使用vue+mintui 开发省市区功能
做移动端的都知道 经常会有省市区这种三级联动的功能 今天研究了一下午~
1.准备工作 vue+mintui+省市区的json数据
下载地址:https://github.com/chzm/address_popup
下载好后需要3个json文件 进入dist找到这3个文件

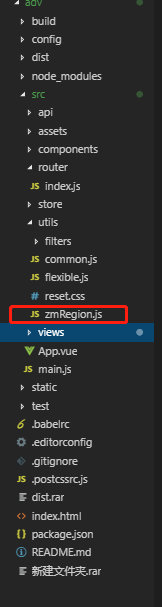
将这3个文件放入到vue项目里
新建一个处理这3个json方法的文件

- import provinces from '../../static/provinces.json'
- import areas from '../../static/areas.json'
- import cities from '../../static/cities.json'
- export const zmGetProvinces = () => {
- return provinces;
- }
- export const zmGetcities = (provinceCode) => {
- if (!provinceCode) {
- provinceCode = '11'
- }
- let citiesArr = [];
- cities.forEach(function (item) {
- if (item.provinceCode == provinceCode) {
- console.log(item)
- citiesArr.push(item)
- }
- })
- return citiesArr
- }
- export const zmGetareas = (cityCode) => {
- // console.log(areas)
- if (!cityCode) {
- cityCode = '1101'
- }
- let areasArr = [];
- areas.forEach(function (item) {
- if (item.cityCode == cityCode) {
- areasArr.push(item)
- }
- })
- return areasArr
- }
在这文件处理下数据依次导出
接着可以将省市区做成一个组件方便后续使用 这里我使用的是mintui里的popup和picker这2个组件来搭配

- <template>
- <div>
- <mt-popup class="pop" v-model="sexpopup" position="bottom">
- <mt-picker :slots="slots" valueKey="name" @change="onValuesChange"></mt-picker>
- </mt-popup>
- </div>
- </template>
- <script>
- import { zmGetProvinces, zmGetcities, zmGetareas } from "@/utils/zmRegion.js";
- export default {
- props: ["result"],
- data() {
- return {
- slots: [
- {
- flex: 1,
- values: zmGetProvinces(),
- className: "slot1",
- textAlign: "right"
- },
- {
- divider: true,
- content: "",
- className: "slot2"
- },
- {
- flex: 1,
- values: zmGetcities("11"),
- className: "slot1",
- textAlign: "conter"
- },
- {
- divider: true,
- content: "",
- className: "slot2"
- },
- {
- flex: 1,
- values: zmGetareas("1101"),
- className: "slot3",
- textAlign: "center"
- }
- ],
- region: "",
- regionInit: false,
- sexpopup: this.result
- };
- },
- watch: {
- result(val) {
- this.sexpopup = val;
- },
- sexpopup(val) {
- this.$emit("changepop", val);
- }
- },
- methods: {
- onValuesChange(picker, values) {
- if (this.regionInit) {
- if (values[0] && values[1] && values[2]) {
- this.region =
- values[0]["name"] + values[1]["name"] + values[2]["name"];
- console.log(this.region);
- //给市、县赋值
- let area = "";
- if (values[0].name == "北京市") {
- area = "1101";
- } else if (values[0].name == "天津市") {
- area = "1201";
- } else {
- area = values[1]["code"];
- }
- picker.setSlotValues(1, zmGetcities(values[0]["code"]));
- picker.setSlotValues(2, zmGetareas(area));
- // this.$emit("getRegion", this.region);
- } else {
- console.log("数据不全");
- }
- } else {
- this.regionInit = true;
- }
- console.log(this.regionInit);
- }
- },
- created() {}
- };
- </script>
- <style scoped>
- .pop {
- width: 100%;
- }
- </style>
这里有个坑就是天津和北京市这2个地方滑动的时候数据不会重新刷新 在这里做了个处理

