cc.Node—场景树
对于cc.Node我分了四个模块学习: 1、场景树,2、事件响应,3、坐标系统,4、Action的使用;在此记录经验分享给大家。

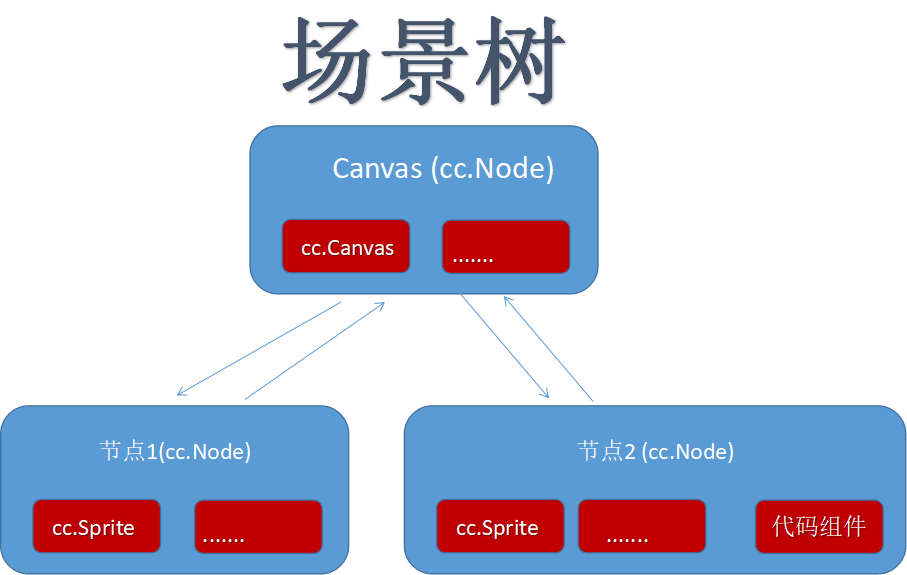
场景树
1: creator是由一个一个的游戏场景组成,通过代码逻辑来控制场景跳转;
2: creator场景是一个树形结构;
3: 父节点, 子节点;
4: cc.Node就是场景树中的节点对象;
5: 每个节点只要在场景里面,所以任何一个节点都是一个cc.Node;
cc.Node属性
1: name: 获取节点的名字;
2: active: 设置节点的可见性;
3: position: 相对坐标,参照物是父亲节点;
4: rotation: 旋转,顺时针为正, 数学逆时针为正;
5: scale: 缩放;
6: anchor: 锚点, 左下角(0, 0), 右上角(1, 1) 可以超过这个范围;
7: Size: 大小;
8: Color: 环境颜色;
9: Opacity: 透明度,
10: Skew: 扭曲;
11: Group: 分组;
12: parent: 父亲节点的cc.Node;
13: children/childrenCount: 子节点的数组;
14: tag : 节点标签;
cc.Component
1:所有的组件都扩展自cc.Component(类, 构造函数);
2:每个cc.Component组件实例都有个成员node,指向它关联节点的cc.Node;
3: name: 每一个cc.Component组件通过name属性可以获得节点的名字;
4: 组件实例入口函数:
onLoad: 在组件加载的时候调用;
start: 组件第一次激活前, 调用在第一次update之前;
update(dt): 每次游戏刷新的时候调用;
lateUpdate(dt): 在update之后调用;
enabled:组件是否被启动;
onEnable: 组件启用的时候调用;
onDisable: 组件禁用的时候调用;
代码组件
1:每个代码组件实例都继承自cc.Component(构造函数),所以有一个node数据成员指向cc.Node;
2: cc.Class({...}) 定义导出了一个新的类的构造函数,它继承自cc.Component;
3: 当为每个节点添加组件的时候,会实例化(new)这个组件类,生成一个组件实例;(js语法new)
4: 当组件加载运行的时候,代码函数里面的this指向这个组件的实例;
5: 代码组件在挂载的时候扩展自cc.Component, 里面有个成员node会指向节点(cc.Node);
所以在代码组件里面,可以使用this.node来访问这个组件实例说挂载的节点对象;
6: 代码里访问cc.Node总要属性;
cc.Node场景树相关方法
1: 代码中创建一个节点new cc.Node();
1: addChild 加一个子节点;
2: removeFromParent/ removeAllChildren;
3: setLocalZOrder/ 绘制顺序, 在下面的会绘制在屏幕的上面;
4: 遍历节点的子节点;
5: setPosition/getPosition,;
6: getChildByName/getChildByTag, getChildByIndex;
7: cc.find(): 按层次结构路径查找节点,路径区分大小写;
console.log(this);
console.log("this.onLoad"); // 代码里面怎么找到节点?
