react一些问题
一、死循环
1、问题描述
function handleClick() {
this.setState({count: ++this.state.count});
console.log("click done!");
}
render() {
return <Button onClick={this.handleClick()}>提交</Button>;
}
// 页面运行后,浏览器报错。在低版本的React可能不会出现上面这样的错误,而直接进入死循环中,直到内存消耗殆尽。Uncaught Error: Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
2、问题分析
render里面是函数执行,而函数调用了setState,改变状态后又会重新渲染DOM,也就会再次调用render方法。归结到js基础call,bind的区别。
3、解决方案
// 方案A
<Button onClick={this.handleClick.bind(this)}>提交</Button>;
// 方案B
<Button onClick={() => { this.handleClick();}}>提交</Button>;
二、数据更新,视图未更新
1、问题描述
// 父组件graph.queryObjList = _.cloneDeep(objArr);
2、问题分析
let graphClone = _.cloneDeep(graph); graphClone.queryObjList = _.cloneDeep(objArr);
三、列表key唯一性
1、参考文档
https://medium.com/@robinpokorny/index-as-a-key-is-an-anti-pattern-e0349aece318
https://reactjs.org/docs/reconciliation.html#recursing-on-children
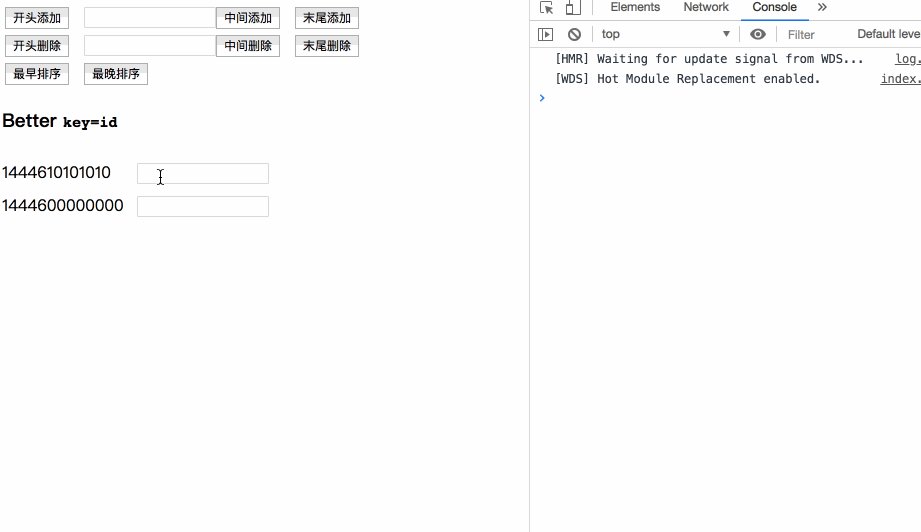
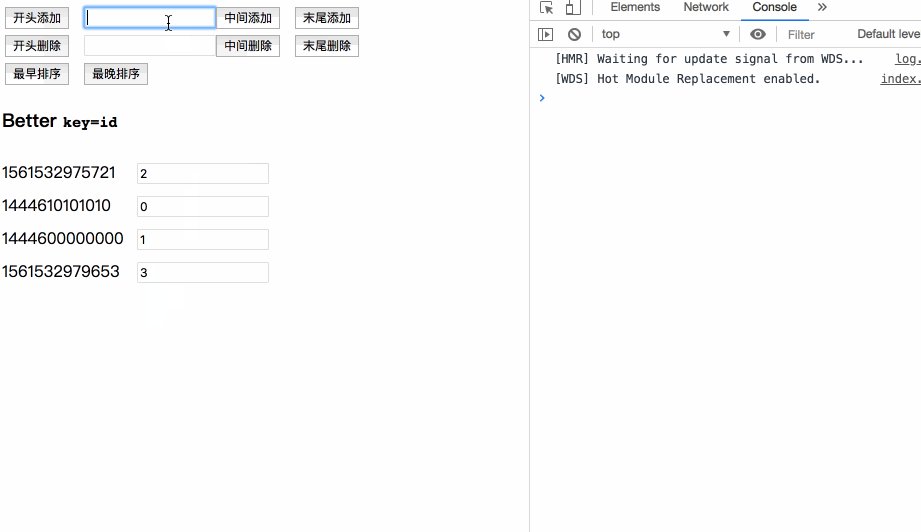
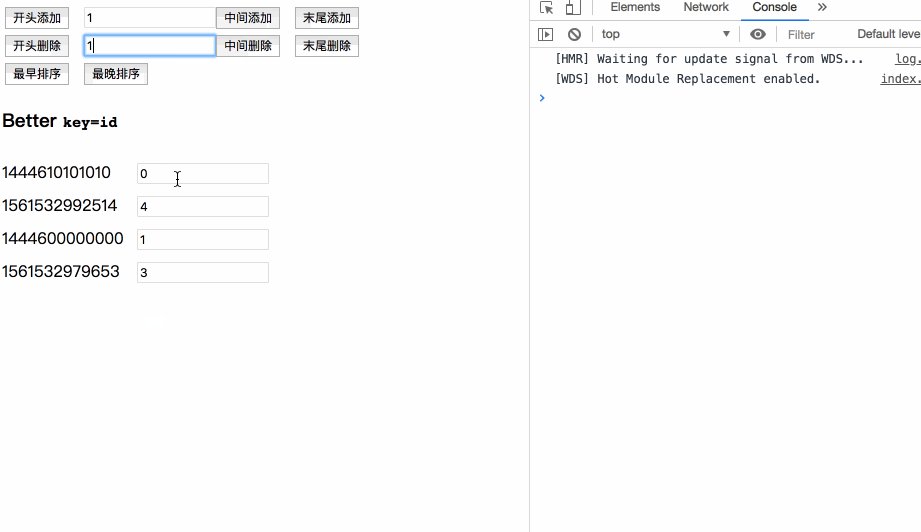
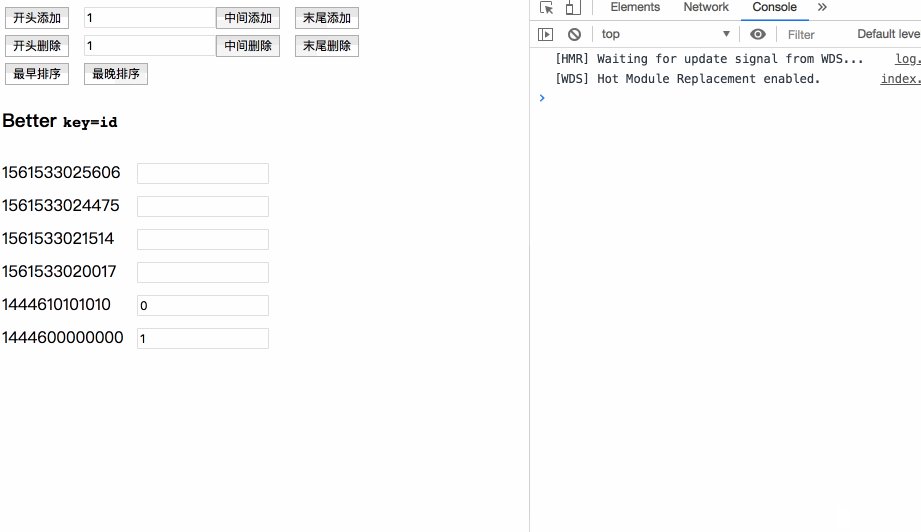
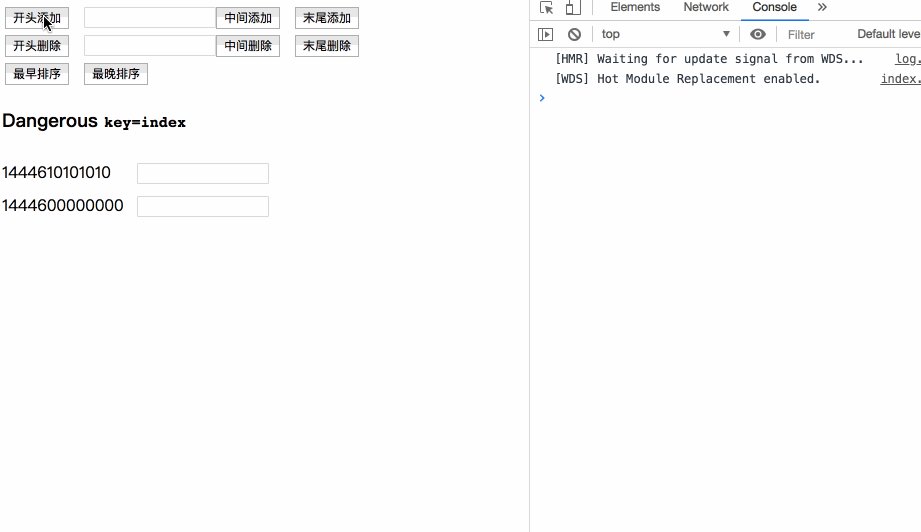
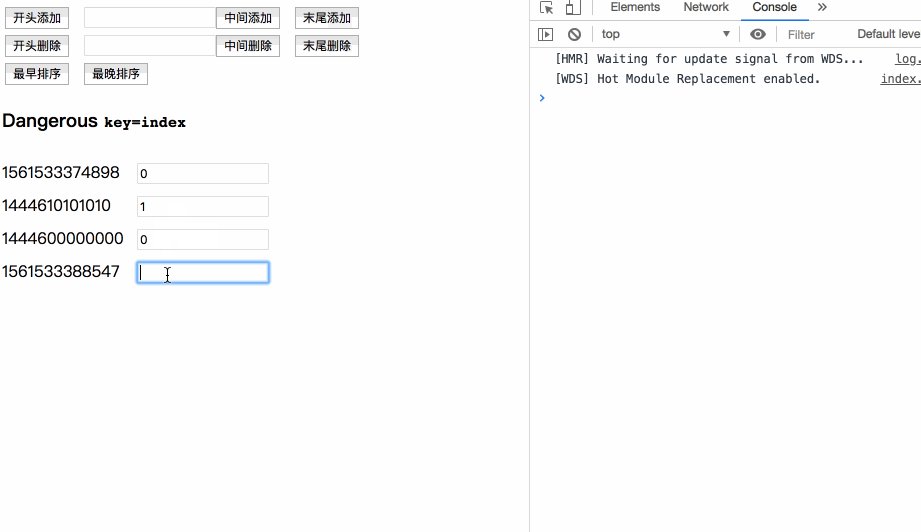
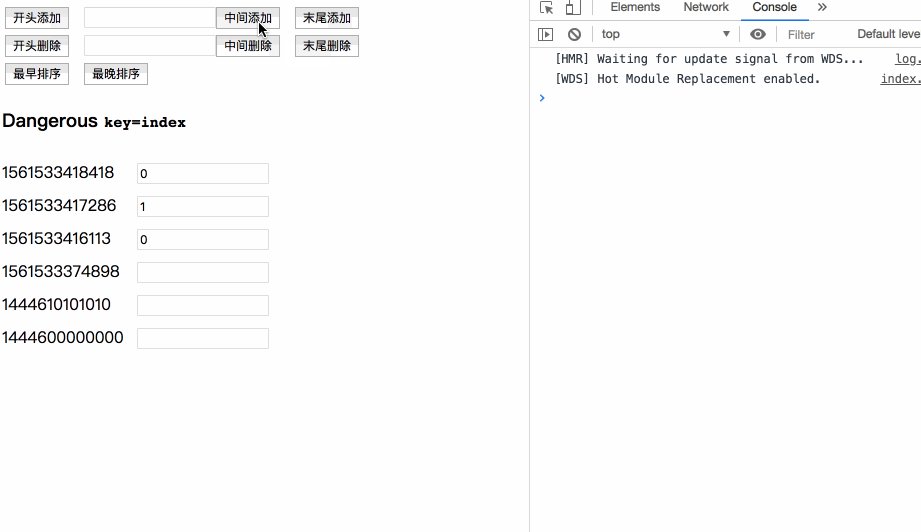
