团队——Alpha版本发布
| 这个作业属于哪个课程 | 课程链接 |
|---|---|
| 这个作业要求在哪里 | 作业要求的链接 |
| 团队名称 | 杨荣模杰和他的佶祥虎 |
| 这个作业的目标 | 发布并说明产品Alpha版本 |
一、团队成员的学号姓名列表
| 学号 | 姓名 |
|---|---|
| 201731103226 | 翟仕佶 |
| 201731062517 | 曾中杰 |
| 201731062424 | 杨模 |
| 201731062632 | 邓高虎 |
| 201731062624 | 张祥 |
| 201731062224 | 陈远杨 |
| 201731062420 | 胡思荣 |
二、项目本次α版本的发布地址、下载安装说明
人脸识别项目地址——该次要功能未整合上线
网页端与安卓端的操作界面因为前期较好的设计、后期根据使用反馈作了修改,所以都易上手,下面提供简单的操作说明:
注意:因为现在注册有限制,管理员必须在后台同意申请才可以注册,下面提供试用账号(我的)
201731103123
zsj123
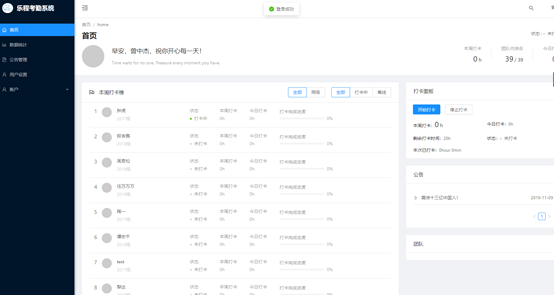
网页版操作简明:
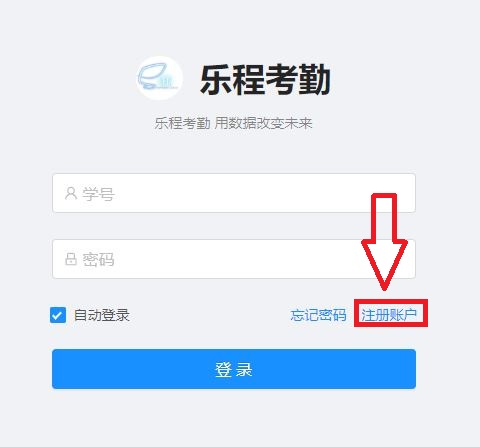
- 第一次使用请选择“注册账户”
- 进入主界面后,右方选择开始打卡或停止打卡
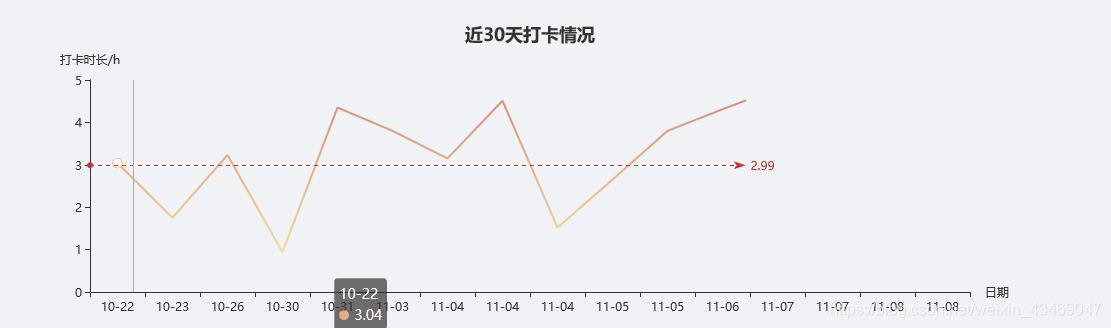
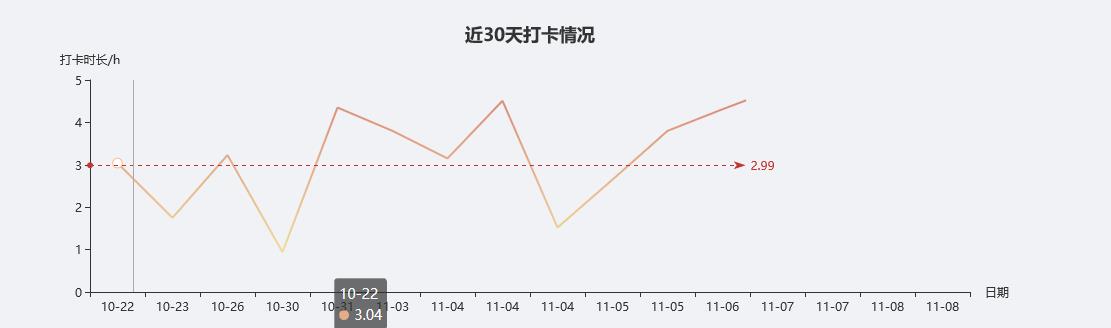
当断开指定wifi “LC”后,将自动判定为离线 - 左侧栏选择“数据统计”,可以看到目前做出的一项数据可视化功能

