async、await总结
一、async用法
async作为一个关键字放到函数前面,用于表示函数是一个异步函数。异步函数也就意味着该函数的执行不会阻塞后面代码的执行。
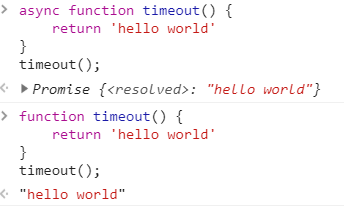
异步函数语法很简单,就是在函数前面加上async 关键字,来表示它是异步的。
那怎么调用呢?async 函数也是函数,平时我们怎么使用函数就怎么使用它,直接加括号调用就可以了。
async 函数返回的是一个promise 对象,如果要获取到promise 返回值,我们应该用then 方法

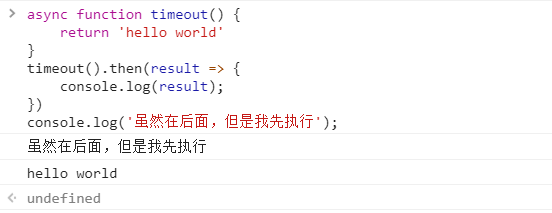
为了表示异步函数没有阻塞它后面代码的执行,我们在async 函数调用之后加一句console.log;

我们获取到了"hello world', 同时timeout 的执行也没有阻塞后面代码的执行,和 我们刚才说的一致。
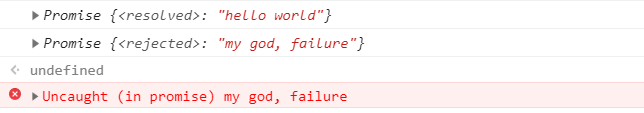
你可能注意到控制台中的Promise 有一个resolved,这是async 函数内部的实现原理。如果async 函数中有返回一个值,当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回,但如果timeout 函数内部抛出错误呢? 那么就会调用Promise.reject() 返回一个promise 对象, 这时修改一下timeout 函数
async function timeout(flag) {
if (flag) {
return 'hello world'
} else {
throw 'my god, failure'
}
}
console.log(timeout(true)) // 调用Promise.resolve() 返回promise 对象。
console.log(timeout(false)); // 调用Promise.reject() 返回promise 对象。

对于异常我们可以通过2种方式获取:then(successCallback, errorCallback),和catch(callback)
二、await用法
await是等待的意思,那么它等待什么呢,它后面跟着什么呢?其实它后面可以放任何表达式,不过我们更多的是放一个返回promise 对象的表达式。
注意:await 关键字只能放到async 函数里面
现在写一个函数,让它返回promise 对象,该函数的作用是2s 之后让数值乘以2
// 2s 之后返回双倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve( * num)
}, );
} )
}
doubleAfter2seconds().then(s => {
console.log(s)
})

现在再写一个async 函数,从而可以使用await 关键字, await 后面放置的就是返回promise对象的一个表达式,所以它后面可以写上 doubleAfter2seconds 函数的调用
async function testResult() {
let result = await doubleAfter2seconds();
console.log(result);
}
testResult()
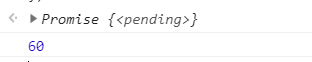
现在我们看看代码的执行过程,调用testResult 函数,它里面遇到了await,await 表示等一下,代码就暂停到这里,不再向下执行了,它等什么呢?等后面的promise对象执行完毕,然后拿到promise resolve 的值并进行返回,返回值拿到之后,它继续向下执行。具体到我们的代码, 遇到await 之后,代码就暂停执行了, 等待doubleAfter2seconds(30) 执行完毕,doubleAfter2seconds(30) 返回的promise 开始执行,2秒 之后,promise resolve 了, 并返回了值为60, 这时await 才拿到返回值60, 然后赋值给result, 暂停结束,代码才开始继续执行,执行 console.log语句。
就这一个函数,我们可能看不出async/await 的作用,如果我们要计算3个数的值,然后把得到的值进行输出呢?
async function testResult() {
let first = await doubleAfter2seconds();
let second = await doubleAfter2seconds();
let third = await doubleAfter2seconds();
console.log(first + second + third);
}
6秒后,控制台输出220, 我们可以看到,写异步代码就像写同步代码一样了,再也没有回调地域了。
但是,上面代码我们计算3个数,花费了6s,太费时间了,其实,多个await后面的异步函数,如果没有继发操作,最好让他们同时触发,缩短时间。
同时触发有2种方式:
async function testResult() {
// 方式一
let [first, second, third] = await Promise.all([doubleAfter2seconds(), doubleAfter2seconds(), doubleAfter2seconds()]);
// 方式二
let firstPromise = doubleAfter2seconds()
let secondPromise = doubleAfter2seconds()
let thirdPromise = doubleAfter2seconds()
let first = await firstPromise
let second = await secondPromise
let third = await thirdPromise
console.log(first + second, third);
}
此外,需要解释一下的是上面:await 表示等一下,代码就暂停到这里,不再向下执行了。这个不再往下执行是什么意思?我们需要研究一下,看一下下面这段代码:
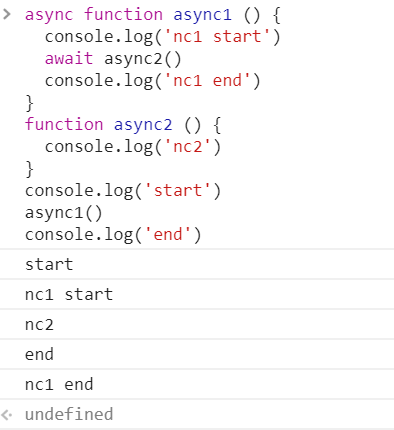
async function async1 () {
console.log('nc1 start')
await async2()
console.log('nc1 end')
}
async function async2 () {
console.log('nc2')
}
console.log('start')
async1()
console.log('end')
打印结果:start - nc1 start - nc2 - end - nc1 end
为什么下面的end会在nc1 end之前打印?我们再修改一下代码看下打印结果:


由此可见,原因在于async里的await。我的理解是async函数里的碰到await,就暂停await后面代码的执行,而把执行权限交给async函数外的主线程,等主线程执行完毕再执行。
关于await的理解:类比上面promise的then函数来看,await后面要执行的同步代码其实本应该就是写在then的回调函数里的,而await必须在async代码块中执行的原因,正是要创建一个类似于then函数参数中的回调函数的执行环境,这样就可以保证异步代码不会阻塞同步代码。所以在async代码块中,await后面只写需要等待回调结果的代码, 不相关的代码必须要写到async代码块以外的地方去。因为async代码块外的地方不会阻塞。
async、await总结的更多相关文章
- async & await 的前世今生(Updated)
async 和 await 出现在C# 5.0之后,给并行编程带来了不少的方便,特别是当在MVC中的Action也变成async之后,有点开始什么都是async的味道了.但是这也给我们编程埋下了一些隐 ...
- [.NET] 利用 async & await 的异步编程
利用 async & await 的异步编程 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/5922573.html 目录 异步编程的简介 异 ...
- [.NET] 怎样使用 async & await 一步步将同步代码转换为异步编程
怎样使用 async & await 一步步将同步代码转换为异步编程 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/6079707.html ...
- [.NET] 利用 async & await 进行异步 IO 操作
利用 async & await 进行异步 IO 操作 [博主]反骨仔 [出处]http://www.cnblogs.com/liqingwen/p/6082673.html 序 上次,博主 ...
- [C#] 走进异步编程的世界 - 开始接触 async/await
走进异步编程的世界 - 开始接触 async/await 序 这是学习异步编程的入门篇. 涉及 C# 5.0 引入的 async/await,但在控制台输出示例时经常会采用 C# 6.0 的 $&qu ...
- ASP.NET 中的 Async/Await 简介
本文转载自MSDN 作者:Stephen Cleary 原文地址:https://msdn.microsoft.com/en-us/magazine/dn802603.aspx 大多数有关 async ...
- C# async/await 使用总结
今天搞这两个关键字搞得有点晕,主要还是没有彻底理解其中的原理. 混淆了一个调用异步方法的概念: 在调用异步方法时,虽然方法返回一个 Task,但是其中的代码已经开始执行.该方法在调用时,即刻执行了一部 ...
- 【转】async & await 的前世今生
async 和 await 出现在C# 5.0之后,给并行编程带来了不少的方便,特别是当在MVC中的Action也变成async之后,有点开始什么都是async的味道了.但是这也给我们编程埋下了一些隐 ...
- async & await 的前世今生
async 和 await 出现在C# 5.0之后,给并行编程带来了不少的方便,特别是当在MVC中的Action也变成async之后,有点开始什么都是async的味道了.但是这也给我们编程埋下了一些隐 ...
- C# Async, Await and using statements
Async, Await 是基于 .NEt 4.5架构的, 用于处理异步,防止死锁的方法的开始和结束, 提高程序的响应能力.比如: Application area Support ...
随机推荐
- AOP & 拦截器
https://www.cnblogs.com/boywwj/p/7502185.html spring aop中@after-returning和@after,@afterThrowing,@Aro ...
- Spring AOP无法拦截Controller的原因
因为Spring的Bean扫描和Spring-MVC的Bean扫描是分开的, 两者的Bean位于两个不同的Application, 而且Spring-MVC的Bean扫描要早于Spring的Bean扫 ...
- js对象及函数(四)
一.对象1.函数对象的创建方法一:使用new构造函数去创建构造函数对象eg: var obj = new Object(); //向对象里面添加属性或方法 obj.name = 'nzc'; obj. ...
- insmod/rmmod
insmod -f 不检查目前kernel版本与模块编译时的kernel版本是否一致,强制将模块载入 -k 将模块设置为自动卸除 -m 输出模块的载入信息 -o <模块名称> 指定模块的名 ...
- 【BBED】bbed常用命令
[BBED]bbed常用命令 一.1 相关知识点扫盲 BBED(Oracle Block Browerand EDitor Tool),用来直接查看和修改数据文件数据的一个工具,是O ...
- 【Tomcat】虚拟主机
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDepl ...
- MySQL用户与权限
用户连接到mysql,并做各种查询,在用户和服务器中间分为两个阶段: 1:用户是否有权连接上来 2:用户是否有权执行此操作(如select,update等等) 先看第一个阶段:服务器如何判断用户是否有 ...
- Linux用户组和权限管理
Linux用户组和权限管理 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Linux的安全模型 1>.安全3A 这并不是Linux特有的概念,在很多领域都有3A的概念 ...
- Gerrit 服务器入门使用-项目的创建与克隆
Gerrit 服务器入门使用-项目的创建与克隆 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.创建克隆项目 1>.点击"BROWSE" 2>.点 ...
- Kali下的内网劫持(四)
在前面我都演示的是在Kali下用命令行的形式将在目标主机上操作的用户的信息捕获的过程,那么接下来我将演示在Kali中用图形界面的ettercap对目标主机的用户进行会话劫持: 首先启动图形界面的ett ...