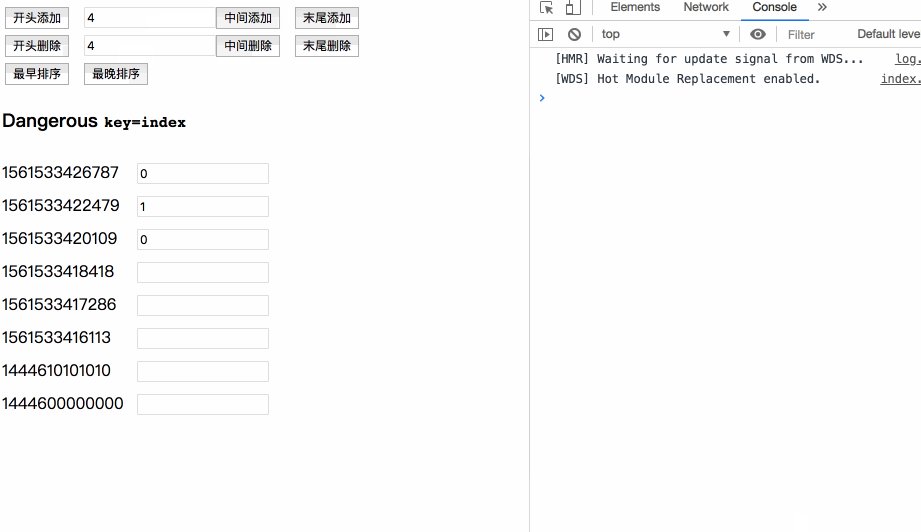
2、期望结果

3、实际结果

4、问题描述
想删除中间的某一个,但结果却删除的最后一个。如果只是新增但是不填写内容,那么删除了也无所谓,但如果新增后填写再删除就出问题了。
5、问题分析
React元素可以具有一个特殊的属性key,这个属性不是给用户用的,而是给React用的。如果我们动态地创建React元素,而且React元素内包含数量或顺序不确定的子元素时,我们就需要提供key这个特殊的属性。react利用key来区分组件的,相同的key表示同一个组件,react不会重新销毁创建组件实例,只可能更新;key不同,react会销毁已有的组件实例,重新创建组件新的实例。如果纯渲染,key用索引赋值,没问题;但是,如果是动态增删元素,对元素进行排序,就有问题。key需要唯一的id,不要用0,1,2这种。
6、解决方案
//方案A,推荐
import shortid from 'shortid';
shortid.generate();
//方案B,推荐
时间戳
const date = +new Date();
//方案C
import uuidv4 from 'uuidv4';
uuidv4();
// 使用,添加的时候,用shortid或者时间戳作为添加数据的id。 key不要写Index
<form className="form-horizontal">
{
this.state.list.map((value, index) =>
<Item {...value} key={value.id} />
)
}
</form>
四、诡异跳转
1、问题描述
给按钮绑定事件,事件什么都不写,调试程序时,发现点击按钮后,页面从http://127.0.0.1:8080跳转刷新到http://127.0.0.1:8080/?为什么会多一个问号。
<form>
<button onclick={this.handleDelete.bind(this)}>dddddd</button>
</form>
2、问题分析
3、问题解决
<div>
<button onclick={this.handleDelete.bind(this)}>dddddd</button>
</div>
五、性能问题
1、问题描述
Warning: Can’t call setState (or forceUpdate) on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in the componentWillUnmount method.
