ECharts实例开发学习笔记二——时间轴
记录一下ECharts时间轴的使用,首先是照着官方的示例做一遍,在这里不要忘了引入timelineOption.js,后面介绍如何动态创建时间轴的记录数,即根据需求可伸缩显示有多少天或者年月等轴标记数。
官网demo:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- <title>a</title>
- <style>
- body{background-color:#000000}
- </style>
- </head>
- <body>
- <div id="main" style="height:500px;width: 100%; margin-left: 0px;float: left;"></div>
- <!-- 本地引入ECharts,'js/dist/'本地文件路径下 -->
- <script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
- <script src="http://echarts.baidu.com/doc/example/timelineOption.js"></script>
- <script type="text/javascript">
- // 路径配置,'./js/dist'本地文件路径
- require.config({
- paths: {
- echarts: 'http://echarts.baidu.com/build/dist'
- }
- });
- require(
- [
- 'echarts',
- 'echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表
- 'echarts/chart/bar'
- ],
- function (ec) {
- var myChart = ec.init(document.getElementById('main'));
- option = {
- timeline:{
- data:[
- '2002-01-01','2003-01-01','2004-01-01','2005-01-01','2006-01-01',
- '2007-01-01','2008-01-01','2009-01-01','2010-01-01','2011-01-01'
- ],
- label : {
- formatter : function(s) {
- return s.slice(0, 4);
- }
- },
- autoPlay : true,
- playInterval : 1000
- },
- options:[
- {
- title : {
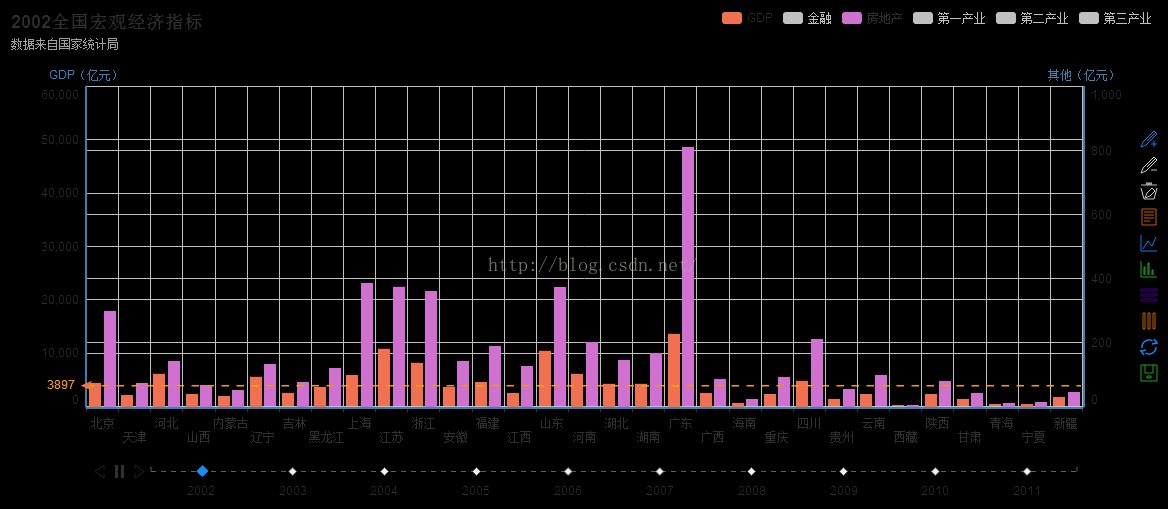
- 'text':'2002全国宏观经济指标',
- 'subtext':'数据来自国家统计局'
- },
- tooltip : {'trigger':'axis'},
- legend : {
- x:'right',
- 'data':['GDP','金融','房地产','第一产业','第二产业','第三产业'],
- 'selected':{
- 'GDP':true,
- '金融':false,
- '房地产':true,
- '第一产业':false,
- '第二产业':false,
- '第三产业':false
- }
- },
- toolbox : {
- 'show':true,
- orient : 'vertical',
- x: 'right',
- y: 'center',
- 'feature':{
- 'mark':{'show':true},
- 'dataView':{'show':true,'readOnly':false},
- 'magicType':{'show':true,'type':['line','bar','stack','tiled']},
- 'restore':{'show':true},
- 'saveAsImage':{'show':true}
- }
- },
- calculable : true,
- grid : {'y':80,'y2':100},
- xAxis : [{
- 'type':'category',
- 'axisLabel':{'interval':0},
- 'data':[
- '北京','\n天津','河北','\n山西','内蒙古','\n辽宁','吉林','\n黑龙江',
