在excel实现多级联动
最近做了一个Excel的多级联动的功能,具体是将全国所有的气象局按一二三四级单位做成四列,实现各级的联动下拉选择,这和省市县乡的各级联动的功能基本一样,下面记录下具体的操作步骤。
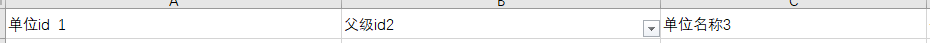
1、首先需要从数据库中将所有单位按照Id ,父级ID ,单位名称,导出excel,
2、将所有单位中的一级单位单独取出作为新的一列放置。我这里的操作方法是用excel中的VBA进行编码操作。前提是excel需要启用宏设置,下面是启用宏设置的方法:
(1)将excel另存为启用宏的工作簿 然后打开保存的启用宏的工作簿

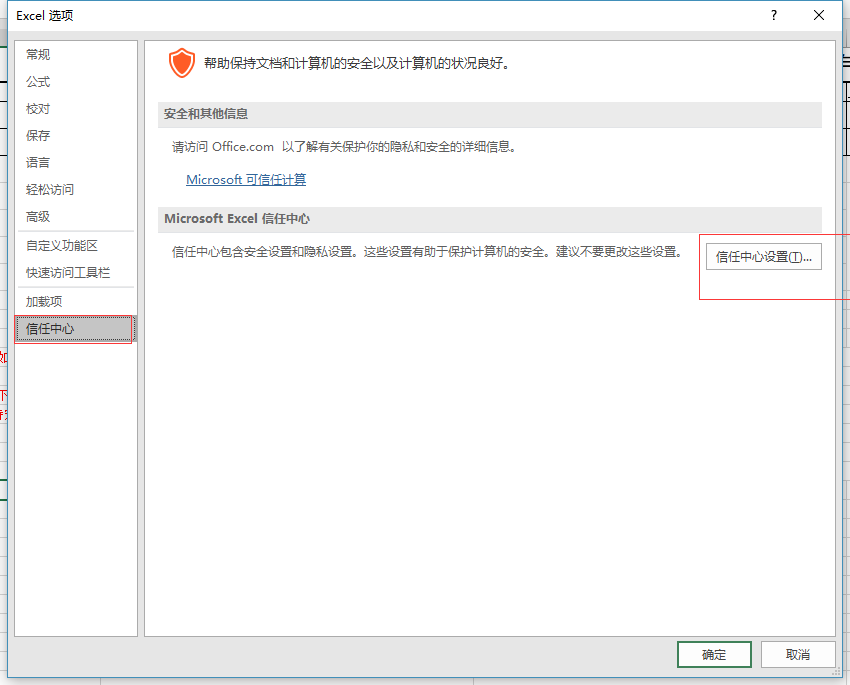
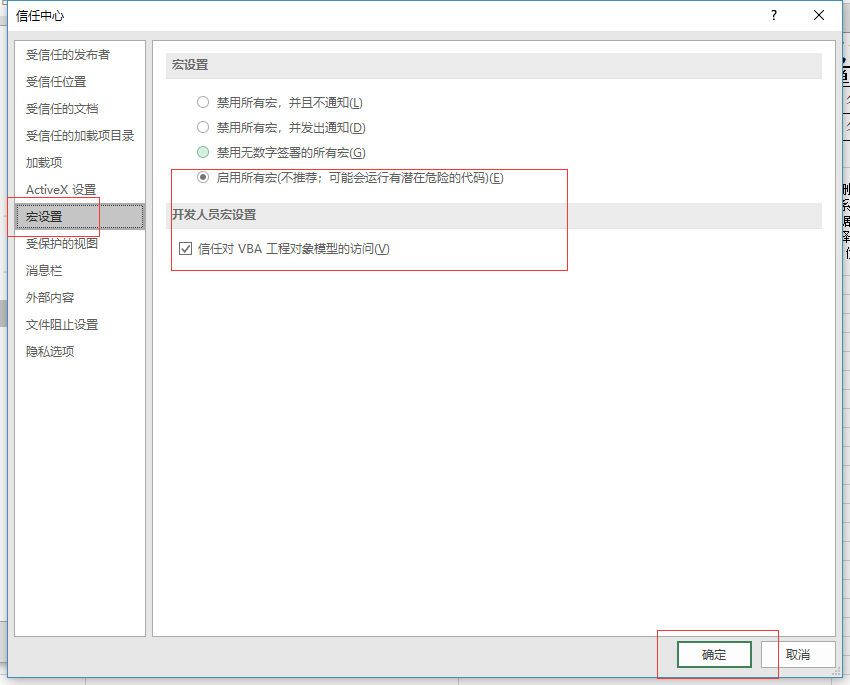
(2)点击左上方的文件-选项-信任中心-信任中心设置-宏设置-启用-确认