2、问题分析
- 使用了React Router,从一个页面跳转到了另一个页面。当组件被unmount之后,你仍然可能会调用该组件的this.setState()方法,比如你在该组件内部有异步操作(通常是网络请求)发生,在异步操作结束之后,你可能需要更新该组件的state。
- 你在组件内,向某个API接口发起了异步请求,在请求结束之前,你的组件被unmount了。在这之后,请求响应,你需要根据响应的内容,调用组件的this.setState()来更新状态,然而,这时该组件已经被unmount了;
- 你在组件内,绑定了一个事件回调函数,但是没有在组件的componentWillUnmount里取消事件绑定。在组件被unmount之后,该事件回调函数可能会被调用;
- 你在组件内,有一个定时器(interval),你在计时器的回调函数里,调用了this.setState()来更新组件状态。如果你忘记了在componentWillUnmount里清除掉定时器,那么就会像上面那样,在unmount的组件上更新state;
3、问题解决
- 怎样避免在定时器/事件回调里调用unmounted组件的setState?
在componentWillUnmount里,清除定时器,取消事件绑定。
- 怎样避免在异步请求里调用unmounted组件的setState?
你可以在组件unmount的时候,中断网络请求,或者在网络结束时,避免调用this.setState() 。然而,大多数基于Promise的网络请求库,都没有提供中断网络请求的功能,因此我们需要自己在组件类上,增加一个类的实例属性来标记当前组件是否已经mount了。这个标记默认是false的,之后在组件的componentDidMount里,标记设置为true;在组件的componentWillUnmount里,设置为false。通过这个属性,我们能够知道当前组件是否处于mount之后。这个属性不会受this.setState()的影响,因为它是实例属性,我们能够直接在组件实例上访问它,不需要经过react组件的this.state。因为它不在组件的state上,我们修改这个属性,也就不会触发组件重新render了。
class News extends Component {
_isMounted = false;
constructor(props) {
super(props);
this.state = {
news: []
};
}
componentDidMount() {
this._isMounted = true;
axios
.get('https://www.baidu.com/api/search?query=react')
.then(result => {
if (this.isMounted) {
this.setState({
news: result.data.hits,
});
}
});
}
componentWillUnmount() {
this._isMounted = false;
}
render() {
}
}
六、警告报错
1、问题描述
Warning: React does not recognize the computedMatch prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase computedmatch instead. If you accidentally passed it from a parent component, remove it from the DOM element.
2、问题分析
因为在react-router-dom的switch中使用了div。
<Router>
<Switch>
<div>
<Route path="/" exact component={Home}>
</div>
</Switch>
</Router>
3、解决方案
把div改成Fragment。
<Router>
<Switch>
<React.Fragment>
<Route path="/" exact component={Home}>
</React.Fragment>
</Switch>
</Router>
七、位置残留
1、问题描述
在A页面滚动到底部,跳转到B页面,发现也是滚动到底部,如何能新加载B页面?
2、问题分析
这是react-router的问题,不维护scroll position,需要自己解决。
3、解决方案
自己写回调,滚动到顶部。
import { withRouter } from "react-router-dom";
class ScrollToTop extends Component {
componentDidUpdate(prevProps) {
if (this.props.location.pathname !== prevProps.location.pathname) {
document.getElementById("page").scrollTo(0, 0);
}
}
render() {
return this.props.children;
}
}
const PageContainer = withRouter(ScrollToTop);
<Router>
<PageContainer>
{/* 你的正常的渲染内容 */}
</PageContainer>
</Router>
八、组件切换,出现报错
1、问题描述
Warning: Can't perform a React state update on an unmounted component.
2、问题分析
3、解决方案
componentWillUnmount() {
this.setState = () => {
return;
}
}
九、图片加载报错无限循环
1、问题描述
一直循环报错找不到图片,直到浏览器崩溃。
2、问题分析
因为react在前端对应的url下面找不到图片资源,因为那个图片资源不存在,你没有放进去,或者资源放得位置和引用地址不一致。
3、解决方案
把图片放在正确的位置,并引用正确的相当路径。
react一些问题的更多相关文章
- react组件的生命周期
写在前面: 阅读了多遍文章之后,自己总结了一个.一遍加强记忆,和日后回顾. 一.实例化(初始化) var Button = React.createClass({ getInitialState: f ...
