urlMappings与URL映射
此配置节的作用就是往Web程序中添加URL的映射,从而达到用户访问映射后的URL(如/Page/AAA)也能访问到源URL(如/Page/PageAAA.aspx)的效果。这也是URL映射本来的作用。
详细配置如下

其中要启用这个URL映射的必须要把enabled设置成true,add和remove的url都是映射后的URL。
最开始鄙人是在WebForm中尝试,结果是成功的;然后担心在MVC下已经废弃了,最开始可能是某些原因导致映射不了,直接说找不到URL,后来估计打断点查看一下两个应用程序(WebForm和MVC)的Application里面都包含了UrlMappingsModule。再接着在MVC下尝试,也不知啥原因就映射成功了。然而也发现实际上这个URL映射就是ASP.NET的HTTP管道里面的这个模块起的作用。
对于无知的我,让我去实现一个UrlMappingsModuel实现映射的话,多半会利用HttpResponse的Redirt通过URL重定向来从表面实现上达到这个URL映射的效果。以前刚开始学习ASP.NET的时候就觉得HttpResponse的Redirt就是页面跳转,了解到Http协议的时候才发现这两个还是有区别的。
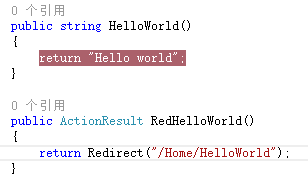
先弄一个重定向的例子,有一个Action他是重定向到另一个Action——HelloWorld里面

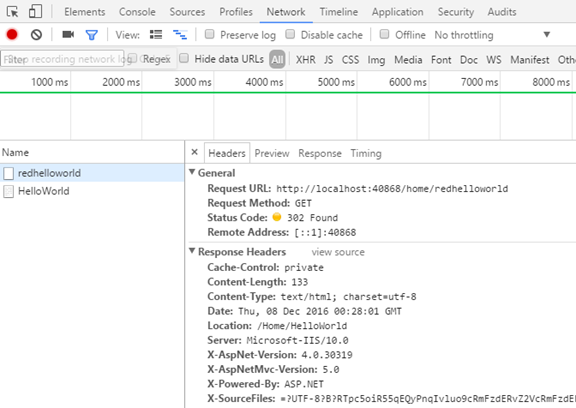
当访问这个RedHelloWorld的时候,通过谷歌的开发者工具看到网络请求是这样子的

页面最终是访问到HelloWorld。可是这并非是请求RedHelloWorld的响应,其响应如上图,状态码302表示重定向,通过Location里面的"/Home/HelloWorld"字段来再次发起请求,最终显示的页面是HelloWorld的响应内容。

(这一下子成了在说HTTP协议的,档次觉得降低了很多)
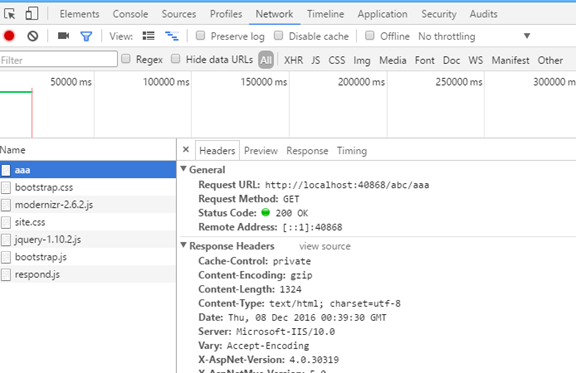
再看看URL映射的,在Web.Config中添加如下配置

访问/Abc/aaa的时候呈现的是/Home/Index的内容,其响应头是这样子的200 OK

为此我也专门看了一下源码,首先web.config里面的配置肯定是由某个以Section为后缀的配置读取类来获取,那这里的就是UrlMappingsSection。它读取了整个映射信息后会把它们存放到一个以UrlMappingCollection为类型、名为UrlMappings的集合里面

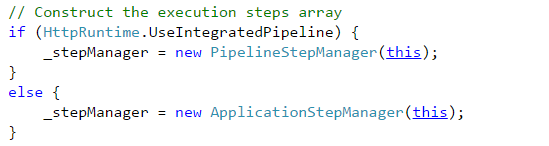
这个集合会在两个地方被使用,一个是UrlMappingsModule,另一个是在ApplicationStepManager里面。这个ApplicationStepManager的具体作用我就没去认真探究,但通过HttpApplication里面的一点代码推测,这是在经典模式下使用的,另一个管道的应该是对应集成模式。这里如果我说错了其他大神可以拍砖,我非常乐意更改过来。

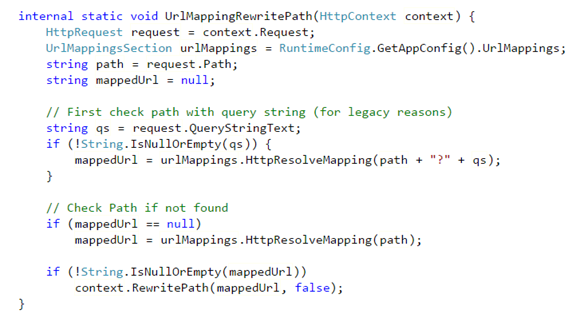
那说回UrlMappingsModule里面的,他是注册了HttpApplication的BeginRequest事件,每当有请求来的时候他都会把要请求的URL拿过去UrlMappings比对一下看存不存在映射,

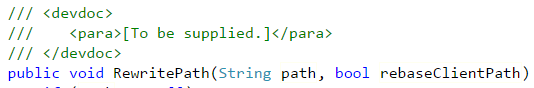
如果存在了,那就调用HttpContext里面的RewritePath方法去重写这次请求的路径,这个RewritePath是一个公共的方法

