MintUI引入vue项目以及引入iconfont图标
官网地址:http://mint-ui.github.io/#!/zh-cn
中文文档:http://mint-ui.github.io/docs/#/zh-cn2
示例展示:http://elemefe.github.io/mint-ui/#/
如何引入vue2项目:
在public的index.html页面,用CDN的形式引入,这样可以减少vendor包的体积,当然如果不介意可以安装在本地
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width,initial-scale=1.0">
- <title></title>
- <!-- MintUI -->
- <link rel="stylesheet" href="https://unpkg.com/mint-ui/lib/style.css">
- </head>
- <style>
- *{
- list-style: none;
- margin:0;
- padding:0;
- text-decoration: none;
- }
- p{
- margin:0;
- }
- </style>
- <body>
- <noscript>
- <strong>We're sorry but officialwebsite doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
- </noscript>
- <div id="app"></div>
- <!-- vue -->
- <script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
- <!-- axios -->
- <script src="https://cdn.bootcss.com/axios/0.19.0-beta.1/axios.min.js"></script>
- <!-- vuex -->
- <script src="https://cdn.bootcss.com/vuex/3.1.1/vuex.min.js"></script>
- <!-- vue-router -->
- <script src="https://cdn.bootcss.com/vue-router/3.0.7/vue-router.min.js"></script>
- <!-- MintUI -->
- <script src="https://unpkg.com/mint-ui/lib/index.js"></script>
- <!-- jquery -->
- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
- </body>
- </html>
然后再vue.config.js中配置中修改如下:
- externals: {
- 'vue': 'Vue',
- 'vuex': 'Vuex',
- 'vue-router': 'VueRouter',
- 'mint-ui': 'MINT',
- 'Axios':'axios'
- }
修改main.js (注释)

修改store.js (注释)
- // import Vue from "vue";
- // import Vuex from "vuex";
- // Vue.use(Vuex);
修改router.js (注释)
- // import Vue from "vue";
- import Router from "vue-router";
- // Vue.use(Router);
如果之前安装了vue、vuex等上面通过cdn引入的文件,现在再package.json中删除对应字段,重新npm insatll安装一下,这样可以批量去掉不需要的依赖包。
之后运行一下,看看项目是否正常,看看MintUI是否成功引入

运行后显示的页面:

ok,到此vue项目中引入MintUI完毕!!如果只是引入MintUI只需要对应的把MintUI相关的做一下调整就可!!!
看了看style.css中字体图标,只有以下7种:
- .mintui {
- font-family:"mintui" !important;
- font-size:16px;
- font-style:normal;
- -webkit-font-smoothing: antialiased;
- -webkit-text-stroke-width: 0.2px;
- -moz-osx-font-smoothing: grayscale;
- }
- .mintui-search:before { content: "\E604"; }
- .mintui-more:before { content: "\E601"; }
- .mintui-back:before { content: "\E600"; }
- .mintui-field-error:before { content: "\E605"; }
- .mintui-field-warning:before { content: "\E608"; }
- .mintui-success:before { content: "\E602"; }
- .mintui-field-success:before { content: "\E609"; }

很显然,对于项目开发来说不够。
那么接下来,我们学习以下如何引入iconfont(阿里图库中的字体图标)
首先选择一个图标,假如购物车

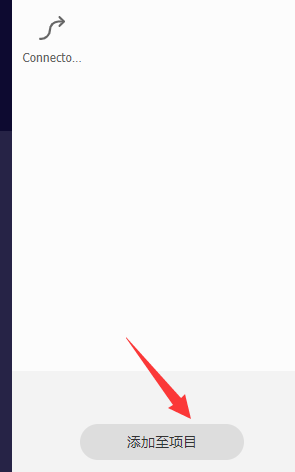
然后点击购物车,添加至项目(没有项目可以创建项目)

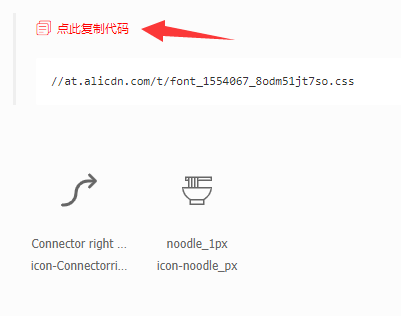
然后,进入项目页中,选择Font class模式,生成链接,然后复制到自己做的项目中引入:


在vue的index.html引入以下样式:
- <!-- icon font -->
- <link rel="stylesheet" href="http://at.alicdn.com/t/font_1554067_8odm51jt7so.css">
至此,图标引入项目,再来看看如何使用:
- <span class="iconfont icon-Connectorright-px"></span>
- <span class="iconfont icon-noodle_px"></span>

