009 webpack将ES高级语法进行装换
一:ES高级转换
1.main.js中的js不能解析
// js的主要入口
import $ from 'jquery' import './css/index.css' import './css/index.less' import 'bootstrap/dist/css/bootstrap.css' $(function(){
$('li:odd').css('backgroundColor','blue')
$('li:even').css('backgroundColor',function(){
return '#'+'fff'
})
}) class Person {
// 使用 static 关键字,可以定义静态属性
// 所谓的静态属性,就是 可以直接通过 类名, 直接访问的属性
// 实例属性: 只能通过类的实例,来访问的属性,叫做实例属性
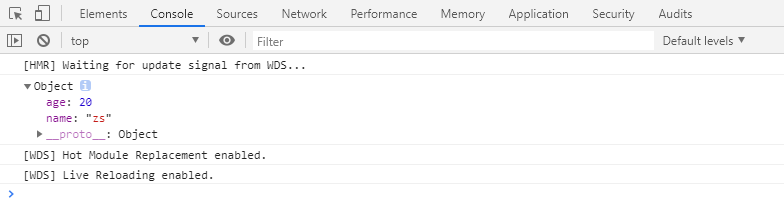
static info = { name: 'zs', age: 20 }
// 在 webpack 中,默认只能处理 一部分 ES6 的新语法,一些更高级的ES6语法或者 ES7 语法,webpack 是处理不了的;
//这时候,就需要 借助于第三方的 loader,来帮助webpack 处理这些高级的语法,
//当第三方loader 把 高级语法转为 低级的语法之后,会把结果交给 webpack 去打包到 bundle.js 中
// 通过 Babel ,可以帮我们将 高级的语法转换为 低级的语法
}
2.步骤
1. 在 webpack 中,可以运行如下两套 命令,安装两套包,去安装 Babel 相关的loader功能:
1.1 第一套包: cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
1.2 第二套包: cnpm i babel-preset-env babel-preset-stage-0 -D
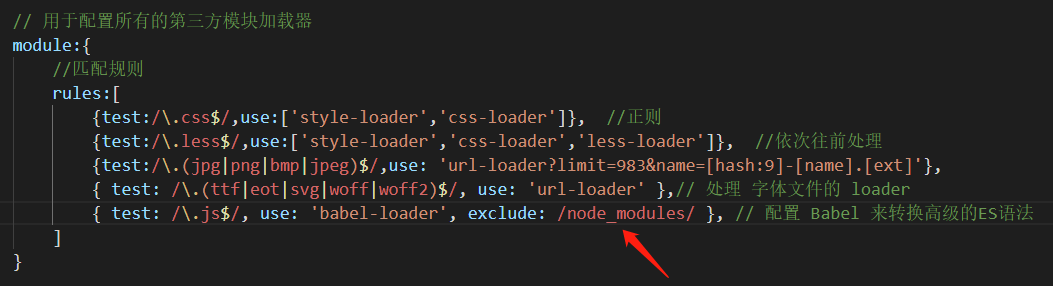
2. 打开 webpack 的配置文件,在 module 节点下的 rules 数组中,添加一个 新的 匹配规则:
2.1 { test:/\.js$/, use: 'babel-loader', exclude:/node_modules/ }
2.2 注意: 在配置 babel 的 loader规则的时候,必须 把 node_modules 目录,通过 exclude 选项排除掉:原因有俩:
2.2.1 如果 不排除 node_modules, 则Babel 会把 node_modules 中所有的 第三方 JS 文件,都打包编译,这样,会非常消耗CPU,同时,打包速度非常慢;
2.2.2 哪怕,最终,Babel 把 所有 node_modules 中的JS转换完毕了,但是,项目也无法正常运行!
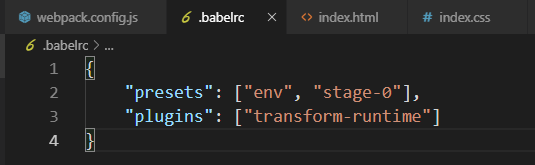
3. 在项目的 根目录中,新建一个 叫做 .babelrc 的Babel 配置文件,这个配置文件,属于JSON格式,所以,在写 .babelrc 配置的时候,必须符合JSON语法规范: 不能写注释,字符串必须用双引号
3.1 在 .babelrc 写如下的配置: 大家可以把 preset 翻译成 【语法】 的意思
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
4. 了解: 目前,我们安装的 babel-preset-env, 是比较新的ES语法, 之前, 我们安装的是 babel-preset-es2015, 现在,出了一个更新的 语法插件,叫做 babel-preset-env ,它包含了 所有的 和 es***相关的语法
3.安装
npm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 -D
4.修改规则

5.新建目录
然后增加配置

6.出现的问题
Error: Plugin/Preset files are not allowed to export objects, only functions. In E:\JS_TEST\code5\node_modules\babel-preset-stage-0\lib\index.js
7.解决
解决冲突
{
"name": "code5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --open --port 3000 --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"bootstrap-loader": "^3.0.4",
"fibers": "^4.0.1",
"jquery": "^3.4.1",
"mini-css-extract-plugin": "^0.8.0",
"node-sass": "^4.12.0",
"popper.js": "^1.15.0",
"resolve-url-loader": "^3.1.0",
"sass": "^1.22.10",
"sass-loader": "^8.0.0"
},
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.6.1",
"babel-preset-stage-0": "^6.24.1",
"bootstrap": "^3.4.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"open-iconic": "https://github.com/iconic/open-iconic.git",
"popper": "^1.0.1",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"webpack": "^4.39.2",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
8.效果

