Vue框架 03
Vue项目开发:
前后端完全分离
后端:提供接口数据
前端:页面转跳、页面布局、页面数据渲染全部由前端做
中间交互:请求
搭建Vue项目环境:
Vue项目需要自建服务器:node
node介绍:
1.用C++语言编写,用来运行JavaScript语言
2.node可以为前端项目提供server (包含了socket)
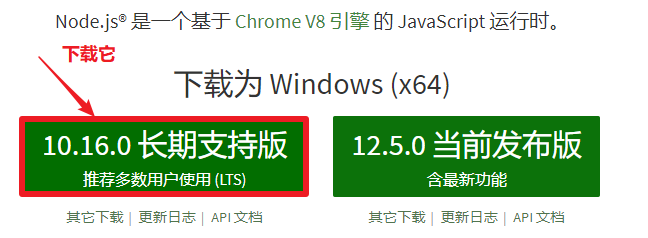
node下载安装:https://nodejs.org/zh-cn/

一路点击下一步就可以。
npm:包管理器 - 为node拓展功能的
# 换国内源,加速下载,通过命令行换源:
# 管理员命令行:npm install -g cnpm --registry=https://registry.npm.taobao.org
# MacOS: sudo npm install -g cnpm --registry=https://registry.npm.taobao.org
# 索引npm的指令都可以换成cnpm
# npm install vuex => cnpm install vuex
vue cli环境:脚手架 - 命令行快速创建项目
# cnpm install -g @vue/cli
# 如果报错:npm cache clean --force
创建Vue项目
起步
1.cd 到目标目录
2.创建项目:vue create 目录名
创建项目的过程
提示下载原:选择淘宝镜像
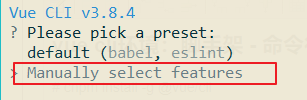
具体配置:上下键切换,空格键选择,回车键进入下一步
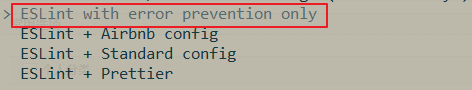
1.第二个选项进入自定义配置

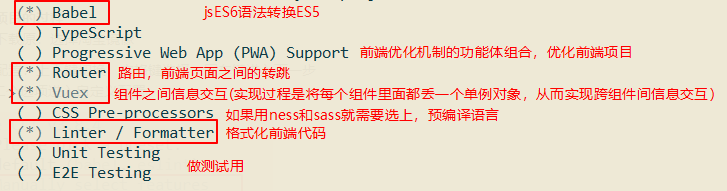
2.Babel jsES6语法转换ES5,Router路由 Vuex组件数据交互 Formatter格式化代码

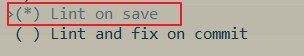
3...有提示选择大写,没提示默认第一个即可 选y
选y




开始下载:


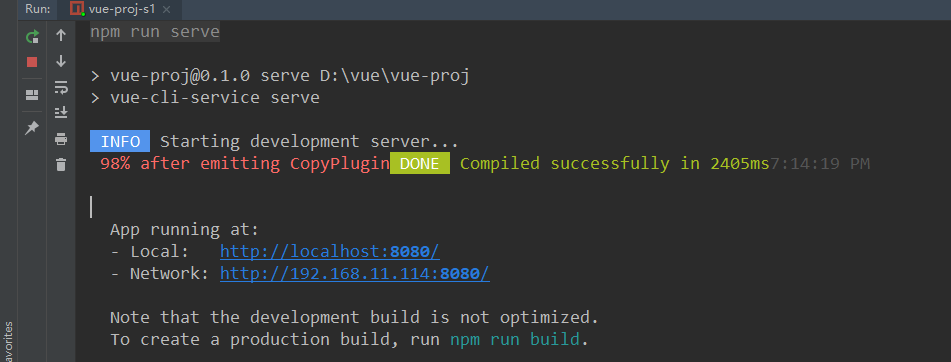
启动项目
两种启动方式:
①终端启动
1.进入项目:cd到项目目录
2.启动项目:npm run serve