这样,我们在项目中就成功的额引入了iconfont图标了。
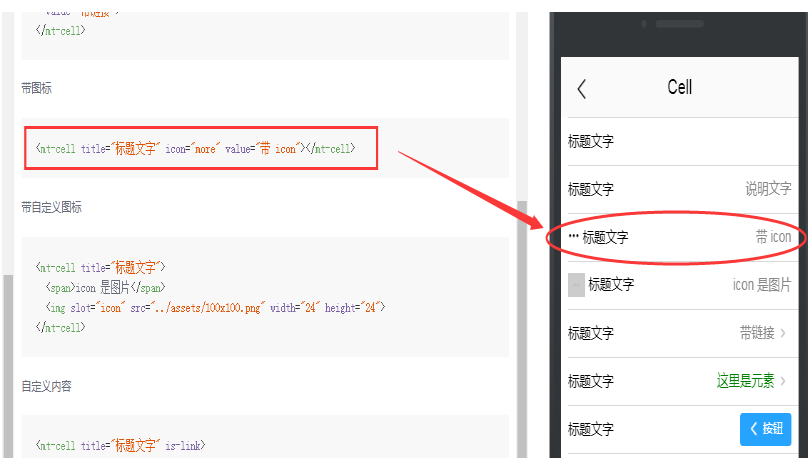
但是,mintUI中大多都是指定了icon,只能取那几个值,来看看mintUI自带的icon是怎么加上的:


而我们引入的iconfont图标,font-family是“iconfont”,前缀是“icon-”,所以不能做为mint-ui里的icon属性值。
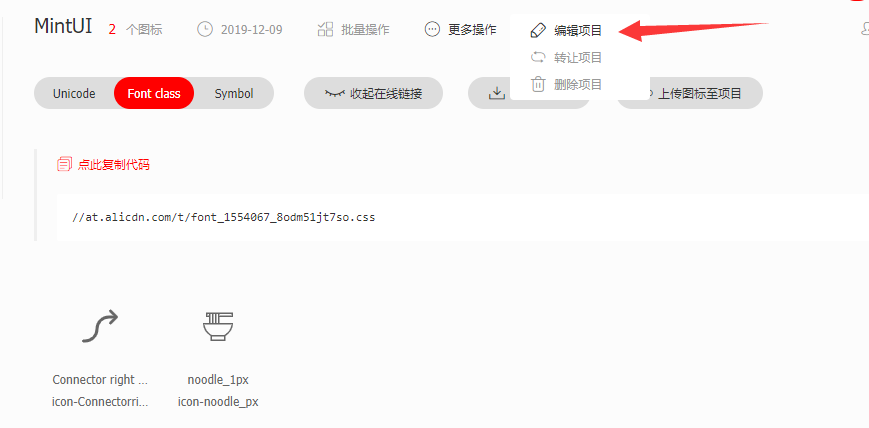
这是可以改的,在iconfont官网你的项目中,点击【更多操作】—【编辑项目】


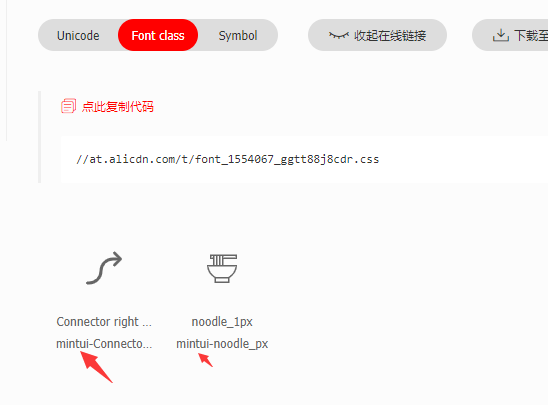
保存后,注意观察,刚才我们的iconfont图标已从默认的“icon-”前缀变成“mintui-”前缀了,但修改项目后的样式链接已经失效,需要重新生成链接,重新引入我们的项目中。

之后,可以在icon属性中使用我们引入的图标了,这意味着我们扩充了mint-ui里的图标,不再局限在那7个图标了.
然后我们的引入方式就变成了:
- <span class="mintui mintui-Connectorright-px"></span>
- <span class="mintui mintui-noodle_px"></span>

