Node: 开发命令行程序
CLI 的全称是 Command-line Interface (命令行界面),即在命令行接受用户的键盘输入并作出响应和执行的程序。
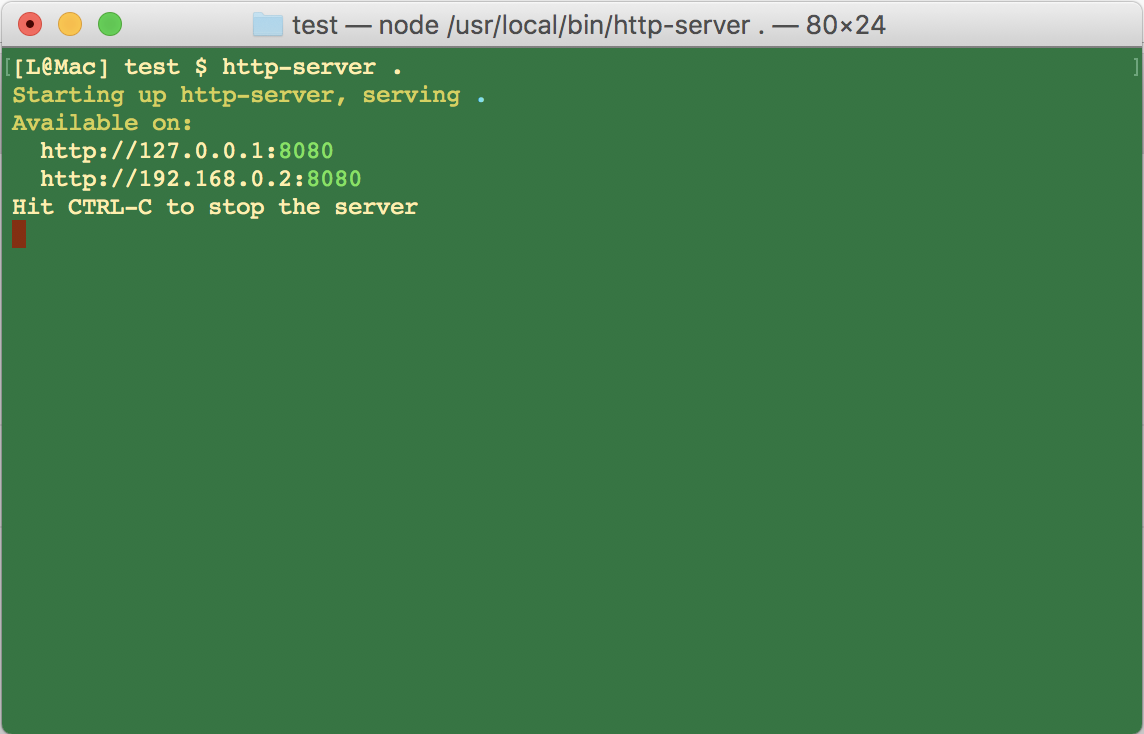
在 Node.js 中,全局安装的包一般都具有命令行界面的功能,例如我们用于启动 Web 服务的 http-server 包,在全局安装后,可按下图所示在当前目录启动一个 Web 服务:

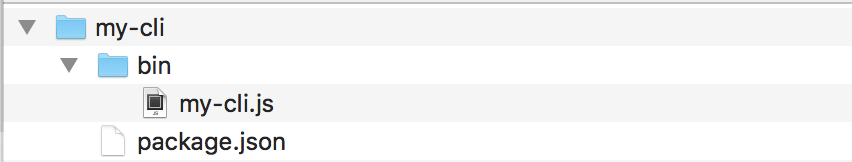
如果我们也想编写这样的命令行程序,该如何做呢?很简单,只需先创建下面这样的目录结构:

在bin目录中,我们创建了一个 my-cli.js 的文件,文件内容如下:
#!/usr/bin/env node
console.log('hello my-cli');
注意:第一行非常重要,标记这是一个 node 环境可执行文件。
而图中的 package.json 的内容如下所示:
{
"author": "Scott",
"license": "MIT",
"name": "my-cli",
"version": "1.0.0",
"description": "my-cli",
"bin": {
"my-cli": "bin/my-cli.js"
},
"preferGlobal": "true"
}