- 十分钟介绍mobx与react
原文地址:https://mobxjs.github.io/mobx/getting-started.html 写在前面:本人英语水平有限,主要是写给自己看的,若有哪位同学看到了有问题的地方,请为我指 ...
- RxJS + Redux + React = Amazing!(译一)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: https:/ ...
- React 入门教程
React 起源于Facebook内部项目,是一个用来构建用户界面的 javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组件内 ...
- 通往全栈工程师的捷径 —— react
腾讯Bugly特约作者: 左明 首先,我们来看看 React 在世界范围的热度趋势,下图是关键词“房价”和 “React” 在 Google Trends 上的搜索量对比,蓝色的是 React,红色的 ...
- 2017-1-5 天气雨 React 学习笔记
官方example 中basic-click-counter <script type="text/babel"> var Counter = React.create ...
- RxJS + Redux + React = Amazing!(译二)
今天,我将Youtube上的<RxJS + Redux + React = Amazing!>的后半部分翻译(+机译)了下来,以供国内的同学学习,英文听力好的同学可以直接看原版视频: ht ...
- React在开发中的常用结构以及功能详解
一.React什么算法,什么虚拟DOM,什么核心内容网上一大堆,请自行google. 但是能把算法说清楚,虚拟DOM说清楚的聊聊无几.对开发又没卵用,还不如来点干货看看咋用. 二.结构如下: impo ...
- React的使用与JSX的转换
前置技能:Chrome浏览器 一.拿糖:React的使用 React v0.14 RC 发布,主要更新项目: 两个包: React 和 React DOM DOM node refs 无状态的功能 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
随机推荐
- python基础语法6 名称空间与作用域
目录: 1.函数对象 2.函数嵌套 3.名称空间 4.作用域 函数是第一类对象 1.函数名是可以被引用: def index(): print('from index') a = index a() ...
- ie6下标签定义的高失效,显示的高不受设定的height值影响
今天又碰到一个奇葩的ie6兼容bug,忍不住抱怨下这个后妈生的鬼东西!! 看图这个是在非ie6下的浏览器效果
- POJ1321-棋盘问题-(dfs)
http://poj.org/problem?id=1321 解题: dfs中,两种情况,某一行摆不摆?某一列摆不摆? #include<stdio.h> #include<iost ...
- 第8章 动态SQL
8.1动态SQL中的元素 8.2<if>元素 举例,在映射文件中: <select id="findCustomerByNameAndJobs" paramete ...
- Likelihood function
似然函数 统计学中,似然函数是一种关于统计模型参数的函数,表示模型参数中的似然性. 给定输出x时,关于参数θ的似然函数L(θ|x)(在数值上)等于给定参数θ后变量X的概率:L(θ|x)=P(X=x|θ ...
- Java验证jwt token
https://jwt.io/ RS256加密JWT生成.验证 https://blog.csdn.net/u011411069/article/details/79966226 How to loa ...
- 面向开发人员的Windows错误报告(WER)
Windows错误报告是更新的Windows XP上Dr.Watson的替代品.它监视故障并收集可以发送到要分析的服务器(如果用户允许)的有用信息.这项功能帮助微软修复了很多错误——由于收到的报告,微 ...
- 腾讯蓝鲸cmdb部署
蓝鲸配置平台 (CMDB)http://172.16.6.10:8088 环境(单机测试): Centos6 16G 200G 依赖环境: Java 1.8.0_92 python 2.7 ZooKe ...
- HHHOJ #151. 「NOI模拟 #2」Nagisa
计算几何板子题(我才没有拷板子的说--) 众所周知,三角形的重心坐标是\((\frac{x_1+x_2+x_3}{3},\frac{y_1+y_2+y_3}{3})\) 然后我们发现如果我们有一个点集 ...
- openjudge1.2
目录 1.2.1 1.2.2 1.2.3 1.2.4 1.2.5 1.2.6 1.2.7 1.2.8 1.2.9 1.2.10 1.2.1 描述 分别定义int,short类型的变量各一个,并依次输出 ...
