在vue中导出excel表格
初学者学习vue开发,想把前端项目中导出Excel表格,查了众多帖子,踩了很多坑,拿出来与大家分享一下经验。
安装依赖
//npm
npm install file-saver -S
npm install xlsx -S
npm install -D script-loader导入两个JS文件
Blob.js和Export2Excel.js 在src目录下新建vendor文件夹(文件名最好别改,否则你会有无穷无尽的麻烦,大神除外!),里面放入Blob.js和Export2Excel.js两个JS文件。目录大概是这样的:

案说法
在main.js中引入两个包
import Blob from './vendor/Blob'
import Export2Excel from './vendor/Export2Excel.js'- 修改Export2Excel.js
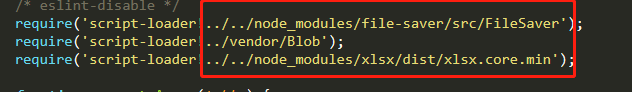
不好说,上图:

主要把路径修改到你自己文件的位置
- 在你要导出文件的这个vue页面中写2个方法
export2Excel(){
require.ensure([], () => {
const { export_json_to_excel } = require('./vendor/Export2Excel');
//头
const tHeader = [ '时间', '地址', '姓名'];
//对应的标签
const filterVal = ['date', 'address', 'name'];
//标签对应的内容 是一个数组结构
const list = this.tableData;
//一个方法 我也不知道干嘛的
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '列表excel');
})
},
formatJson(filterVal, jsonData){
return jsonData.map(v => filterVal.map(j => v[j]))
},一个按钮 去触发expert2Excel() 这个函数就ok了
- 备注
第一次写可能不太明白,整合了一个讲的不错例子的链接,分享一下:
https://www.cnblogs.com/myfirstboke/p/8243800.html
https://www.jb51.net/article/129695.htm
https://www.jianshu.com/p/3f78590ba194
https://www.jb51.net/article/149084.htm
在vue中导出excel表格的更多相关文章
- vue中导出Excel表格
项目中我们可能会碰到导出Excel文件的需求,一般后台管理系统中居多,将table中展示的数据导出保存到本地.当然我们也可以通过一些处理来修改要导出的数据格式,具体需求具体对待. 1.首先我们需要安装 ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
- spring mvc项目中导出excel表格简单实现
查阅了一些资料,才整理出spring mvc 项目导出excel表格的实现,其实很是简单,小计一下,方便以后查阅,也希望帮助有需要的朋友. 1.导入所需要依赖(Jar包).我使用的是maven,所以坐 ...
- vue 导出excel表格
对于涉及到数据比较多的管理后台导出excel 表格这个需求就非常的常见了 所以? vue 怎么到处excel表格的? 有两种办法 1:请求接口后台直接给你的是excel文件,你需要做的就是怎么接收ex ...
- vue 纯前端导出 excel 表格
在开发后台管理系统的时候,很多地方都要用到导出excel 表格,比如将table中的数据导出到本地,那么实现这种需求往往有两种方案: 一.后端开发一个下载链接,前端将这个链接放到 a 标签的 href ...
- java中使用jxl导出Excel表格详细通用步骤
该方法一般接收两个参数,response和要导出的表格内容的list. 一般我们将数据库的数据查询出来在页面进行展示,根据用户需求,可能需要对页面数据进行导出. 此时只要将展示之前查询所得的数据放入s ...
- js导出excel表格中较长数字串会变成科学计数法问题
在做项目中,遇到导出excel表格时,银行账户号数字过长,导出的数字串变为计数法形式,如下图: 网上搜到解决方法,粘贴到这以供学习.不断更新. 原博地址:http://www.cnblogs.com/ ...
- Vue项目中将table组件导出Excel表格以及打印页面内容
体验更优排版请移步原文:http://blog.kwin.wang/programming/vue-table-export-excel-and-print.html 页面中显示的table表格,经常 ...
- NPOI_winfrom导出Excel表格(二)(直接打开Excel软件,将数据填充在当前的sheet中)
//// 存储路径弹框选择 SaveFileDialog saveDialog = new SaveFileDialog(); saveDialog.DefaultExt = "xls&qu ...
随机推荐
- js对象常用属性和方法:复制一个对象,获取一个对象的所有key和所有value的方法
记录对象的一些实用使用方法及属性 // Object.assign() 多个对象合并 key相同则后面的覆盖前面的 const target = { a: 1, b: 2 }; const sourc ...
- android studio学习---标签页分离,满足查同一个文件的不同部分
分离一个标签窗口:右键标签页,打开上下文菜单,选择Split Vertically or Split Horizontall改变分离窗口的摆放方式:右键标签页,打开上下文菜单,选择 Change Sp ...
- sigprocmask阻塞信号
有时候不希望在接到信号时就立即停止当前执行,去处理信号,同时也不希望忽略该信号,而是延时一段时间去调用信号处理函数 1. 信号阻塞和忽略信号的区别 操作系统在信号被进程解除阻塞之前不会将信号传递出去, ...
- Nginx 核心配置-新建一个web站点
Nginx 核心配置-新建一个web站点 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Nginx基础配置常用参数说明 [root@node101.yinzhengjie.or ...
- 【Appium】Android 按键码
keycode也是appium很强大的功能,鉴于官网不翻墙无法打开,特此备忘. 电话键 KEYCODE_CALL 拨号键 5 KEYCODE_ENDCALL 挂机键 6 KEYCODE_HOM ...
- Linux下远程连接MySQL数据库
估计搞了一个多小时才把这个远程连接搞好.一台本地电脑,一台云服务器,都是linux系统. 步骤 在服务器端开启远程访问 首先进入mysql数据库,然后输入下面两个命令: grant all privi ...
- Pytorch: parameters(),children(),modules(),named_*区别
nn.Module vs nn.functional 前者会保存权重等信息,后者只是做运算 parameters() 返回可训练参数 nn.ModuleList vs. nn.ParameterLis ...
- python 验证码识别示例(五) 简单验证码识别
今天介绍一个简单验证的识别. 主要是标准的格式,没有扭曲和变现.就用 pytesseract 去识别一下. 验证码地址:http://wscx.gjxfj.gov.cn/zfp/webroot/xfs ...
- centos7下搭建JDK和Hadoop
涉及基础操作命令 这里只是将涉及到的提了下一下具体的使用还需要读者自己查阅资料 tar 解压命令 su 进入root用户模式 rm -rf 删除 cd /文件名/.../ 进入某个文件夹下 注意要逐层 ...
- 负载均衡环境:nginx + 2tomcat
部署两个服务 安装两个tomcat,tomcat安装,参考:https://www.cnblogs.com/uncleyong/p/10742650.html 两个tomcat的端口要不一样(shut ...