- '上海','\n江苏','浙江','\n安徽','福建','\n江西','山东','\n河南',
- '湖北','\n湖南','广东','\n广西','海南','\n重庆','四川','\n贵州',
- '云南','\n西藏','陕西','\n甘肃','青海','\n宁夏','新疆'
- ]
- }],
- yAxis : [
- {
- 'type':'value',
- 'name':'GDP(亿元)',
- 'max':53500
- },
- {
- 'type':'value',
- 'name':'其他(亿元)'
- }
- ],
- series : [
- {
- 'name':'GDP',
- 'type':'bar',
- 'markLine':{
- symbol : ['arrow','none'],
- symbolSize : [4, 2],
- itemStyle : {
- normal: {
- lineStyle: {color:'orange'},
- barBorderColor:'orange',
- label:{
- position:'left',
- formatter:function(params){
- return Math.round(params.value);
- },
- textStyle:{color:'orange'}
- }
- }
- },
- 'data':[{'type':'average','name':'平均值'}]
- },
- 'data': dataMap.dataGDP['2002']
- },
- {
- 'name':'金融','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataFinancial['2002']
- },
- {
- 'name':'房地产','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataEstate['2002']
- },
- {
- 'name':'第一产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataPI['2002']
- },
- {
- 'name':'第二产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataSI['2002']
- },
- {
- 'name':'第三产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataTI['2002']
- }
- ]
- },
- {
- title : {'text':'2003全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2003']},
- {'data': dataMap.dataFinancial['2003']},
- {'data': dataMap.dataEstate['2003']},
- {'data': dataMap.dataPI['2003']},
- {'data': dataMap.dataSI['2003']},
- {'data': dataMap.dataTI['2003']}
- ]
- },
- {
- title : {'text':'2004全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2004']},
- {'data': dataMap.dataFinancial['2004']},
- {'data': dataMap.dataEstate['2004']},
- {'data': dataMap.dataPI['2004']},
- {'data': dataMap.dataSI['2004']},
- {'data': dataMap.dataTI['2004']}
- ]
- },
- {
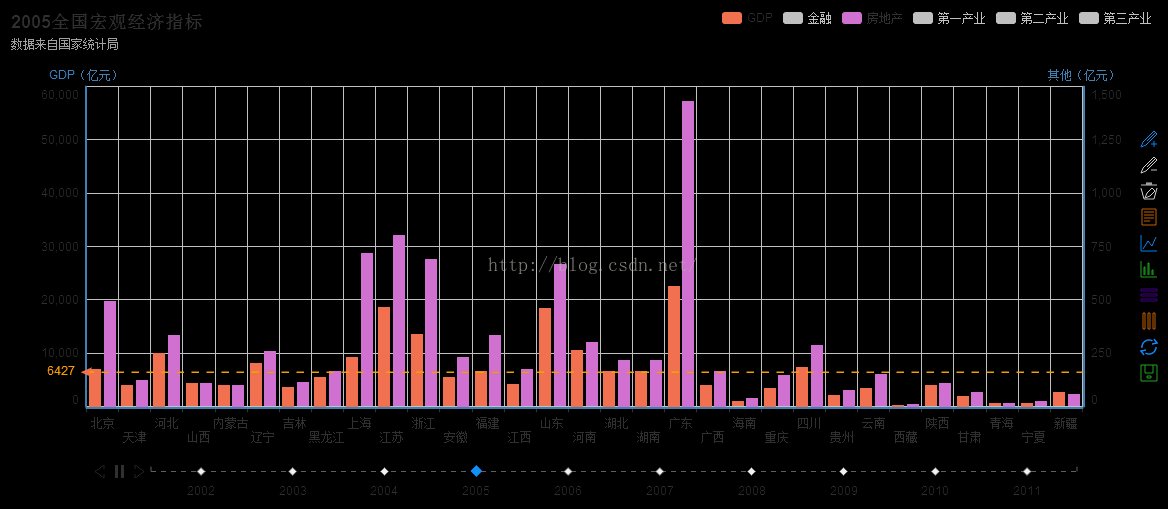
- title : {'text':'2005全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2005']},
- {'data': dataMap.dataFinancial['2005']},
- {'data': dataMap.dataEstate['2005']},
- {'data': dataMap.dataPI['2005']},
- {'data': dataMap.dataSI['2005']},
