mpvue图片上传
mpvue小程序项目中的图片上传
我的csdn博客地址:https://blog.csdn.net/zmkyf1993
一般我是优先更新csdn内容,然后在拷过来的。
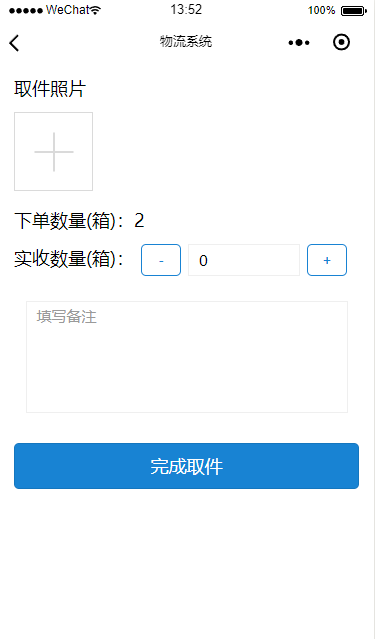
效果图

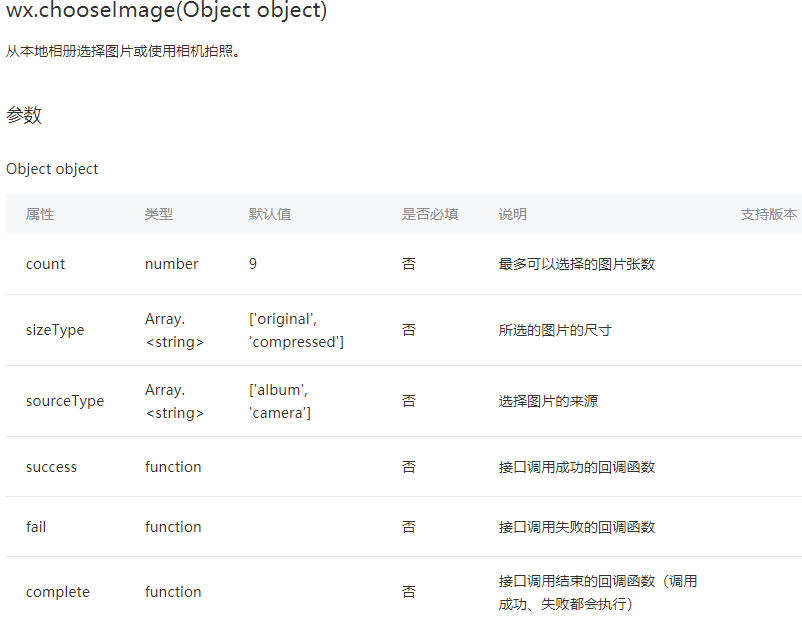
通过mpvue文档得知他使用的是小程序原生api中的图片选择(wx.chooseImage)和文件上传(wx.uploadFile),因此我们直接根据小程序的文档来使用就可以了。
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.chooseImage.html

图片选择
我将备注写在代码块里,比较好说
chooseImage(e) {
let i = 0; // 多图上传时使用到的index
let that = this;
let max = that.maxImg; //最大选择数
let upLength; //图片数组长度
let imgFilePaths; //图片的本地临时文件路径列表
wx.chooseImage({
count: max || 1, //一次最多可以选择的图片张数
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
let len = that.files.concat(res.tempFilePaths);
imgFilePaths = res.tempFilePaths;
upLength = imgFilePaths.length;
if(len.length > max){
that.$mptoast('图片最多只能选择' + max);
return false;
}
/**
* 上传完成后把文件上传到服务器
*/
wx.showLoading({
title: '上传中...',
})
that.upLoad(imgFilePaths,i,upLength); //上传操作
},
fail: function () {
console.log('fail');
},
complete: function () {
console.log('commplete');
}
})
}
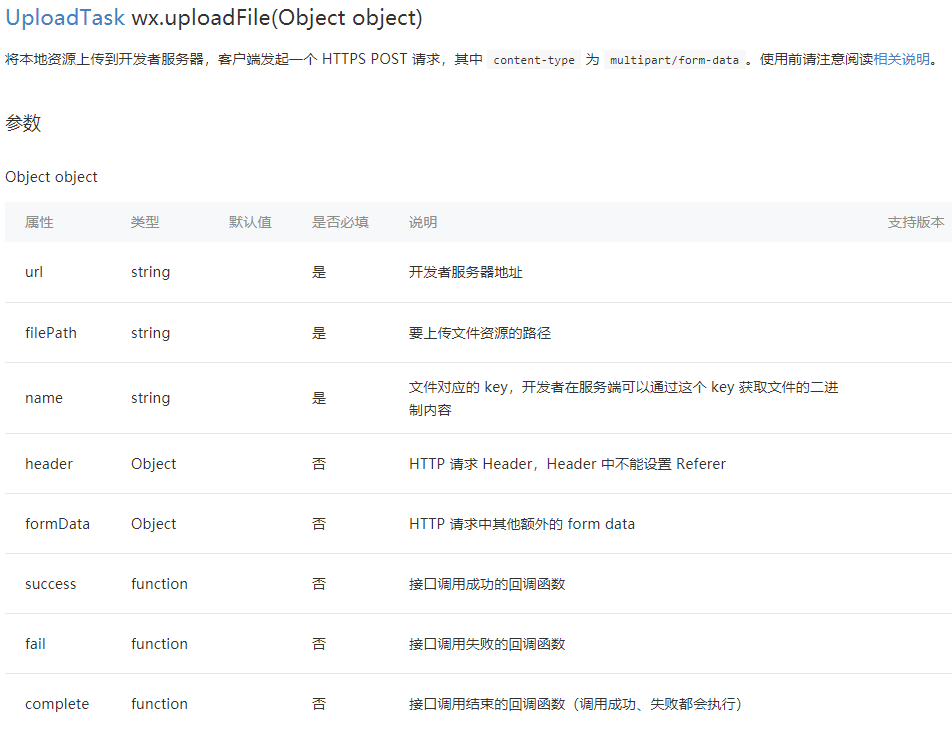
上传操作
微信的上传api
https://developers.weixin.qq.com/miniprogram/dev/api/network/upload/wx.uploadFile.html

