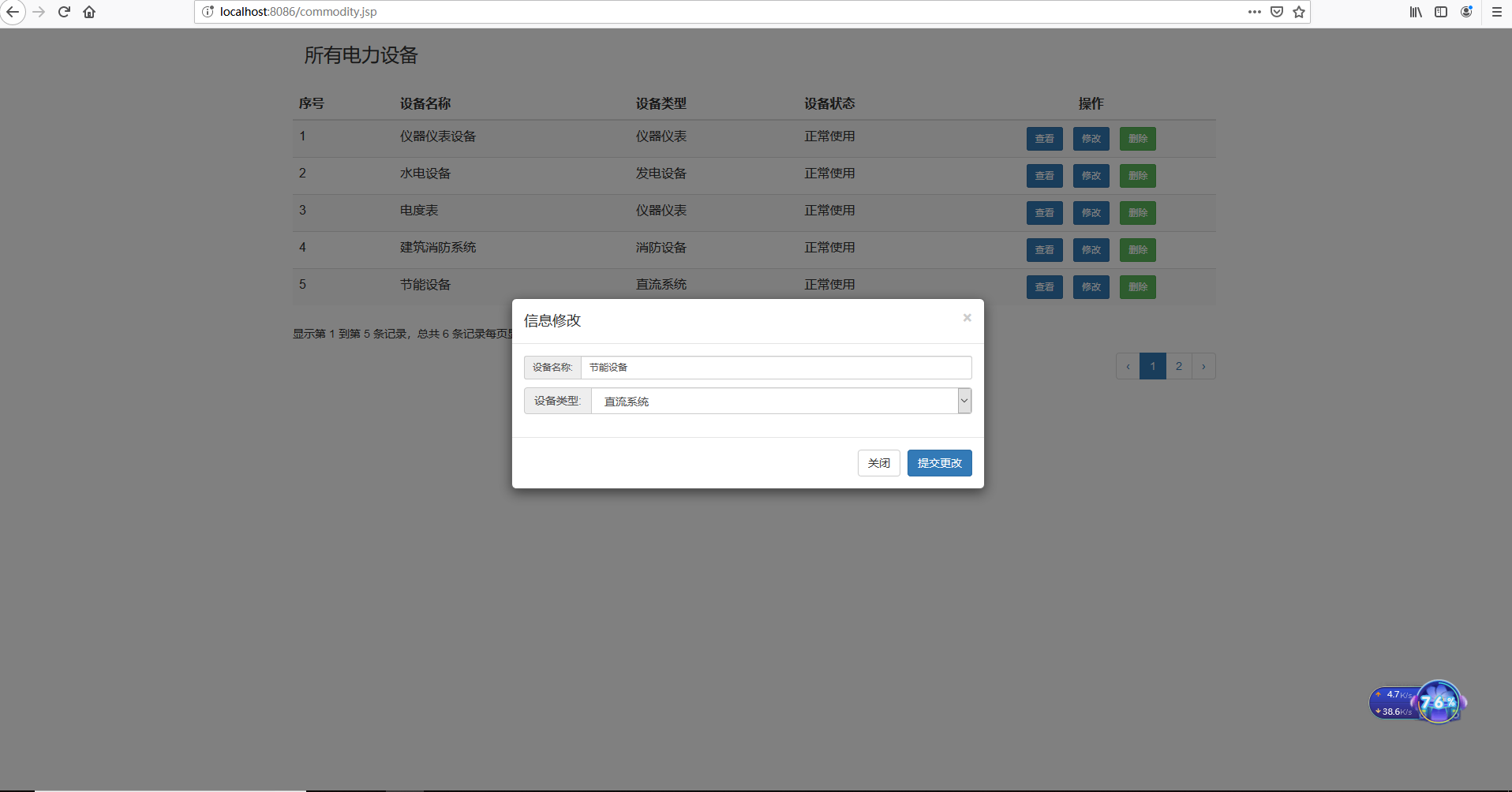
解决bootstrap模态框居中问题
完美解决办法:
在bootstrap.js或bootstrap.min.js文件中找到Modal.prototype.show方法。
在that.$element.addClass('in').attr('aria-hidden', false)代码前加入下面这段代码。
that.$element.children().eq().css("position", "absolute").css({
"margin": "0px",
"top": function () {
return (that.$element.height() - that.$element.children().eq().height() - ) / + "px";
},
"left": function () {
return (that.$element.width() - that.$element.children().eq().width()) / + "px";
}
});
运行结果;

亲测有效,特此记录。而且此方法也能解决bootbox无法居中的问题。
解决bootstrap模态框居中问题的更多相关文章
- 解决bootstrap模态框内输入框无法获取焦点
bootstrap 模态框中的input标签在某些情况下会无法获取焦点. 最终解决方法:去除模态框的 tabindex="-1" 属性即可
- 完美解决bootstrap模态框允许拖动后拖出边界的问题
使用bootstrap3版本 在网上看了很多方法,我觉得jquery-ui的实现方法是最简单有效的,具体实现方法 1.下载并引入jquery-ui插件 2.全局添加模态框允许拖动事件 $(docume ...