- {'data': dataMap.dataTI['2005']}
- ]
- },
- {
- title : {'text':'2006全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2006']},
- {'data': dataMap.dataFinancial['2006']},
- {'data': dataMap.dataEstate['2006']},
- {'data': dataMap.dataPI['2006']},
- {'data': dataMap.dataSI['2006']},
- {'data': dataMap.dataTI['2006']}
- ]
- },
- {
- title : {'text':'2007全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2007']},
- {'data': dataMap.dataFinancial['2007']},
- {'data': dataMap.dataEstate['2007']},
- {'data': dataMap.dataPI['2007']},
- {'data': dataMap.dataSI['2007']},
- {'data': dataMap.dataTI['2007']}
- ]
- },
- {
- title : {'text':'2008全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2008']},
- {'data': dataMap.dataFinancial['2008']},
- {'data': dataMap.dataEstate['2008']},
- {'data': dataMap.dataPI['2008']},
- {'data': dataMap.dataSI['2008']},
- {'data': dataMap.dataTI['2008']}
- ]
- },
- {
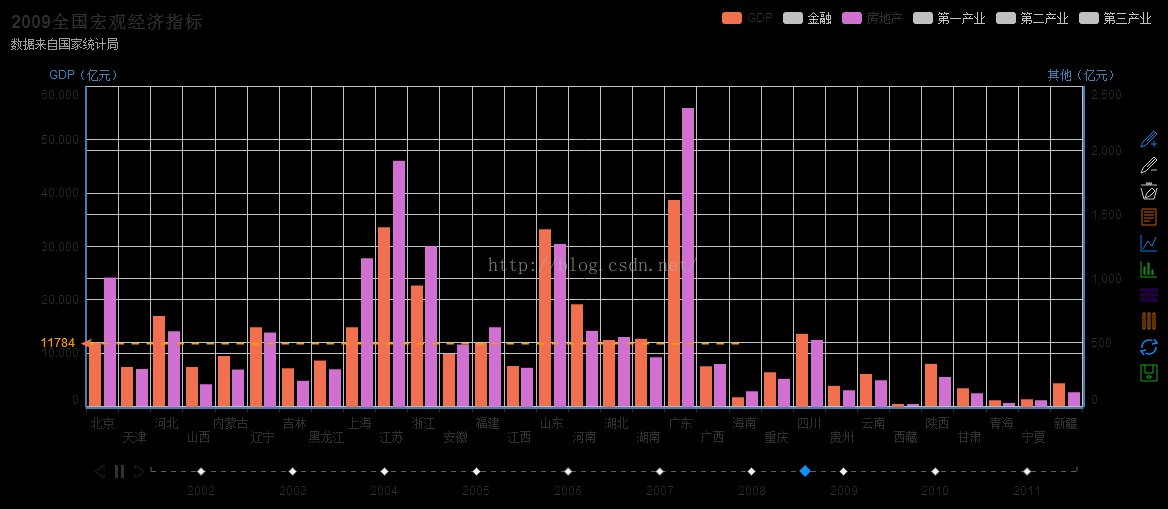
- title : {'text':'2009全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2009']},
- {'data': dataMap.dataFinancial['2009']},
- {'data': dataMap.dataEstate['2009']},
- {'data': dataMap.dataPI['2009']},
- {'data': dataMap.dataSI['2009']},
- {'data': dataMap.dataTI['2009']}
- ]
- },
- {
- title : {'text':'2010全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2010']},
- {'data': dataMap.dataFinancial['2010']},
- {'data': dataMap.dataEstate['2010']},
- {'data': dataMap.dataPI['2010']},
- {'data': dataMap.dataSI['2010']},
- {'data': dataMap.dataTI['2010']}
- ]
- },
- {
- title : {'text':'2011全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP['2011']},
- {'data': dataMap.dataFinancial['2011']},
- {'data': dataMap.dataEstate['2011']},
- {'data': dataMap.dataPI['2011']},
- {'data': dataMap.dataSI['2011']},
- {'data': dataMap.dataTI['2011']}
- ]
- }
- ]
- };
- myChart.setOption(option);
- }
- );
- </script>
- <?php
- ?>
- </body>
- </html>
以上为官方的静态数据写入方式,下面介绍根据需求动态添加数据方式:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
- <title>a</title>
- <style>