他这文档有个地方没说明,那就是一次只能上传一个文件,当前一个文件上传成功的时候才能接着下一个上传。所以我们多图上传的话需要分次上传,然后在上传结束后再次调用上传方法。
因此我在接口调用结束的回调函数,complete中判断是否全部上传结束,全部结束就取消loading,还未结束就再次调用上传方法上传下一个文件。
upLoad(imgPath,i,upLength){
let that = this;
//上传文件
wx.uploadFile({
url: '上传接口',
filePath: imgPath[i],
name: 'img0',
header: {
"Content-Type": "multipart/form-data"
},
success: function (res) {
console.log('上传成功' + i);
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.files = that.files.concat(imgPath[i]); //合并图片显示数组
let imgData = JSON.parse(res.data);
that.upImg.push(imgData.data);
console.log(that.upImg);
},
fail: function (res) {
console.log(res);
wx.hideLoading();
wx.showModal({
title: '错误提示',
content: '上传图片失败',
showCancel: false,
success: function (res) { }
})
},
complete: function(){
i++;
if(i == upLength){
wx.hideLoading(); //上传结束,隐藏loading
}else{
that.upLoad(imgPath,i,upLength);
}
}
});
},
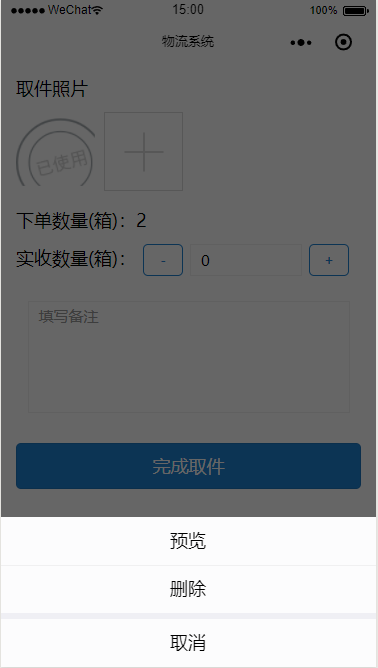
图片预览功能
https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html

