DES介绍
DES对称加密算法中的一种。是一个分组加密算法。
密钥长64位。(密钥事实上是56位参与DES运算(第8、16、24、32、40、48、56、64位是校验位)56 位 8位奇偶校验位。
DES算法的主要流程:

IP置换
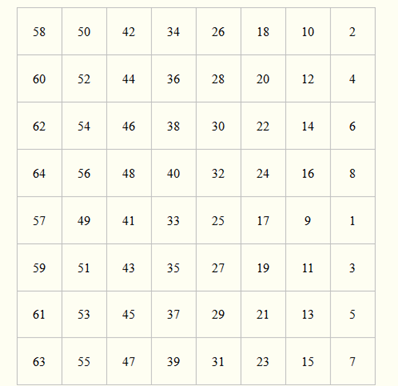
IP置换目的是将输入的64位数据块按位重新组合,并把输出分为L0、R0两部分,每部分各长32位。
置换规则如下表所示:

DES介绍的更多相关文章
- openssl几个加密算法使用介绍
1.openssl简介 1)openssl概述 OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法.常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用. ...
- ASP.NET 加密解密
1.MD5 2.DES 一 MD5 介绍:MD5是不可逆解密方式,比如对密码的加密,为了保密,让密码不能解密 public static string MD5Encrypt(string str) { ...
- laravel中soapServer支持wsdl的例子
最近在对接客户的CRM系统,获取令牌时,要用DES方式加密解密,由于之前没有搞错这种加密方式,经过请教了"百度"和"谷歌"两个老师后,结合了多篇文档内容后,终于 ...
- php如何openssl_encrypt加密解密
最近在对接客户的CRM系统,获取令牌时,要用DES方式加密解密,由于之前没有搞错这种加密方式,经过请教了"百度"和"谷歌"两个老师后,结合了多篇文档内容后,终于 ...
- 海洋cms 模板标签手册
海洋cms采用极其简单易用的模板技术,所有标签直接调用接口,无需复杂的编码技术,让你对界面设计得心应手,请认真阅读本文档,妥善收藏. ========= 目录 =========00.相关必要说明01 ...
- python实现加密的方式总结
python实现加密的方式总结 原文地址 目录 基础知识扫盲 Base64 MD5 DES 3DES AES RSA 基础知识扫盲 对称加密 对称密钥加密 , 又叫私钥加密.即信息发送的方和接受方用一 ...
- 在python实现加密的方式总结
基础知识扫盲 对称加密 对称密钥加密 , 又叫私钥加密.即信息发送的方和接受方用一个密钥去加密和揭秘数据. 最大的优势是 加解密速度快,适合对大量数据进行加密, 对称加密的缺点是密钥的管理和分配, 换 ...
- When I see you again(加密原理介绍,代码实现DES、AES、RSA、Base64、MD5)
关于网络安全的数据加密部分,本来打算总结一篇博客搞定,没想到东西太多,这已是第三篇了,而且这篇写了多次,熬了多次夜,真是again and again.起个名字:数据加密三部曲,前两部链接如下: 整体 ...
- 加密原理介绍,代码实现DES、AES、RSA、Base64、MD5
阅读目录 github下载地址 一.DES对称加密 二.AES对称加密 三.RSA非对称加密 四.实际使用 五.关于Padding 关于电脑终端Openssl加密解密命令 关于网络安全的数据加密部分, ...
随机推荐
- CF1204D Kirk and a Binary String
题目链接 problem 给出一个长度为\(n(n\le 10^5)\)的只包含01的字符串.把尽可能多的1变为0,使得对于所有的\(l \in [1,n],r\in [l,n]\),区间\([l,r ...
- ORB-SLAM2初步--局部地图构建
一.局部地图构建简介 为什么叫“局部”地图构建,我的理解是这个线程的主要任务是像地图中插入关键帧(包括地图点等信息),以及需要进行LocalBA优化一个局部地图,这是相对于回环检测时进行的全局优化来说 ...
- H5视频、音频不能自动播放,Uncaught (in promise) DOMException: play() failed because the user didn't
错误原因:Chrome的autoplay政策在2018年4月做了更改. 解决办法: 第一步,在chrome浏览器中输入:chrome://flags/#autoplay-policy 第二步,在Aut ...
- A1044 Shopping in Mars (25 分)
一.技术总结 可以开始把每个数都直接相加当前这个位置的存放所有数之前相加的结果,这样就是递增的了,把i,j位置数相减就是他们之间数的和. 需要写一个函数用于查找之间的值,如果有就放返回大于等于这个数的 ...
- MySQL实战45讲学习笔记:第三十二讲
一.本节分析案例 在 MySQL 中有两个 kill 命令:一个是 kill query + 线程 id,表示终止这个线程中正在执行的语句:一个是 kill connection + 线程 id,这里 ...
- Luogu P4341 [BJWC2010]外星联络
题目描述 暴力思路: 暴力枚举子串,插入trie树中,按字典序输出大于1的end的值 时间复杂度:n3 结果:TLE 0分 ...非常尴尬的一点不剩 正解思路 经过观察发现,可以只枚举后缀,统计时输出 ...
- 【转】np.random.random()函数 参数用法以及numpy.random系列函数大全
转自:https://www.cnblogs.com/DOMLX/p/9751471.html 1.np.random.random()函数参数 np.random.random((1000, 20) ...
- 第01组 Beta版本演示
目录 1.1 本组成员 1.2 工作流程.组员分工.组员工作量比例 1.3 GitHub 项目链接 1.4 本组 Beta 冲刺站立会议博客链接汇总 1.5 燃尽图 1.6 原计划.达成情况及原因分析 ...
- Go 中 ORM 的 Repository(仓储)模式
ORM 在业务开发中一直扮演着亦正亦邪的角色.很多人赞颂 ORM,认为 ORM 与面向对象的契合度让代码简洁有道.但是不少人厌恶它,因为 ORM 隐藏了太多的细节,埋下了超多的隐患.在 Go 中,我们 ...
- python asyncio call_soon, call_at, call_later
1. call_soon, 协程一运行就马上运行 def callback(sleep_times): print("success time {}".format(sleep_t ...