- body{background-color:#000000}
- </style>
- </head>
- <body>
- <div id="main" style="height:500px;width: 100%; margin-left: 0px;float: left;"></div>
- <!-- 本地引入ECharts,'js/dist/'本地文件路径下 -->
- <script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
- <script src="http://echarts.baidu.com/doc/example/timelineOption.js"></script>
- <script type="text/javascript">
- // 路径配置,'./js/dist'本地文件路径
- require.config({
- paths: {
- echarts: 'http://echarts.baidu.com/build/dist'
- }
- });
- require(
- [
- 'echarts',
- 'echarts/chart/line', // 按需加载所需图表,如需动态类型切换功能,别忘了同时加载相应图表
- 'echarts/chart/bar'
- ],
- function (ec) {
- var myChart = ec.init(document.getElementById('main'));
- var text = '[{"NAME":"2002-01-01","VAL":"53"},{"NAME":"2003-01-01","VAL":"20"},{"NAME":"2004-01-01","VAL":"33"},{"NAME":"2005-01-01","VAL":"43"},{"NAME":"2006-01-01","VAL":"28"},{"NAME":"2007-01-01","VAL":"29"},{"NAME":"2008-01-01","VAL":"43"},{"NAME":"2009-01-01","VAL":"28"},{"NAME":"2010-01-01","VAL":"29"},{"NAME":"2011-01-01","VAL":"29"}]';
- var json = JSON.parse(text);
- option = {
- timeline:{
- data:(function(){
- var data=[];
- for(var i=0;i<json.length;i++){
- data.push(json[i].NAME);
- console.log(json[i].NAME);
- }
- return data;
- })(),
- label : {
- formatter : function(s) {
- return s.slice(0, 4);
- }
- },
- autoPlay : true,
- playInterval : 1000
- },
- options:(function(){
- var options=[];
- for(var i=0;i<json.length;i++){
- if(i==0){
- options.push({
- title : {
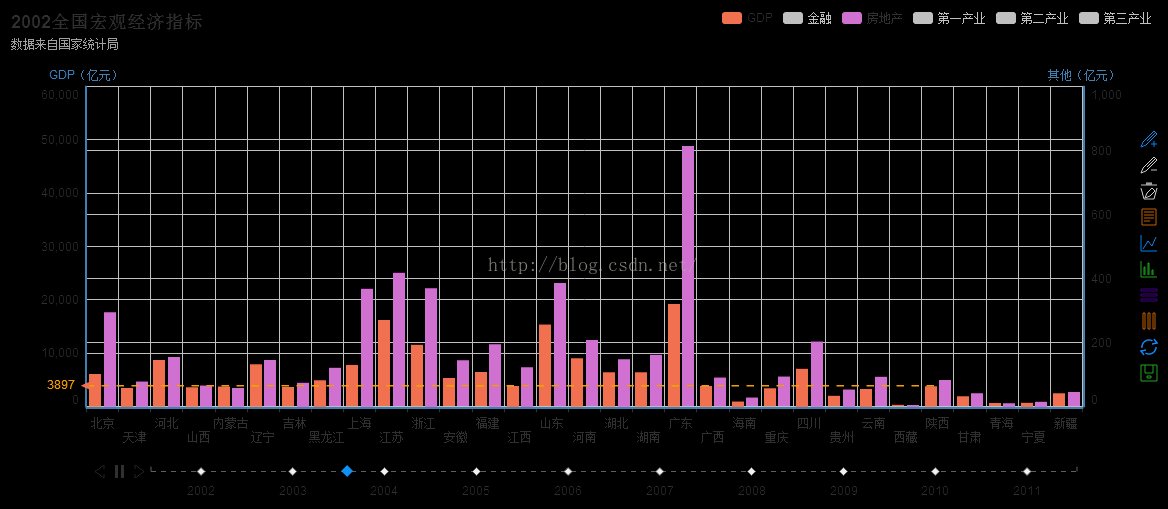
- 'text':'2002全国宏观经济指标',
- 'subtext':'数据来自国家统计局'
- },
- tooltip : {'trigger':'axis'},
- legend : {
- x:'right',
- 'data':['GDP','金融','房地产','第一产业','第二产业','第三产业'],
- 'selected':{
- 'GDP':true,
- '金融':false,
- '房地产':true,
- '第一产业':false,
- '第二产业':false,
- '第三产业':false
- }
- },
- toolbox : {
- 'show':true,
- orient : 'vertical',
- x: 'right',
- y: 'center',
- 'feature':{
- 'mark':{'show':true},
- 'dataView':{'show':true,'readOnly':false},
- 'magicType':{'show':true,'type':['line','bar','stack','tiled']},
- 'restore':{'show':true},
