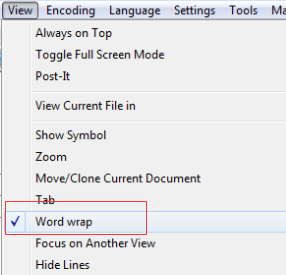
Notepad++显示内容自动换行

Notepad++显示内容自动换行的更多相关文章
- dede顶级栏目直接显示内容
点击网站栏目管理,增加顶级栏目 在弹出的增加窗口中,填上栏目名称,其它的如果没有特殊的要求可直接默认 点击常规选项旁边的高级选项,并且在列表模板中,将其改一个文件名,这个文件名就是后面需要使用到的文件 ...
- css控制英文内容自动换行問題
css控制英文内容自动换行 HTML: <!-- 因为要显示的内容是用户通过CMS添加进入数据库,再抓取出来前台显示的,所以你根本无法 控制每一行内容的长度. 所以我在显示内容的div设置了一个 ...
- DIV的内容自动换行
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行. 它们的区别就在于: 1,word-break:break-all 例如div宽 ...
- css中设置table中的td内容自动换行
word-break:break-all和word-wrap:break-word都是能使其容器如DIV的内容自动换行. 它们的区别就在于: 1,word-break:break-all 例如div宽 ...
- content内网,会显示内容,没有内容可地址存在就是这个情况
漏洞地址:http://note.youdao.com/memory/?url=http://www.wooyun.org(如需登录,请注册登录) 正文预览的地方会读取URL地址的<meta n ...
- javascript学习内容--改变样式、取消设置、显示内容、隐藏内容
<head> <style> body{font-size:12px;} #txt{ height:400px; width:600px; border:#333 solid ...
- 【转】shell脚本中echo显示内容带颜色
shell脚本中echo显示内容带颜色显示,echo显示带颜色,需要使用参数-e.格式如下: echo -e "\033[41;36m something here \033[0m&qu ...
- 使pre的内容自动换行
<pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码 ...
- [HTML Q&A][转]使pre的内容自动换行
<pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见应用就是用来表示计算机的源代码 ...
随机推荐
- 基于OceanStor Dorado V3存储之精简高效 Smart 系列特性
基于OceanStor Dorado V3存储之精简高效 Smart 系列特性 1.1 在线重删 1.2 在线压缩 1.3 智能精简配置 1.4 智能服务质量控制 1.5 异构虚拟化 1.6 ...
- 如何判断服务器之间的服务是否可用?ping 还是 telnet?
1. 背景 机器A需要调用机器B的服务,为此要保证服务的可用性,我们有时候用ping,有时候用telent来验证机器A和B的连通性,但有时候会出现这种情况,A可以ping通B,但A调用B的服务会一直报 ...
- 用guava快速打造两级缓存能力
首先,咱们都有一共识,即可以使用缓存来提升系统的访问速度! 现如今,分布式缓存这么强大,所以,大部分时候,我们可能都不会去关注本地缓存了! 而在一起高并发的场景,如果我们一味使用nosql式的缓存,如 ...
- laravel 广播细节讲解
1.应用场景 1.通知(Notification) 或 信号(Signal) 2.通知是最简单的示例,也最经常用到.信号也可看作是通知的一种展现形式,只不过信号没有UI而已. 3.Activity S ...
- QT+OpenGL(03)--libpng库的编译
1.zlib库的下载 http://www.zlib.net/ zlib1211.zip 2.libpng库的下载 https://libpng.sourceforge.io/index.html l ...
- 高性能TcpServer(C#) - 3.命令通道(处理:掉包,粘包,垃圾包)
高性能TcpServer(C#) - 1.网络通信协议 高性能TcpServer(C#) - 2.创建高性能Socket服务器SocketAsyncEventArgs的实现(IOCP) 高性能TcpS ...
- SqLite踩的坑
一.修改表名称.增加字段.查询表结构.修改表结构字段类型 .修改表名称 ALTER TABLE 旧表名 RENAME TO 新表名 eg: ALTER TABLE or_sql_table RENAM ...
- mask-rcnn代码解读(五):mask_iou的计算
我以为只有box能计算iou值,但我看了maskrcnn后,发现该模型对mask进行了iou的计算,该方法巧妙之处在于 mask1与mask2必须有相同的height and width,而后在同一个 ...
- 构建maven项目,自定义目录结构方法
构建maven项目 创建自定义的文件目录方法: 在项目名称右键-->Builder Path-->Configure Builder Path...Source菜单下的Add Folder ...
- ThreadPoolTaskExecutor学习
1. ThreadPoolTaskExecutor学习 1.1. 前言 我们知道一般创建线程池,我们都用ThreadPoolExecutor,但实际上Spring它也对该线程池做了一层封装,他就是Th ...