- 更多功能请体验
安卓端安装及操作简明:
- 安卓apk下载地址,下载之后,直接允许安装即可(EMUI可能会让允许QQ安装应用,都点击允许即可)
- 若不在乐程团队wifi范围内,建议使用83端口版本(该版本可以非指定wifi环境打卡),首次使用请先注册(若已在网页端注册则可以直接登录)

- 进入主界面是打卡排名,可以选择“同级”看到与你同年级的打卡排名情况,选择“全部”则不分年级

- 选择个人栏可以看到有打卡、停止打卡等功能

- 更多功能请体验
三、测试报告
Alpha版本的后端测试报告
1. 测试工作安排:
- 登录网站,查看是否能访问
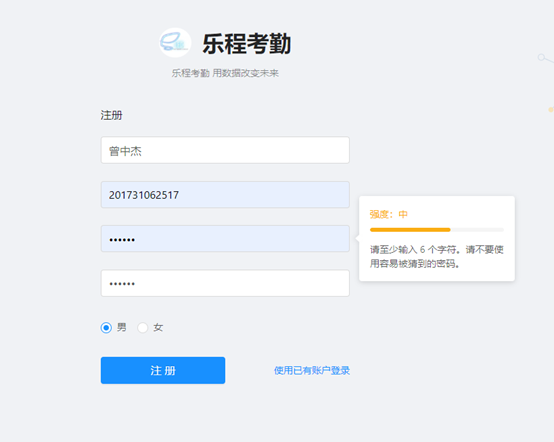
- 注册用户
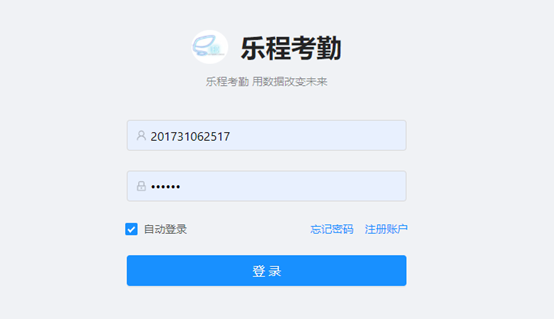
- 登录用户
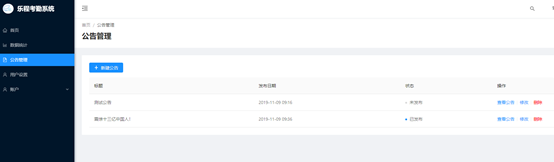
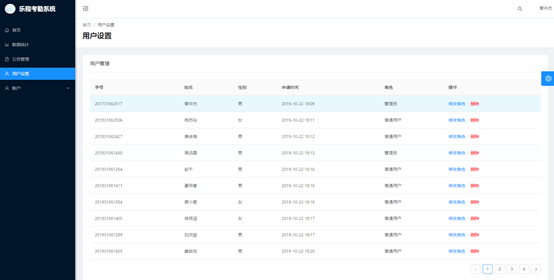
- 访问所有的可以访问的接口:数据统计、公告管理、用户设置
- 开始打卡
- 结束打卡
- 刷新首页,查看是否正确计时
2. 测试工具的选择:
Chrome浏览器、PostMan
3. 测试用例
注册了一个账户
{
“studentID” : 201731062517,
“name” : 曾中杰,
“password” :******,
“sex” : 1
}
并尝试访问所有已完成的功能
4. 测试结果截图
- 注册用户