使用效果,点击图片可以选择预览或者删除

previewImage(e,index) {
let that = this;
wx.showActionSheet({
itemList:["预览","删除"],
success: function(res) {
if(res.tapIndex === 0){
//选择预览
wx.previewImage({
current: e.currentTarget.id, // 当前显示图片的http链接
urls: that.files // 需要预览的图片http链接列表
})
} else {
//选择删除
that.files.splice(index,1); //删除本地图片地址数组中位置内容
that.upImg.splice(index,1); //删除提交给后台的图片数组中的位置内容
}
},
})
},
流程就是这样,最后补上页面代码
mptoast是一个mpvue的toast提示插件
<template>
<section id="pickUp">
<div class="upload">
<p class="pick-title">取件照片</p>
<div class="weui-uploader__bd">
<div class="weui-uploader__files" id="uploaderFiles">
<block v-for="(item,index) in files" :key="index">
<div class="weui-uploader__file" @click="previewImage($event,index)" :id="item">
<image class="weui-uploader__img" :src="item" mode="aspectFit" />
</div>
</block>
</div>
<div class="weui-uploader__input-box">
<div class="weui-uploader__input" @click="chooseImage"></div>
</div>
</div>
</div>
<p class="pay-num">下单数量(箱):{{num}}</p>
<div class="add-num">
<add-content :title="addTitle" v-model="getOrder.recieve"></add-content>
</div>
<div class="remark">
<textarea placeholder="填写备注" placeholder-style="color:#999999;font-size:30rpx;" class="remark-text" v-model="getOrder.remark"/>
</div>
<button
type="primary"
class="complete-btn"
@click="completeBtn"
>
完成取件
</button>
<mptoast />
</section>
</template>
mpvue图片上传的更多相关文章
- mpvue 图片上传预览组件封装
<template> <div class="j-pic-upload"> <div class="j-upload-btn" @ ...
- Asp.Net Mvc 使用WebUploader 多图片上传
来博客园有一个月了,哈哈.在这里学到了很多东西.今天也来试着分享一下学到的东西.希望能和大家做朋友共同进步. 最近由于项目需要上传多张图片,对于我这只菜鸟来说,以前上传图片都是直接拖得控件啊,而且还是 ...
- 06.LoT.UI 前后台通用框架分解系列之——浮夸的图片上传
LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui LoT.UI开源地址如下:https://github.com/du ...
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- HTML5笔记:跨域通讯、多线程、本地存储和多图片上传技术
最近做项目在前端我使用了很多新技术,这些技术有bootstrap.angularjs,不过最让我兴奋的还是使用了HTML5的技术,今天我想总结一些HTML5的技术,好记性不如烂笔头,写写文章可以很好的 ...
- 对百度的UEditor多图片上传的一些补充
我已经写了一篇文章关于百度的UEditor提取多图片上传模块.如果还没有看过,请点击以下链接查看 http://www.cnblogs.com/luke1006/p/3719029.html 出差了两 ...
- 使用localResizeIMG3+WebAPI实现手机端图片上传
前言 惯例~惯例~昨天发表的使用OWIN作为WebAPI的宿主..嗯..有很多人问..是不是缺少了什么 - - 好吧,如果你要把OWIN寄宿在其他的地方...代码如下: namespace Conso ...
- TinyMCE的使用(包括汉化及本地图片上传功能)
TinyMCE我就不多介绍了,这是下载地址:https://www.tinymce.com/download/ 下载下来是英文版,要汉化也很简单.首先去网上随便下载个汉化包,然后把汉化包解压后的lan ...
- 包含修改字体,图片上传等功能的文本输入框-Bootstrap
通过jQuery Bootstrap小插件,框任何一个div转换变成一个富文本编辑框,主要特色: 在Mac和window平台下自动针对常用操作绑定热键 可以拖拽插入图片,支持图片上传(也可以获取移动设 ...
随机推荐
- Authentication using SASL/Kerberos
Prerequisites KerberosIf your organization is already using a Kerberos server (for example, by using ...
- C#条码生成及打印实例代码
";//条码 ; ; //打印按钮 private void button1_Click(object sender, EventArgs e) { //实例化打印对象 PrintDocum ...
- C# 特性和索引(C#学习笔记06)
特性 特性(Attribute)是用于在运行时传递程序中各种元素(比如类.方法.结构.枚举.组件等)的行为信息的声明性标签. 特性可以当成一个特殊的类看待 列举特性语法: [attribute(pos ...
- Python基础7
深复制 & 浅复制 列表,字符串 都有深浅复制,用 id() 函数来看 所谓“旧瓶装新酒,新瓶装旧酒”
- 深圳宝安图书馆官网错误 HTTP Status 500 - Servlet.init() for servlet spring threw exception
停留了一段时间没有动 打开https://www.balib.cn/balib/category/152 *********************************************** ...
- linux安装php nginx mysql
linux装软件方式: systemctl status firewalld.service 查看防火墙systemctl stop firewalld.service systemctl disab ...
- js查询手机号码格式是否正确
直接上代码,复制开用 let regExp = /^([-]{,}\-)?[-]{,}$|^?[|||7||][-]\d{}$/; //验证的手机号码格式 //this.ruleForm.adminC ...
- FreePascal - CodeTyphon 和 Lazarus, 如何像Delphi一样有代码之间的连线?
CodeTyphon 6.9 默认CodeTyphon没有开启代码之间连线功能,一直不知道如何调出来,在使用CodeTyphon 和 Lazarus 很渴望也能像Delphi那样有这种功能,实际上它们 ...
- 记一则 Lambda内递归调用方法将集合对象转换成树形结构
public dynamic GetDepartments(string labID) { List<int> usedIDs = new List<int>(); //缓存已 ...
- linux命令-jdk及mysql安装操作
1. VMware虚拟机 VMWare虚拟机软件是一个“虚拟PC”软件,它使你可以在一台机器上同时运行二个或更多Windows.DOS.LINUX系统. 1.1. vmware15安装配置 Work ...
