vue - 小日历项目制作中的问题与解决思路
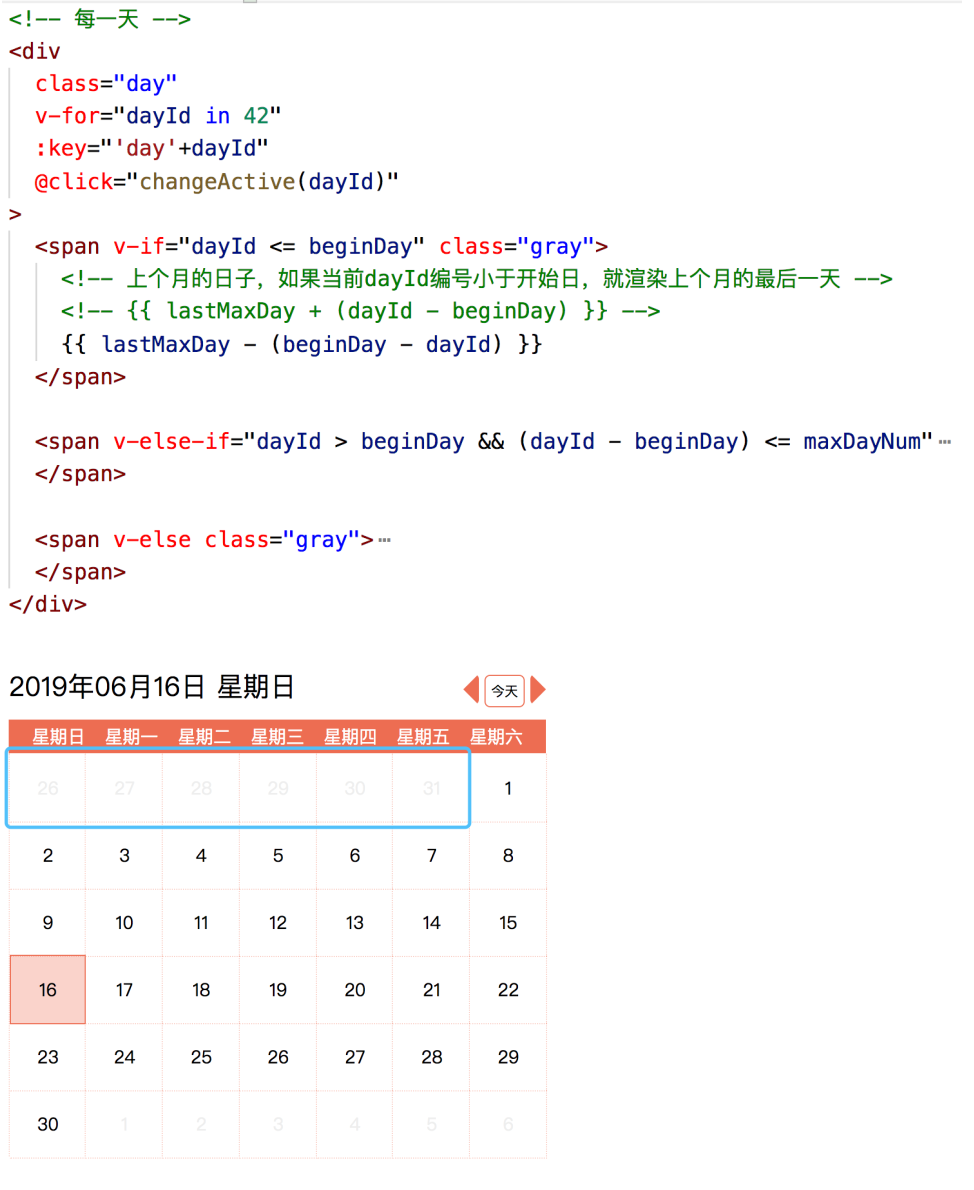
效果图:

项目难点:
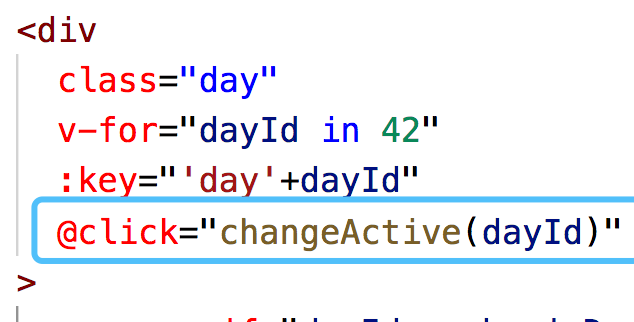
1. 每个月的日期数是不定的,拢共需要几个格子?
按照教程的做法需要42个。所以遍历数字42,得到42个div做格子。

2. 格子的排版怎么做?
顶部的星期布局使用的flex水平方向两边对齐并单项flex为1占满空间。
下边格子用了grid布局(具体见源码css)

3. 本月一号是星期几怎么计算?
可以利用Date对象提供的公式计算:
new Date(目标年份,目标月份 - 1,1).getDay();
4. 本月最大天数是几怎么计算?
可以利用口诀计算:...
也可以利用Date对象提供的公式计算:
new Date(目标年份,目标月份,0).getDate();
5. 本月一号从哪里开始渲染?
因为所有格子是从1-42遍历的。

