Vue学习之生命周期钩子小结(四)
一、生命周期钩子(函数):
1、每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
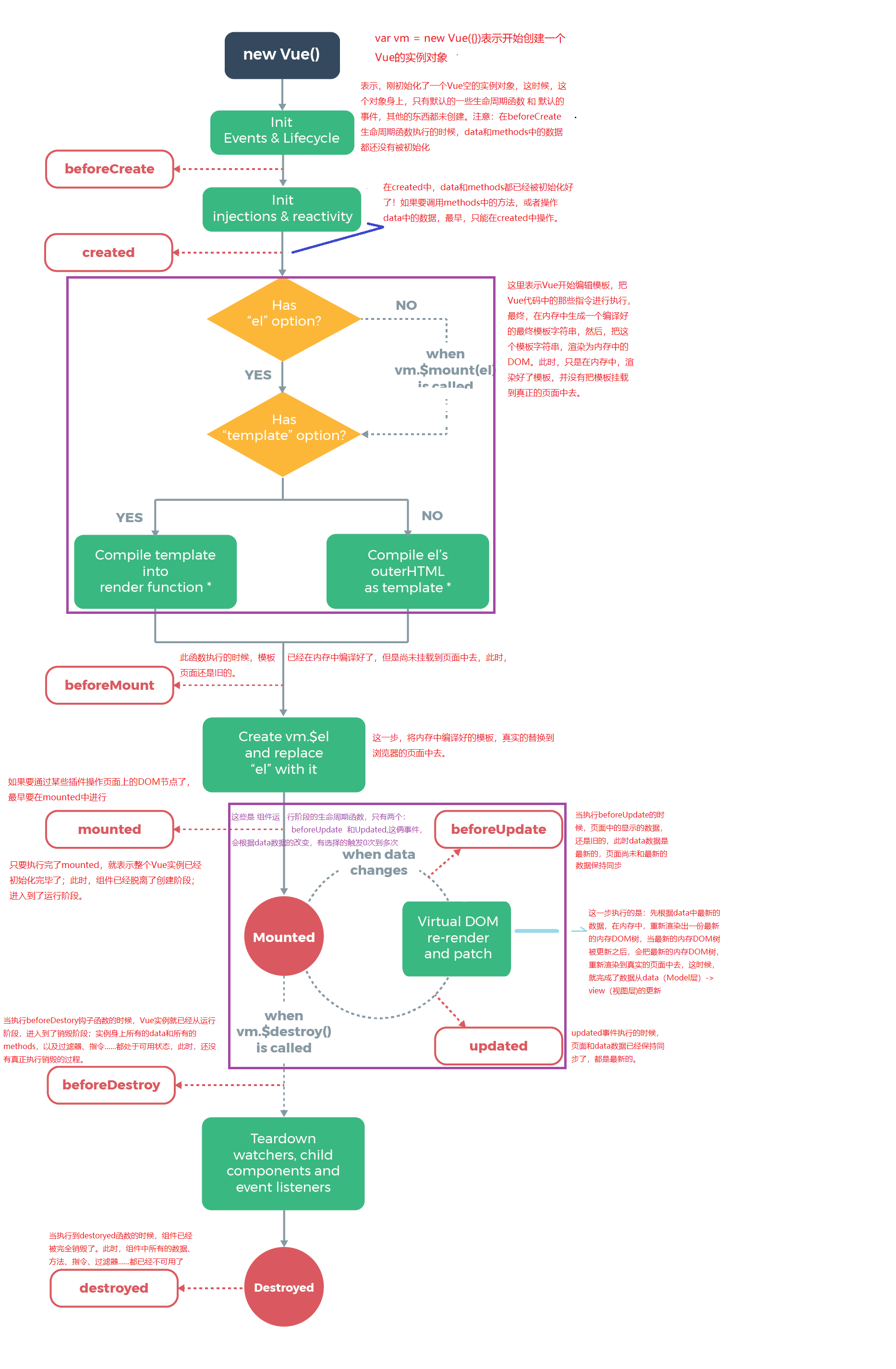
2、图示:

Vue学习之生命周期钩子小结(四)的更多相关文章
- vue学习三:生命周期钩子
生命周期钩子介绍: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生 ...