// 指向这个组件实例所挂载的节点
console.log('node:',this.node);
console.log('node.name:',this.node.name);
console.log('node.active:',this.node.active);
console.log('node.x:%f,node.y:%f,node.position:%O',this.node.x, this.node.y, this.node.position);
console.log('group:%O,index:%d',this.node.group, this.node.groupIndex);
if (this.node.parent) {
console.log("go if @ node.parent.name is:%s", this.node.parent.name);
}
else {
// console.log(this.node.parent);
console.log("go else @ no parent");
} // 孩子
var children = this.node.children; // [cc.Node, cc.Node, cc.Node]
for(var i = 0; i < children.length; i ++) {
console.log('node.children.name:',children[i].name);
}
// end console.log("node.childrenCount:", this.node.childrenCount); // 查找,局部查找
var item = this.node.getChildByName("item1");
console.log('局部查找 item.name:', item.name); // 全局, 时间消耗,对于编写通过用的模块
item = cc.find("Canvas/parent/item1");
console.log("全局查找 cc.find>item.name:", item.name);
// end var pos = item.getPosition(); // 相对位置
console.log("item.x:%f,item.y:%f", pos.x, pos.y);
pos = cc.p(100, 100); // cc.Vec,
item.setPosition(pos);
var posNew = item.getPosition(); // 相对位置
console.log("posNew x:%f, y:%f", posNew.x, posNew.y); var item2 = this.node.getChildByName("item2");
item2.setLocalZOrder(100);
cc.Node—场景树的更多相关文章
- Cocos2d-JS场景树
场景树概念(Scene Graph) 场景树是Cocos2d-JS中用来管理场景中所有元素的一个数据结构,场景树之所以被称为一棵树是因为它将一个场景的所有子结点以树状图的形式组织在一起. Cocos2 ...
- <7>Cocos Creator 节点 cc.Node
1.简介 节点(cc.Node)是渲染的必要组成部分.所有需要在游戏场景中显示的内容都必须是节点或者依附于节点之上.节点负责控制显示内容的位置.大小.旋转.缩放.颜色等信息. 2.节点属性 1: na ...
- <4>Cocos Creator基本概念(场景树 节点 坐标 组件 )
1.场景树 Cocos Creator是由一个一个的游戏场景组成,场景是一个树形结构,场景由 有各种层级关系的节点(下一节有具有介绍)组成: 如创建一个HelloWorld的默认项目NewProjec ...
- cc.Node—事件响应
触摸事件1: 触摸事件类型: START, MOVED, ENDED(物体内), CANCEL(物体外);2: 监听触摸事件: node.on(类型, callback, target(回掉函数的th ...
- cc.Node 的坐标空间与ACTION的学习
1.创建二维的向量坐标 //创建向量坐标方法一 let new_pos1 = new cc.Vec2(100, 100); //创建向量坐标方法二 let new_pos2 = cc.v2(200, ...
- Cocos Creator cc.Node.点击事件
触摸事件 1.触摸事件的类型:START触摸启动,MOVED移动,ENDED弹起来,CANCEL取消; ENDED和CANCEL区别是ENDED物体内弹起来,CANCEL是在物体外范围弹起. 2.监听 ...
- cc.Node—坐标系统
cc.Vec21: cc.Vec2 二维向量坐标, 表结构{x: 120, y: 120}; cc.v2(x, y) 创建一个二维向量 cc.p() 创建一个二外向量;2: cc.pSub: 向量相减 ...
- cc.Node—Action
1: Action类是动作命令,我们创建Action,然后节点运行action就能够执行Action的动作; 2: Action分为两类: (1) 瞬时就完成的ActionInstant, (2) 要 ...
- HCW 19 Team Round (ICPC format) B. Beggin' For A Node(树的重心,交互题)
B. Beggin' For A Node time limit per test2.0 s memory limit per test256 MB inputstandard input outpu ...
随机推荐
- 2016/1/14 java随机数生成
1.Math库里的static(静态)方法random() 该方法的作用是产生0到1之间(包括0,但不包括1)的一个double值. double rand = Math.random(); 2.通过 ...
- 在MAC端查看win7
在MAC端查看win7,在finder中打开网络,输入win7地址,填入用户名和密码,就可以了
- Window 无法启动此程序,因为计算机中丢失api-ms-win-crt-runtime-l1-1-0.dll。尝试重新安装该程序以解决此问题。
现象: 解决办法: 方法一:缺什么补什么 http://www.greenxf.com/soft/125654.html 把api-ms-win-crt-runtime-l1-1-0.dll下载到电脑 ...
- 洛谷 P2822 [ NOIP 2017 ] 组合数问题 —— 数学
题目:https://www.luogu.org/problemnew/show/P2822 阶乘太大,算不了: 但 k 只有 8 个质因子嘛,暴力60分: #include<iostream& ...
- libpcap 中调用ctime()时警告提示:
warning: format ‘%s’ expects argument of type ‘char *’, but argument 2 has type ‘int’ [-Wformat=] ...
- vs code 快速生成vue 模板
vs code 快速生成vue 模板 1.使用快捷Ctrl + Shift + P唤出控制台,然后输入snippets并选择.(或 文件>首选项>用户代码片断里面,输入 vue.json ...
- springboot根据yml配置文件选择性加载bean
@Slf4j @Aspect @Component @ConditionalOnProperty(value = "localCache.apiCache", havingValu ...
- rspec
require 'rails_helper' RSpec.describe Jira, '#set_jira_jlist' do it "this sentence is after it& ...
- HDU 4135 容斥原理
思路: 直接容斥 //By SiriusRen #include <cstdio> using namespace std; #define int long long ; int cas ...
- CodeForces - 7D Palindrome Degree
最近接触了一点字符串算法,其实也就是一个简单的最大回文串算法,给定字符串s,求出最大字符串长度. 算法是这样的, 用'#'将s字符串中的每个字符分隔,比如s = "aba",分割后 ...