我们又得到了本月一号是星期几,所以我们做一个判断,当前格子的编号dayId是从1-42的。
判断dayId大于beginDay(每月1号是星期几,0表示星期日,是第一个格子,6表示星期6是第7个格子。)就说明是本月开始日了,
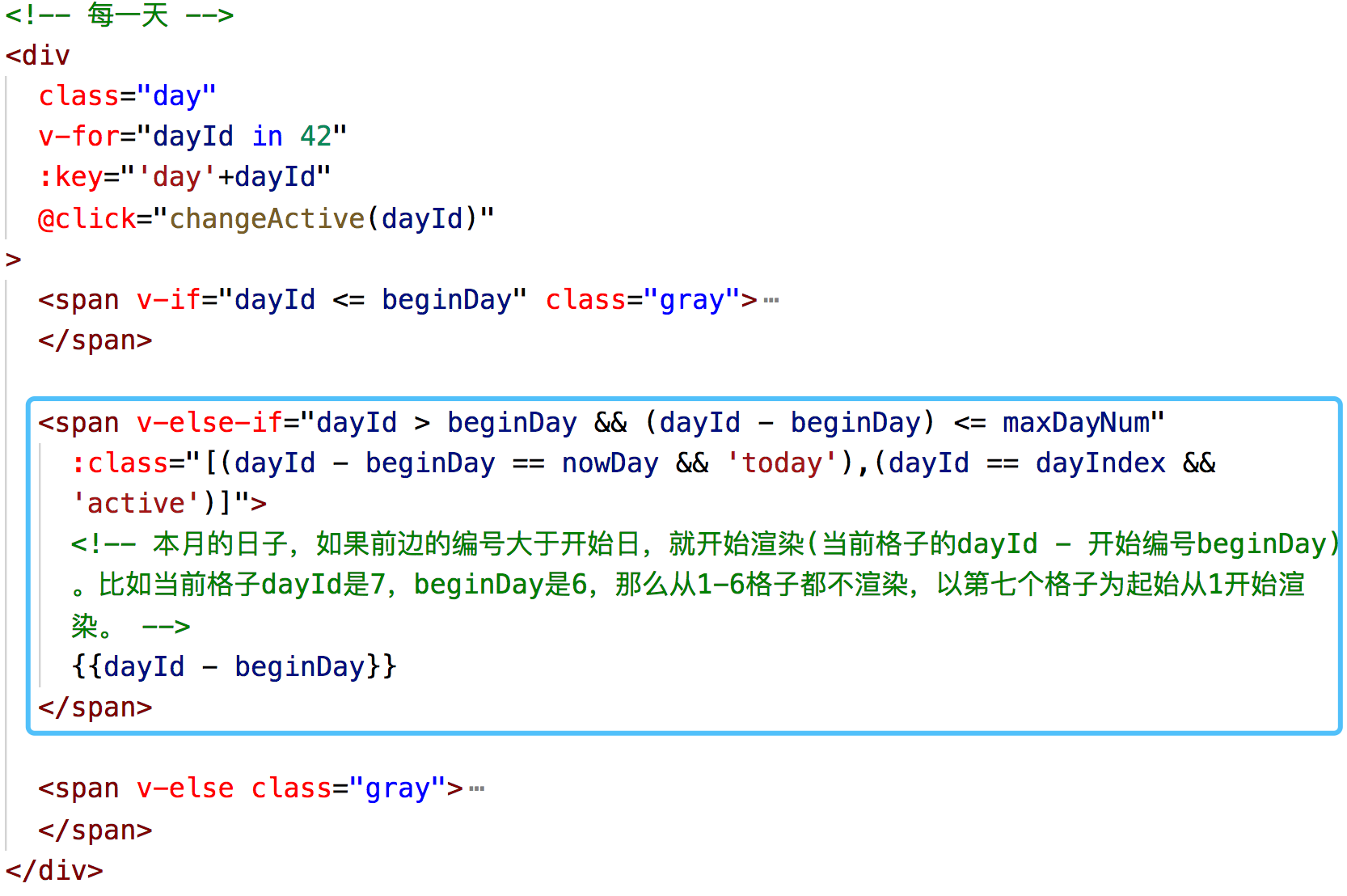
用公式if(dayId > beginDay)那么渲染编号就不是dayId,而是dayId - beginDay。7-6就是1,8-6就是2,依次类推就有了1-31的日子。

这里判断当前格子编号大于开始日、并且当前格子 - 开始日后,遍历的数字不能超过本月最大数字。满足这俩条件的就是本月日历数据。

6. 本月一号之前的几天怎么处理?(上个月那几天灰色的怎么计算、展示出来?)
有两种计算方法,但是道理都是一个,当前格子的dayId是从1->beginDay的。而beginDay就是6以内的一个正数。
规律就是beginDay - dayId,依次就是7、6、5、4、3、2、1,dayId - beginDay就是-6、-5、-4、-3、-2、-1、0这样。
而我们又知道beginDay的前一天,也就是1号的前一天、上个月的最后一天的数字(比如31),31-正数 || 31 + 负数就都能求出来。