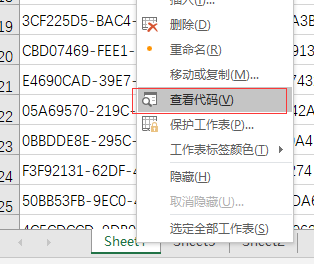
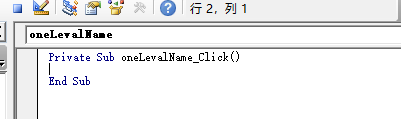
3、点击一个sheet 邮件选择查看源码

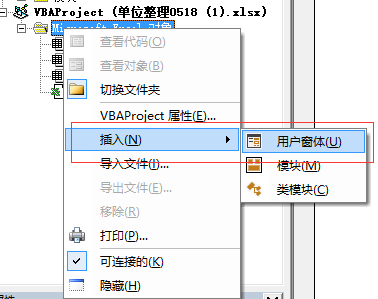
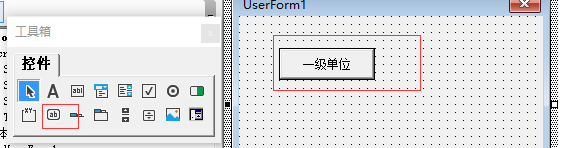
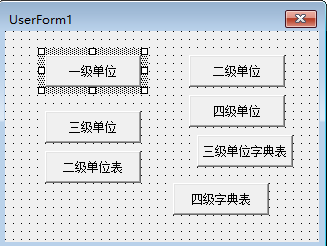
4、按图示插入窗体和按钮修改按钮的名称为一级单位


6、双击按钮或者右键查看代码 就能够编写点击这个按钮以后需要做的工作的代码了 ,瞬间感觉这个操作和.net的winform差不多

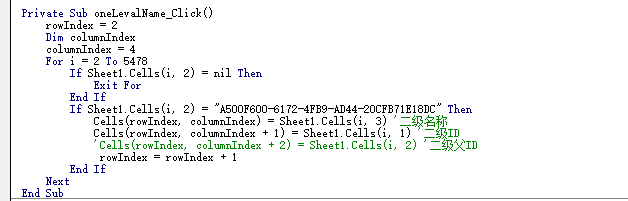
7编写代码 将一级单位名称,一级单位Id,因为一级单位的父ID是同一个,所以这里就不把他的父Id给单独拿出来了

8、同样添加二级单位。三级单位、四级单位的按钮,分别添加对应的代买,因为其中的代码基本一样,只是取得列和父Id的列不一样,这里就只贴出二级单位的代码

9.添加完以后点击运行,分别点击各个单位的按钮,就在sheet1中自动生成了对应单位级别的列,并将对应的单位给填充进对应的列上。

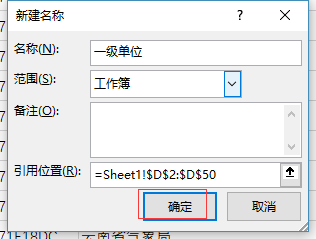
10、到这里前期准备工作就完成了,接下来在excel公式中点击名称管理器,添加一级单位的名称和对应的取值范围。

