II、Vue的项目目录结构 一些语法
Vue目录结构
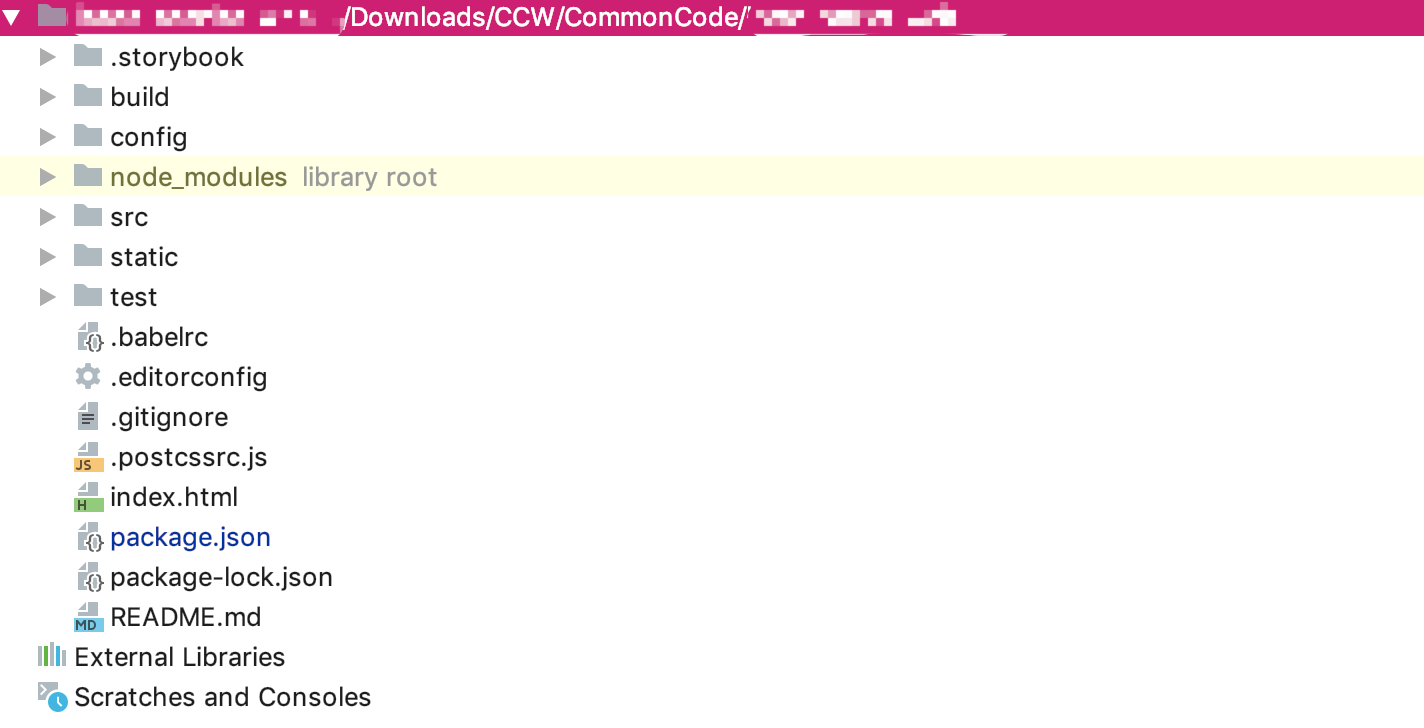
这是某闭源项目的web端目录结构:

目录解析:
| -目录/文件 | - |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录、端口号:也有默认的 |
| node_modules | npm加载时的项目依赖块 |
| src | 核心代码所在: |
| static | 静态资源,图片,字体等等 |
| test | 初始测试目录 |
| .xxx 文件 | 配置文件,语法配置,git配置 |
| index.html | 首页入口文件,添加meta信息或统计代码 |
| package.json | 项目配置文件 |
| README.md | 项目的说明, |
src:1. assets:放置图片,比如logo2. componets:一些组建文件,可以不用3. App.vue:入口文件,可以替代componets 将组建信息写在里面.4. main.js:项目的核心文件
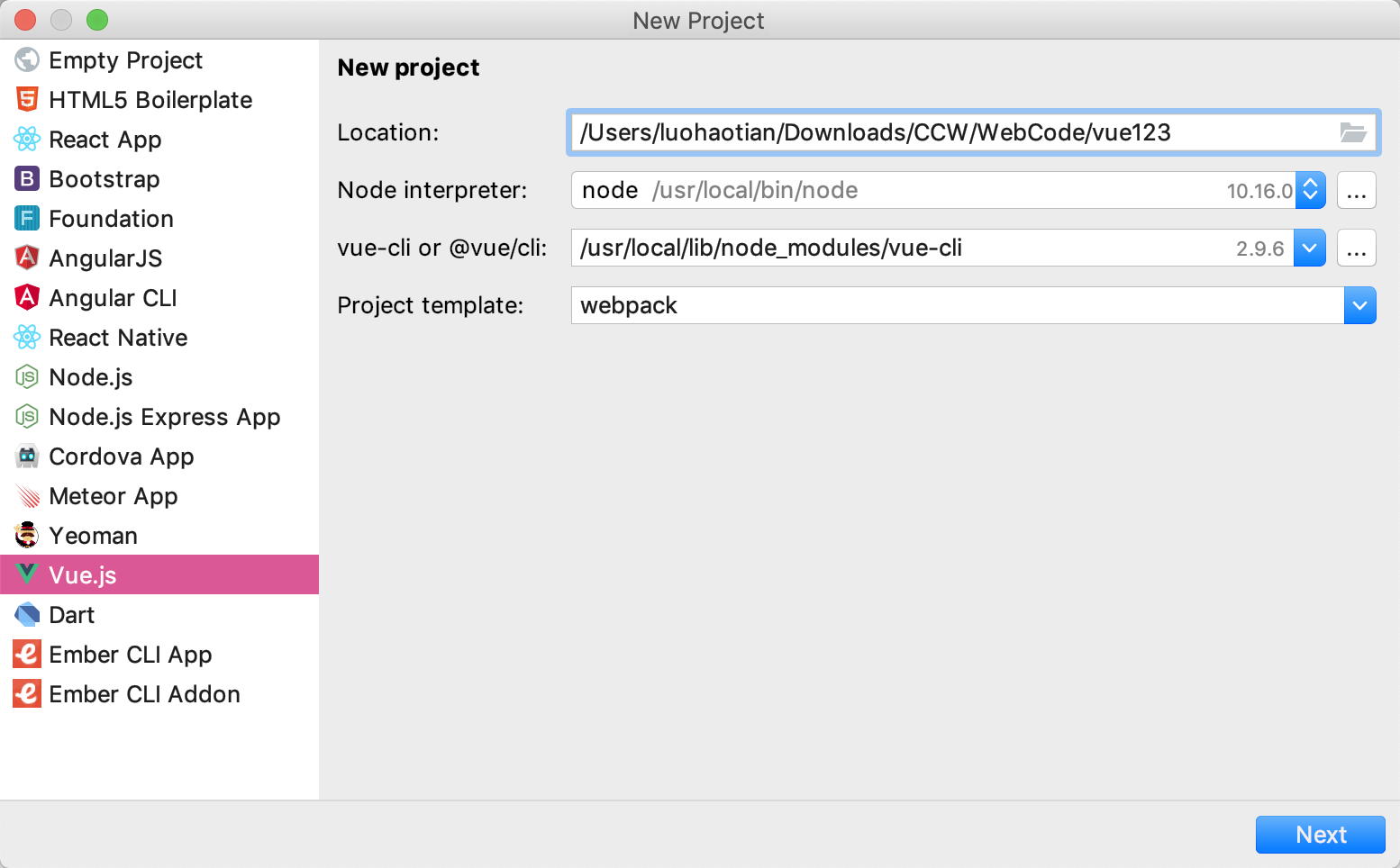
在webStorm搭建开发环境
1.File -》 project

2.之后一路默认 next.
3.以防万一,我们的npm指令 都用作 cnpm
cnpm installcnpm run dev

vue.js起步
每一个Vue应用都需要通过实例话Vue来实现.
var vm = new Vue({// 选项})
实例:
<div id="vue_det"><h1>site:{{site}}</h1><h2>url:{{url}}</h2><h3>{{detail()}}</h3></div><script type="text/javascript">var vm = new Vue({el:'#vue_det',data:{site:"豆瓣",url:"www.douban.com",alexa:"100000"},method:{detail:function(){return this.site+"-不负好生活-"}}})</script>
- data:用于定义属性,实例中有三个属性分别为:site、url、alexa
