SPA和MVVM设计思想
Vue基础篇设计模式SPAMVVMVue简介Vue的页面基本使用Vue的全局环境配置基本交互
插值表达式基础指令
v-text
v-html
v-pre
v-once
v-cloak
v-on

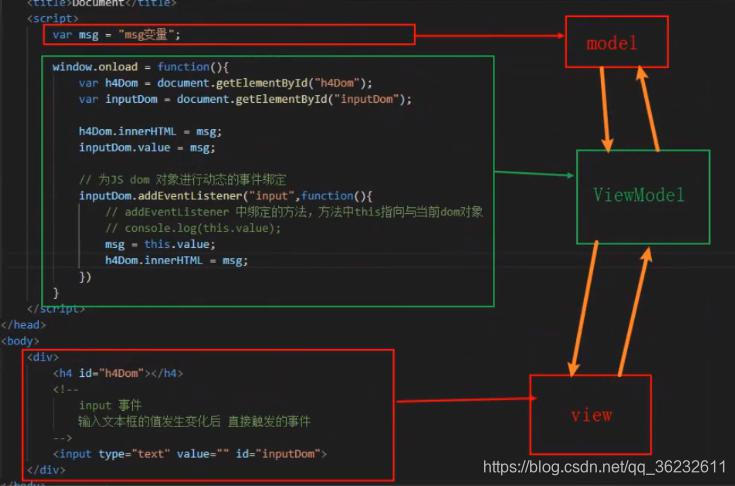
MVVMmvvm:model-view-viewModel 模型,视图,视图模型
模型:指的是构成页面内容的相关数据包含:前端定义的数据,后端传递的数据视图:指的是呈现给开发这和用户查看的展示数据的页面视图模型:mvvm设计模式的核心思想,它是连接view和model的桥梁
model数据,view-model视图数据模型,view视图
前端实现mvvm设计思想的框架,其目的都是为了高度封装view-model的交互过程,让开发这只关心页面构成和数据构成,无需花费大量时间关心数据和页面的状态关系
vue是一套用于构建用户界面的渐进式框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=dege">
<title>Document</title>
<script>
var msg = "msg变量";
window.onload = function() {
var h4Dom = document.getElementById("h4Dom");
var inputDom = document.getElementById("inputDom");
h4Dom.innerHTML = msg;
inputDom.value = msg;
inputDom.addEventListener("input",function(){
console.log(this);
})
}
function print(arg) {
console.log(arg);
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom">
</div>
</body>
</html>
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

SPA和MVVM设计思想的更多相关文章
- [原创] 分享我们自己搭建的微信小程序开发框架——wframe及设计思想详解
wframe不是控件库,也不是UI库,她是一个微信小程序面向对象编程框架,代码只有几百行.她的主要功能是规范小程序项目的文件结构.规范应用程序初始化.规范页面加载及授权管理的框架,当然,wframe也 ...
- 使用Unity3D的设计思想实现一个简单的C#赛车游戏场景
最近看了看一个C#游戏开发的公开课,在该公开课中使用面向对象思想与Unity3D游戏开发思想结合的方式,对一个简单的赛车游戏场景进行了实现.原本在C#中很方便地就可以完成的一个小场景,使用Unity3 ...
- spring事务管理器设计思想(二)
上文见<spring事务管理器设计思想(一)> 对于第二个问题,涉及到事务的传播级别,定义如下: PROPAGATION_REQUIRED-- 如果当前没有事务,就新建一个事务.这是最常见 ...
- 掌握 Cinder 的设计思想 - 每天5分钟玩转 OpenStack(46)
上一节介绍了 Cinder 的架构,这节讨论 Cinder 个组件如何协同工作及其设计思想. 从 volume 创建流程看 cinder-* 子服务如何协同工作 对于 Cinder 学习来说,Volu ...
- javascript继承机制的设计思想(ryf)
我一直很难理解Javascript语言的继承机制. 它没有"子类"和"父类"的概念,也没有"类"(class)和"实例" ...
- 09A-独立按键消抖实验01——小梅哥FPGA设计思想与验证方法视频教程配套文档
芯航线--普利斯队长精心奉献 实验目的: 1.复习状态机的设计思想并以此为基础实现按键消抖 2.单bit异步信号同步化以及边沿检测 3.在激励文件中学会使用随机数发生函数$random 4.仿真模 ...
- 08-FPGA状态机设计实例——小梅哥FPGA设计思想与验证方法视频教程配套文档
芯航线--普利斯队长精心奉献 实验目的:1.学习状态机的相关概念 2.理解一段式.两段式以及三段式状态机的区别以及优缺点 实验平台:芯航线FPGA核心板 实验原理: 状态机全称是有限状态机(fin ...
- FPGA重要设计思想
FPGA重要设计思想 1.速度和面积互换原则.以面积换速度可以实现很高的数据吞吐率,其实串/并转换.就是一种以面积换速度的思想 2.乒乓操作. 3.串/并转换的思想. 高速数据处理的重要技巧之一. ...
- 模仿JavaAppArguments.java示例,编写一个程序,此程序从命令行接收多个数 字,求和之后输出结果,写出其的设计思想、程序流程图、源程序代码。
一 设计思想 首先现在file中建立一个类,并把任务名和类名写上(注意类名的大写):第二步则是参数的输入,并且定义求和变量:第三步则是对参数数据类型的要求,要把字符类型转化为整数类型并输出(这也是本道 ...
随机推荐
- AOP & 拦截器
https://www.cnblogs.com/boywwj/p/7502185.html spring aop中@after-returning和@after,@afterThrowing,@Aro ...
- C# 单元测试学习笔记
1.什么是单元测试 2.单元测试的好处 (1)协助程序员尽快找到代码中bug的具体位置 (2)能够让程序员对自己的程序更有自信 (3)能够让程序员在提交项目之前就将代码变的更加的强壮 ...
- webpack-dev-server提示css模块解析失败,但已经装了css-loader
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/a117616/article/detai ...
- js 取得数组中的最大值和最小值(含多维数组)
转自:http://www.dewen.org/q/433 方法一: var a=[1,2,3,5]; alert(Math.max.apply(null, a));//最大值 alert(Math. ...
- ajax的五大步骤
什么是Ajax? AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下. var btn = document.getElementsByTagName('button')[ ...
- 理解 Cookie,Session,Token 并结合 Redis 的使用
Http 协议是一个无状态协议, 客户端每次发出请求, 请求之间是没有任何关系的.但是当多个浏览器同时访问同一服务时,服务器怎么区分来访者哪个是哪个呢? cookie.session.token 就是 ...
- linux修改当前用户环境变量永久生效
在linux环境中,修改当前用户环境变量,且永久生效的方法如下. 1,编辑~/.bash_profile文件 1 2 3 # Get the aliases and functions 4 if [ ...
- scrapy 下载器中间件 随机切换user-agent
下载器中间件如下列表 ['scrapy.downloadermiddlewares.robotstxt.RobotsTxtMiddleware', 'scrapy.downloadermiddlewa ...
- C++(四十五) — 类型转换(static_cast、dynamic_cast 、const_cast、reinterpreter_cast)
0.总结 (1)要转换的变量,转换前.转换后.转换后的结果. (2)一般情况下,避免进行类型转换. 1._static_cast(静态类型转换,int 转换为char) 格式:TYPE B = st ...
- MySQL重置自增id
专注和简单一直是我的秘诀之一,简单的事情可能比复杂更难做到,你必须努力理清思路,从而使其便的简单:但这最终是值得的,因为你一旦做到了,便可创造奇迹. ---乔布斯 #删除所有数据 delete fr ...