- 登录用户

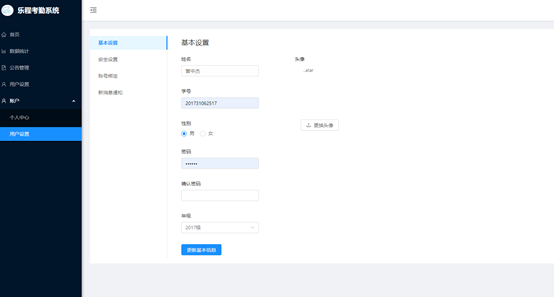
- 访问所有的可以访问的接口:数据统计、公告管理、用户设置
- 开始打卡
- 结束打卡
- 刷新首页,查看是否正确计时





Alpha版本的安卓端测试报告
1. 测试工作安排:
- 账号密码空登录
- 账号密码错误登录
- 正常打卡
- 未连接指定wifi打卡
2. 测试工具的选择:
安卓手机
3. 测试截图
- 账号密码空登录

- 账号密码错误登录

- 正常打卡下点击开始打卡

- 未连接指定wifi打卡

Alpha版本的人脸识别接口测试报告
1. 测试工作安排:
- 比对人脸信息,传入图片和名字,失败则返回json格式fail to add
- 若是比对成功,则返回人脸打印位置和名字等信息
- 将图片信息加载到本地
- 注册时,将图片名字存入本地
- 获取姓名,得到一张这个人的图片
2. 测试工具的选择:
Chrome浏览器、PostMan
3. 测试截图
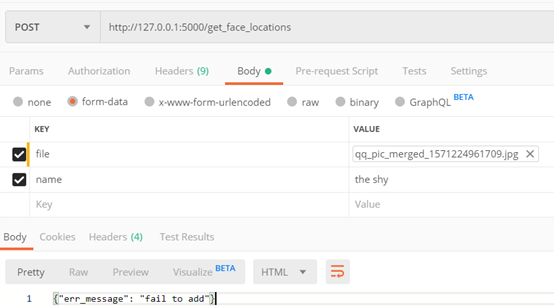
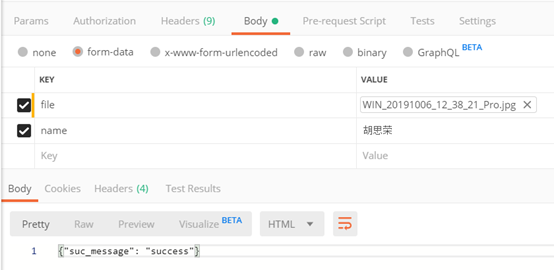
- 比对人脸信息,传入图片和名字,失败则返回json格式fail to add