- method:用于定义的函数,可以通过 return 来返回函数值
- {{}}:用于输出对象属性和返回值
<div id="vue_det"><h1>site:{{site}}</h1><h2>url:{{url}}</h2><h3>{{detail()}}</h3></div><script type="text/javascript">var data = {site:"豆瓣",url:"www.douban.com",alexa:"100000"}var vm = new Vue({el:'#vue_det',data:data})//他们引用相同的对象document..write(vm.site === data.site)document.write("<br>")vm.site = "Runoob"document.write(vm.alexa)</script>
Vue.js 模版语法
文本
<div id="app"><p>{{message}}</p></div><script>new Vue({el: '#app',data: {message: 'Hello Vue.js!'}})</script>
html
<div><div v-html="message"></div></div><script>new Vue({el:'#app',data:{message:'<h1>菜鸟教程就是好</h1>'}})</script>
属性
<div><label for="r1">修改颜色</label><input type="checkout" v-model="use" id="r1"><br></br><div v-bind:class="{'class1':use}">v-bind:class 指令</div></div><script>new Vue({el:'#app',data:{use:false}});</script>
II、Vue的项目目录结构 一些语法的更多相关文章
- 【vue】项目目录结构及使用多的知识点
项目目录: Node_modules/npm安装的该项目的依赖库 vuex/文件夹存放的是和 Vuex store 相关的东西(state对象,actions,mutations) router/文件 ...