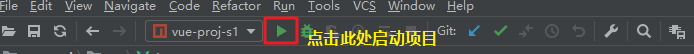
②pycharm配置启动
1.安装vue.js插件,重启
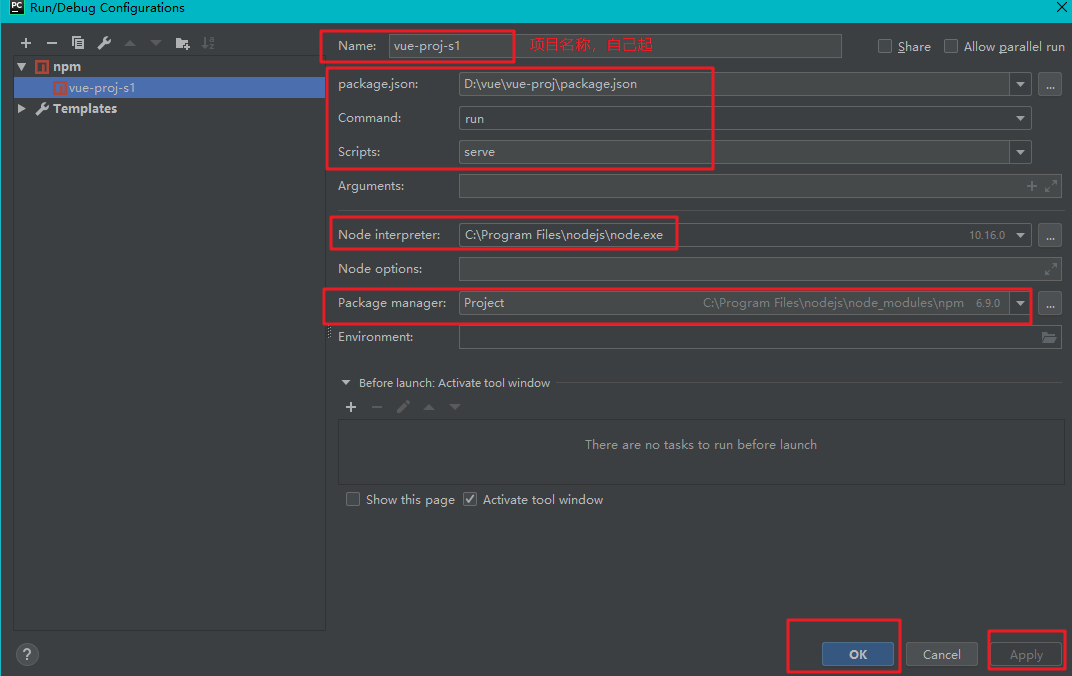
2.配置项目的npm启动项
3.启动node搭建的socket





如果项目环境搭建失败,可以将搭建成功的项目中的相关文件及文件夹:


然后打开管理员打开cmd命令
cd e:\vue-proj进入项目文件目录下
cnpm install 对自己电脑的当前环境进行重新安装依赖,重构项目环境,这样就可以用了,使用pycharm打开该文件夹就行了
该方法可以用于快速创建和搭建项目环境使用,这样就不用每次vue create进行下一步下一步了
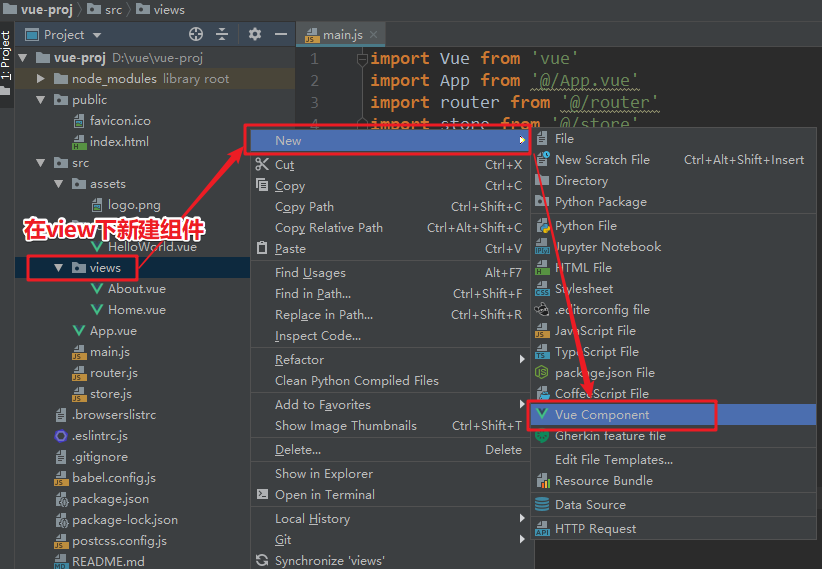
项目目录