- vue 项目实战 (生命周期钩子)
开篇先来一张图 下图是官方展示的生命周期图 Vue实例的生命周期钩子函数(8个) 1. beforeCreate 刚 new了一个组件,无法访问到数据和真实的do ...
- Vue 2.0 生命周期-钩子函数理解
Vue 2.0 + 生命周期钩子在项目过程中经常用到,所以闲下来整理了下,直接复制下面的实例运行: <!DOCTYPE html> <html lang="en" ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue学习之五生命周期
一.vue生命周期图解 下图展示了实例的生命周期.你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高. 二.vue钩子函数使用 2.1beforeCreate 在实例初始 ...
- Angular 组件通讯、生命周期钩子 小结
本文为原创,转载请注明出处: cnzt 文章:cnzt-p http://www.cnblogs.com/zt-blog/p/7986858.html http://www.cnblogs ...
- Vue项目的创建、路由、及生命周期钩子
目录 一.Vue项目搭建 1.环境搭建 2.项目的创建 3.pycharm配置并启动vue项目 4.vue项目目录结构分析 5.Vue根据配置重新构建依赖 二.Vue项目创建时发生了什么 三.项目初始 ...
- Vue.js-07:第七章 - Vue 实例的生命周期
一.前言 在之前的 Vue 学习中,我们在使用 Vue 时,都会创建一个 Vue 的实例,而每个 Vue 实例在被创建时都要经过一系列的初始化过程.例如,需要设置数据监听.编译模板.将实例挂载到 D ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
随机推荐
- gitlab 提示:remote: The project you were looking for could not be found.
解决: git remote remove origin git remote add origin https://your_git_user_name@git.qutoutiao.net/your ...
- VS Code配置Python
安装 1.安装python插件 直接在VS Code里搜索“Python”插件,安装. 2.下载Python 去官网下载Python 其他的插件在第一次运行Python程序会提示,按要求安装即可. 运 ...
- Scrapy笔记08- 文件与图片
Scrapy笔记08- 文件与图片 Scrapy为我们提供了可重用的item pipelines为某个特定的Item去下载文件. 通常来说你会选择使用Files Pipeline或Images Pip ...
- token的验证过程
1.用户向服务器发送用户名和密码. 2.服务端收到请求,验证用户名和密码. 3.验证成功后,服务端会签发一个token,并将这个token发送到客户端. 4.客户端收到token后将token存储起来 ...
- for循环的嵌套之打印倒三角的星星
var str = ''; for(var i = 1; i<=10;i++) { for(var j = i; j<=10;j++) { str = str + '★' ; { str ...
- C# 动态加载(转)
原文链接地址:http://blog.csdn.net/lanruoshui/article/details/5090710 原理如下: 1.利用反射进行动态加载和调用. Assembly assem ...
- springboot修改页面不用重启的设置(idea)
1) “File” -> “Settings” -> “Build,Execution,Deplyment” -> “Compiler”,选中打勾 “Build project ...
- SharePoint - Another Way to Delete Site Collection
I had created a site collection. But there is a problem of web-frontend server (I did not know when ...
- 《Linux就该这么学》培训笔记_ch15_使用Postfix与Dovecot部署邮件系统
<Linux就该这么学>培训笔记_ch15_使用Postfix与Dovecot部署邮件系统 文章最后会post上书本的笔记照片. 文章主要内容: 电子邮件系统 配置Postfix服务程序 ...
- 小心!做 UI 自动化一定要跨过这些坑
一 .引子 UI自动化,在移动互联网时代的今天,一直都是在各大测试社区最为火爆的一个TOPIC.甚至在测试同行面前一提起自动化,大家就会自然而然的问:“恩,你们是用的什么框架?appium?还是rob ...
