vue 移动端开发
1、vue开发中的路由:
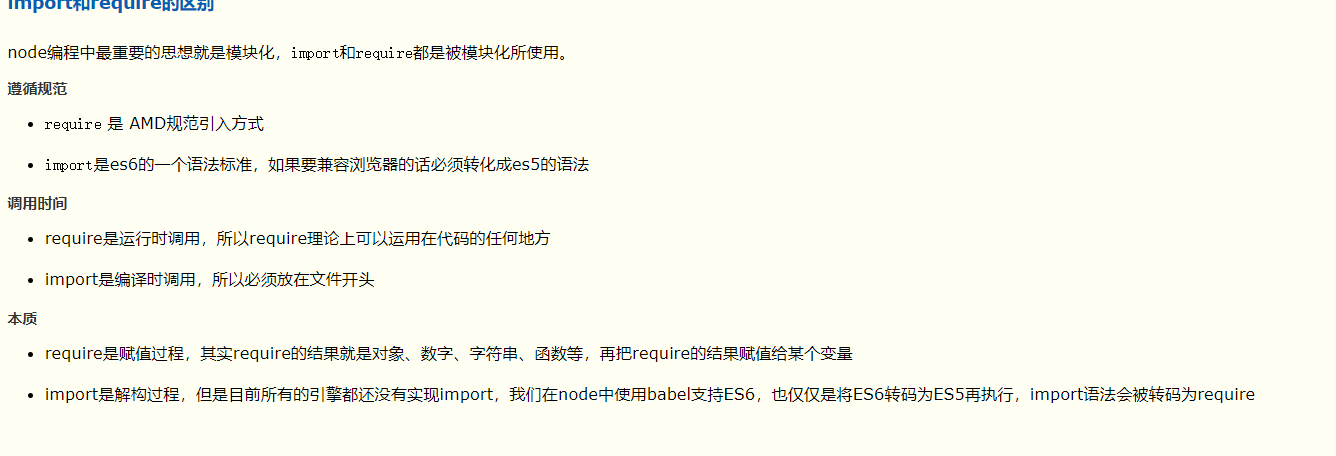
关于require 与import 的区别

2、vue中的mock数据
3、

vue 移动端开发的更多相关文章
- vue移动端开发全家桶
一句命令搞定全家桶: npm install vue-router vue-resource vuex --save main.js配置: import Vue from 'vue' impor ...
- 基于webpack和vue.js搭建开发环境
前言 在对着产品高举中指怒发心中之愤后,真正能够解决问题的是自身上的改变,有句话说的好:你虽然改变不了全世界,但是你有机会改变你自己.秉承着“不听老人言,吃亏在眼前”的优良作风,我还是决定玩火自焚. ...
- Egg + Vue 服务端渲染工程化实现
在实现 egg + vue 服务端渲染工程化实现之前,我们先来看看前面两篇关于Webpack构建和Egg的文章: 在 Webpack工程化解决方案easywebpack 文章中我们提到了基于 Vue ...
- 优秀的基于VUE移动端UI框架合集
1. vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约,是我喜欢的风格 star 2.3k 中文文档 在线预览 2.vux 基于WeUI和Vu ...
- GraphQL-前端开发的利剑与桥梁
GraphQL-前端开发的利剑与桥梁 基本概念 GraphQL GraphQL 是一种用于 API 的查询语言,由Facebook开发和开源,是使用基于类型系统来执行查询的服务端运行时(类型系统由你的 ...
- Vue移动端项目模板
一个集成移动端开发插件的Vue移动端模板包含1.css: 使用stylus开发css 集成reset样式文件 修改UI组件文件 统一样式处理(如主题色等)2.UI组件 使用热门的vant与mint-u ...
- 原生js开发,无依赖、轻量级的现代浏览器图片懒加载插件,适合在移动端开发使用
优势 1.原生js开发,不依赖任何框架或库 2.支持将各种宽高不一致的图片,自动剪切成默认图片的宽高 比如说你的默认图片是一张正方形的图片,则各种宽度高度不一样的图片,自动剪切成正方形. 完美解决移动 ...
- 干货分享:vue2.0做移动端开发用到的相关插件和经验总结(2)
最近一直在做移动端微信公众号项目的开发,也是我首次用vue来开发移动端项目,前期积累的移动端开发经验较少.经过这个项目的锻炼,加深了对vue相关知识点的理解和运用,同时,在项目中所涉及到的微信api( ...
- vue2.0做移动端开发用到的相关插件和经验总结1.0
最近在用vue2.0做微信公众号相关的前端开发,经过这次开发实践,现将项目中用到的相关比较实用的插件及遇到的相关问题进行整理,希望和大家共同交流...... cssrem:一个CSS值转REM的VSC ...
随机推荐
- hdu 1390
#include<stdio.h> int main() { int t,n,a[1001]; scanf("%d",&t); while(t--) { sca ...
- HDU [P3949] XOR
线性基求第 k 小异或值 http://www.cnblogs.com/Mr-WolframsMgcBox/p/8567844.html 这道题消元下来是一个上三角矩阵,代码简单,但是不使用与本题的情 ...
- Scrapy学习-4-Items类&Pipelines类
items类使用 作用 能使得我们非常方便的操作字段名 在items.py中定制我们的类 class ArticleItem(scrapy.Item): title = scrapy.Field() ...
- mongo安装-docker
拉取官方镜像(可以自己使用dockerFile构建): docker search mongo //查询Docker Hub 上的mongo镜像 docker pull mongo // 拉取官方镜像 ...
- python多线程(二)
原文:http://blog.sina.com.cn/s/blog_4b5039210100esc1.html 基础不必多讲,还是直接进入python. Python代码代码的执行由python虚拟机 ...
- Python3:urllib模块的使用
Python3:urllib模块的使用1.基本方法 urllib.request.urlopen(url, data=None, [timeout, ]*, cafile=None, capath=N ...
- springboot整合mybatis+jetty笔记以及遇到的问题
图文创建一个springboot Demo(IDEA创建)+目录图+返回json springboot创建参考 pom.xml <dependencies> <!--<depe ...
- 连接mysql报错 : The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or represents more than one time zone...
time zone 时区错误 DBEAVER连接MySQL运行报错The server time zone value 'Öйú±ê׼ʱ¼ä' is unrecognized or repres ...
- 常用业务返回对象类ResponseJson
目录 1.ResponseJson类 2.使用举例 1.ResponseJson类 import java.io.Serializable; public class ResponseJson imp ...
- 完整的MVC框架(前端、后台和数据库)
终于学完了数据库的连接,可以做一个完整的项目了,以前做的练习都没有关联到数据库,没法进行事务. MVC框架 先上图: 老师画的图,有点乱,但是大概意思还是可以理解. 这个练习是简单的存储一个学生读了哪 ...