- (转)解决bootstrap 模态框的页面抖动
使用bootstrap时,往往会出现页面抖动的效果,使得用户体验十分不友好. Bootstrap为了让所有的页面(这里指内容溢出和不溢出)显示效果一样,采取的方法如下: 当Modal显示时,设置bod ...
- Bootstrap3-技巧之解决Bootstrap模态框切换时页面抖动 or页面滚动条
Bootstrap为了让所有的页面(这里指内容溢出和不溢出)显示效果一样,采取的方法如下: 当Modal显示时,设置body -- overflow:hidden;margin-right:15px; ...
- 解决Bootstrap模态框切换时页面抖动 or页面滚动条
Bootstrap为了让所有的页面(这里指内容溢出和不溢出)显示效果一样,采取的方法如下: 当Modal显示时,设置body -- overflow:hidden;margin-right:15px; ...
- 黄聪:解决Bootstrap模态框(modal)弹出后页面跑到顶部的办法
bootstrap 3.1.1 版本解决方案: body.modal-open { position: absolute !important; }
- 解决bootstrap 模态框 数据清除 验证清空
$("#switchModel").on("hidden.bs.modal", function () { $('#ware-form')[0].reset() ...
- bootstrap模态框modal使用remote第二次加载显示相同内容解决办法
bootstrap模态框modal使用remote动态加载内容,第二次加载显示相同内容解决办法 bootstrap的modal中,使用remote可以动态加载页面到modal-body中,并弹窗显示 ...
- 小解系列-解决WebUploader在谷歌浏览器下弹出框打开慢,在Bootstrap模态框内部多次点击才能触发的问题
WebUploader百度前端团队开源的上传组件,用起来感觉真心不错的,标题的两个问题是我实际使用过程中遇到的问题,经过百度和谷歌查到解决方案, 特分享一下,以供遇到此问题的童靴. 谷歌浏览器弹出框打 ...
随机推荐
- 【oracle】截取字符串
select id,name,substr(dept,1,2) from test; 提取字段dept前两位 substr(string,start,length)
- Pandas | 03 DataFrame 数据帧
数据帧(DataFrame)是二维数据结构,即数据以行和列的表格方式排列. 数据帧(DataFrame)的功能特点: 潜在的列是不同的类型 大小可变 标记轴(行和列) 可以对行和列执行算术运算 结构体 ...
- 阿里云物联网平台: Android 连接阿里云物联网平台
说明 这节是是为下一节做铺垫的 只要是按照我提供的学习路线一节一节的认认真真学过来的,这节就十分的简单 有了前两节的基础,这节呢咱让Android 连接阿里云物联网平台 使用这节的代码 https: ...
- vue之父子组件通信
一. 父-子组件间通信 let children={ template:`<div><h1>{{send}}</h1></div>`, # 将传 ...
- selenium--浏览器窗口截图
前戏 在进行web自动化的时候,只有一个报错信息是不行的,往往需要截图来帮助我们来快速的定位问题,试想一下,我们在一个弹框里添加一些数据,点击保存后,然后在操作元素,这时selenium报错,说找不到 ...
- C++中静态成员变量要在类外部再定义或初始化的原因
C++中静态成员变量要在类外部再定义或初始化,否则会产生错误. class A { public: static int a; }; int A::a=0; 为什么要在类的外部进行定义的原因: 1. ...
- 关于window PC机的预定义宏win32
MSDN 里说,VC 有 3 个预处理常量,分别是 _WIN32,_WIN64,WIN32.这三个常量如何使用呢?看起来简单,其实是很困惑的. 在 Win32 配置下,WIN32 在“项目属性-C/C ...
- libevent笔记1:安装及DEMO
本篇简单记录了libevent的安装过程及基础的先进先出管道Demo,其中demo来自这篇博客,安装过程在这篇博客 实验环境 系统:Ubuntu 18.04.3 libevent版本:libevent ...
- linux 远程文件复制和拉取
基本命令格式 上传 scp -r myfilder tiantian@192.168.168.221:/home/tiantian/temp/ 复制本地文件到远程/home/tiantian/te ...
- python入门之名称空间的查找顺序
名称空间的查找顺序: 局部:局部 > 全局 > 内置 全局:全局 > 内置 # 内置再找不到就报错 # 函数内部使用的名字,在定义阶段已经规定死了,与你的调用位置无关 x = 111 ...