想使用更多的图标,就添加到项目,然后生成链接,引入项目,就可以使用了!
完。
MintUI引入vue项目以及引入iconfont图标的更多相关文章
- 前端学习笔记系列一:10整体移动vscode代码块、VSCode 使用 stylus,配置格式化设置、在vue项目中引入bootstrap
1.整体移动vscode代码块 凭借操作的经验我们能够轻松地知道将代码整体往右移只需选中代码按Tab键即可.其实往左移也很简单: 选中之后按下 shift+Tab键 即可. 2.VSCode 使用 s ...
- 在vue项目中引入jquery
在vue项目中引入jquerycnpm install jquery --save在main.js中引入,加入下面这行代码:import 'jquery'注:有些项目是按需加载的,在main.js里面 ...
- vue项目中引入Sass
Sass作为目前成熟,稳定,强大的css扩展语言,让越来越多的前端工程师喜欢上它.下面介绍了如何在vue项目 中引入Sass. 首先在项目文件夹执行命令 npm install vue-cli -g, ...
- 在vue项目中引入阿里图标库小记
使用Vue技术栈开发不仅效率高,而且很友好,而且还有很多基于vue的UI框架,例如:element等,但是这类框架美中不足的是,图标太少.为了解决这个问题,不得不引入第三方字体库,今天以阿里图标库为例 ...
- vue项目中引入iconfont
背景 对于前端而言,图标的发展可谓日新月异.从img标签,到雪碧图,再到字体图标,svg,甚至svg也有了类似于雪碧图的方案svg-sprite-loader.雪碧图没有什么好讲的了,只是简单地利用了 ...
- 如何在vue项目中引入阿里巴巴的iconfont图库
1. 打开 http://www.iconfont.cn/ 2. 选择我们喜欢的图标,点击上面的小车,加入图标库,即右侧的购物车 3.点击购物车,点击下载代码 4.解压下载的文件夹,将文件夹复制到 a ...
- vue-cli构建的vue项目中引入stylus文件
在写基于vue-cli的vue项目时,如果直接引入styl文件,会报错,需要安装stylus.stylus-loader依赖以及别名配置. 1.下载安装stylus.stylus-loader,推荐使 ...
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
- 在 Vue 项目中引入 tinymce 富文本编辑器
项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量.简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项 ...
随机推荐
- spring Boot 学习(一、Spring Boot与缓存)
JSR-107.Spring缓存抽象.整合Redis Java Caching定义了5个核心接口,分别是CachingProvider, CacheManager, Cache, Entry 和 Ex ...
- .net Dapper 实践系列(2) ---事务添加(Layui+Ajax+Dapper+MySQL)
目录 写在前面 问题描述 解决方法 具体实现 写在前面 前面我们已经搭建好了项目,这一小节我们使用Dapper 中的事务实现一对多的添加操作. 问题描述 在做添加的时候很头疼需要从页面传递一组数据到后 ...
- 让js中的函数只有一次有效调用
设置隐藏域~ <input type="hidden" value="1" id="flag" /> 其它三种方法
- IDEA 阿里巴巴代码规范检查插件
1.问题概要 大家都想写出规范的代码,可规范的标准是什么勒,估计每个人心中的标准都不是完全一致的 在分工合作越来越精细化的时代,我们需要一个最大程度接近公认的规范,这里我们以阿里巴巴的代码规范作为参考 ...
- xshell 连接出现 The remote SSH server rejected X11 forwarding request
如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ yum install xorg-x11-xauth 同时sshd的config文件开启X11Forwarding yes vim ...
- Shell 行遍历命令行的输出结果
对于命令行输出的结果,如果要遍历,一般都是用for循环遍历,具体语法为: for line in `ls` do dosomethingdone 此时对于ls这类语句的输出结果,在遍历的时候会 ...
- k8s之volume
pause容器为基础架构容器,每一个节点都有一个pause镜像, 为每一个pod提供底层基础支撑设备,所有pod中容器会共享此容器的网络空间,存储卷也是 还可使用csi,存储插件. 使用存储卷步骤1. ...
- ElasticSearch(十):Elasticsearch集群配置
我本地虚拟机配置了两台centos机器,分别安装了elasticsearch6.4.0版本,IP分别为:192.168.56.12, 192.168.56.13 分别修改两个机器上Elasticsea ...
- Windows Cmd 命令管理服务
今天在Windows 干净环境上安装软件过程中,安装完成后,发现部署在IIS 上的网站无法使用,提示 "您提交的参数有误!,请重新提交" 纯净的windows 7 x64位环境, ...
- X2E车载数据记录仪
随着智能驾驶及网联技术深入应用,汽车中传输的数据量与日俱增,包括多种总线数据.视频数据.雷达数据.定位数据等等.据悉,高级别智能驾驶汽车中每秒传输的总线数据就达到G比特级别.而从产品开 ...
