第09组 团队Git现场编程实战
组长博客链接
1.团队分工
| 团队成员 | 分工明细 |
|---|---|
| 王耀鑫 | 博客撰写,数据处理 |
| 陈志荣 | 前端界面,前端功能实现 |
| 陈超颖 | 前端界面,前端功能实现 |
| 沈梓耀 | 前端界面,前端功能实现 |
| 林明镇 | 数据处理 |
| 滕佳 | 前端界面,前端功能实现 |
| 何佳琳 | 前端界面,前端功能实现 |
| 陈湘怡 | 前端界面,前端功能实现 |
| 许培荣 | 爬虫,数据处理 |
| 黄恒杰 | 爬虫,数据处理 |
| 林银河 | 博客撰写,数据处理 |
2.github 的提交日志截图


3.程序运行截图






4.程序运行环境
- window10系统
- python3环境
5.GUI界面
福州最受欢迎的商圈

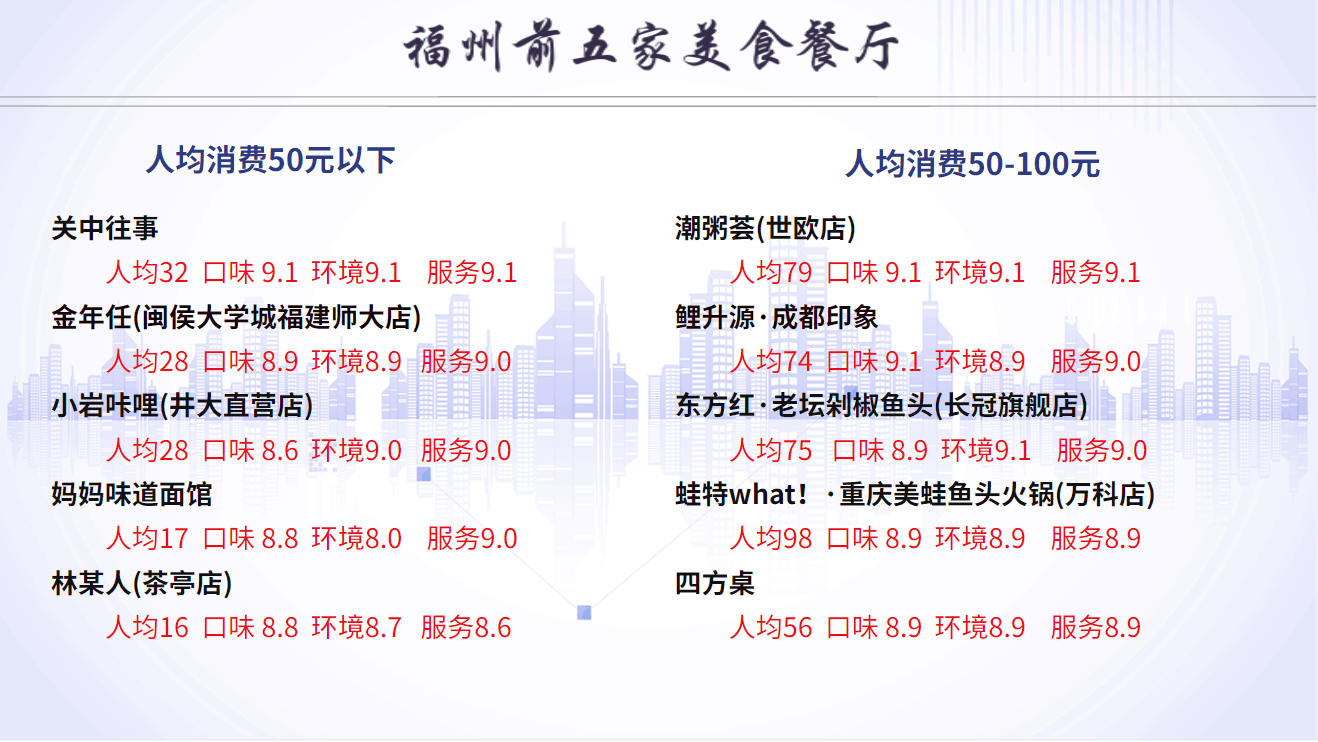
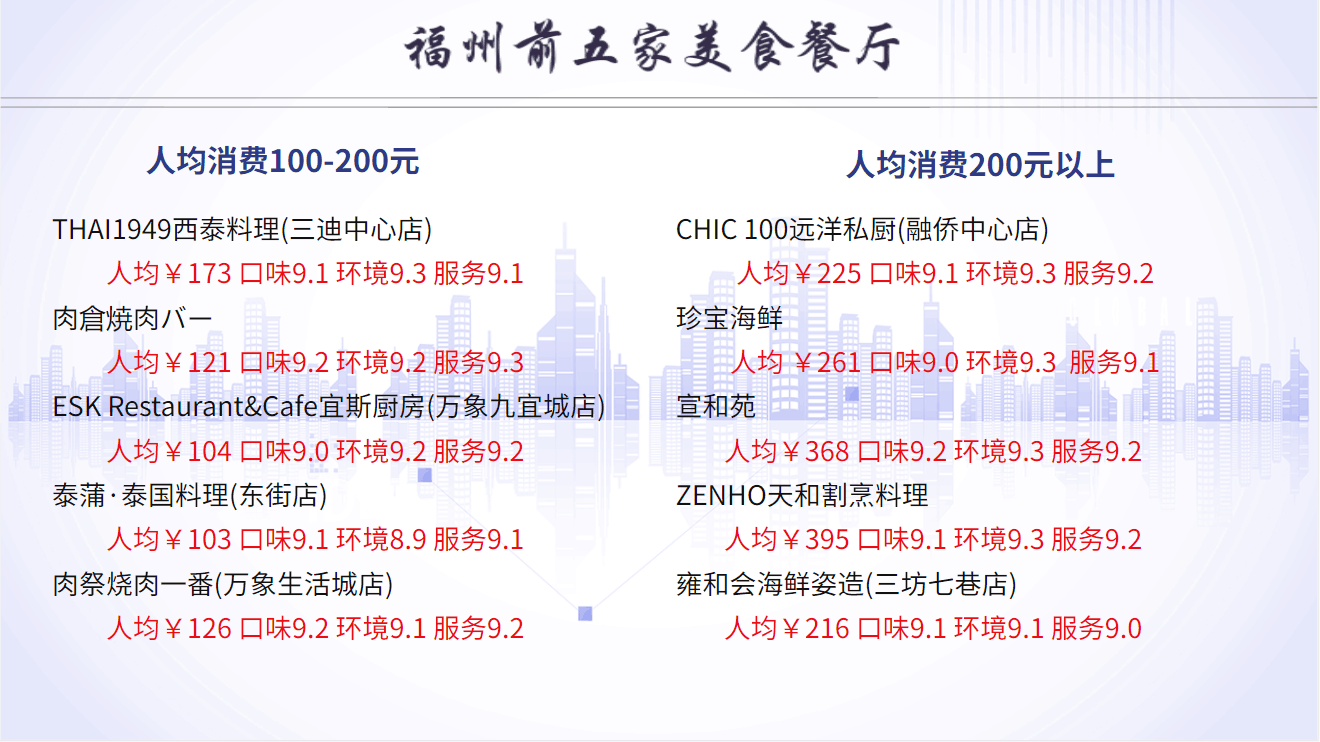
福州美食餐厅


福州最佳美食聚集地

福州服饰类综合评分最高的商圈

6.基础功能实现
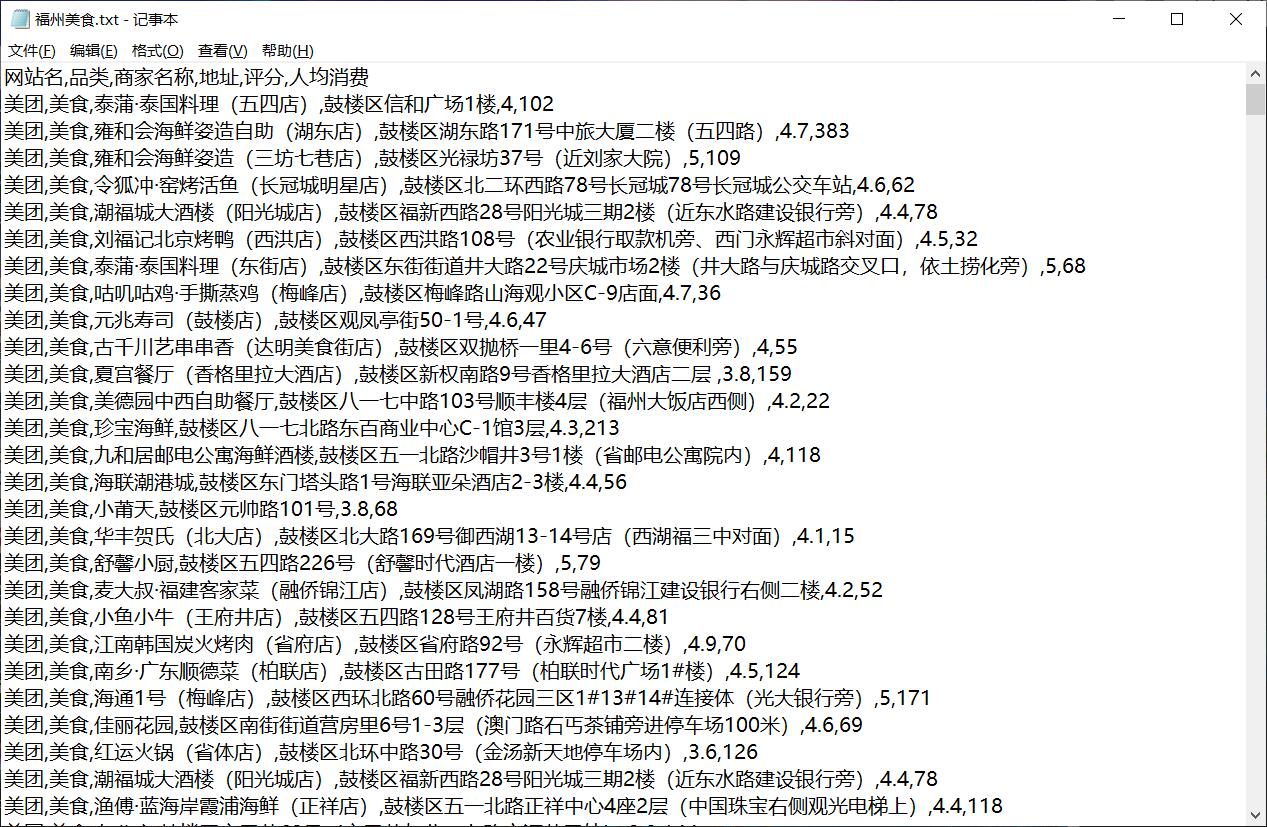
- 通过爬虫和api的调用,得到一些数据
- 这些数据经过处理与必要的分析,最终得到我们想要的数据。
- 将这些最终数据在前端的UI界面显示,得到四大板块
- 四大板块:
- 福州最受欢迎的商圈
- 福州各价位的前五美食餐厅
- 福州最佳美食聚集地
- 福州服饰类综合评分最高的商圈
7.鼓励有想法且有用的功能
- 由于时间比较赶,再加上本组成员能力有限,项目经验不足,无法实现其他附加功能,所以实现有想法且有用的功能:无