在 package.json 文件中,我们指定了 bin 属性,其中的 key 就是命令行指令名称,映射到 bin/my-cli.js 这个可执行文件,最后的 preferGlobal 设置为 true,表示可在全局安装并运行。
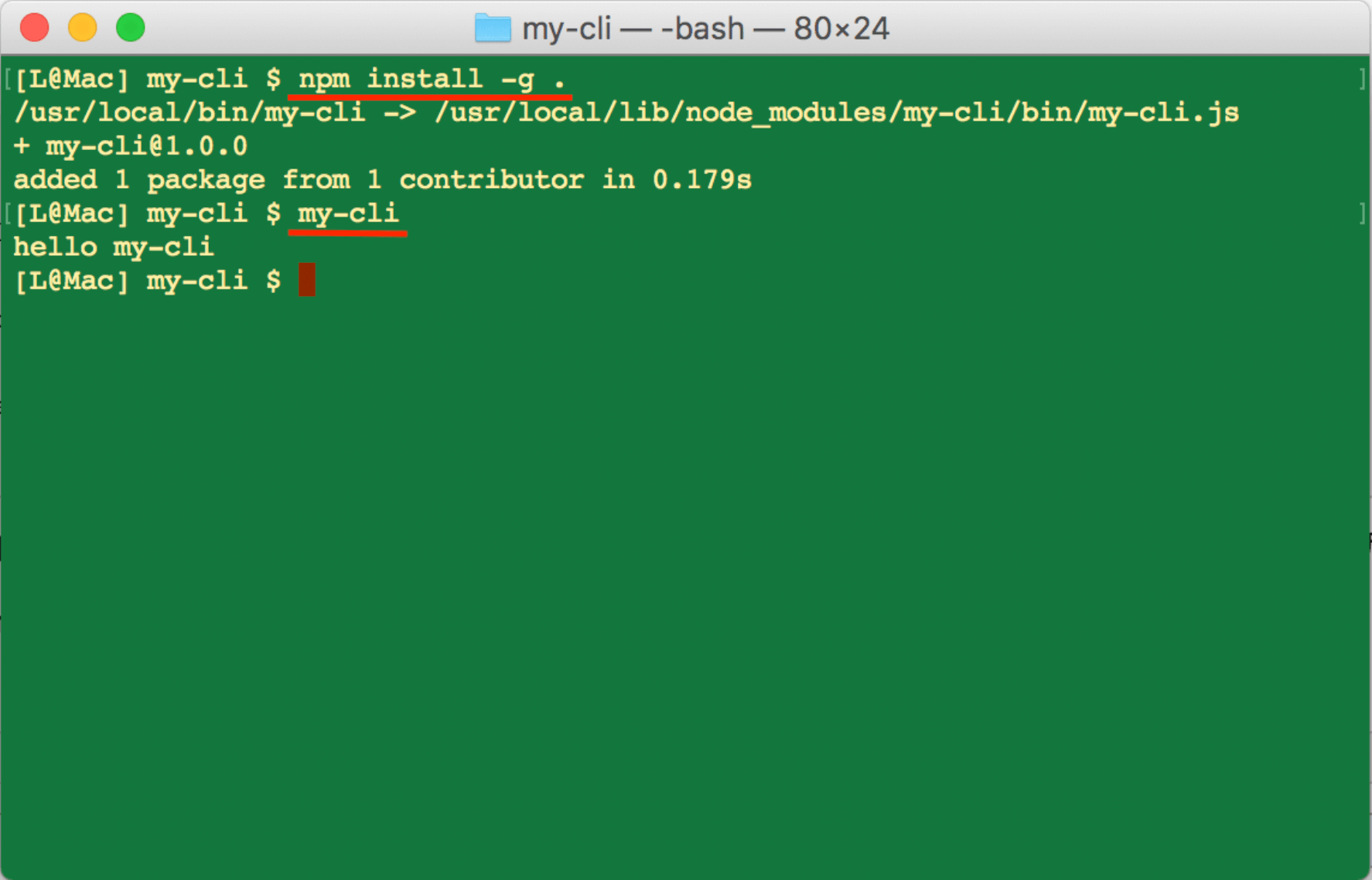
最后,在命令行进入图中的 my-cli 目录,执行如下命令:

如图所示,我们先执行 npm install -g . 命令全局安装当前包,安装完成后,直接在命令行执行 my-cli,即可运行相关的程序。
install 是一个大家都比较熟悉的命令,除上述方法之外,我们还可以通过 npm link 将当前包链接到全局,实现同样的效果。
到这里我们就完成了自己的一个简单 CLI 程序,不过通常来说,CLI 程序需要一些实际的交互功能,并且最好能够支持两种运行方式:即命令行和作为普通包引入。
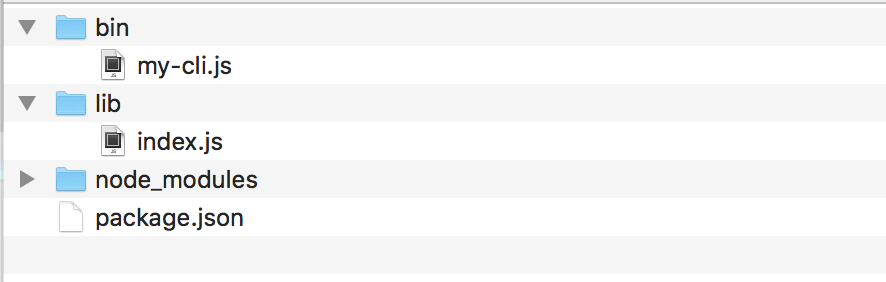
我们稍微修改一下上面的目录结构:

如图所示,我们新创建了一个 lib 目录,用于放置主要的业务逻辑,代码如下:
let chalk = require('chalk');
let sayHello = name => {
// 使用chalk 设置控制台字体样式
return chalk.bold('Hello, ') + chalk.bold.bgRed(name);
};
// 导出
