grunt 使用比较
http://www.cnblogs.com/yexiaochai/p/3603389.html
最全的uglify使用DEMO
http://www.cnblogs.com/artwl/p/3449303.html
grunt-contrib-uglify
uglify是一个文件压缩插件,项目地址:https://github.com/gruntjs/grunt-contrib-uglify
本文将以一个DEMO来展示如何使用uglify插件。
DEMO环境
package.json:
{
"name": "grunt-demo",
"version": "0.1.0",
"devDependencies": {
"grunt": "~0.4.2",
"grunt-contrib-jshint": "~0.6.0",
"grunt-contrib-nodeunit": "~0.2.0",
"grunt-contrib-uglify": "~0.2.2"
}
}
DEMO文件结构:

其中js文件夹就是用来测试的,Gruntfile.js稍后介绍,其中a.js内容如下:
(function() {
//output hello grunt
var helloGrunt = "Hello Grunt!(From a.js)";
console.log(helloGrunt);
})();
b.js内容如下:
(function() {
//output hello world
var helloWorld = "Hello World!(From b.js)";
console.log(helloWorld);
})();
下面我们来配置四个任务:
- 压缩a.js,不混淆变量名,保留注释,添加banner和footer
- 压缩b.js,输出压缩信息
- 按原文件结构压缩js文件夹内所有JS文件
- 合并压缩a.js和b.js
Gruntfile.js
现在直接通过Gruntfile.js来看看这四个任务的配置:
module.exports = function(grunt){
// 项目配置
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
uglify: {
options: {
banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'//添加banner
},
builda: {//任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer
options: {
mangle: false, //不混淆变量名
preserveComments: 'all', //不删除注释,还可以为 false(删除全部注释),some(保留@preserve @license @cc_on等注释)
footer:'\n/*! <%= pkg.name %> 最后修改于: <%= grunt.template.today("yyyy-mm-dd") %> */'//添加footer
},
files: {
'output/js/a.min.js': ['js/a.js']
}
},
buildb:{//任务二:压缩b.js,输出压缩信息
options: {
report: "min"//输出压缩率,可选的值有 false(不输出信息),gzip
},
files: {
'output/js/b.min.js': ['js/main/b.js']
}
},
buildall: {//任务三:按原文件结构压缩js文件夹内所有JS文件
files: [{
expand:true,
cwd:'js',//js目录下
src:'**/*.js',//所有js文件
dest: 'output/js'//输出到此目录下
}]
},
release: {//任务四:合并压缩a.js和b.js
files: {
'output/js/index.min.js': ['js/a.js', 'js/main/b.js']
}
}
}
});
// 加载提供"uglify"任务的插件
grunt.loadNpmTasks('grunt-contrib-uglify');
// 默认任务
grunt.registerTask('default', ['uglify:release']);
grunt.registerTask('mina', ['uglify:builda']);
grunt.registerTask('minb', ['uglify:buildb']);
grunt.registerTask('minall', ['uglify:buildall']);
}
通过上面的代码,我们很容易就可以看到上面四个任务的配置方式。
运行结果
任务一:压缩a.js,不混淆变量名,保留注释,添加banner和footer
运行 grunt mina 命令,生成的a.min.js如下:
/*! grunt-demo 2013-11-29 */
!function(){//output hello grunt
var helloGrunt="Hello Grunt!(From a.js)";console.log(helloGrunt)}();
/*! grunt-demo 最后修改于: 2013-11-29 */
跟我们的目标一致。
任务二:压缩b.js,输出压缩信息
运行 grunt minb 命令,生成的b.min.js如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello World!(From b.js)";console.log(a)}();
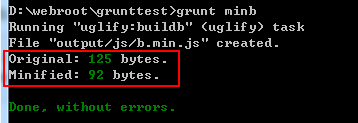
命令执行情况:

我们可以看到输出了压缩信息
任务三:按原文件结构压缩js文件夹内所有JS文件
运行 grunt minall 命令,生成目录结构如下:

其中a.min.js和b.min.js是任务一和任务二生成的,压缩后的output/js/a.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello Grunt!(From a.js)";console.log(a)}();
output/js/main/b.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello World!(From b.js)";console.log(a)}();
任务四:合并压缩a.js和b.js
运行 grunt命令,生成的output/index.min.js内容如下:
/*! grunt-demo 2013-11-29 */
!function(){var a="Hello Grunt!(From a.js)";console.log(a)}(),function(){var a="Hello World!(From b.js)";console.log(a)}();
grunt 使用比较的更多相关文章
- 初学seaJs模块化开发,利用grunt打包,减少http请求
原文地址:初学seaJs模块化开发,利用grunt打包,减少http请求 未压缩合并的演示地址:demo2 学习seaJs的模块化开发,适合对seajs基础有所了解的同学看,目录结构 js — —di ...
- grunt配置任务
这个指南解释了如何使用 Gruntfile 来为你的项目配置task.如果你还不知道 Gruntfile 是什么,请先阅读 快速入门 指南并看看这个Gruntfile 实例. Grunt配置 Grun ...
- 快速开发Grunt插件----压缩js模板
前言 Grunt是一款前端构建工具,帮助我们自动化搭建前端工程.它可以实现自动对js.css.html文件的合并.压缩等一些列操作.Grunt有很多插件,每一款插件实现某个功能,你可以通过npm命名去 ...
- 是时候搁置Grunt,耍一耍gulp了
也算是用了半年Grunt,几个月前也写过一篇它的入门文章(点此查看),不得不说它是前端项目的一个得力助手.不过技术工具跟语言一样日新月异,总会有更好用的新的东西把旧的拍死在沙滩上(当然Grunt肯定没 ...
- 应用Grunt自动化地优化你的项目前端
在不久前我曾写了一篇 应用r.js来优化你的前端 的文章,为大家介绍了r.js这个实用工具,它可以很好地压缩.合并前端文件并打包整个项目.但是如果将r.js放到项目中,我们不得不顾及到一个问题——项目 ...
- Grunt(页面静态引入的文件地址的改变探究)-V2.0
相关插件的引用: grunt-usemin 对页面的操作 grunt-contrib-cssmin 压缩css load-grunt-tasks 瘦身gruntfile grunt-rev给md5 ...
- Grunt基本使用-V1.0
浅语:grunt中文网:http://www.gruntjs.net/ 第一步:Grunt 依赖 Node.js 所以在安装之前确保你安装了 Node.js.然后开始安装 Grunt. 实际上,安装的 ...
- nodejs、npm、grunt——名词解释
最近着手开发一个新项目,打算从工程化的角度整理一套自己的前端开发.发布体系. grunt这些工具,之前别人用我也用,并没有认真想过它们的前世今生,正好趁着这个机会,我来理一理目前业界比较流行这些工具的 ...
- grunt自定义任务——合并压缩css和js
npm文档:www.npmjs.com grunt基础教程:http://www.gruntjs.net/docs/getting-started/ http://www.w3cplus.com/to ...
- Grunt学习使用
原文地址:Grunt学习使用必看 grunt简介神马的不多说,到处一大堆. 我只说说我已经实现了的代码. 按照官方的教程 相信已经配置好了,接下来说 package.json 和 Gruntfile. ...
随机推荐
- Hdu 5445 Food Problem (2015长春网络赛 ACM/ICPC Asia Regional Changchun Online)
题目链接: Hdu 5445 Food Problem 题目描述: 有n种甜点,每种都有三个属性(能量,空间,数目),有m辆卡车,每种都有是三个属性(空间,花费,数目).问至少运输p能量的甜点,花费 ...
- HDU6447(离散化扫描线+树状数组)
一眼看过去就x排序扫描一下,y是1e9的离散化一下,每层用树状数组维护一下,然后像dp倒着循环似的树状数组就用y倒着插就可行了. 类似题目练习:BZOJ4653.BZOJ1218 #pragma co ...
- Traffic Real Time Query System HDU - 3686
https://vjudge.net/problem/HDU-3686 点双啊,就是在求割顶的时候,另外用一个栈来存一些边 在遍历u点出发的边时,遇到树边或反向边(u,v)就把此边加入栈(可能要记一下 ...
- 线段树(单点更新) HDU 1754 I Hate It
题目传送门 /* 线段树基本功能:区间最大值,修改某个值 */ #include <cstdio> #include <cstring> #include <algori ...
- JVM内存配置参数-XMX,-XMS,-XMN的例子
转载:http://www.nowcoder.com/questionTerminal/093bfa948d144ce3b0a68b938ae8b4ec 对于JVM内存配置参数: -Xmx10240m ...
- Dom 获取、Dom动态创建节点
一.Dom获取 1.全称:Document Object Model 文档对象模型 2.我们常用的节点类型 元素(标签)节点.文本节点.属性节点(也就是标签里的属性). 3.docum ...
- Android学习笔记--Intent
Intent是android四大组件之间交互的一种重要方式.Intent可以指明当前要执行的动作,也可以指明要传递的数据.Intent可以用来启动活动,启动服务,发送广播. Intent分为两种:1. ...
- Keil简介
最早接触Keil是学习开发8051系列的单片机.Keil C51是Keil公司出品的51系列兼容单片机C语言软件开发系统,与汇编相比,C语言在功能上.结构性.可读性.可维护性上有明显的优势,因而易学易 ...
- 10个顶级的CSS3代码生成器
新出来的在线工具和web应用允许开发人员快速创建网站,而无需手动一行一行地编写代码.当前,不断有新的框架和代码库涌现在前端开发这个领域里. 但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时 ...
- help命令
help——获得Shell内置命令的帮助信息 命令所在路径:Shell内置命令 示例1: # help cd 使用which或者whereis查找不到路径的命令一般是Shell内置命令,cd就是一个S ...