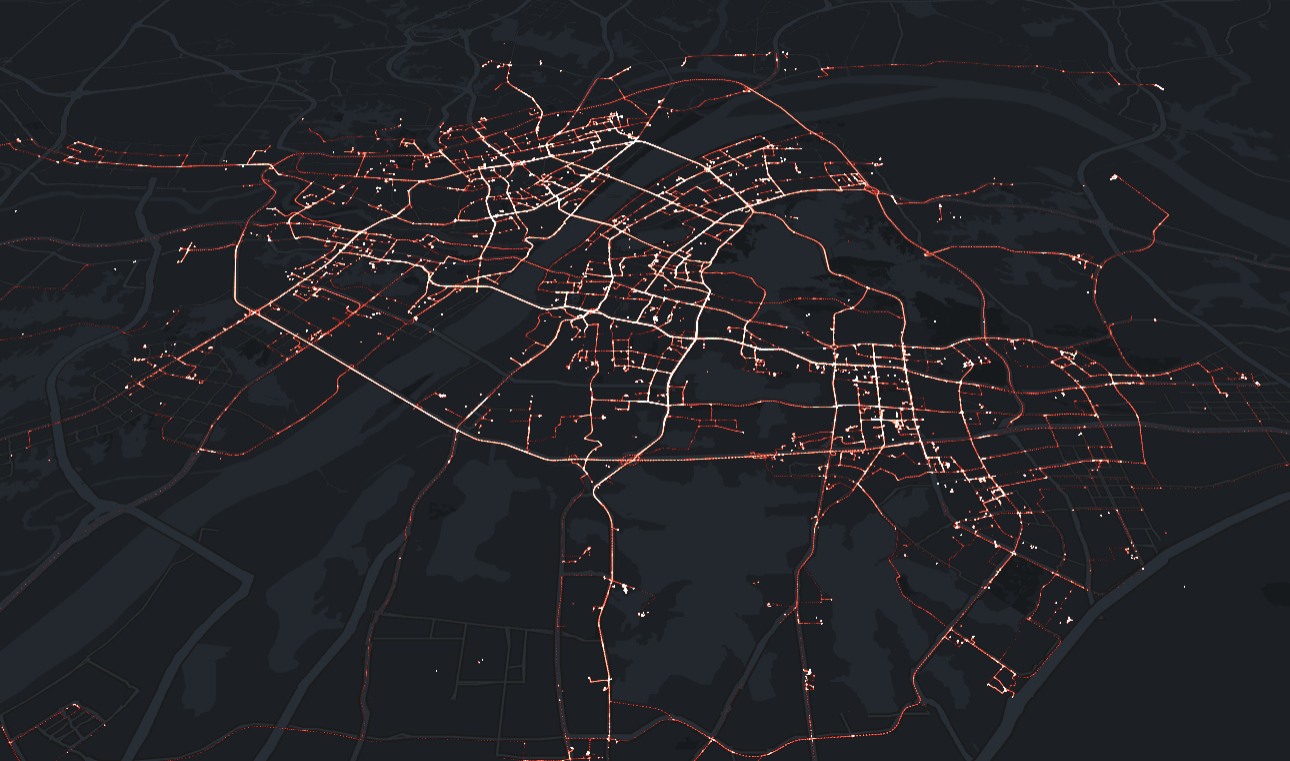
- 想法:添加一个表示商圈人气的可视化地图。
例如:

8.遇到的困难及解决方法
- 王耀鑫
- 遇到的困难:
- 时间紧,任务重,海量商家数据处理。
- 解决方法
- 同队友协作,查百度,问其他组。
- 马后炮:
- 还是要学点爬虫。
- 遇到的困难:
- 许培荣
- 遇到的困难:
- 爬大众点评爬不下来,浪费了时间。
- 解决方法:
- 利用高德api的一些数据和美团的数据代替。
- 马后炮:
- 如果在有一天时间,一定要把大众点评爬下来
- 遇到的困难:
- 陈超颖
- 遇到的困难:
- 我今天负责qt5前端部分,很奇怪运行时会出问题,报出没有安装qt5库,但事实上已经安装了,调试了很久没成功。
- 解决方法:
- 我和另一位队友一起负责这块。考虑到时间以及后面也要一起整合,就先把页面做好,发到她机子运行整合。
- 马后炮:
- 如果时间来得及,想把qt5界面再做好看点……如果时间更来得及,想要好好学学前端。
- 遇到的困难:
- 陈志荣
- 遇到的困难:
- 刚开始不知道要做什么,无从下手。
- 解决方法:
- 通过小组讨论,明确分工,有了详细的方向。后面跟负责前端的小组详细讨论,确定了风格样式,着手设计后思路清晰,效率极高。
- 马后炮:
- 如果我平时能好好学习,学一点后端开发,那么在完成前端的同时也能帮助更重要的后端编写核心代码,减少团队压力,为团队做出更大贡献。
- 遇到的困难:
- 林银河
- 遇到的困难:
- api调用不了,爬虫也无法爬下数据,无法得到数据。
- 解决方法
- 寻求队友的帮助,百度查找资料,使用其他的方式查找数据。
- 马后炮:
- 如果这次的时间再长一点(例如:一天),那么可能可以做得更好。
- 遇到的困难:
- 沈梓耀
- 遇到的困难:
- 这次现场编程我和前端组一起做UI,在信号槽方面不太熟悉,有点手忙脚乱。
- 解决方法:
- 向前端组的同学询问具体细节,看她们演示了一遍后便掌握了基本操作。
- 马后炮:
- 如果能有更充足的时间,那么一些细节就能做得更好。
- 遇到的困难:
- 林明镇
- 遇到的困难:
- 代码写不出来,找不到数据,不懂数据的处理方法
- 解决方法:
- 百度找资料,问同学
- 马后炮:
- 如果题目简单点,那么可能可以做好。
- 遇到的困难:
- 黄恒杰
- 遇到的困难:
- 口碑和美团的api不开放给公共使用,无法过得更加详细的商铺点评信息
- 解决方法:
- 最后勉强采取调用高德地图关键字搜索的下下策,至少还能得到评价rating和人均消费cost
- 马后炮:
- 如果我有学习python,那该多好
- 遇到的困难:
- 滕佳
- 遇到的困难:
- 网页版不知道要做什么,空间太大,感觉很空,图片也很难找
- 解决方法:
- 疯狂找图,找资料
- 马后炮:
- 如果我可以多找几张图,多想几个按钮,就不会把网页做得像ppt了
- 遇到的困难:
- 何佳琳
- 遇到的困难:
- 原型设计时间短,素材少,设计的比较一般
- 解决方法:
- 用自己的往期的素材,进行颜色处理,尽量让界面丰富一些
- 马后炮:
- 如果拥有更多图片网站的会员,那么我会在这么短的时间内弄出一个不那么像PPT的界面
- 遇到的困难:
- 陈湘怡
- 遇到的困难:
- 在最后整合全部UI页面的时候有点乱,出现部分UI出现不了图片
- 解决方法:
- qrc重新编译一下 ,注意有没有在uifunction.py文件开头import那个UI文件
- 马后炮:
- 希望能更完善页面更好看一点,前端学的还不够
- 遇到的困难:
贡献比例
| 成员 | 贡献比例(%) | 分工 |
|---|---|---|
| 王耀鑫 | 9 | 博客撰写,数据处理 |
| 陈超颖 | 9 | 前端界面 |
| 陈湘怡 | 9 | 前端界面 |
| 许培荣 | 15 | 爬虫,数据处理 |
| 滕佳 | 8 | 前端界面 |
| 何佳琳 | 9 | 前端界面 |
| 沈梓耀 | 7 | 前端界面 |
| 陈志荣 | 9 | 前端界面 |
| 林银河 | 9 | 博客撰写,数据处理 |
| 林明镇 | 7 | 数据处理 |
| 黄恒杰 | 8 | 爬虫,数据处理 |
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 5 | 5 |
| Estimate | 估计这个任务需要多少时间 | 180 | 180 |
| Development | 开发 | 0 | 0 |
| Analysis | 需求分析 (包括学习新技术) | 0 | 0 |
| Design Spec | 生成设计文档 | 0 | 0 |
| Design Review | 设计复审 | 0 | 0 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 0 | 0 |
| Design | 具体设计 | 60 | 70 |
| Coding | 具体编码 | 90 | 85 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改代码,提交修改) | 0 | 0 |