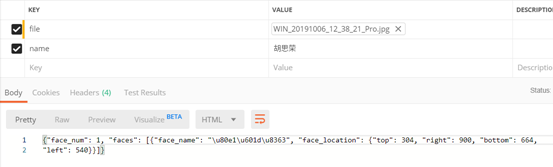
- 若是比对成功,则返回人脸打印位置和名字等信息

- 将图片信息加载到本地

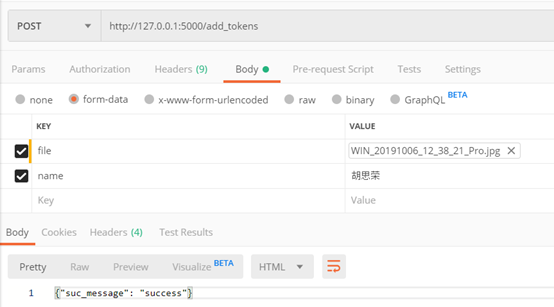
- 注册时,将图片名字存入本地

- 获取姓名,得到一张这个人的图片

四、测试体会与总结
曾中杰、邓高虎——网页端测试:
网页测试中需要考虑权限管理,不用角色的用户拥有不同的权限,在测试的时候需要创建多个不同角色的用户对同一个接口进行相关的测试,测试的数据需要尽可能的覆盖可能出现的情况分类,这一块是比较麻烦的,测试的过程也略微枯燥。此外,对于后端接口,需要考虑在用户越过前端时的不合理操作,该测试模块涉及到系统的安全性,我们在考虑安全性的条件下,尽可能提高系统性能。
陈远杨——安卓端测试:
其实一开始让我测试我是拒绝的,毕竟前面已经小崩了很多次了,解决了很多不管是安卓程序本身的问题还是与网页端互联的问题,怕了怕了。但是没办法,程序还是要走一下的。很多测试是我想不到的,是交由团队实验室使用的时候发现的问题,当然,最后这个版本已经(暂时)莫得问题了!
杨模、胡思荣、翟仕佶——人脸识别功能接口测试
我们三个人相当于三人结对编程,起码一半多的代码都是三个人反复修改的,不停的测试bug,最后在我们看来使用Chrome、postman终于都没问题了才松了口气。
五、项目情况总结
1. 项目完成进度
- 网页端已经上线3周多,在学生团队实验室得到充分的使用,排除了重要的bug,主要功能已经完成,日常使用没有问题
- 安卓端已经上线2周多,与网页端可以做到互联互通,排除了重要的bug,主要功能接近完成,日常使用没有问题
- 后勤组的人脸识别项目最先启动,已经完成1个月,但因为web组需要先将主要框架、功能做好,前后端交互频繁,少有时间整合该功能,预计在下周整合并交由实验室使用,预计在Beta版本正式提交
2. 未完成功能
人脸识别未整合(预期计划中被列为次要项目)
3. 后续安排与展望
- 网页端添加更多数据可视化功能
- 人脸识别功能整合进网页端,对识别性能进行提升
- 希望有更多个人或团队实验室可以使用我们的考勤系统
五、总结
这次的版本虽然没有整合好全部的功能,但是网页端和安卓端的效率都很高,不管是在完成功能还是修复bug方面。在团队实验室使用的时候,也没有什么突出的问题,学生都表示很欢迎,也没有出现什么故意开始打卡就溜走的情况,说明选题时做的NABCD分析是正确的。本产品适合高校师生,希望更多个人或者团队实验室可以使用上我们的考勤系统。
团队——Alpha版本发布的更多相关文章
- Alpha版本发布时间安排
Alpha版本发布截止时间:2014年11月23日 第一轮迭代M1报告时间:2014年11月27日课上 - 每个团队5分钟时间汇报,5分钟时间提问 第一轮迭代M1事后分析报告时间:2014年11月29 ...
- Alpha版本发布
Alpha版本发布 Part1.基本介绍 作业所属课程 课程链接 作业要求 要求链接 团队名称 Typhoon 作业目标 通过本次团队项目,体验通过使用软件工程来研发项目的 ...
- GP工作室—Alpha版本发布2
GP工作室-Alpha版本发布2 一.简介 1.1作业要求 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationSc ...
- GP工作室—Alpha版本发布1
目录 GP工作室-Alpha版本发布1 一.简介 1.1作业要求 1.2团队成员 二.软件下载安装说明 五.项目总结 @(Gold Point团队の项目计划) GP工作室-Alpha版本发布1 一.简 ...
- play ball小游戏-Alpha版本发布说明
Alpha版本发布说明 一.功能介绍 本团队所做的微信小程序是一款小球经碰撞后最终到达目的位置通关的休闲益智类游戏.Alpha版本具有的功能大体如下: 1. 闯关模式 多达12关普通竖屏关卡.4关特殊 ...
- 评论alpha版本发布
讲解顺序: 1. 新蜂:俄罗斯方块 俄罗斯方块已经完成了核心的游戏部分,可以流畅的进行游戏,经验值功能也已经完成,目前进度很好:不足之处主要有:后续的显示内容还没完成,所以界面空出来很多板块,alp ...