打开main.js

修改后按ctrl+s保存后页面会实时刷新,且文件后缀都可以省略不写

页面组件开发
组件创建:

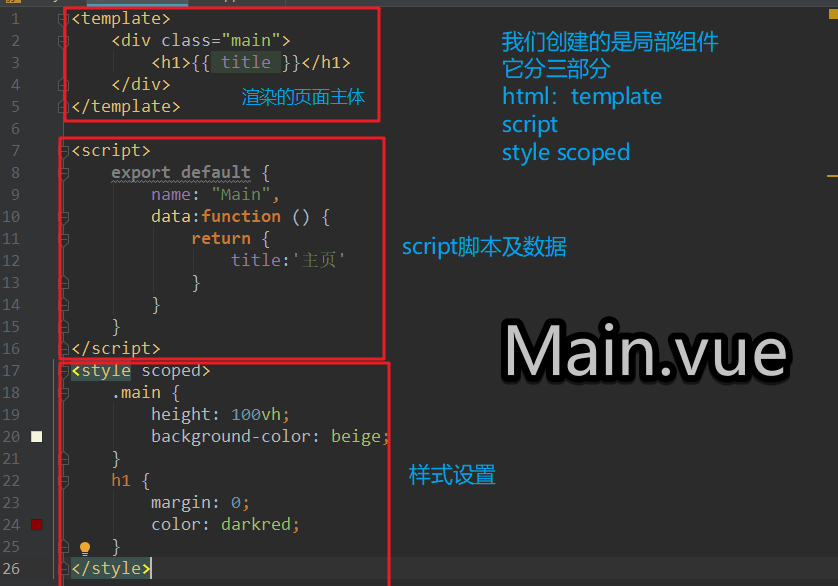
创建新组件之后的基本页面情况:
<template>
<!-- 只能有一个根标签 -->
</template> <script>
export default {
name: "Main",
data: function() {
return { }
},
...
}
</script> <style scoped>
/* scoped 可以让样式实现局部化*/
/* 如果让样式实现全局化,则应该写在根组件样式中*/
</style>
组件渲染
<!-- Main.vue 主页组件 -->
<template>
<div class="main">
<h1>{{ title }}</h1>
</div>
</template> <script>
export default {
name: "Main",
data:function () {
return {
title:'主页'
}
}
}
</script> <style scoped>
.main {
height: 100vh;
background-color: beige;
}
h1 {
margin: 0;
color: darkred;
}
</style>
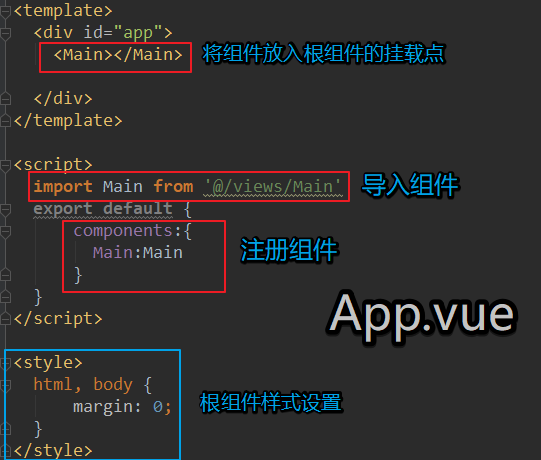
<!-- App.vue根组件 -->
<template>
<div id="app">
<Main></Main> </div>
</template> <script>
import Main from '@/views/Main'
export default {
components:{
Main:Main
}
}
</script> <style>
html, body {
margin: 0;
}
</style>
说明:



路由:router.js
在根组件中设计转跳页面的导航栏
<template>
<div id="app">
<ul class="nav">
<li>主页</li>
<li>商品页</li>
<li>个人页</li>
</ul>
</div>
</template> <script>
import Main from '@/views/Main'
export default {
components:{
Main:Main
}
}
</script> <style>
.nav {
height: 60px;
background-color: silver;
}
.nav li {
float: left;
height: 60px;
width: 123px;
text-align: center;
line-height: 60px;
}
.nav li:hover {
background-color: aquamarine;
} html, body, ul {
margin: 0;
}
ul {
list-style: none;
}
</style>
创建三个页面组件
<!--Main.vue-->
<template>
<div class="main">
<h1>{{ title }}</h1>
</div>
</template> <script>
export default {
name: "Main",
data:function () {
return {
title:'主页'
}
}
}
</script>
<style scoped>
.main {
height: 100vh;
background-color: beige;
}
h1 {
margin: 0;
color: darkred;
}
</style>
<!--Goods.vue-->
<template>
<div class="goods">
<h1>商品页</h1>
</div>
</template> <script>
export default {
name: "Goods"
}
</script> <style scoped> </style>
<!--User.vue-->
<template>
<div class="user">
<h1>个人页</h1>
</div>
</template> <script>
export default {
name: "User"
}
</script> <style scoped> </style>
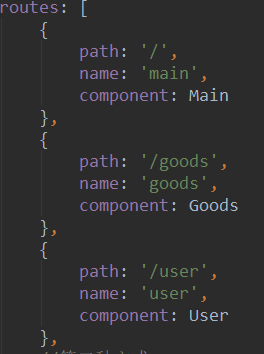
配置路由(router.js中)
import Vue from 'vue'
import Router from 'vue-router'
import Main from '@/views/Main.vue'
import Goods from '@/views/Goods.vue'
import User from '@/views/User.vue' Vue.use(Router) export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'main',
component: Main
},
{
path: '/goods',
name: 'goods',
component: Goods
},
{
path: '/user',
name: 'user',
component: User
},
//第二种方式
// {
// path: '/about',
// name: 'about',
// // route level code-splitting
// // this generates a separate chunk (about.[hash].js) for this route
// // which is lazy-loaded when the route is visited.
// component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
// }
]
})


根组件中:
<template>
<div id="app">
<ul class="nav">
<li>
<router-link to="/">主页</router-link>
</li>
<li>
<router-link to="/goods">商品页</router-link>
</li>
<li>
<router-link to="/user">个人页</router-link>
</li>
</ul>
<!--<router-view></router-view>-->
<router-view/>
</div>
</template> <script>
import Main from '@/views/Main'
export default {
components:{
Main:Main
}
}
</script> <style>
.nav {
height: 60px;
background-color: silver;
}
.nav li {
float: left;
height: 60px;
width: 123px;
text-align: center;
line-height: 60px;
}
.nav li:hover {
background-color: aquamarine;
} html, body, ul, h1 {
margin: 0;
}
ul {
list-style: none;
}
a {
text-decoration: none;
font: bold 20px/60px 'STSong';
}
</style>

前后台交互
axios
// 安装 axios(ajax)的命令
// npm install axios --save
// 为项目配置全局axios(main.js中)
import Axios from 'axios'
Vue.prototype.$ajax = Axios
goods组件中设置ajax给后台发送数据(在组件渲染完毕时候发送)
<!--Goods.vue-->
<template>
<div class="goods">
<h1>商品页</h1>
</div>
</template>
<script>
export default {
name: "Goods",
beforeCreate() {
window.console.log("开始创建Goods组件");
},
created() {
window.console.log("创建Goods组件完毕");
},
mounted() {
window.console.log("Goods组件渲染完毕");
// 请求后台
this.$ajax({
method:'post',
url:'http://127.0.0.1:8000/goods/',
params:{
info:'前台数据'
} }).then(function (res) {
window.console.log(res)
})
}
} </script>
<style scoped> </style>
新建一个Django项目,作为后台接收、返回数据
settings.py中手动将csrf中间件注释掉(这里需要注意真正项目中前后端分离时,Django的csrf中间件时通过代码层面禁用并手写安全认证,这里注释掉主要方便我们测试)
路由配置:
from django.conf.urls import url
from django.contrib import admin
from app01 import views urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^goods/', views.goods),
]
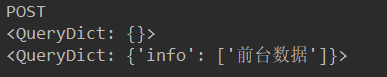
视图函数
def goods(request):
print(request.method)
print(request.POST)
print(request.GET) return HttpResponse('后台数据')
发现跨域问题:后台能收到前台发送的请求数据,但是由于跨域问题,只要前台端给后端发送数据,后端都会接收,来者不拒,但是由于跨域问题,导致Django不认识它,所以
不给它返回数据。
## Django跨域问题 #### 什么是跨域 ```python
'''
通常情况下,A网页访问B服务器资源时,不满足以下三个条件其一就是跨域访问
1. 协议不同
2. 端口不同
3. 主机不同
'''
``` #### Django解决跨域 ```python
'''
安装django-cors-headers模块 在settings.py中配置
# 注册app
INSTALLED_APPS = [
...
'corsheaders'
]
# 添加中间件
MIDDLEWARE = [
...
'corsheaders.middleware.CorsMiddleware'
]
# 允许跨域源
CORS_ORIGIN_ALLOW_ALL = True
'''
```