而对于HttpResponsed它就在响应头里面把状态码改成301或302,然后注明Location字段,下图节选自HttpResponse的内部方法Redirect重载。

实际上还有另一种响应方式的,他是与WebForm那边有关系的,在使用MVC的时候就用不着了

urlMappings与URL映射的更多相关文章
- ASP.NET MVC 5 Web编程2 -- URL映射(路由原理)
本章将讲述ASP.NET MVC5 的路由原理,即URL映射机制. 简单点就是解释:为什么MVC在浏览器输入地址就能访问到类(或类中的方法)?这是怎么做到的?我自己可以通过.NET写出一个自己的MVC ...
- django中“url映射规则”和“服务端响应顺序”
1.django搜索路径 使用 import 语句时,Python 所查找的系统目录清单. 查看方式: import sys print sys.path ...
- MVC 5 Web编程2 -- URL映射
ASP.NET MVC 5 Web编程2 -- URL映射(路由原理) 2015-02-12 08:50 by hangwei, 704 阅读, 5 评论, 收藏, 编辑 本章将讲述ASP.NET M ...
- CCF CSP 201803-3 URL映射
转载自 https://blog.csdn.net/tigerisland45/article/details/81697594 /* CCF201803-3 URL映射 */ #include &l ...
- SpringMvc的Url映射和传参案例(转)
Springmvc的基本使用,包括url映射.参数映射.页面跳转.ajax和文件上传 以前学习的时候写的代码案例,今天整理笔记的时候找到了,很久没有来园子了,发上来当个在线笔记用吧,免的时间长了又忘了 ...
- SpringMvc的Url映射和传参案例
Springmvc的基本使用,包括url映射.参数映射.页面跳转.ajax和文件上传 以前学习的时候写的代码案例,今天整理笔记的时候找到了,很久没有来园子了,发上来当个在线笔记用吧,免的时间长了又忘了 ...
- 使用 IntraWeb (32) - Url 映射与 THandlers
最简单的 Url 映射是使用 TIWAppForm 的 class 方法: SetURL; THandlers 是 IntraWeb XIV 新增的内容处理器, 它能完成的不仅仅是 Url 映射(转发 ...
- Django - 将URL映射到视图
URLconf 就像是 Django 所支撑网站的目录.它的本质是 URL 模式以及要为该 URL 模式调用的视图函数之间的映射表.你就是以这种方式告诉 Django,对于这个 URL 调用这段代码, ...
- 搭建RESTful API 之 实现WSGI服务的URL映射
javarestfull 搭建参考 http://blog.csdn.net/hejias/article/details/47424511 问题引出:对于一个稍具规模的网站来说,实现的功能不可能通过 ...
随机推荐
- 如何识别一个字符串是否Json格式
前言: 距离上一篇文章,又过去一个多月了,近些时间,工作依旧很忙碌,除了管理方面的事,代码方面主要折腾三个事: 1:开发框架(一整套基于配置型的开发体系框架) 2:CYQ.Data 数据层框架(持续的 ...
- (翻译)《Hands-on Node.js》—— Why?
事出有因 为何选择event loop? Event Loop是一种推进无阻塞I/O(网络.文件或跨进程通讯)的软件模式.传统的阻塞编程也是用一样的方式,通过function来调用I/O.但进程会在该 ...
- 剑指Offer面试题:1.实现Singleton模式
说来惭愧,自己在毕业之前就该好好看看<剑指Offer>这本书的,但是各种原因就是没看,也因此错过了很多机会,后悔莫及.但是后悔是没用的,现在趁还有余力,把这本书好好看一遍,并通过C#通通实 ...
- 借助 Lucene.Net 构建站内搜索引擎(下)
前言:上一篇我们学习了Lucene.Net的基本概念.分词以及实现了一个最简单的搜索引擎,这一篇我们开始开发一个初具规模的站内搜索项目,通过开发站内搜索模块,我们可以方便地在项目中集成站内搜索功能.本 ...
- AngularJs项目文件以及文件夹结构
app/ ----- Libs/ // references for all libs ---------- angular.js ---------- angular-route.js ----- ...
- Getting&Giving
Technologies: Want to know: 1 emergency 1: 现在的工作即将需要的.要用到的技术 2 emergency 2: 现在的工作不相关.但公司相关的的技术 3 eme ...
- salesforce 零基础学习(四十七) 数据加密简单介绍
对于一个项目来说,除了稳定性以及健壮性以外,还需要有较好的安全性,此篇博客简单描述salesforce中关于安全性的一点小知识,特别感谢公司中的nate大神和鹏哥让我学到了新得知识. 项目简单背景: ...
- Jenkins的Windows Slave分布式构建和部署
1.新建的Slave:系统管理-->管理节点-->新建节点 远程工作目录 即是 节点服务器 站点文件存放目录 在配置节点时 启动方法 配置的选项中的 Launch agent via Ja ...
- 路由转发过程的IP及MAC地址变化
A-----(B1-B2)-----(C1-C2)-------E就假设拓扑图是这个样子吧,B1和B2是路由器B上的两个接口,C1和C2是路由器C上的两个接口,A和E是PC,由主机A向主机E发送数据包 ...
- Jquery中的(function($){...})(jQuery)
当你第一眼看到“(function($){...})(jQuery)”的时候,你有什么感觉?呵呵呵,我当时还是止不住的从心底里骂了一句——操,这他妈什么劳什子.时过境迁,对于现在无比倚重Jquery的 ...