- 'saveAsImage':{'show':true}
- }
- },
- calculable : true,
- grid : {'y':80,'y2':100},
- xAxis : [{
- 'type':'category',
- 'axisLabel':{'interval':0},
- 'data':[
- '北京','\n天津','河北','\n山西','内蒙古','\n辽宁','吉林','\n黑龙江',
- '上海','\n江苏','浙江','\n安徽','福建','\n江西','山东','\n河南',
- '湖北','\n湖南','广东','\n广西','海南','\n重庆','四川','\n贵州',
- '云南','\n西藏','陕西','\n甘肃','青海','\n宁夏','新疆'
- ]
- }],
- yAxis : [
- {
- 'type':'value',
- 'name':'GDP(亿元)',
- 'max':53500
- },
- {
- 'type':'value',
- 'name':'其他(亿元)'
- }
- ],
- series : [
- {
- 'name':'GDP',
- 'type':'bar',
- 'markLine':{
- symbol : ['arrow','none'],
- symbolSize : [4, 2],
- itemStyle : {
- normal: {
- lineStyle: {color:'orange'},
- barBorderColor:'orange',
- label:{
- position:'left',
- formatter:function(params){
- return Math.round(params.value);
- },
- textStyle:{color:'orange'}
- }
- }
- },
- 'data':[{'type':'average','name':'平均值'}]
- },
- 'data': dataMap.dataGDP['2002']
- },
- {
- 'name':'金融','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataFinancial['2002']
- },
- {
- 'name':'房地产','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataEstate['2002']
- },
- {
- 'name':'第一产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataPI['2002']
- },
- {
- 'name':'第二产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataSI['2002']
- },
- {
- 'name':'第三产业','yAxisIndex':1,'type':'bar',
- 'data': dataMap.dataTI['2002']
- }
- ]
- });
- }else{
- var year = json[i].NAME.slice(0, 4);
- options.push({
- title : {'text':year+'全国宏观经济指标'},
- series : [
- {'data': dataMap.dataGDP[year]},
- {'data': dataMap.dataFinancial[year]},
- {'data': dataMap.dataEstate[year]},
- {'data': dataMap.dataPI[year]},
- {'data': dataMap.dataSI[year]},
- {'data': dataMap.dataTI[year]}
- ]
- });
- }
- }
- return options;
- })()
- };
- myChart.setOption(option);
- }
- );
- </script>
- <?php
- ?>
- </body>
- </html>
两者效果一样,如下图所示:

ECharts实例开发学习笔记二——时间轴的更多相关文章
- python-django开发学习笔记二
1.简述 1.1 开发环境 该笔记所基于的开发环境为:windows8.python2.7.5.psycopg2-2.4.2.django1.5.4.pyCharm-2.7.3.以上所描述的软件.插件 ...