解决跨域:
①在pycharm中安装django-cors-headers
②在Django配置文件中:



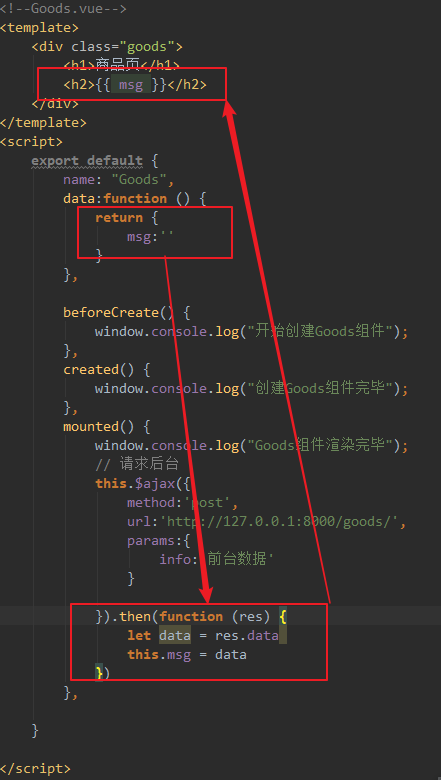
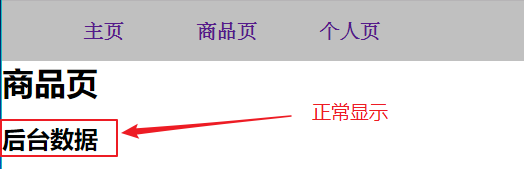
然后前端进行处理数据:

这样渲染msg后发现报错:

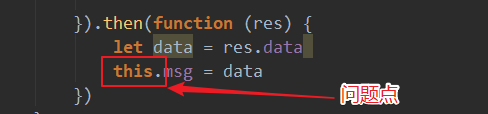
发现msg没有被定义,但是在data中明明已经定义了msg,所以错误不在data中,最后发现在then的回调函数中的this

问题解析:
① 在this.ajax上先声明个变量_this=this将vue实例存起来,然后在then的回调函数中打印this和_this


从以上结果来看,在生命周期钩子函数下的this指向的是当前创建的vue实例,而在这些函数内部使用例如axios与后台交互后回调函数的内部的this并非指向当前的vue实例;