7. 从本月一号渲染到最大天数后、后边怎么计算?(下个月那几天灰色的怎么计算、展示出来?)
原理同上了,也是要判断当前编号,如果当前编号dayId成了32,那就是大于本月最大天数(比如说31)了,那就从1开始计算。
难点是这个1编号乃至接下来的顺序编号怎么出。那就是当前dayId - 最大天数31 - 开始天数beginDay。
你想想,beginDay是6,占了前6个格子,最大天数是31,又占了31个格子。这加起来就是37格。
当dayId编号是38的时候,38-37=1,下一个dayId是39,于是39-37=2,以此类推,就有了下个月的几天。

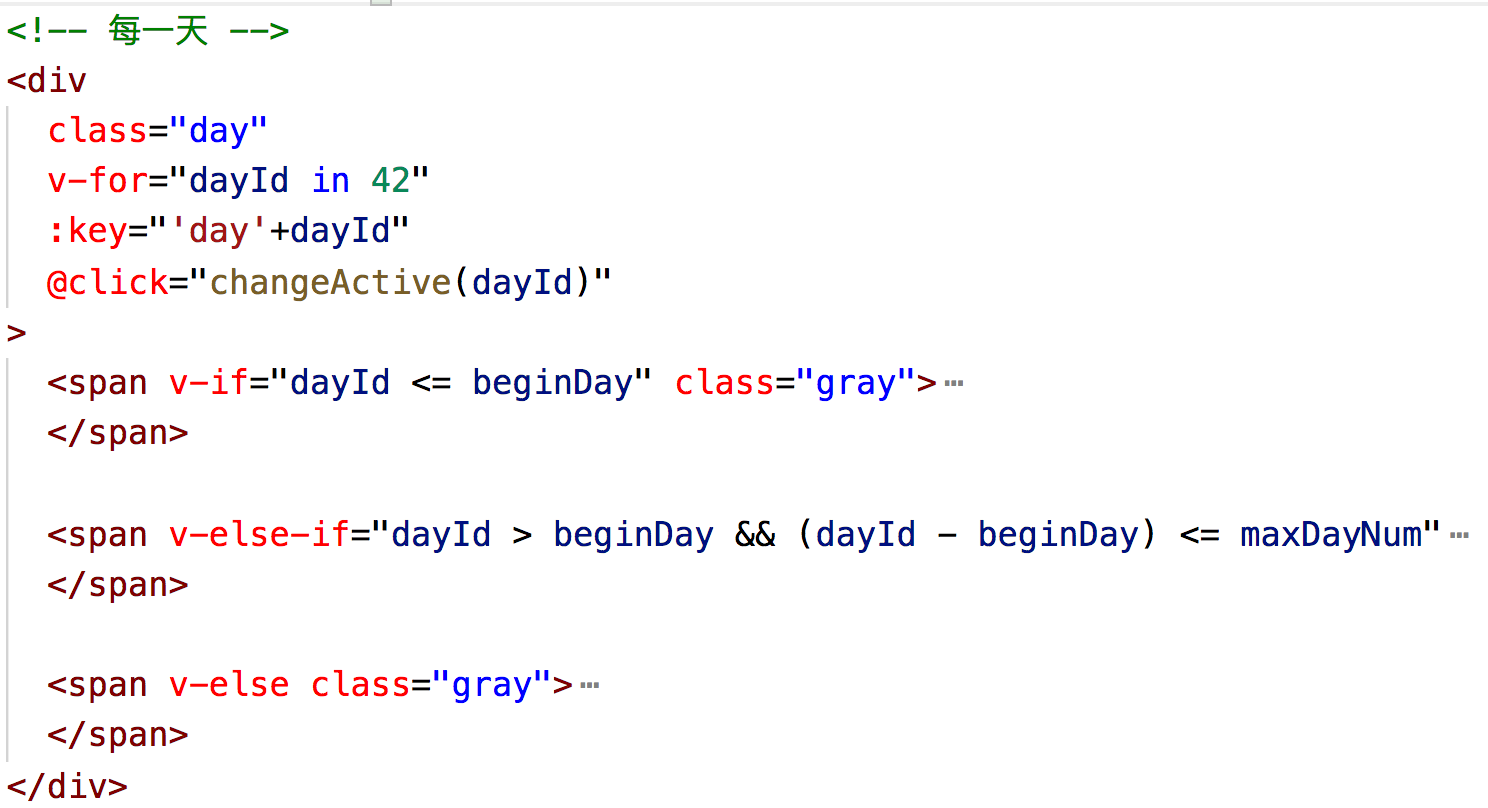
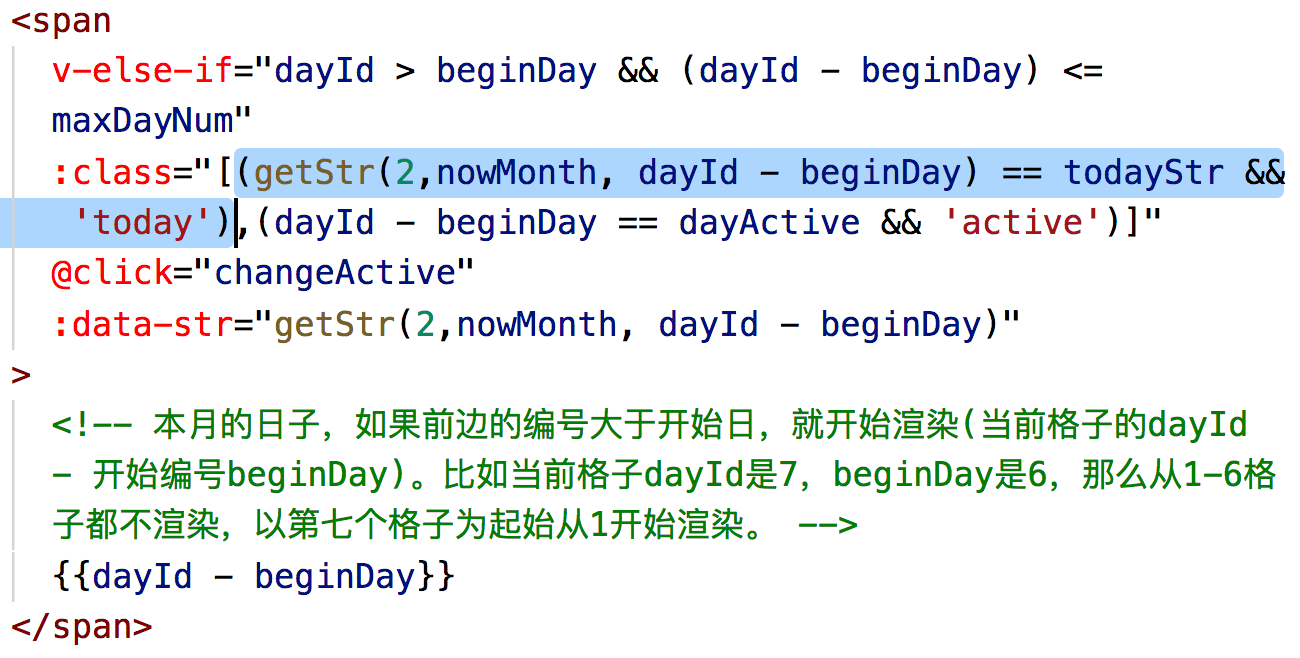
以上三天,通过if判断展示出了对应的三种span情况。
8. 上个月&&下个月置灰的效果怎么做?
我们计算知道第一个span和第三个span都分别是上月和下月的日子,加上灰度类名即可。
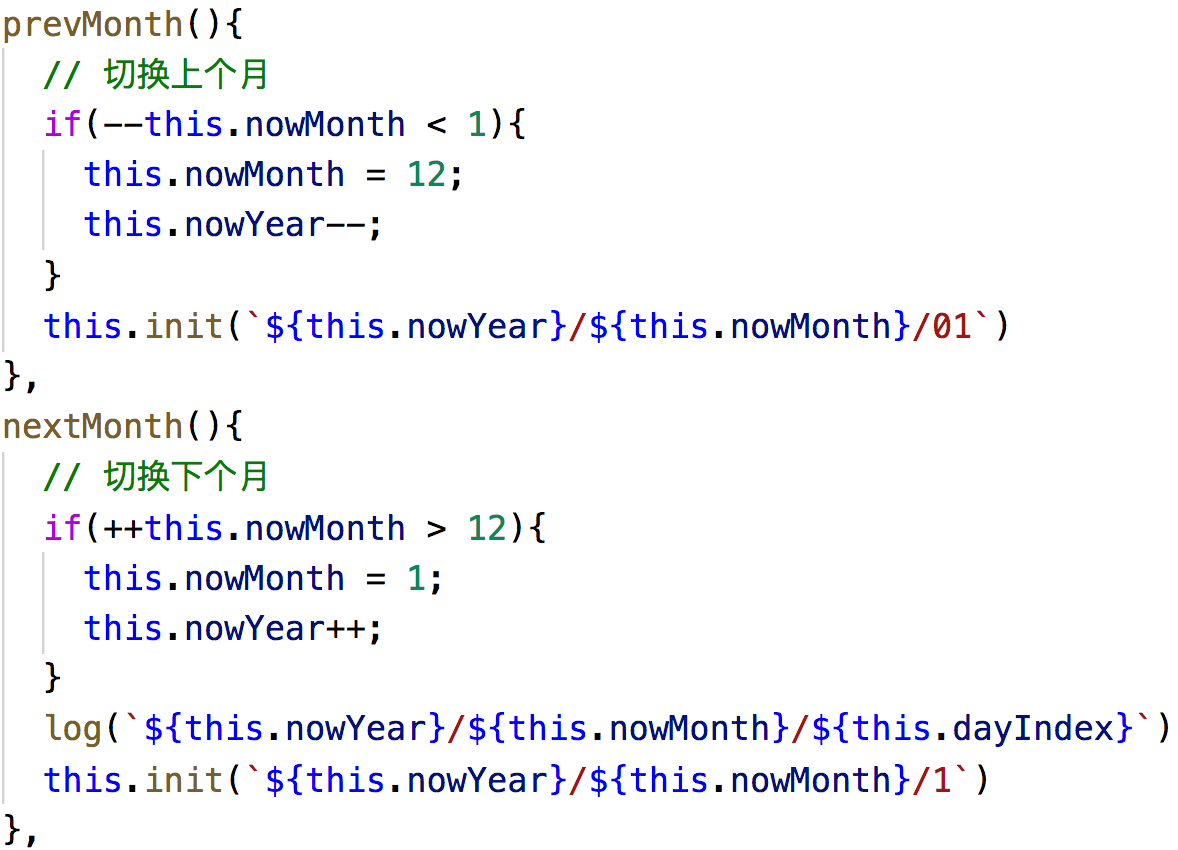
9. 切换左右按钮月份怎么处理?切换到今天跳转到当前日期

