通过mock-api模拟真实数据
一、什么是 mock-api
mock-api(模客)是一个便捷的 REST 接口数据模拟工具,用于前后端隔离测试,开发调试。
二、mock-api 的使用
1、注册登录
2、建立模拟系统
可以是某个后端服务,也可以是一组相关的api集合
3、创建规则
规则由一组 http request(请求)和 http response(响应)组成

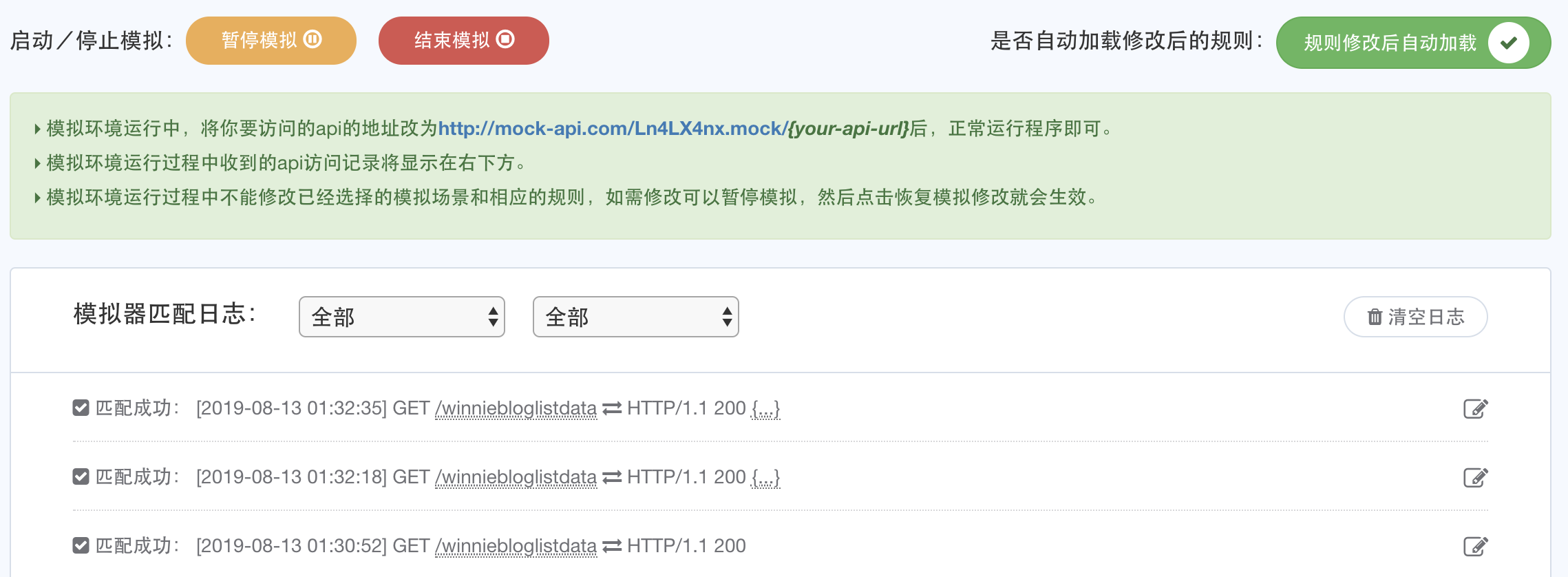
4、启动模拟
模拟系统启动之后,系统会给出改系统的一个 url 地址前缀,前端或真实系统可以通过这个虚拟的 url 地址加上后续的 api 地址来访问自定义的虚拟 api

通过mock-api模拟真实数据的更多相关文章
- mock.js模拟ajax数据请求
在我们开发过程中存在着前端页面ui完成了,但是没有接口进行联调数据的情况,现在介绍一下用mock.js来完成数据的请求.这样在后期我们的后台接口完成后只需要更改请求的接口名字即可!前提是你的模拟字段名 ...
- vue中使用axios(异步请求)和mock.js 模拟虚假数据
一.使用axios 1.安装 npm install --save axios 2.引用 import Axios from 'axios' Vue.prototype.Axios = Axios 二 ...
- C#使用进度条,并用线程模拟真实数据 ProgressBar用法(转)
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; usin ...
- Mock API是如何在开发中发光发热的?