箭头函数相当于匿名函数,并且简化了函数定义。看上去是匿名函数的一种简写,但实际上,箭头函数和匿名函数有个明显的区别:箭头函数内部的this是词法作用域,由上下文确定。此时this在箭头函数中已经按照词法作用域绑定了。很明显,使用箭头函数之后,箭头函数指向的函数内部的this已经绑定了外部的vue实例了.
vue-cookie
// 安装cookie的命令
// npm install vue-cookie --save
// 为项目配置全局vue-cookie(在main.js中)
import VueCookie from 'vue-cookie'
// 将插件设置给Vue原型,作为全局的属性,在任何地方都可以通过this.$cookie进行访问
Vue.prototype.$cookie = VueCookie
// 持久化存储val的值到cookie中
this.$cookie.set('val', this.val)
// 获取cookie中val字段值
this.$cookie.get('val')
Vue框架 03的更多相关文章
- Vue 框架-08-基础实战 demo
Vue 框架-08-基础实战 demo 前面介绍了有 7 篇了,都是小实例,没有相对完整的应用,虽然有些功能挺实用,但还是有的不常用的,今天记录一篇关于前几篇基础内容的实战 demo,也是对 Vue ...
- Vue框架Element的事件传递broadcast和dispatch方法分析
前言 最近在学习饿了么的Vue前端框架Element,发现其源码中大量使用了$broadcast和$dispatch方法,而Element使用的是Vue2.0版本,众所周知在Vue 1.0升级到2.0 ...
- 使用vue框架运行npm run dev 时报错解决
使用使用vue框架运行npm run dev 时报错 如下: 原因: localhost:8080 有可能其他软件占用了,导致其他问题的出现 我们可以动态修改地址 解决: 进入项目文件的config文 ...
- Vue框架下的node.js安装教程
Vue框架下的node.js安装教程 python服务器.php ->aphche.java ->tomcat. iis -->它是一个可以运行JAVASCRIPTR 的运行环 ...
- Vue框架axios请求(类似于ajax请求)
Vue框架axios get请求(类似于ajax请求) 首先介绍下,这个axios请求最明显的地方,通过这个请求进行提交的时候页面不会刷新 <!DOCTYPE html> <html ...
- Vue框架之双向绑定事件
Vue框架之双向绑定事件 首先介绍下Vue框架的语法 vue通过 {{temp}} 来渲染变量 {{count+100}} # 求和 v-text # 为标签插入text文本 v-html # 为标签 ...
- Vue框架
Vue框架 环境: windows python3.6.2 Vue的cdn: <script src="https://cdn.jsdelivr.net/npm/vue"&g ...
- vue框架入门和ES6介绍
vue框架入门和ES6介绍 vue-mvvm模式,vue是一种轻量级的前端框架,主要为模板渲染,数据同步,组件化,模块化,路由等. https://cn.vuejs.org/ 源码:https://g ...
- 基于VUE框架 与 其他框架间的基本对比
基于VUE框架的基本描述 与 其他框架间的基本对比 2018-11-03 11:01:14 A B React React 和 Vue 有许多相似之处,它们都有: 使用 Virtual DOM 提供 ...
随机推荐
- spring boot+Quartz+数据库存储
SpingBoot+Quartz+数据库存储 1.Spring整合Quartz 2.读取数据库中表达式启动定时任务1(每5s执行) 3.更改定时任务状态(启用/禁用),定时任务1停止 4.读取数据库中 ...
- LOJ P10018 数的划分 题解
每日一题 day52 打卡 Analysis 这道题直接搜索会TLE到**,但我们发现有很多没有用的状态可以删去,比如 1,1,5; 1,5,1; 5,1,1; 所以很容易想到一个优化:按不下降的顺序 ...
- 看图轻松理解数据结构与算法系列(NoSQL存储-LSM树) - 全文
<看图轻松理解数据结构和算法>,主要使用图片来描述常见的数据结构和算法,轻松阅读并理解掌握.本系列包括各种堆.各种队列.各种列表.各种树.各种图.各种排序等等几十篇的样子. 关于LSM树 ...
- inertia 服务端驱动的spa 开发框架
inertia 可以让我们开发server 驱动的单页面应用开发,从目前的github代码来看,代码量并不多,相关的文档也还比较少 introducing-inertia-js 这个连接值得看下 参考 ...
- 18-ESP8266 SDK开发基础入门篇--TCP 服务器 RTOS版,串口透传,TCP客户端控制LED
https://www.cnblogs.com/yangfengwu/p/11112015.html 先规定一下协议 aa 55 02 01 F1 4C 控制LED点亮 F1 4C为CRC高位和低位 ...
- 洛谷P1353 USACO 跑步 Running
题目 一道入门的dp,首先要先看懂题目要求. 容易得出状态\(dp[i][j]\)定义为i时间疲劳度为j所得到的最大距离 有两个坑点,首先疲劳到0仍然可以继续疲劳. 有第一个方程: \(dp[i][0 ...
- Comparison of SIFT Encoded and Deep Learning Features for the Classification and Detection of Esca Disease in Bordeaux Vineyards(分类MobileNet,目标检测 RetinaNet)
识别葡萄的一种虫害,比较了传统SIFT和深度学习分类,最后还做了目标检测 分类用的 MobileNet,目标检测 RetinaNet MobileNet 是将传统深度可分离卷积分成了两步,深度卷积和逐 ...
- 第12组 Beta版本演示
前言 组长博客 组名: To Be Done 组员和贡献比例 短学号 姓名 分工 贡献比例 614 王永福* 前后端实现.发任务.催进度 30% 440 孙承恺 UI设计 15% 529 邱畅杰 文本 ...
- 无人机一体化3DGIS服务平台
随着无人机技术的发展,无人机携带多种设备为GIS应用提供多元化海量基础数据.无人机航测更是以快速.灵活.高效的数据获取方式,迅速扩大了现有的GIS市场,同时GIS行业的广泛应用也推动了无人机技术的发展 ...
- mint-ui里面的MessageBox怎么去判断确认还是取消
MessageBox.confirm('', { title: '请注意', message: '添加供应商前,请先搜索该供应商是否存在,请勿重复添加', showCancelButton: true ...