009 webpack将ES高级语法进行装换的更多相关文章
- 第五十六篇:webpack的loader(四) -打包js中的高级语法
好家伙, 1.打包处理js文件中的高级语法 webpack只能打包处理一部分高级的JavaScript 语法.对于那些webpack无法处理的高级js 语法,需要借 助于 babel-loader 进 ...
- tn文本分析语言(三):高级语法
标签(空格分隔): 未分类 高级操作 1.脚本表达式 用双引号包含的脚本被称为脚本表达式,目前支持嵌入Python. 脚本表达式只能在顺序表达式中使用.代码可以在三个位置存在: |位置|功能|例子| ...
- Swift高级语法学习总结(转)
Swift高级语法学习总结 1.函数 1.1 func funcNmae()->(){} 这样就定义了一个函数,它的参数为空,返回值为空,如果有参数和返回值直接写在两个括号里就可以了 1.2 参 ...
- CSS 高级语法 ---- 继承和选择器的分组
1. 选择器的分组 ————————————————————————— 可以对选择器进行分组,被分组的选择器享用共同的声明. h1,h2,h3,h4,h5,h6 { color: green; ...
- Swift高级语法学习总结
Swift基础语法学习总结Swift高级语法学习总结Swift语法总结补充(一) 1.函数 1.1 func funcNmae()->(){} 这样就定义了一个函数,它的参数为空,返回值为空,如 ...
- C++ 高级语法学习与总结(代码实例)
C++11增加了许多的特性,auto就是一个很明显的例子. 还有就是typedid()获取数据变量的类型 看下面简短的代码: atuo: 很像java中的加强for循环..... //获取一个数据 ...
- Python自动化 【第七篇】:Python基础-面向对象高级语法、异常处理、Scoket开发基础
本节内容: 1. 面向对象高级语法部分 1.1 静态方法.类方法.属性方法 1.2 类的特殊方法 1.3 反射 2. 异常处理 3. Socket开发基础 1. ...
- iOS开发——语法篇OC篇&高级语法精讲二
Objective高级语法精讲二 Objective-C是基于C语言加入了面向对象特性和消息转发机制的动态语言,这意味着它不仅需要一个编译器,还需要Runtime系统来动态创建类和对象,进行消息发送和 ...
- iOS开发——语法篇OC篇&高级语法精讲
高级语法精讲 一.NSSet.NSMutableSet集合的介绍 1)NSSet.NSMutableSet集合,元素是无序的,不能有重复的值. 2)用实例方法创建一个不可变集合对象 例如: //宏定义 ...
随机推荐
- Ingress使用示例
Ingress概念介绍 service只能做四层代理 无法做七层代理(如https服务) lvs只能根据第四层的数据进行转发 无法对七层协议数据进行调度 Ingress Controller ...
- Python数据预处理之清及
使用Pandas进行数据预处理 数据清洗中不是每一步都是必须的,按实际需求操作. 内容目录 1.数据的生成与导入 2.数据信息查看 2.1.查看整体数据信息 2.2.查看数据维度.列名称.数据格式 2 ...
- Linux无法免密登录的原因
一.免密登录的方法 下面操作是把/root/.ssh/id_dsa.pub文件内容追加到192.168.7.100系统中的/root/.ssh/authorized_keys文件中 # 创建并发送密钥 ...
- Git 冲突:Your local changes would be overwritten by merge. Commit, stash or revert them to proceed.
解决方案有三种: 1,无视,直接commit自己的代码. git commit -m "your msg" 2,stash stash翻译为“隐藏”,如下操作: git stash ...
- JavaFX 井字棋游戏
利用JavaFX设计一个井字棋游戏,其中包括了能够与玩家对战的AI.AI的实现相比五子棋来说要简单得多,可以保证AI在后手情况下绝对不会输,具体实现如下: /* * To change this li ...
- thinkphp5 数据库查询之paginate: 同时获取记录总数和分页数据
thinkphp5中要想同时获得查询记录的总数量以及分页的数据, 可以用paginate(), 真的非常方便! 表结构: CREATE TABLE `t_users` ( `id` int(11) u ...
- 使用java spring开发ckeditor的文件上传功能(转)
说明:原帖提供的代码无法直接运行.本人在原帖基础上做了一些修改,修复了一些bug. 关于CKEditor的使用,网络上有无数的文章,这里不再赘述.而关于java支持的文件上传功能,网络上同样有千千万万 ...
- python基础知识-集合,列表,元组间的相互装换
在python中列表,元祖,集合间可以进行相互转化, def main(): set1={'hello','good','banana','zoo','Python','hello'} print(l ...
- JUnit 5.x 知识点
出处:https://blinkfox.github.io/2018/11/15/hou-duan/java/dan-yuan-ce-shi-zhi-nan/#toc-heading-14 表面上来看 ...
- 牛客NOIP暑期七天营-普及组2D
链接:https://ac.nowcoder.com/acm/contest/926/D来源:牛客网 在一维坐标系中,给定 n条有颜色的线段,第 i条线段的左右端点分别为 li和 ri,此外它的颜 ...