| Reporting | 报告 | 10 | 10 |
| Test Repor | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 5 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 175 | 185 |
学习进度表
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 | 300 | 300 | 10 | 10 | 学会了java和墨刀的使用 |
| 2 | 50 | 350 | 10 | 15 | 学习python的使用 |
| 3 | 200 | 550 | 12 | 27 | 学习QT5 |
| 4 | 150 | 700 | 8 | 35 | 学习QT5 |
| 5 | 0 | 700 | 1 | 36 | 答辩battle |
| 6 | 200 | 900 | 3 | 39 | js |
第09组 团队Git现场编程实战的更多相关文章
- 第11组 团队Git现场编程实战
第11组 团队Git现场编程实战 组员职责分工: 前端部分: 陈郑铧:构架的搭建,前端模块开发 陈益:前端模块开发 李镇平:前端模块开发 后端部分: 沈国煜:后端模块开发 王泽鸿:后端模块开发 林铮威 ...
- 第08组 团队Git现场编程实战
一.组员职责分工 算法:庄锡荣,林鑫灿 UI:许煌标,蔡峰,林晓锋,陈珊珊,侯雅倩,吴珂雨 博客:陈珊珊,王钟贤 二.github提交日志 三.程序运行截图 运行中爬取到的部分信息 数据库中的部分信息 ...