- 英语词典Alpha版本发布说明
Alpha版本发布说明 功能: ·简洁的应用界面,不被无良的广告弹窗影响 ·功能直接,在需要查词时及时出现,没有每日一句精选文章等杀了你的流量,在学习过程中更加专注! ·采用金山词霸API,提供发音 ...
- Pipeline组Alpha版本发布说明
Pipeline组Alpha版本发布说明 项目名称 Pipeline 项目版本 Alpha版本 负责人 北京航空航天大学计算机学院 ILoveSE 联系方式 http://www.cnblogs.co ...
- Visual Lab Online —— Alpha版本发布声明
Visual Lab Online -- Alpha版本发布声明 项目 内容 班级:北航2020春软件工程 博客园班级博客 作业:Alpha阶段发布声明 发布声明 目录 Visual Lab Onli ...
随机推荐
- dotnet core 3.0 swagger 显示枚举描述
上一篇net core 2.2 swagger的枚举描述,core 3.0 需要升级swagger到5.0rc版,配置需要做些修改,swaager启用了OpenApi标准,之前的枚举描述方法也失效了. ...
- [LeetCode] 769. Max Chunks To Make Sorted 可排序的最大块数
Given an array arr that is a permutation of [0, 1, ..., arr.length - 1], we split the array into som ...
- [K8s] Kubernetes 是什么 不是什么
现在有三种部署方式,传统物理机部署.虚拟机部署.容器化部署. 我们现在所使用的云上服务器一般都是虚拟化出来的,硬件资源独立,操作系统等软件资源亦独立. 容器化的好处是更轻量,复用下层的操作系统,相当于 ...
- [数据结构 - 第6章] 树之二叉排序树(C语言实现)
一.什么是二叉排序树? 对于普通的顺序存储来说,插入.删除操作很简便,效率高:而这样的表由于无序造成查找的效率很低. 对于有序线性表来说(顺序存储的),查找可用折半.插值.斐波那契等查找算法实现,效率 ...
- C# 拷贝文件夹到指定文件夹并更改文件夹名称
using System; using System.Collections.Generic; using System.Text; namespace ClientPrintServer.Tools ...
- Jmeter在Http Rest接口中自动生成签名(Json格式请求参数)
第一步: 签名的java类生成jar包,导入到jmeter的lib目录下(依赖的第三方包也要导入) 第二步:编写jmeter脚本,这里使用BeanShell 进行签名串的生成,目录结构如下: Bean ...
- Python之路【第十五篇】开发FTP多线程程序
要求: 1.用户加密认证 2.允许同时多用户登录 3.每个用户有自己的家目录,且只能访问自己的家目录 4.对用户进行磁盘配额,每个用户的可用空间不同 5.允许用户在ftp server上随意切换目录 ...
- 查询abap 程式应用到系统表table
*&---------------------------------------------------------------------* *& Report ZMM_TEXT ...
- Ubuntu 编译安装 nginx
有关博客: <Windows 编译安装 nginx 服务器 + rtmp 模块>.<Ubuntu 编译安装 nginx>.<Arm-Linux 移植 Nginx> ...
- [NOI2019]弹跳(KD-Tree/四分树/线段树套平衡树 优化建图+Dijkstra)
本题可以用的方法很多,除去以下三种我所知道的就还有至少三种. 方法一:类似线段树优化建图,将一个平面等分成四份(若只有一行或一列则等分成两份),然后跑Dijkstra即可.建树是$O(n\log n) ...