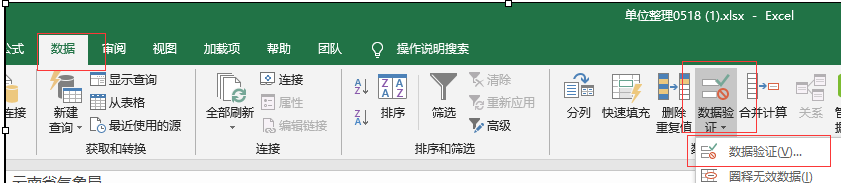
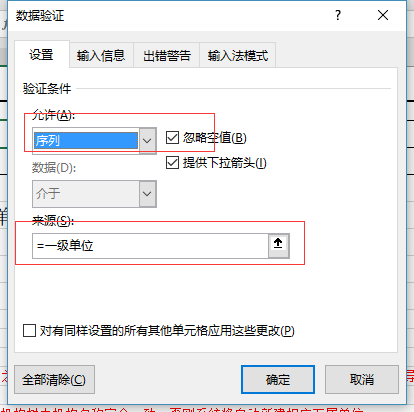
11、选中对应一级单位的单元格,点击数据下面的数据验证,在设置中的验证条件选中允许,来源=刚才设置的名称管理器中的名称,此时选中的单元格就会出现下拉框选择,选择的内容就是设置名称管理器中的一级单位对应的引用位置(取值范围)


12、接下来我们添加二级三级四级单位的名称,由于一级单位数量相对比较少,也比较连续,上面添加名称的方式比较简单,但是下级单位比较多,添加起来就比较麻烦,并且所属的父级单位需要一个一个的找,工作量比较大,所以这里还是用VBA代码将剩下添加名称的动态的给添加上,这样就减少了很大的工作量,继续在窗体中添加按钮,修改名称,双击查看对应的操作代码,添加代码,这里同样贴出一个代码样例。是生成二级名称的


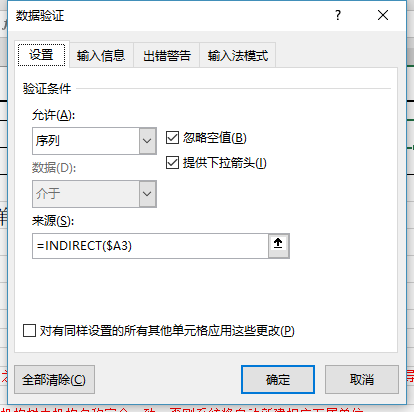
13、选中对应二级单位对应的单元格,点击数据有效性,设置和一级单位基本一样,不过来源那里需要根据选中的一级单位的名称进行筛选,使用=INDIRECT($A3),其中$A3为一级单位所选择的名称,INDIRECT函数返回指定的区域,依次类推,剩下级别的单位也这样设置

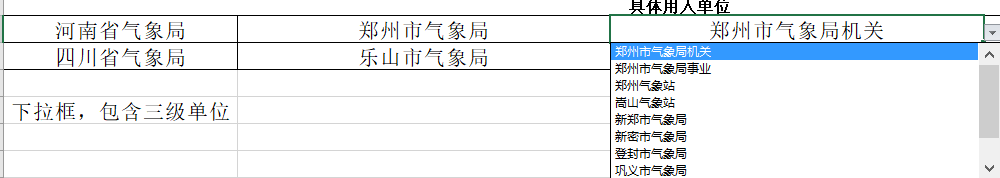
致此,所有的工作已经做完。我们来看下效果:


注意事项:二级、三级单位必须是按上级单位的顺序排列,否则数据取起来会不准确。也比较麻烦,这个demo给大家做一个参考,希望对以后或者其他的工作有所帮助
在excel实现多级联动的更多相关文章
- Java基于POI实现excel任意多级联动下拉列表——支持从数据库查询出多级数据后直接生成【附源码】
Excel相关知识点 (1)名称管理器--Name Manager [CoderBaby]首先需要创建多个名称(包含key及value),作为下拉列表的数据源,后续通过名称引用.可通过菜单:&quo ...
- 微信小程序-多级联动
微信小程序中的多级联动 这里用到的案例是城市选择器 先上代码: .wxml <view class="{{boxHide}}"> <view>{{nian} ...
- PHP多级联动的学习(一)
我尝试在ThinkCMF中实现多级联动,首先我开始看了dede的联动类别管理前后台的代码以及他的数据库,经过非常多次的尝试,我渐渐有了一点想法,并给予实施. 首先写出前台的界面.如图. 然后在数据库中 ...
- vue在多级联动时,一些情况不用watch而用onchange会更好
onchange事件在内容改变且失去焦点时触发,因此在一些多级联动需要清空次级内容的时候,用onchange就非常有用了,尤其是浏览器会提前加载数据的情况下.有篇文章可以看一下,链接. PS:路漫漫其 ...
- [ PHP+jQuery ] ajax 多级联动菜单的应用:电商网站的用户地址选择功能 ( 二 ) - 仿亚马逊下拉面板
/** jQuery version: 1.8.3 Author: 小dee Date: 2014.11.8 */ 接上一篇博客. 实现带缓存的仿亚马逊下拉面板 效果图: 图1 初始 图2 点击省份 ...
- DropDownList的多级联动
DropDownList的多级联动的问题最典型的案例就是实现省市级三级联动的案例,对这个问题的描述是当选中山东省之后,在选择市的下拉菜单时,市一栏只出现山东省下面的市.对于县也是同样的道理. 我也做的 ...
- jQuery cxSelect 多级联动下拉菜单
随着电商热门,这种多层次的互动更充分地体现在下拉菜单,最明显的是多级联动地址下拉选择,因此,这里是一个简单的分享 jQuery cxSelect 多级联动下拉菜单 cxSelect 它是基于 jQue ...
- jQuery插件——多级联动菜单
jQuery插件——多级联动菜单 引言 开发中,有好多地方用到联动菜单,以前每次遇到联动菜单的时候都去重新写,代码重用率很低,前几天又遇到联动菜单的问题,总结了下,发现可以开发一个联动菜单的功能,以后 ...
- JavaScript 多级联动浮动(下拉)菜单 (第二版)
JavaScript 多级联动浮动(下拉)菜单 (第二版) 上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能,但效果不是太好,使用麻烦还有些bug,实用性不高.这次除了修改已发现的问 ...
随机推荐
- np.random 系列函数
1 random() # 产生区间 [0, 1) 均匀分布的浮点数样本值 np.random.seed(42) 2 rand(d0, d1, ..., dn) # 产生区间 [0, 1) 均 ...
- Java byte[] 转C# byte[]
byte(C# 参考) byte 关键字代表一种整型,该类型按下表所示存储值: 类型 范围 大小 .NET Framework 类型 byte 0 到 255 无符号 8 位整数 Byte 参考msd ...
- nginx 请求限制
1.nginx 请求限制 1.连接频率限制 - limit_conn_module 2.请求频率限制 - limit_req_module 连接限制的语法 请求限制的语法 limit_conn_zon ...
- css 布局 一中一右
.container { position: relative; .my-center { text-align: center; line-height: 30rpx; min-width: 400 ...
- 配置Maven环境变量-Eclipse/Idea添加Maven
1. 文件下载 官网下载地址:http://maven.apache.org/download.cgi 下方有我提供的下载链接. 由于下载缓慢,提供一份我的下载链接:https://www.lanzo ...
- Layui 模板引擎中的 日期格式化
原文:https://www.jianshu.com/p/948a474b5ed7 原文:https://blog.csdn.net/DCFANS/article/details/92064112 模 ...
- 无旋treap大法好
无旋Treap大法好 原理? 是一棵二叉查找树: 一个节点左子树权值都比他小,右子树权值都比他大 所以可以维护序列(以位置为权值),或数值(以数值为权值) 是一个堆: 每个节点除了上述提到的权值外,还 ...
- [RN] 可播放视频的播放器版本
可播放视频的播放器版本 "react": "16.6.3", "react-native": "0.57.8", &qu ...
- C语言-memset()
1. memset()函数原型是extern void *memset(void *buffer, int c, int count) buffer:为指针或是数组, c:是赋给buff ...
- Makefile文件基本格式
以下是Makefile的基本模板 #指定编译器CC = g++#指定编译参数CFLAGS = -std=c++11 #指定头文件路径,此处用于指定非标准库的头文件路径INC = -I./ -I /us ...