- 软件开发学习笔记 <二>软件开发模型、Up、Rup、敏捷Up
软件开发过程(process) 是一个将用户需求转化为软件系统所需要的活动的集合. 软件生命周期(SDLC,Software Devlopment Life Cycle) 软件从孕育.诞生.成长.成熟 ...
- 基于.NET的CAD二次开发学习笔记二:AutoCAD .NET中的对象
1.CAD对象:一个CAD文件(DWG文件)即对应一个数据库,数据库中的所有组成部分,看的见(包括点.多段线.文字.圆等)和看不见(图层.线型.颜色等)的都是对象,数据库本身也是一个对象. 直线.圆弧 ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
- python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码
python3.4学习笔记(二十六) Python 输出json到文件,让json.dumps输出中文 实例代码 python的json.dumps方法默认会输出成这种格式"\u535a\u ...
- python3.4学习笔记(二十五) Python 调用mysql redis实例代码
python3.4学习笔记(二十五) Python 调用mysql redis实例代码 #coding: utf-8 __author__ = 'zdz8207' #python2.7 import ...
- python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码
python3.4学习笔记(二十三) Python调用淘宝IP库获取IP归属地返回省市运营商实例代码 淘宝IP地址库 http://ip.taobao.com/目前提供的服务包括:1. 根据用户提供的 ...
- amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules
amazeui学习笔记二(进阶开发5)--Web 组件开发规范Rules 一.总结 1.见名知意:见那些class名字知意,见函数名知意,见文件名知意 例如(HISTORY.md Web 组件更新历史 ...
- amazeui学习笔记二(进阶开发4)--JavaScript规范Rules
amazeui学习笔记二(进阶开发4)--JavaScript规范Rules 一.总结 1.注释规范总原则: As short as possible(如无必要,勿增注释):尽量提高代码本身的清晰性. ...
随机推荐
- CentOS redis安装配置
编译依赖安装 yum install gcc-c++ yum install -y tcl 安装步骤 下载:wget http://download.redis.io/releases/redis-5 ...
- tomcat服务器配置把Http协议强制转化为Https
1)在命令提示符窗口,进入Tomcat目录,执行以下命令: keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass ...
- Android: 帮助找出内存泄漏的工具
1. Intellij Idea的Memory Monitor 通过Memory Monitor,我们可以知道哪个页面哪些操作会占用比较多的内存.如果需要更详细的信息,可以导出heap,通过MAT来分 ...
- Java - this的使用方法
this在内部获得当前对象的引用时调用: (1) return返回当前对象; (2) 构造器调用还有一个构造器, 带參数; (3) 參数的名称和数据成员的名称同样; 注意: this构造器在方法中仅仅 ...
- Android利用Volley异步载入数据完整具体演示样例(二)
MainActivity例如以下: package cc.y; import android.app.Activity; import android.content.Context; import ...
- 使用openstack的虚拟机模版注意事项
openstack虚拟机模版(flavor)是一个非常奇怪的设计.讲讲我測试时遇到的问题,尽管说在project应用中虚拟机模版在開始时就定制好.后期可能做改动,可是改动时一定要注意,有以下几种情况: ...
- 【Android】资源系列(一) -- 国际化(多语言)
1.Android 中要实现国际化比較简单. 字符串国际化:仅仅要在 res 目录下新建相应语言的 values 目录就好了. 如.英语环境下的.目录命名为:values-en ...
- ZOJ 3209 Treasure Map (Dancing Links 精确覆盖 )
题意 : 给你一个大小为 n * m 的矩形 , 坐标是( 0 , 0 ) ~ ( n , m ) .然后给你 p 个小矩形 . 坐标是( x1 , y1 ) ~ ( x2 , y2 ) , 你选 ...
- Redux 源码解读--createStore,js
一.依赖:$$observable.ActionTypes.isPlainObject 二.接下来看到直接 export default 一个 createStore 函数,下面根据代码以及注释来分析 ...
- Oracle行转列,列转行,行列相互转换
1.行转列 SELECT WM_CONCAT(COLUMN_NAME) COLUMN_NAME FROM USER_TAB_COLUMNS WHERE TABLE_NAME = 'T_CREATE_T ...