其实三个按钮的原理一样,都是切换按钮,跳转指定的年月(日是当前选中的,10-11问)。
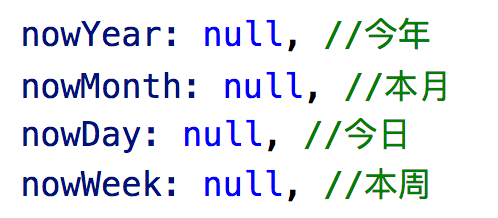
就是要重置以下这几个参数:

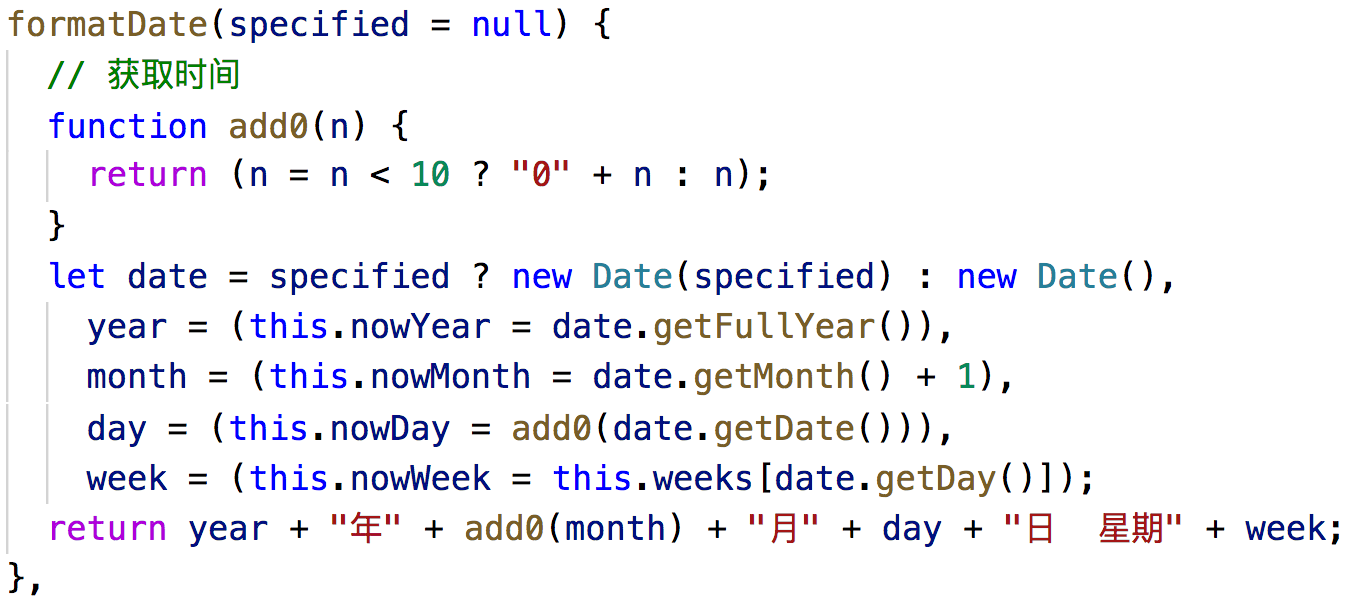
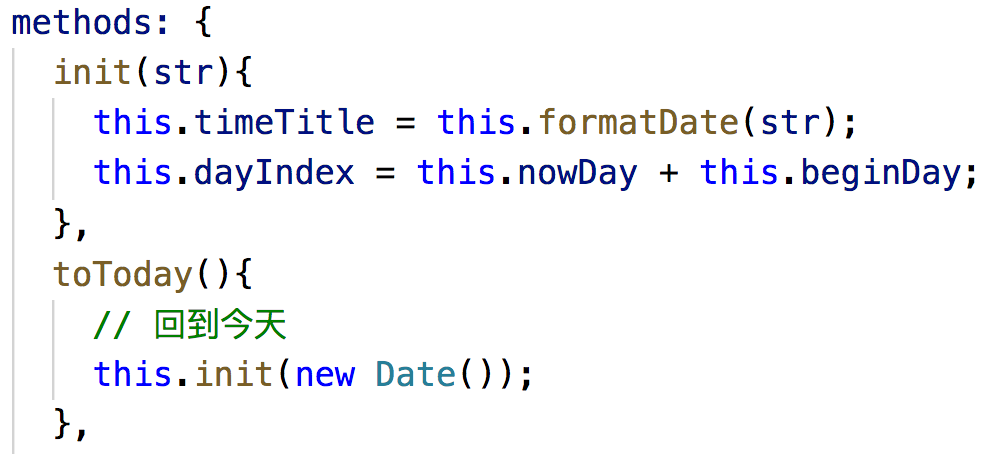
而这几个参数初始化的时候处理过一遍,所以这里封装一下:

目的是渲染左上角这个日期。

并初始化数据this.nowYear等。
初始化的时候调用一下init、回到今天功能也是调用一下init,传入当前日期即可。

上一个月和下一个月,分别传入this.nowMonth --/++ 的数据,当然要做month的极值判断

10. 点击每一天切换类名并添加边框样式,此时调用函数传参应该是啥?
我的初步理解,应该还是当前dayId。然后我们渲染的时候,判断dayId和当前点击变量重合就加一个类名表示选中样式。
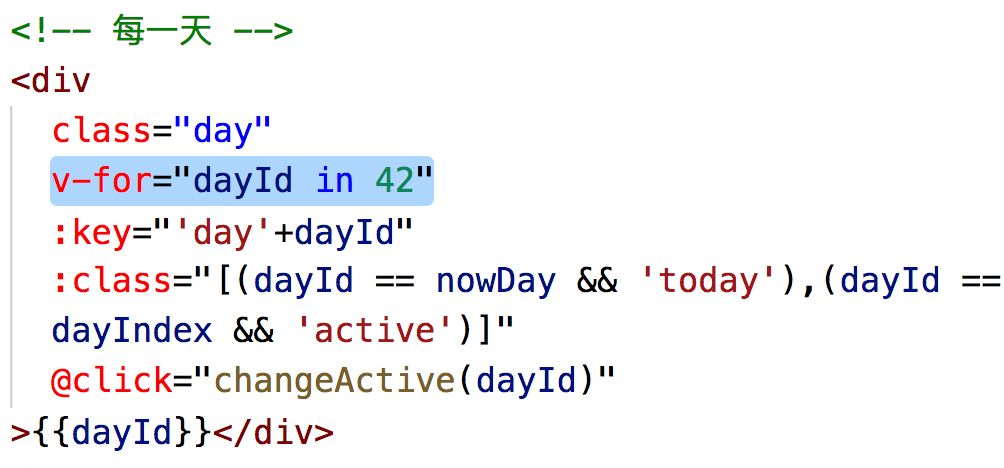
:class="[(dayId - beginDay == nowDay && 'today'),(dayId == dayIndex && 'active')]"
today的判断逻辑是:判断当前实际渲染的日子(格子id"dayId" - 开始盒子编号“beginDay”) === 今天日期