在长期的服务过程中,我们经常会遇到前来咨询的用户与我们反馈以下这种情况:咨询者是一个前端人员,在项目开发的过程中需要与后端进行对接,遇到后端还没完成数据输出的情况下,他只好写静态模拟数据,在遇到大型项 ...
- mock.js的真实数据模拟
哈哈,怎么说,这应该是我的第一个随笔了,毕竟前端之路上一直在学习并且各位大神们的经验,虽然也有不少的坑,但是总是收获比较多,所以我也想把一些收获记录下来,有需要的可以参考参考. 网上看了不少大神很多例 ...
- mock axios vue的数据传递关系
最近有一个项目要快速出一个前端demo,选择了vue-element框架(虽然其实很想用react,但是为了求快) 本人的基础只有初级的html/css/js知识,和python后端的一些简单工作,和 ...
- vue-cli+mock.js+axios模拟前后台数据交互
最近工作不是很忙,自己做了一个vue的移动端的小项目,涉及到后台数据的时候,网上查阅了一些资料,因为是自己写的项目没有后台只能自己模拟数据,刚开始就自己写了一些静态数据后来觉得尽量模拟真实的比较好些, ...
- 深入浅出的webpack4构建工具--webpack4+vue+vuex+mock模拟后台数据(十九)
mock的官网文档 mock官网 关于mockjs的优点,官网这样描述它:1)可以前后端分离.2)增加单元测试的真实性(通过随机数据,模拟各种场景).3)开发无侵入(不需要修改既有代码,就可以拦截 A ...
- 用JSON-server模拟REST API(二) 动态数据
用JSON-server模拟REST API(二) 动态数据 上一篇演示了如何安装并运行 json server , 在这里将使用第三方库让模拟的数据更加丰满和实用. 目录: 使用动态数据 为什么选择 ...
随机推荐
- [LeetCode] 108. Convert Sorted Array to Binary Search Tree 把有序数组转成二叉搜索树
Given an array where elements are sorted in ascending order, convert it to a height balanced BST. Fo ...
- k8s pv,pvc无法删除问题
一般删除步骤为:先删pod再删pvc最后删pv 但是遇到pv始终处于“Terminating”状态,而且delete不掉.如下图: 解决方法: 直接删除k8s中的记录: 1 kubectl patch ...
- [神经网络与深度学习][计算机视觉]SSD编译时遇到了json_parser_read.hpp:257:264: error: ‘type name’ declared as function ret
运行make之后出现如下错误: /usr/include/boost/property_tree/detail/json_parser_read.hpp:257:264: error: 'type n ...
- LInux学习之路
linux 简单操作命令 cd 进入目录 ls 查看 ll详细查看 man ls -- help touch mkdir find 正则表达式 ? [] [a-z][0-9] {字符串,} {a..z ...
- 问题一:使用AndroidDriver而非原来的AppiumDriver的原因
AppiumDriver升级到2.0.0版本引发的问题--Cannot instantiate the type AppiumDriver 1. 问题描述和起因在使用Appium1.7.0及其以下版本 ...
- appium通过index查找目标控件
2.1 通过判断控件属性获取控件 控件的所有属性都可以用作判断,比如它的text,index,resource-id是否clickable等,例如: 2.1.1 通过文本查找目标控件 1 2 el = ...
- 2019年广东外语外贸大学程序设计竞赛(新手赛)-F题(好快的刀)题解
题面: 题目意为,任意连接两个圆的圆心形成一条直线,计算与该直线相交或相切的圆的数量,求这些直线最多能相交或相切多少个圆 解题思路: 遍历所有的圆,计算出两圆圆心生成的直线,再遍历其他的圆,检测这些圆 ...
- python基础 — turtle 介绍
一.基础概念 1.画布:画布就是turtle为我们展开用于绘图区域, 我们可以设置它的大小和初始位置.常用的画布方法有两个:screensize()和setup(). (1)turtle.screen ...
- SQL server 常见错误--登录连接失败和附加数据库失败
问题1:数据库软件登录连接不了,因为SQL server有部分服务没有开启,需要手动开启. 解决:计算机管理-->服务-->开启SQL server服务(具体那个自己慢慢试,就 ...
- 使用PHP开发HR系统(2)
本节讲述如何创建基于CI框架的PHP程序. ============================================================================== ...
