CSS 之 圣杯布局&双飞翼布局
圣杯布局 和 双飞翼布局 是重要布局方式。两者的功能相同,都是为了实现一个两侧宽度固定,中间宽度自适应的三栏布局。
遵循了以下要点:
- 两侧宽度固定,中间宽度自适应
- 中间部分在DOM结构上优先,以便先行渲染
- 允许三列中的任意一列成为最高列
- 只需要使用一个额外的
<div>标签
圣杯布局
1、结构:
<div id="header"></div>
<div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
</div>
<div id="footer"></div>
2、CSS 样式
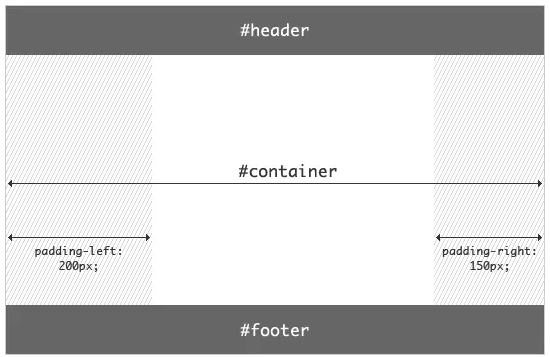
(1)假设左侧的固定宽度为200px,右侧的固定宽度为150px,则首先在container上设置:
#container {
padding-left: 200px;
padding-right: 150px;
}
为左右两列预留出相应的空间,得到如下示意图:

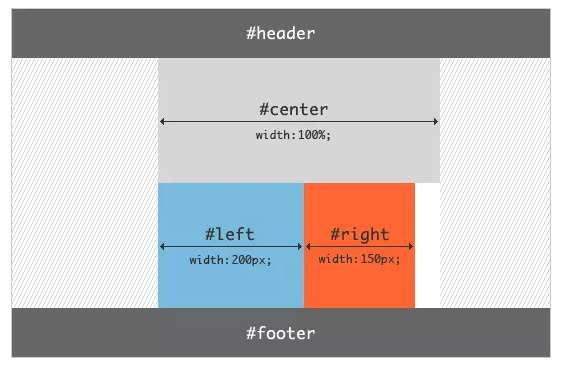
(2)随后分别为三列设置宽度与浮动,同时对footer设置清除浮动:
#container .column {
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
得到如下效果:

根据浮动的特性,由于center的宽度为100%,即占据了第一行的所有空间,所以left和right被“挤”到了第二行。
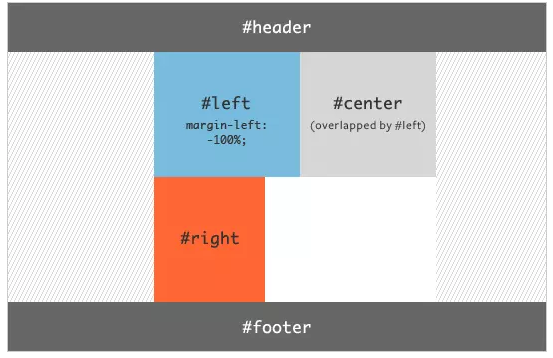
(3) 接下来的工作是将left放置到之前预留出的位置上,这里使用负外边距:
#left {
width: 200px;
margin-left: -100%;
}
得到:

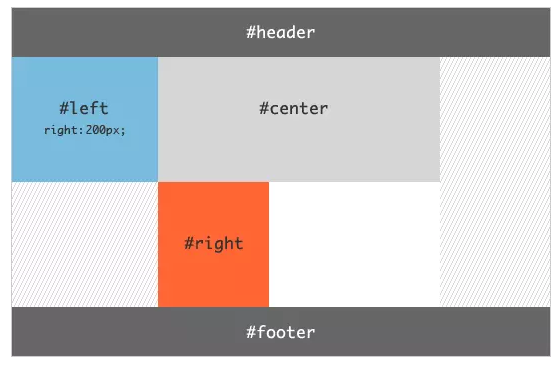
(4)随后还需要使用定位(position)方法:
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
}
这里使用position: relative和right: 200px将left的位置在原有位置基础上左移200px,以完成left的放置:

(5)接下来放置right,只需添加一条声明即可:
#right {
width: 150px;
margin-right: -150px;
}
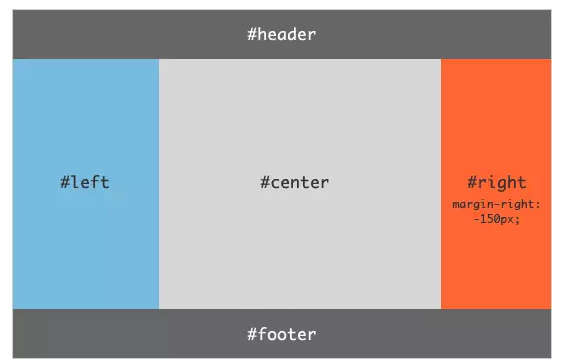
最终效果图:

left使用了position: relative,所以就意味着在center开始的区域,还存在着一个left的宽度。所以页面的最小宽度应该设置为200+150+200=550px:双飞翼布局
1、结构
<body>
<div id="header"></div>
<div id="container" class="column">
<div id="center"></div>
</div>
<div id="left" class="column"></div>
<div id="right" class="column"></div>
<div id="footer"></div>
<body>
2、样式
(1)与圣杯布局相同的思路,首先设置各列的宽度与浮动,并且为左右两列预留出空间,以及为footer设置浮动清除:
#container {
width: 100%;
}
.column {
float: left;
}
#center {
margin-left: 200px;
margin-right: 150px;
}
#left {
width: 200px;
}
#right {
width: 150px;
}
#footer {
clear: both;
}
以上代码将container,left,right设置为float: left,而在container内部,center由于没有设置浮动,所以其宽度默认为container的100%宽度,通过对其设置margin-left和margin-right为左右两列预留出了空间。
(2)将left放置到预留位置:
#left {
width: 200px;
margin-left: -100%;
}
(3)将right放置到预留位置:
#right {
width: 150px;
margin-left: -150px;
}
最后计算最小页面宽度:由于双飞翼布局没有用到position:relative进行定位,所以最小页面宽度应该为200+150=350px。但是当页面宽度缩小到350px附近时,会挤占中间栏的宽度,使得其内容被右侧栏覆盖。
因此在设置最小页面宽度时,应该适当增加一些宽度以供中间栏使用。
更多详情,参考这篇文章:圣杯布局和双飞翼布局
CSS 之 圣杯布局&双飞翼布局的更多相关文章
- CSS(五)圣杯,双飞翼布局
双飞翼布局 <style> *{ margin:; padding:; } .main{ width: 100%; height: 200px; background: pink; flo ...
- CSS布局 -- 圣杯布局 & 双飞翼布局
按照我的理解,其实圣杯布局跟双飞翼布局的实现,目的都是左右两栏固定宽度,中间部分自适应. 但在这里实现起来还是有一些区别的 [圣杯布局] 在这里,实现了左(200px) 右(220px) 宽度固定,中 ...
- CSS 圣杯布局 / 双飞翼布局的实现
工作的越久,有些基础知识我们可能就逐渐淡忘了,今天我们来回顾一下css的圣杯布局和双飞翼布局, 这两个名词你可能不熟, 那三栏布局你肯定就非常熟悉了, 就是两边定宽, 中间自适应 的 布局 1 , 圣 ...
- css布局 -双飞翼布局&圣杯布局
一,双飞翼布局 左右两边固定,中间可以随着浏览器放大和缩小 <!DOCTYPE html> <html lang="en"> <head> &l ...
- 【布局】圣杯布局&双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码"如果三排布局能将中间的模块 ...
- css居中方法与双飞翼布局
居中 类型 方法 对应属性 水平 垂直 水平&垂直 1.父元素使用外边距自动 2.子元素显示行内块级元素,写入内容,父元素设置文本居中 3.给父元素开启非绝对和固定定位作为子元素开启绝对定位的 ...
- css多种方式实现双飞翼布局
圣杯布局.双飞翼布局效果图 从效果图来看圣杯布局.双飞翼布局效果是一样一样的.圣杯布局.双飞翼布局就是左右两侧宽度固定,中间内容宽度自适应,即100% 圣杯布局 <style> *{ ma ...
- CSS盒子模型与双飞翼布局
盒子模型&双飞翼实现 CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:外边距(margin).边框(border).内边距(padding).实际内容(content)四个属性. ...
- 3种常见的CSS页面布局--双飞翼布局、粘连布局、左右两列布局
一.左右两列布局 1.代码如下,可先粘贴复制,自行运行 <!DOCTYPE html><html> <head> <meta charset="UT ...
随机推荐
- 解决git 出现 Your account has been blocked问题
使用git 出现 Your account has been blocked 无法从远程pull代码下来, 解决方案如下: $ git push origin masterGitLab: Your a ...
- pandas.DataFrame.sample随机抽样
https://study.163.com/course/courseMain.htm?courseId=1006383008&share=2&shareId=400000000398 ...
- Spark程序打包
背景: spark程序,使用scala语言开发.整个项目中包含多个子模块,依赖包文件使用maven来管理. 打包: 方法一:使用artifacts来 选择模块,选择对应的主函数: 点ok保存. 由于s ...
- leetcode 968. Binary Tree Cameras
968. Binary Tree Cameras 思路:如果子节点只能覆盖到父节点.当前节点,但是父节点可以覆盖到他的父节点.子节点.当前节点,所以从叶子节点往上考虑 0代表子节点没有被覆盖 1代表子 ...
- spring cloud java: 无法访问redis.clients.jedis.JedisPoolConfig 找不到redis.clients.jedis.JedisPoolConfig的类文件
spring cloud <spring-cloud.version>Greenwich.SR3</spring-cloud.version> 注入Redis 时候: @Bea ...
- docker 安装jenkins 发布 asp.net core 2.0
安装Docker 其实安装Docker的过程,大家可以到Docker官网找到自己相对应的安装文档进行安装,Docker区分CE和EE的两个版本,具体这两个版本有什么区别,大家自行查阅相关资料,这里不再 ...
- 大数据开发工程师面试《一》Shopee虾皮技术面
一.项目问题 1 做了哪些项目2 使用什么技术3 哪个是你主导的项目,一共开发多少个接口,项目多长时间,数据库有多少个表 二.技术问题 1 用自己擅长的语言实现非递归单链表反转 现场手写2 Hadoo ...
- eclipse 中的注释 快捷键 多行注释快捷键 单行注释快捷键
本文链接:https://blog.csdn.net/a0701302/article/details/76177244 Eclipse 中的两种注释方法: (1)多行注释 (2)单行注释 一. 多行 ...
- Android File Transfer Mac: 如何在 macOS 和 Android 系统之间移动数据
三大 Mac OS X 系统 Android 文件传输软件 谷歌出品的 Android File Transfer 如何在 Mac 系统上使用 Android File Transfer Androi ...
- 搭建基于docker 的redis分布式集群在docker for windows
https://blog.csdn.net/xielinrui123/article/details/85104446 首先在docker中下载使用 docker pull redis:3.0.7do ...