active选中的判断逻辑是:判断当前格子编号"dayId" === 点击div时重置的daiIndex的编号。
这里这么做有两个问题:
1、today判断的只有日期,第几号,没有判断那一年那一月,我换个上个月的本日,today依旧生效
2、点击上个月或下个月的灰色区域,会重新渲染表格,到时候保存的dayId和重新渲染后的dayId格子内的数字一定不一致,
因此修改如下:
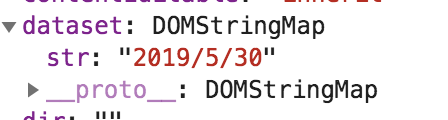
首先today必须是"2019/06/06"这个字段完全一致才能视做今天。
因此利用new Date().toLocaleDateString()得到一个完整的日期字符串2019/5/28。然后每个div上也渲染上data-str属性,通过计算得到当前格子所代表的时间"年/月/日"相同的串,
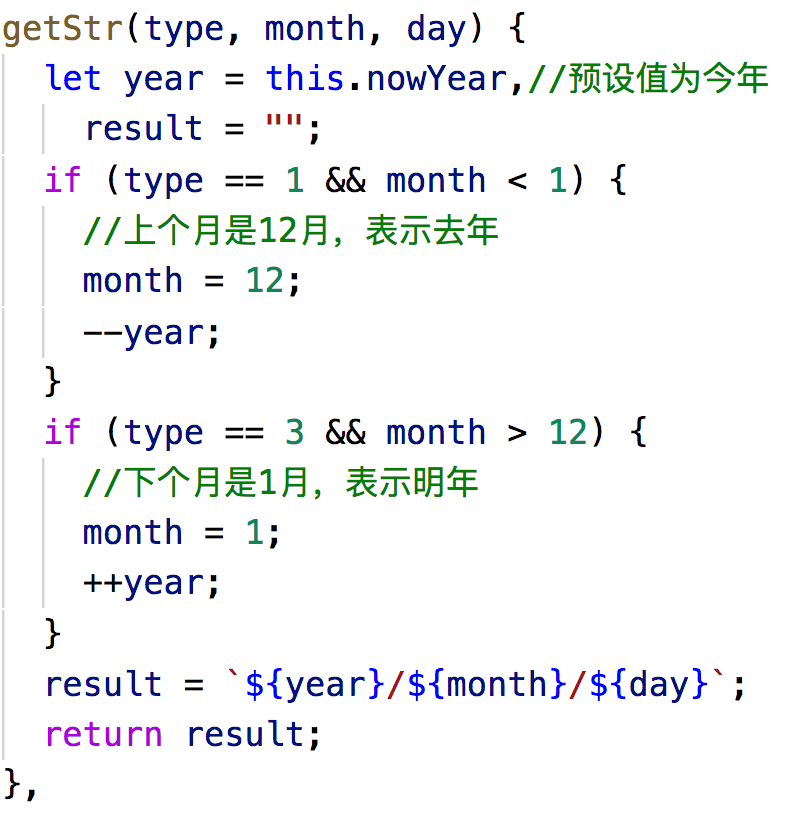
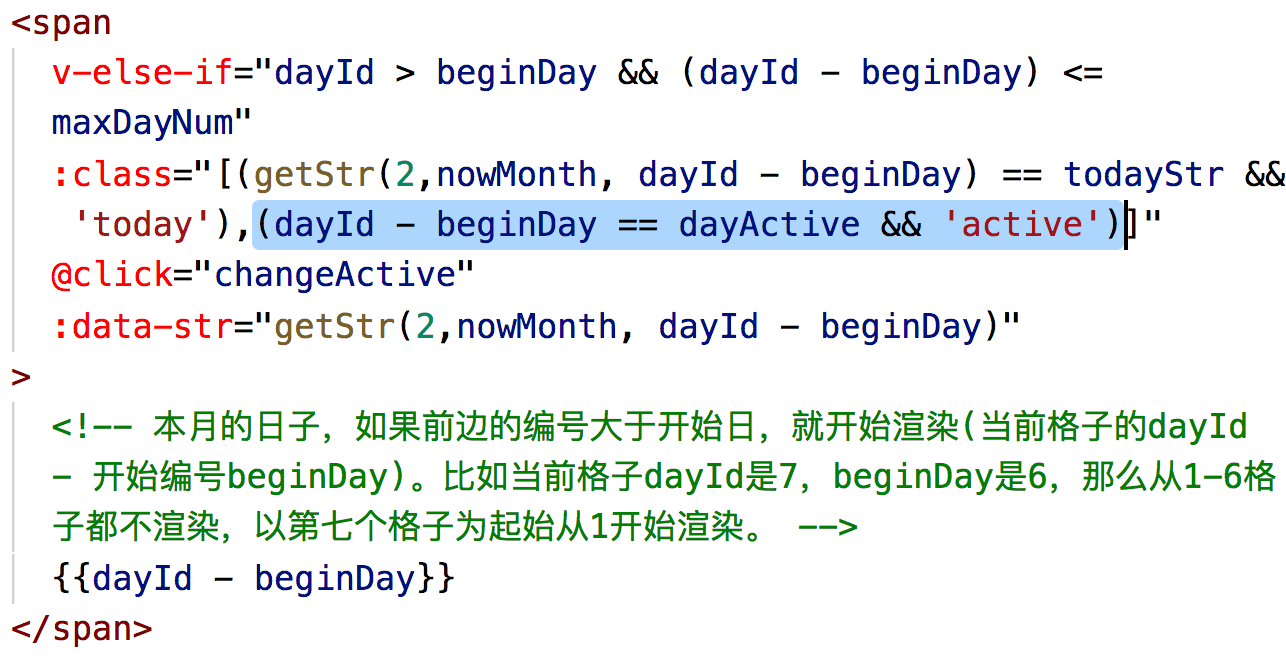
:data-str="getStr(三个span的哪一个,当前月份, 当前格子的日期)"
因为三类span分别代表上月、本月、下月。所以也有可能会跨年,所以传入第一个参数用于做判断第二个参数的极值是12还是1。
getStr内部逻辑如下:

最后判断第一个问题:只有两个串完全相等才是today。

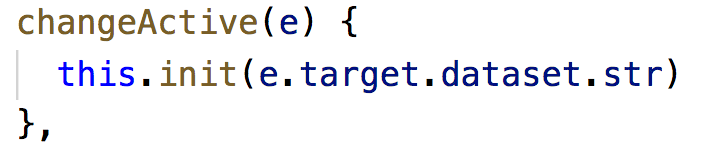
这样一来第二个问题:切换,也就好改了,拿着e.data.target.dataset时间串去init(传参即可)

span @click="changeActive"
点击的时候,去执行修改日期即可

11. 点击下(上)个月那几天灰色的切换到下(上)个月怎么处理?
同上一条差不多
12. 当前选中本月31号,切换到上月没有31号怎么展示?
再次修改当前active的逻辑,修改变量名为dayActive。
类名绑定逻辑为:

初始话的时候,dayActive==当前日期

切换日期的时候,正则匹配到data-str绑定到span格子上的data属性值的日期:

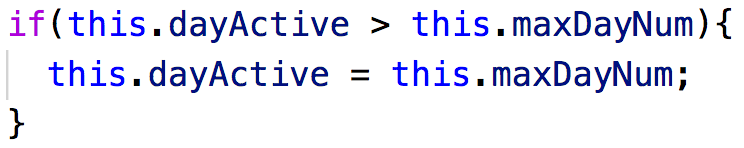
切换月份按钮的时候,检查切换前选中的是哪一天,然后判断要切换的月份没有这一天,(主要是31号的判断,其他1-28号都会有)就选中为最大天。
this.maxDayNum是计算属性很讨巧。

源码地址:github
vue - 小日历项目制作中的问题与解决思路的更多相关文章
- 基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容.前者表单数据可以统一呈现,而后者则是不同业务的表单数据不同.为了实现更好的维护性,把它们分开作为 ...
- Vue - 前端本地项目开发过程中webpack打包内存泄漏问题解决方法
编译项目出现如下错误: FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 原因: n ...
- vue+ivew-admin开发项目,内存占用过大解决办法
项目用的ivew+admin ivewUI,直接从github上拉下来用的,配置也没改,我们页面比较多,大该30个页面的样子,一启用,我们的电脑就卡了,然后,看一下,内存占用 1.5G+了,我们电脑4 ...
- 初学vue 在做项目时遇到的问题与解决办法(使用element组件)(二)
表格每行里都有按钮 <el-table-column prop="option" label="操作" align="center" ...
- 关于Vue element-ui中诡异问题的解决思路
最近在做Element-ui项目时总是会出现些异步及其一些诡异问题,关于vue 的异步原理就不多说了,感觉大部分的问题都可以用Vue.nextTick来解决,Vue.nextTick是等DOM二次加载 ...
- 【原创】有关Silverlight中异常“XmalParseEception” 通用解决思路
针对于 此类 XamlParse问题,大部分都是 silverlight/WPF 前段 xmal文件问题,仔细逐行审查 接口解决.
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏
Vue+WebSocket+ES6+Canvas 制作「你画我猜」小游戏 转载 来源:jrainlau 链接:https://segmentfault.com/a/1190000005804860 项 ...
- Vue小项目二手书商城:(四)详情页和购物车(emit、prop、computed)
实现效果: 点击对应商品,对应的商品详情页出现,详情页里面还有“Add to cart”按钮和“×”退出按钮. 点击“Add to cart”可以将商品加入购物车,每件商品只能添加一次,如果把购物车的 ...
随机推荐
- 常用mysql系统表及命令
常用系统表查看当前数据库连接ip信息– select * from information_schema.PROCESSLIST 当前mysql实例中所有数据库的信息– select * from i ...
- 一步步在 github pages 上用 jekyll 搭建属于自己的博客
序 我的专业与互联网没有太大关系,接触博客还是工作以后的事情.随着工作的经验增加,总想将自己的所思所得记录下来,毕竟,好记性不如烂笔头. 开始是将自己的总结在本地保存,但是本地有一个劣势,就是不能随时 ...
- Prometheus 告警收敛
Prometheus 告警收敛 告警面临最大问题,是警报太多,相当于狼来了的形式.收件人很容易麻木,不再继续理会.关键的告警常常被淹没.在一问题中,alertmanger在一定程度上得到很好解决. P ...
- app 崩溃测试 (转:CSDN 我去热饭)
首先,崩溃有几种情况: 闪退 提示停止运行 无响应 ( 不同情况虽然没有严格意义上区分开引起原因,但是都有侧重.在之后的工作中,我会实时补充统计.) 1.接口返回值 [直接原因]:app无法解析接口返 ...
- java如何消除太多的if else判断?
1.简介 if判断语句是很多编程语言的重要组成部分.但是,若我们最终编写了大量嵌套的if语句,这将使得我们的代码更加复杂和难以维护. 让我们看看能否使用别的方式来做呢. 设计模式是为了更好的代码重用性 ...
- CDR镂空字踩坑记录
做个成品,看似没毛病 坑1 但是对整体上个色就会发现,白框部分一片漆黑(字黑色,框子黑色) 然后根据大牛的作品染色后没毛病推出 ==> 字体要做镂空字 坑1解决 先把框内元素全部选择(字.矢量图 ...
- 简单理解ORM,实体类生成查询SQL语句
目前有很多开源的ORM项目,大多情况下也不需要我们重复去造轮子,我们只需要了解轮子怎么造的,怎么用就可以,下面简单说一下怎么通过实体生成一个SQL语句: 先建立2个Attribute类,TableAt ...
- mvc 添加过滤器并添加session缓存判断
功能实现: 登录时添加session缓存.判断是否登录过期. 1.判断是否需要登录判断 public static AdminLoginUser GetAdminLoginUser(){#region ...
- 使用Alipay代码源,构建自己的Docker镜像
1. alipay 镜像仓库 地址 (自行换成自己的阿里镜像云DockerHub地址) https://cr.console.aliyun.com/repository/ 2.alipay 代码云 地 ...
- ASP.NET CORE 2.2 因外键设置的双向导航对象序列化报 循环错误问题的解决
报错如下: 设置的示例: 解决方案: 在Startup.cs文件中,增加如下代码: services.AddMvc().SetCompatibilityVersion(CompatibilityVer ...
