vue实现单选多选反选全选全不选
单选
当我们用v-for渲染一组数据的时候,我们可以带上index以便区分他们我们这里利用这个index来简单地实现单选
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
首选定义一个selectedNum,当我们点击item时,便把这个selectedNum更改为我们所点击的item的index,然后每个item上加入判断selectedNum是不是等于自己,如果等于则选中。
相当于每个人有一个编号,鼠标点击生成了一个中奖号码,然后每个人自己去判断这个中奖号码是不是自己,如果是自己,哇,不得了~
代码如下:
data() {
return {
selectedNum:"",
radioList: ["某个元素", "某个元素", "某个元素", "某个元素", "某个元素"],
};
},
methods: {
//单选
select(i) {
this.selectedNum = i;
},
}
多选
多选的原理和单选一样,只不过这次我们要维护的是一个数组,不是单个的selectedNum
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
同样是利用index~同样是选中奖的人,不过这次中奖的人很多,我们点击一次就有一个人中奖,如果这个人的index出现在我们的中奖名单checkbox上,那他就是天选之人了~
写成代码就是点击一次push一次index到checkbox中,如果这个checkbox中有这个index了那就不要它了,实现了点一次选中再点一次取消。
//多选
check(i){
var idx = this.checkbox.indexOf(i);
//如果已经选中了,那就取消选中,如果没有,则选中
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
},
接下来我们写一下全选,全取消,反选的实现。
//选中全部
checkAll(){
//中奖的人就这么多,而且他们的index都是0到length-1的(v-for渲染),一顿数组基本操作即可
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空选择
clearCheckbox(){
this.checkbox = [];
},
//反选
checkOpposite(){
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已经选中的删去,没选中的加进去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}
很多时候 全选 和 全部取消 只要一个按钮实现,这样我们就需要来判断它是不是已经全部选满了。在computed中自动计算是否全选。
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全选':'选择全部'}}</button>
computed: {
//判断是否全部选中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},
然后我们只需要给这个双功能按钮绑定一个这样的功能即可
letsGetThisFuckingCheck(){
//如果全选,就是清空选择;如果不是,那就全都安排一下
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
},
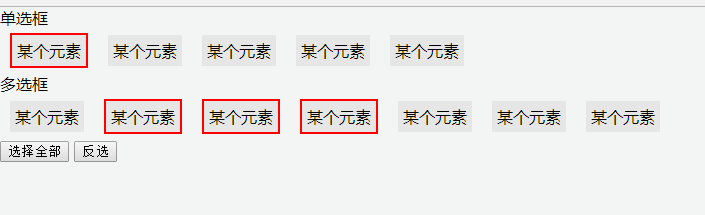
展示
上gif演示图(假装这个是gif,其实你们能想象的出来什么效果的吧)

完整代码
<template>
<div>
<p>单选框</p>
<ul>
<li v-for="(item,index) in radioList" :key="index" :class="selectedNum==index?'active':''" @click="select(index)">{{item}}</li>
</ul>
<p>多选框</p>
<ul>
<li v-for="(item,index) in checkboxList" :key="item" :class="checkbox.includes(index)?'active':''" @click="check(index)">{{item}}</li>
</ul>
<button @click="letsGetThisFuckingCheck">{{isCheckAll?'取消全选':'选择全部'}}</button>
<button @click="checkOpposite">反选</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
selectedNum:"",
radioList: ["某个元素", "某个元素", "某个元素", "某个元素", "某个元素"],
checkbox:[],
checkboxList:["某个元素", "某个元素", "某个元素", "某个元素", "某个元素","某个元素", "某个元素"],
};
},
computed: {
//判断是否全部选中
isCheckAll(){
if(this.checkbox.length==this.checkboxList.length){
return true;
}
return false;
}
},
methods: {
//单选
select(i) {
this.selectedNum = i;
},
//多选
check(i){
var idx = this.checkbox.indexOf(i);
//如果已经选中了,那就取消选中,如果没有,则选中
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
},
letsGetThisFuckingCheck(){
if(this.isCheckAll){
this.clearCheckbox();
}else{
this.checkAll()
}
},
//选中全部
checkAll(){
var len = this.checkboxList.length;
this.checkbox = [];
for(var i=0;i<len;i++){
this.checkbox.push(i);
}
},
//清空选择
clearCheckbox(){
this.checkbox = [];
},
//反选
checkOpposite(){
console.log(1)
var len = this.checkboxList.length;
var idx;
for(var i=0;i<len;i++){
idx = this.checkbox.indexOf(i)
//已经选中的删去,没选中的加进去
if(idx>-1){
this.checkbox.splice(idx,1);
}else{
this.checkbox.push(i);
}
}
}
}
};
</script>
<style scoped>
li{
display: inline-block;
font-size: 16px;
padding: 5px;
background-color: #e6e6e6;
margin: 5px 10px;
cursor: pointer;
}
.active {
border: 2px solid red;
}
</style>
来源:https://segmentfault.com/a/1190000016313367
vue实现单选多选反选全选全不选的更多相关文章
- html中全选反选
<!--第一层--> <div class="first"> <div class="first_top"> <img ...