exports.sayHello = sayHello;
我们定义了一个 sayHello 方法,根据传递的 name 参数,生成一个问候语,需要注意的是,我们在该文件中引入了 chalk 库,该库用于设置命令行的文字样式。
下面我们再来看看 bin/my-cli.js 文件的内容:
#!/usr/bin/env node
let readline = require('readline');
let lib = require('../lib/index.js');
// 创建交互界面
let interface = readline.createInterface({
input: process.stdin,
output: process.stdout
});
// 开始界面交互
interface.question('What is your name? ', answer => {
let greeting = lib.sayHello(answer);
// 打印结果
console.log(greeting);
interface.close();
});
在上面的代码中,我们引入 Node.js 内置的 realline 模块,该模块在标准输入和标准输出的基础上做了封装,在命令行中给出提示,并接受用户输入;另外,我们也引入了 lib 目录中的 index.js,在接受用户输入后,调用 sayHello 方法,生成结果并打印。
最后,package.json 也要相应做些修改:
{
"author": "Scott",
"license": "MIT",
"name": "my-cli",
"version": "1.0.0",
"description": "my-cli",
"bin": {
"my-cli": "bin/my-cli.js"
},
"main": "lib/index.js",
"preferGlobal": "true",
"dependencies": {
"chalk": "^1.1.3"
}
}
我们添加了一个 main 属性,指向 lib/index.js 文件,这样便于其他开发者在程序中引入,调用我们的 sayHello 方法,我们稍后会介绍。
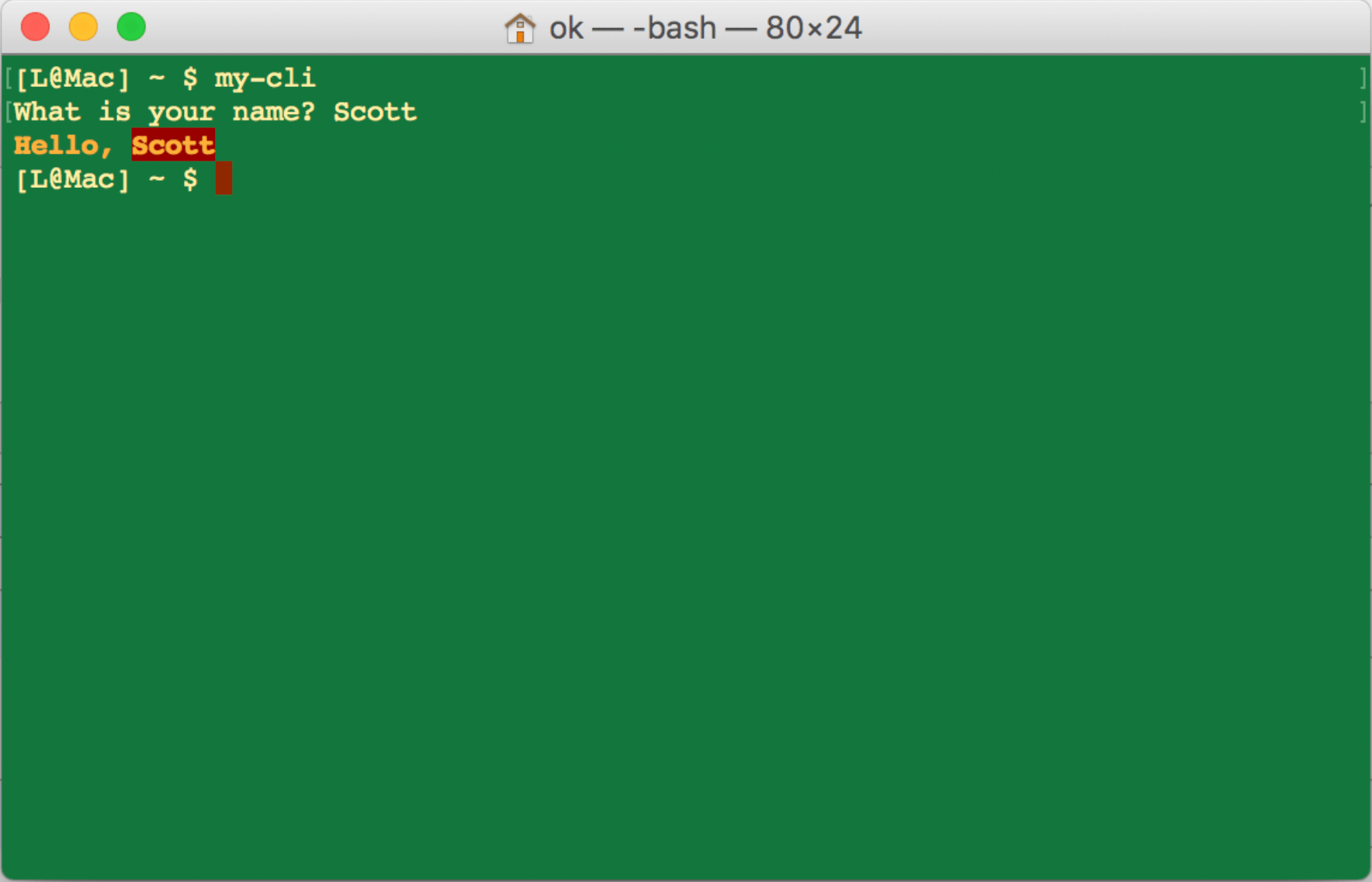
现在我们再执行 npm install -g . 命令,全局安装当前包,然后打开新的命令行:

如图所示,该程序接受了命令行参数,并正确打印出了结果。
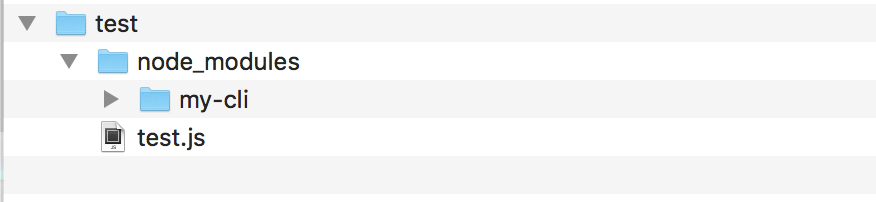
前面提到,我们的 CLI 也要作为一个普通包被开发者引入,现在我们就来演示一下。首先,创建一个测试目录,如下图所示:

这个目录很简单,只有一个 test.js 文件和一个 node_modules 目录,在 node_modules 目录中包含我们的 my-cli 目录:

我们简单看一下 test.js 文件的内容:
let cli = require('my-cli');
let greeting = cli.sayHello('Jack');
console.log(greeting);
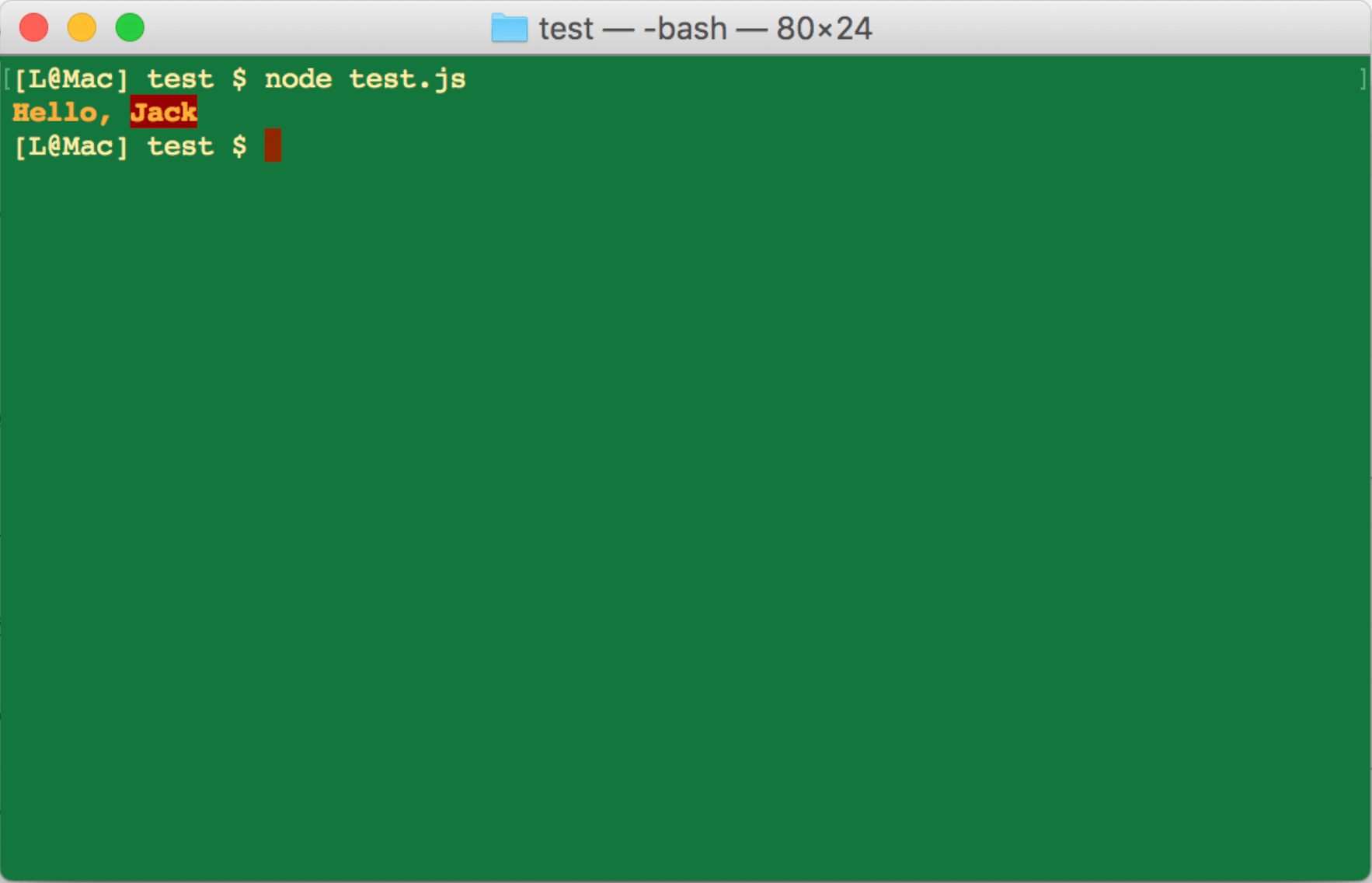
接下来,我们在命令行直接执行该文件,打印结果如下图所示:

最后,我们也可以将自己的库发布到 npm 仓库,按照官方文档指示即可完成。
Node: 开发命令行程序的更多相关文章
- Node: 开发命令行程序英文版 (Create Your Own CLI)
CLI, as an abbreviation of Command-line Interface, can receive user's input and give an immediate re ...
- Node.js 命令行程序开发教程
nodejs开发命令行程序非常方便,具体操作方式查看下面几篇文章 http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html ...
- Node.js 命令行程序开发资料
Node.js 命令行程序开发教程http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html用Node.js创建命令行工具ht ...
