elementUI el-table合并单元格
合并单元格,如果id列值一致,则合并。
<el-table :data="tableData6" :span-method="objectSpanMethod" border style="width: 100%; margin-top: 20px">
<el-table-column prop="id" label="ID" width="180">
</el-table-column>
<el-table-column prop="name" label="姓名">
</el-table-column>
<el-table-column prop="amount1" label="数值 1(元)">
</el-table-column>
<el-table-column prop="amount2" label="数值 2(元)">
</el-table-column>
<el-table-column prop="amount3" label="数值 3(元)">
</el-table-column>
</el-table>
原理:
getSpanArr(data)方法 data就是我们从后台拿到的数据,通常是一个数组;spanArr是一个空的数组,用于存放每一行记录的合并数;pos是spanArr的索引。
如果是第一条记录(索引为0),向数组中加入1,并设置索引位置;如果不是第一条记录,则判断它与前一条记录是否相等,如果相等,则向spanArr中添入元素0,并将前一位元素+1,表示合并行数+1,
以此往复,得到所有行的合并数,0即表示该行不显示
var Main = {
data() {
return {
spanArr:[],
tableData6: [{
id: '1',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '1',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '2',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '2',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '2',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
mounted: function () {
// 组件创建完后获取数据,
// 此时 data 已经被 observed 了
this.getSpanArr(this.tableData6);
},
methods: {
getSpanArr(data) {
for (var i = 0; i < data.length; i++) {
if (i === 0) {
this.spanArr.push(1);
this.pos = 0
} else {
// 判断当前元素与上一个元素是否相同
if (data[i].id === data[i - 1].id) {
this.spanArr[this.pos] += 1;
this.spanArr.push(0);
} else {
this.spanArr.push(1);
this.pos = i;
}
}
console.log(this.spanArr)
}
},
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0 || columnIndex === 1 || columnIndex === 2) {
const _row = this.spanArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
console.log(`rowspan:${_row} colspan:${_col}`)
return { // [0,0] 表示这一行不显示, [2,1]表示行的合并数
rowspan: _row,
colspan: _col
}
}
}
}
};
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
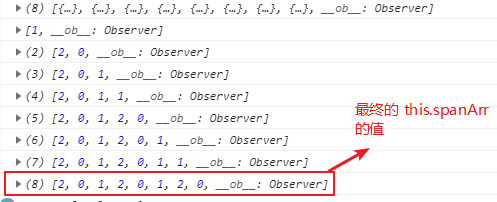
打印结果:


效果图:

elementUI el-table合并单元格的更多相关文章
- css table 合并单元格
1. css table 合并单元格 colspan:合并列, rowspan:合并行, 合并行的时候,比如rowspan="2",它的下一行tr会少一列: 合并列的时候,比如co ...
- table中tr间距的设定table合并单元格 colspan(跨列)和rowspan(跨行)
table中的tr的默认display:table-row,虽然可以修改为display:block但是就失去了tr特有的显示效果,如(td自动对齐): 并且在tr中对起设定padding是有用的,可 ...
- table合并单元格
table合并单元格 新建一张表格.要求表格有四行四列,当中第一行的四列合并,第二行.第三行和第四行的第一列合并 <!DOCTYPE html PUBLIC "-//W3C//DTD ...
- ant design Table合并单元格合并单元格怎么用?
1.ant design table合并单元格怎么用?
- BootStrap Table 合并单元格
为了更直观展示表格的一大堆乱七八糟的数据,合并单元格就派上用场: 效果: 贴上JSON数据(后台查询数据一定要对合并字段排序): [ { "city": "广州市&quo ...
- 一种HTML table合并单元格的思路
/** * 合并单元格 * @param table1 表格的ID * @param startRow 起始行 * @param col 合并的列号,对第几列进行合并(从0开始).如果传下来为0就是从 ...
- table合并单元格colspan和rowspan .
colspan和rowspan这两个属性用于创建特殊的表格. colspan是“column span(跨列)”的缩写.colspan属性用在td标签中,用来指定单元格横向跨越的列数: 在浏览器中将显 ...
- JQuery Table 合并单元格-解决Bug版本
网络中提供的方法是: <script type="text/javascript"> function _w_table_rowspan(_w_table_id, _w ...
- table合并单元格 colspan(跨列)和rowspan(跨行)
colspan和rowspan这两个属性用于创建特殊的表格. colspan是“column span(跨列)”的缩写.colspan属性用在td标签中,用来指定单元格横向跨越的列数: 在浏览器中将显 ...
- Html table 合并单元格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- pandas数据处理
首先,数据加载 pandas提供了一些用于将表格型数据读取为DataFrame对象的函数,期中read_csv和read_table这两个使用最多. 1.删除重复元素 使用duplicated()函数 ...
- QT5无法定位程序输入点 于动态链接库QtCore5.dll的解决
本人新手刚接触QT5,今天在写程序时,在QtCreator中可以运行,但是单独运行.exe文件时报错 之后发现是因为我之前在path路径中添加了MinGw,导致里面也有Qt库.但是我编译的时候用的是安 ...
- puppeteer UI自动化测试demo(一)
一.简介 这个不大常见,比较常见的是selenium和weddriver: 所以就增加一个说明,来自官网的. Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTool ...
- vue之获取原生的dom的方式
1.获取原生的DOM的方式 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- 30.第一个Linq 数据库查询
使用Linq to Entity查询数据库 首先在项目中添加ADO.NET实体数据模型,如下 新建连接 勾选生成的表 点击完成即可看到两个建立的实体数据对象模型 模型生成好之后就可以直接使用了 Cus ...
- P1772 [ZJOI2006]物流运输[DP+最短路]
题目描述 物流公司要把一批货物从码头A运到码头B.由于货物量比较大,需要n天才能运完.货物运输过程中一般要转停好几个码头.物流公司通常会设计一条固定的运输路线,以便对整个运输过程实施严格的管理和跟踪. ...
- Django --- ORM表查询
目录 使用数据库之前的配置工作 单表操作常用的方法 一对多字段的增删改查 多对多字段数据的增删改查 跨表查询 聚合函数 分组查询 F与Q查询 使用数据库之前的配置工作 settings.py中的配置 ...
- norm()函数
n = norm(v) 返回向量 v 的欧几里德范数.此范数也称为 2-范数.向量模或欧几里德长度. 例1: K>> norm([3 4]) ans = 5
- CSS hack整理
浏览器的兼容性一直是个头疼的问题,使用“欺骗”技术可使各个浏览器效果一致,花了些时间整理了各个浏览器的HACK,主要包括IE系列和最新版本的Chrome.Safari.Firefox. Opera,比 ...
- boost.tribool
tribool boost.tribool类似c++内建的bool类,但基于三态的布尔逻辑,在true和false之外还有一个indeterminate状态.一个例子场景是执行某项任务,在执行之前状态 ...