- BootStrapt iCheck表单美化插件使用方法详解(含参数、事件等) 全选 反选
特色: 1.在不同浏览器(包括ie6+)和设备上都有相同的表现 — 包括 桌面和移动设备 2.支持触摸设备 — iOS.Android.BlackBerry.Windows Phone等系统 4.方便 ...
- Android开发 ---基本UI组件5:监听下拉选项,动态绑定下拉选项、全选/反选,取多选按钮的值,长按事件,长按删除,适配器的使用,提示查询数据,activity控制多按钮
效果图: 效果描述: 1.当点击 1 按钮后,进入选择城市的页面,会监听到你选中的城市名称:动态为Spinner绑定数据 2.当点击 2 按钮后,进入自动查询数据页面,只要输入首字母,就会动态查找以该 ...
- jquery checkbox选中状态以及实现全选反选
jquery1.6以下版本获取checkbox的选中状态: $('.ck').attr('checked'); $('.ck').attr('checked',true);//全选 $('.ck'). ...
- checked 全选 反选 示例
不多说看例子: 右上侧全选,然后每个栏又有一个栏目全选. 反选解决办法: function selectSubscibe(_class) { $("." + _class + &q ...
- JavaScript、全选反选-课堂笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JQuery实现列表中复选框全选反选功能封装
我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如: 我当时就是简单的实现了,然后想封装到公共的js中,封装的太烂,不好意思贴出来了(就是把实现代码之间放到公共js中,然后每个页面都用固定的 ...
- 关于input全选反选恶心的异常情况
上一篇讲到:第一次点击全选按钮input显示对勾,第二次则不显示,需要用prop来添加checked属性. 但是用prop会出现一个问题,对勾显示,而checked属性不会被添加(比如:$(" ...
- jQuery全选/反选checkbox
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python: jquery实现全选 反选 取消
引入这个jquery-1.12.4.js jquery实现全选 反选 取消 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitio ...
随机推荐
- zoj 2562 反素数
题目大意:求n范围内最大的反素数(反素数定义:f(x)表示x的因子数,f(x)>f(x1) (0<x1<x)) x用质因数形式为:x=a1^p1*a2^p2......an^pn(a ...
- Mac VMware Fusion Centos7 静态ip配置
一直没用mac装过虚拟机,最近因为一些原因不得不装一个,但是被这个静态ip配置把头都搞痛了(这里吐槽一下百度,我前几页都看了几遍,搜索关键字就是我现在的标题,结果都是一些抄抄抄并且不管用的攻略,最后使 ...
- POJ2167 Irrelevant Elements
Time Limit: 5000MS Memory Limit: 65536KB 64bit IO Format: %lld & %llu Description Young cryp ...
- Hibrenate load 和 get
这次我们来谈一下Hibernate3.2 Session加载数据时get和load方法的区别(Hibernate 3以后的版本就用get()方法取代find()这个方法了),其实这个在网上有很多的论述 ...
- 虚拟机centos 里tomcat的端口映射到主机 Windows里面
- 真的了解CDN服务吗?
Im CDN,WOW,COOL CDN知识详解 全称:Content Delivery Network或Content Ddistribute Network,即内容分发网络,CDN是构建在网络之上的 ...
- BZOJ——3296: [USACO2011 Open] Learning Languages
http://www.lydsy.com/JudgeOnline/problem.php?id=3296 Time Limit: 5 Sec Memory Limit: 128 MBSubmit: ...
- PHP用CURL发送Content-type为application/json的HTTP/HTTPS请求
<?php $headers = array( "Content-type: application/json;charset='utf-8'", "Accept: ...
- iOS Block学习
iOS4已经直接支持blocks,很有必要学习一下. 在ios中,将blocks当成对象来处理,它封装了一段代码,这段代码可以在任何时候执行.Blocks可以作为函数参数或者函数的返回值,而其 本身又 ...
- Camtasia Studio录制屏幕字迹不清晰的原因
Camtasia Studio这是一个很优秀的屏幕录像软件,功能强大且录制效果出色,支持众多格式输出: 之前一直用它录制视频的都很正常,但这次换系统后再重新安装后录制视频时,发现输出的视频画质不佳,文 ...