最后将组件导入需要用到的地方

这里用到了props组件见的双向绑定 自行百度~~
使用一个点击事件改变sexpopup的状态
最后附上效果图 大功告成 记录下!~~~~~

使用vue+mintui 开发省市区功能的更多相关文章
- vue mint-ui 实现省市区街道4级联动(仿淘宝京东收货地址4级联动)
demo及源码地址 https://github.com/artiely/citypicker 先去下载一个“省份.城市.区县.乡镇” 四级联动数据,然后 引入 import { Picker } f ...
- 基于 Vue+Mint-ui 的 Mobile-h5 的项目说明
Vue作为前端三大框架之一,其已经悄然成为主流,学会用vue相关技术来开发项目会相当轻松. 对于还没学习或者还没用过vue的初学者,基础知识这里不作详解,推荐先去相关官网,学习一下vue相关的基础知识 ...
- 基于 Laravel、Vue.js开发的全新社交系统----ThinkSNS+
什么是ThinkSNS+ ThinkSNS(简称TS)始于2008年,一款全平台综合性社交系统,为国内外大中小企业和创业者提供社会化软件研发及技术解决方案,目前最新版本为ThinkSNS+.新的产品名 ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- Vue+koa2开发一款全栈小程序(1.课程介绍+2.ES6入门)
1.课程介绍 1.课程概述 1.做什么? Vue+koa2开发一款全栈小程序 2.哪些功能? 个人中心.图书列表.图书详情.图书评论.个人评论列表 3.技术栈 小程序.Vue.js.koa2.koa- ...
- electron-vue:Vue.js 开发 Electron 桌面应用
相信很多同学都知道 Electron 可以帮助开发人员使用前端技术开发桌面客户端应用,今天介绍的 electron-vue 框架是一套基于 Vue.js 开发 Electron 桌面应用的脚手架,该项 ...
- vue前端开发那些事——vue组件开发
vue的学习曲线不是很陡(相比其它框架,如anglarjs),官方文档比较全面,分为基础篇和高级篇.我们刚开始学习的时候,肯定像引用jquery那样,先把vue的js引进来,然后学习基础内容.如果仅仅 ...
- 示例vue 的keep-alive缓存功能的实现
本篇文章主要介绍了vue 的keep-alive缓存功能的实现,写的十分的全面细致,具有一定的参考价值,对此有需要的朋友可以参考学习下.如有不足之处,欢迎批评指正. Vue 实现组件信息的缓存 当我们 ...
随机推荐
- Oracle数据库 常用的触发器命令
创建自增序列,创建触发器(在触发时间中操纵序列,实现主键自增): Oracle数据库不支持自增方法 create sequence seq_userInfo_usid start with ;--创建 ...
- [Linux学习--用户管理]centos中添加一个新用户,并授权
前言 有时候给root用户不太方便,新建一个用于并赋予权限这个做法相对好些 创建新用户 创建一个用户名为:cmj [root@localhost ~]# adduser cmj 为这个用户初始化密码, ...
- Python基础知识(八)----文件操作
文件操作 一丶文件操作初识 ###f=open('文件名','模式',编码): #open() # 调用操作系统打开文件 #mode #对文件的操作方式 #encoding # 文件的编码格式 存储编 ...
- python中configparser模块读取ini文件
python中configparser模块读取ini文件 ConfigParser模块在python中用来读取配置文件,配置文件的格式跟windows下的ini配置文件相似,可以包含一个或多个节(se ...
- 巧用浏览器F12调试器定位系统前后端bug-转载
做测试的小伙伴可能用过httpwatch,firebug,fiddler,charles等抓包(数据包)工具,但实际上除了这些还有一个简单实用并的抓包工具,那就是浏览器的F12调试器. httpwat ...
- 得到List<HashTable>里面的list然后取list的某一项
//得到List<HashTable>里面的listUnFix然后取listUnFix判断tempfix里面得值 List<Hashtable> list = new List ...
- golang之reflection
反射就是程序能够在运行时检查变量和值,求出它们的类型. reflect包实现运行时反射. 创建一个接收任何数据类型任何数值的查询string: func createQuery(q interface ...
- Linux操作系统之更改启动菜单的背景图实战案例
Linux操作系统之更改启动菜单的背景图实战案例 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.制作图像并上传到服务器 1>.使用window 10操作系统自带的画图工具 ...
- 编译heartbeat出现的问题
如报 cc1: warnings being treated as errors pils.c:245: error: initialization fromincompatible pointer ...
- 【Miscalculation UVALive - 6833 】【模拟】
题目分析 题目讲的是给你一个串,里面是加法.乘法混合运算(个人赛中误看成是加减乘除混合运算),有两种算法,一种是乘法优先运算,另一种是依次从左向右运算(不管它是否乘在前还是加在前). 个人赛中试着模拟 ...