- Node.js 命令行程序开发教程 ---------http://www.ruanyifeng.com/blog/2015/05/command-line-with-node.html
五.yargs 模块 shelljs 只解决了如何调用 shell 命令,而 yargs 模块能够解决如何处理命令行参数.它也需要安装. $ npm install --save yargs yarg ...
- 2019-11-29-dotnet-使用-System.CommandLine-写命令行程序
title author date CreateTime categories dotnet 使用 System.CommandLine 写命令行程序 lindexi 2019-11-29 08:33 ...
- 2019-8-31-dotnet-使用-System.CommandLine-写命令行程序
title author date CreateTime categories dotnet 使用 System.CommandLine 写命令行程序 lindexi 2019-08-31 16:55 ...
- dotnet 使用 System.CommandLine 写命令行程序
在写命令行程序的时候,会遇到命令行解析的问题,以及参数的使用和规范化等坑.现在社区开源了命令行项目,可以帮助小伙伴快速开发命令行程序,支持自动的命令行解析和规范的参数 我写过一篇关于命令行解析的博客C ...
- 如何用Node编写命令行工具
0. 命令行工具 当全局安装模块之后,我们可以在控制台下执行指定的命令来运行操作,如果npm一样.我把这样的模块称之为命令行工具模块(如理解有偏颇,欢迎指正) 1.用Node编写命令行工具 在Node ...
- Node.js 命令行工具的编写
日常开发中,编写 Node.js 命令行工具来完成一些小任务是很常见的操作.其编写也不难,和日常编写 Node.js 代码并无二致. package.json 中的 bin 字段 一个 npm 模块, ...
随机推荐
- PCL中outofcore模块---基于核外八叉树的大规模点云的显示
写在前面 最近公众号的活动让更多的人加入交流群,尝试提问更多的我问题,群主也在积极的招募更多的小伙伴与我一起分享,能够相互促进. 这里总结群友经常问,经常提的两个问题,并给出我的回答: (1) ...
- Cassandra开发入门文档第二部分(timeuuid类型、复合主键、静态字段详解)
timeuuid类型 timeuuid具有唯一索引和日期时间的综合特性,可以与日期和时间函数联合使用,常用的关联函数: dateOf() now() minTimeuuid() and maxTime ...
- SpringCloud基础
SpringCloud极大的简化了分布式系统的开发,实现了微服务的快速部署和灵活应用 SpringCloud主要框架 * 服务发现--Netfix Eureka * 服务调用--Netfix Feig ...
- Gerrit - 初始配置
1 - 插件管理 1.1 下载并安装插件 以reviewers插件为例. 在GerritForge(https://gerrit-ci.gerritforge.com/),找到对应gerrit 版本的 ...
- sqlalchemy python中的mysql数据库神器
在介绍sqlalchemy之前,我们先了解一下ORM. ORM 全称 Object Relational Mapping, 翻译过来叫对象关系映射.也就是说ORM 将数据库中的表与面向对象语言中的类建 ...
- 安卓、IOS端AEC密钥加密 Java端密钥解密通用实现(16进制表现形式)
由于业务需求,需要实现在客户端对重要信息进行加密,在服务端进行解密.客户端包括IOS和安卓的 服务端位Java. 注意密钥 需要保持一致,可以自己定义 . 安卓端加密代码: ============= ...
- Unity 新手引导
根据Shader动态生成遮罩 源码地址 圆形遮罩镂空处理脚本: using System; using System.Collections.Generic; using UnityEngine; u ...
- GoLang的概述
GoLang的概述 1.什么是程序 完成某个功能的指令的集合 2.Go语言的诞生小故事 2.1. 开发团队-三个大牛 2.2.Google创造Golang的原因 2.3.Golang 的发展历程 20 ...
- jenkins+springboot+maven多模块部署
一.jenkins的安装配置 1.去官网下载war包,这种方式比较简单方便 java -jar jenkins.war --httpPort=49001 2.首次运行有一个key放在服务器上需要你填入 ...
- 复制Linux虚拟机(VMware vSphere Client 工具)
1.VMware vSphere Client 工具 登录,如下图 IP.用户名/密码均是物理机,登录完成界面: 2.选择一个复制的原虚拟机 A,点击左上角[文件]——导出——导出O ...
