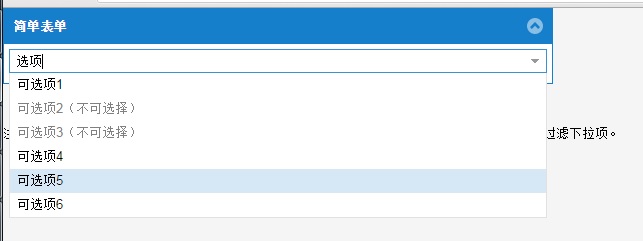
fineui 实现下拉框模糊查询
官网下拉框模糊查询只能实现首字母模糊匹配,如果实现类似这样的 like '%'+关键字+'%',却没有。

====广告==== 应没神的要求广告字体要大
北京-没想好同学,简称没神,亲自操刀做fineui修改开发实践。希望大家关注,很值得学习。
最后,别忘了帮顶下blog。http://www.cnblogs.com/shiworkyue/p/4086357.html
fineui 实现下拉框模糊查询的更多相关文章
- js实现下拉框模糊查询
keyup方法触发模糊查询 list : Array<any> //下拉列表所有内容 filtList:Array<any> //过滤后的内容 inputContent : s ...
- C#---ASP页面的下拉框模糊查询功能
基础方法支持: 一. DataTable 转换成 Json 换句话说如何在ASP.NET将一个DataTable序列化为 Json数组,或者如何从一个DataTable返回一个Json字符串. 使用 ...
- 基于bootstrap selectpicker ,实现select下拉框模糊查询功能
1.html代码块 需要引入bootstrap的css js jquery bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bo ...
- Bootstrap Search Suggest 下拉框模糊查询
源码地址:https://github.com/lzwme/bootstrap-suggest-plugin 有时间会完善!暂时有点忙!
- Java Swing应用程序 JComboBox下拉框联动查询
在web项目中,通过下拉框.JQuery和ajax可以实现下拉框联动查询. 譬如说,当你查询某个地方时,页面上有:省份:<下拉框省份> 市区:<下拉框市区> 县乡:<下拉 ...
- Jquery+Ajax下拉框级联查询
- 浏览器本地下拉框查询选择js
首先需要引用jquery-1.7.2.js. 页面下拉框有对应的数据,此下拉框的查询将不与服务器交互.本地下拉框查询.暂不支持通过键盘上下按键和enter键控制 // JavaScript Docum ...
- Ajax实现在textbox中输入内容,动态从数据库中模糊查询显示到下拉框中
功能:在textbox中输入内容,动态从数据库模糊查询显示到下拉框中,以供选择 1.建立一aspx页面,html代码 <HTML> <HEAD> <title>We ...
- ExtJs 可查询的下拉框
最近项目中有个需求,就是有四个模块需要加载一个主表的内容,比如说这个表叫项目表(比如项目表里有两个字段一个是项目ID--projCd,还有一个是项目名称--projNm).主表的内容的要放在一个下拉框 ...
随机推荐
- windows cmd命令查看端口占用进程
netstat –ano|findstr [指定端口号] 通过任务管理器杀死相关的进程 方法一:使用任务管理器杀死进程打开任务管理器->查看->选择列->然后勾选PID选项,回到任务 ...
- [Algorithm] 122. Best Time to Buy and Sell Stock II
Previous one: https://www.cnblogs.com/Answer1215/p/11974453.html Say you have an array for which the ...
- read函数和write函数
read 函数 inline int read() { ,f=; char c=getchar(); ; c=getchar();} +c-'; c=getchar();} return f*x; } ...
- leetcode 数据库练习 - 1205 每月交易I和II
每月交易(一) Table: Transactions +---------------+---------+| Column Name | Type |+---------------+------ ...
- 使用google autoservice 自动生成java spi 描述文件
spi 是一种服务发现的标准,对于开发中我们通常需要编写 META-INF/services 文件夹中定义的类. google auto 中的autoservice 可以帮助我们生成对应的配置,很方便 ...
- 10 Unit Testing and Automation Tools and Libraries Java Programmers Should Learn
转自:https://javarevisited.blogspot.com/2018/01/10-unit-testing-and-integration-tools-for-java-program ...
- nginx 反向代理之 proxy_redirect
proxy_redirect 该指令用来修改被代理服务器返回的响应头中的Location头域和“refresh”头域. 语法结构为: proxy_redirect redirect replaceme ...
- django 下载文件,指定文件中文名称
Content-disposition 是 MIME 协议的扩展,MIME 协议指示 MIME 用户代理如何显示附加的文件.Content-disposition其实可以控制用户请求所得的内容存为一个 ...
- 【Beta】设计与计划
目录 新增功能描述 小程序:按模块说明需求 用户权限模块 新闻模块 活动模块 社团模块 社团管理模块 小程序:按页面说明需求变化 新闻页 活动页/活动列表页 活动详情页 社团页 某类别社团页 社团详情 ...
- 《微信小程序商城开发实战》唐磊,全网真实评价截图,不吹不黑,全部来自网友的真实评价
偶尔看了下网友的销量和评价,感觉还不错,因为市面上大多关于小程序的书籍可能写的不够全面,要么只是点到为止的大致罗列,要么就是只简单介绍一下小程序的 界面设计这块.这样很难给学习小程序开发的人一个完成的 ...