- vue项目目录结构
VUE项目目录结构 如上图所示,我们的目录结构就是这样的了. 目录/文件 说明 build 这个是我们最终发布的时候会把代码发布在这里,在开发阶段,我们基本不用管. config 配置目录,默认配置没 ...
- Vue Vue项目目录结构梳理
Vue项目目录结构梳理 by:授客 QQ:1033553122 1. 结构梳理 . ├── build/ # webpack 配置文件: │ ...
- iOS开发总结——项目目录结构
1.前言 清晰的项目目录结构有利于项目的开发,同时也是软件架构的一部分,所以,项目开发之初搭建项目的目录结构很重要.刚转iOS时,自己并不知道如何搭建App的项目目录,在参与开发两个应用后,结合Web ...
- Angular项目目录结构
前言:不支持MakeDown的博客园调格式的话,真的写到快o(╥﹏╥)o了,所以老夫还是转战到CSDN吧,这边就不更新啦啦啦~ CSDN地址:https://blog.csdn.net/Night20 ...
- Laravel项目目录结构说明
Laravel项目目录结构说明: |- vendor 目录包含你的 Composer 依赖模块及laravel框架. |- bootstrap 目录包含几个框架启动跟自动加载配置的文件. |- app ...
- MVVM 模式下iOS项目目录结构详细说明
➠更多技术干货请戳:听云博客 我们在做项目的时候,会经常用到各种设计模式,最常见的要数 MVC (模型,视图,控制器)了.但是,今天我们要说的是另一种设计模式——MVVM. 所以 MVVM 到底是什么 ...
- 1-5Tomcat 目录结构 和 web项目目录结构
对应我的安装路径: web项目目录结构
- Android开发学习之路--Android Studio项目目录结构简介
既然已经搭建好环境了,那就对Android Studio中项目目录结构做个简单的了解了,这里以最简单的Hello工程为例子,新建好工程后看如下三个工程视图: 1.Android工程 manifests ...
随机推荐
- 解决IDEA中Lombok生成代码后提示错误的问题
一.背景介绍 因为我们在使用Lombok的时候,Lombok为我们生成的代码是在字节码中(*.class),而不是在source code中,所以存在IDE提示Lombok生成的方法未定义的错误,导致 ...
- Docker容器(六)——创建docker私有化仓库
docker私有化仓库是为了节约带宽(外网速度慢或者干脆不能连外网),以及自己定制系统. (1).环境 youxi1 192.168.5.101 docker私有化仓库 youxi2 192.168. ...
- CenterOS7 安装Mysql8 及安装会遇到的问题
1.下载 MySQL 所需要的安装包 网址:https://dev.mysql.com/downloads/mysql/ 2.Select Operating System: 选择 Red Hat , ...
- SpringBoot系列教程JPA之新增记录使用姿势
SpringBoot系列教程JPA之新增记录使用姿势 上一篇文章介绍了如何快速的搭建一个JPA的项目环境,并给出了一个简单的演示demo,接下来我们开始业务教程,也就是我们常说的CURD,接下来进入第 ...
- springboot统一返回json数据格式并配置系统异常拦截
本文链接:https://blog.csdn.net/syystx/article/details/82870217通常进行前后端分离开发时我们需要定义统一的json数据交互格式并对系统未处理异常进行 ...
- 11 Reponse对象+ServletContext对象
1.HTTP协议: (1)请求消息:客户端发送给服务器端的数据 数据格式: 1. 请求行 2. 请求头 3. 请求空行 4. 请求体 (2)响应消息:服务器端发送给客户端的数据 * 数据格式: 1. ...
- 在iis中部署网站出现的错误
第一次错误: 解决的方案:点击网站新建一个同名的应用池,选择网站的基本设置,选中同名的应用池 接下来可能会有第二个错误 错误摘要HTTP 错误 500.21 - Internal Server Err ...
- python实战项目 — selenium登陆豆瓣
利用selenium 模仿浏览器,登陆豆瓣 重点: 1. 要设置好 chromedriver配置与使用, chromedriver.exe 和 Chrome的浏览器版本要对应, http://chro ...
- MySQL数据库的安装(Windows平台)
1.MySQL数据库安装与配置 1.1 数据库安装和配置 安装需要注意的地方: 典型安装:安装最常用的特性组件,会默认安装至C盘目录下,适合大部分开发者. 自定义安装:可以自定义安装目录,自定义选择安 ...
- Navicat12下载、激活工具、激活教程
Navicat12的下载地址如下:链接: https://pan.baidu.com/s/11CHIWO74M4-P6UG0aWsF7Q 提取码: bayk 打开激活工具Navicat_Keygen_ ...