- 第12组 团队Git现场编程实战
分工及贡献 组内有三人去考证了,只剩下6人 组员 分工 贡献比例 王永福 前后端,爬虫,博客主体 30% 孙承恺 建模,算法设计,统筹 18% 邱畅杰 爬虫 15% 徐祖豪 前端数据可视化 13% 张 ...
- 第07组 团队Git现场编程实战
组员职责分工 团队成员 分工 杨明哲 爬数据,做网页 林兴源 合作编码完成了对美团数据的分析,分析出最有发展潜力的十佳好店 卞永亨 从大众点评分析出了服装商圈 林鑫 合作编码完成了对美团数据的分析,分 ...
- 第03组 团队git现场编程实战
1.组员职责分工 张逸杰:复制监督整个编程任务的进程以及协助组员编程 黄智锋.刘汪洋:负责UI设计 苏凯婷.鲍冰如:爬取数据并负责测评出福州最受欢迎的商圈 陈荣杰.杨锦镔:爬取数据并负责测评出福州人均 ...
- 第03组团队Git现场编程实战
1.组员职责分工 张逸杰:复制监督整个编程任务的进程以及协助组员编程 黄智锋.刘汪洋:负责UI设计 苏凯婷.鲍冰如:爬取数据并负责测评出福州最受欢迎的商圈 陈荣杰.杨锦镔:爬取数据并负责测评出福州人均 ...
- 第06组 团队Git现场编程实战
一.组员职责分工 队员姓名 主要分工 朱庆章 测评福州最受欢迎的商圈(参考人气) 陈梦雪 测评福州最受欢迎的商圈(参考人气) 关文涛 分别测评福州人均消费50以下,50-100.100-200.200 ...
- 第02组 团队Git现场编程实战
目录 1. 组员职责分工(2分) 2. github 的提交日志截图(1分) 3. 程序运行截图(3分) 4. 程序运行环境(1分) 5. GUI界面(5分) 6. 基础功能实现(10分) 7. 鼓励 ...
- 第01组 团队Git现场编程实战
目录 一.组员职责分工 二.github 的提交日志截图(鼓励小粒度提交) 三.程序运行截图 四.程序运行环境 五.GUI界面 六.基础功能实现 七.鼓励有想法且有用的功能 八.遇到的困难及解决方法 ...
随机推荐
- MVC Filter的使用方法
相信对权限过滤大家伙都不陌生 用户要访问一个页面时 先对其权限进行判断并进行相应的处理动作 在webform中 最直接也是最原始的办法就是 在page_load事件中所有代码之前 先执行一个权限判断的 ...
- DbParameter关于Like查询的传参数无效问题
用传参方式模糊查询searchName 按常规的思路,我们会这样写 ,代码如下: String searchName ="Sam"; String strSql = "s ...
- 遍历切片slice,结构体struct,映射map,interface{}的属性和值
1 前言 说明:interface{}必须是前三者类型 2 代码 /** * @Author: FB * @Description: * @File: testOutput.go * @Version ...
- git安装用法和常用命令
目录 git 下载 安装 git 工作中常用命令 Git常用命令汇总以及其它相关操作 或者 常出错误: 常用修改: 题外话(相关概念) git 下载 安装 1.下载Git,官网地址:https://g ...
- Visual Studio 2012 VC下 OpenGL 配置与使用
Windows环境下的GLUT下载地址:(大小约为150k) Download 1 32位Windows环境下安装GLUT的步骤1.将glut.h复制到C:\Program Files (x86 ...
- JavaScript之控制标签css
控制标签css标签.style.样式='样式具体的值'如果样式出现中横线,如border-radius,将中横线去掉,中横线后面的单词首字母大写,写成borderRadius如果原来就要该样式,表示修 ...
- idea中flink启动报错org.apache.flink.api.common.ExecutionConfig$GlobalJobParameters
启动时出现如下报错: Caused by: java.lang.ClassNotFoundException: org.apache.flink.api.common.ExecutionConfig$ ...
- Linux系统自动化安装之cobbler实现
一.cobbler简介 cobbler是快速网络安装linux操作系统的服务,支持众多的Linux发行版本,如redhat|.fedora.centos.debian.ubuntu和suse,也可以支 ...
- Linux命令——screen
参考:linux 技巧:使用 screen 管理你的远程会话 How to use GNU screen - the terminal multiplexer - linux
- ES6开发环境准备及基础语法
ES6开发环境准备及基础语法 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一. 二. 三.
