Spring Boot 集成Angular程序
假设
1.你已经完成了Spring Boot的示例,在浏览其中输入http://localhost:8080/index,能够返回html页面。
2.你已经完成了Angular程序,名字为quickstart。比如一个hello angular;(已经编译运行过)
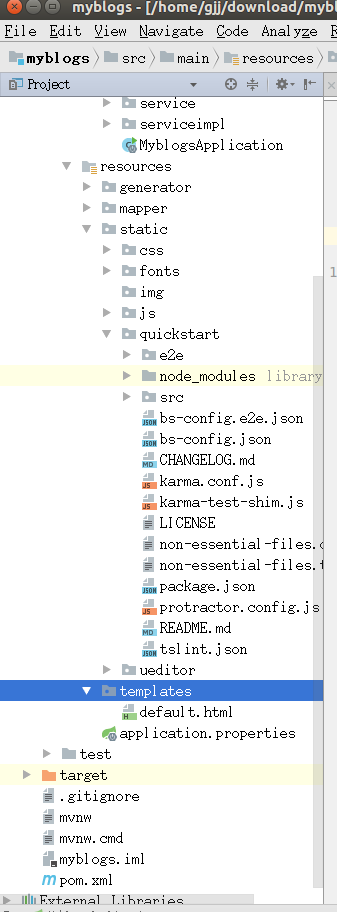
项目资源目录如下:请忽视static下的css、fonts、img、js、只看quickstart文件夹即可。

这里需要注意的是,复制项目时,不要在idea中复制,因为这样你会发现最少一个小时复制不完,我们可以在文件系统中打开相关目录然后复制进去。之后需要点击Build-->Rebuild Project,不然的话,你会发现Spring boot无法访问这些静态资源。
将angular程序的index.html复制到templates下,(我这里改了名称为default,请无视),修改内容如下:
<!DOCTYPE html>
<html>
<head>
<title>Angular QuickStart</title>
<base href="/static/quickstart/src/app"/>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" href="styles.css"/> <!-- Polyfill(s) for older browsers -->
<script src="http://localhost:8080/static/quickstart/node_modules/core-js/client/shim.min.js"></script>
<script src="http://localhost:8080/static/quickstart/node_modules/zone.js/dist/zone.js"></script>
<script src="http://localhost:8080/static/quickstart/node_modules/systemjs/dist/system.src.js"></script>
<!--<script src="https://unpkg.com/core-js/client/shim.min.js"></script>-->
<!--<script src="https://unpkg.com/zone.js@0.8.4?main=browser"></script>-->
<!--<script src="https://unpkg.com/systemjs@0.19.39/dist/system.src.js"></script>--> <!--This SystemJS configuration loads umd packages from the web -->
<script src="systemjs.config.server.js"></script>
<script>
System.import('main.js').catch(function(err){ console.error(err); });
</script>
</head> <body>
<my-app>Loading AppComponent hahahahahahahahah content here ...</my-app>
</body>
</html>
说明:1.所有的标签都要有闭合标签,不然会报错;
2.<base >标签的路径需要更改至app下,注意这里最后没有/,
3.引入的文件有两种方式,一种是本地,一种是从网络获取,第二种太慢,已被注释。注意这里的写法,我写的是绝对路径,你们可以试试相对路径。
4.原来的systemjs.config.js替换为systemjs.config.server.js文件,其实第二个文件和第一个文件没啥大区别,就一行不一样,复制一下或者使用原来的都行(都需要修改这一行):
1 System.config({
2 paths: {
3 // paths serve as alias
4 'npm:': 'http://localhost:8080/static/quickstart/node_modules/'
5 // 'npm:': 'https://unpkg.com/'
6 },
这里,你如果上面使用的是从网络获取,那么你就用第5行的路径,如果你用的是本地的,那么你就用第4行的路径。
这样的话应该就行了。这是最简单的方式,但是没有优化,所以打开页面会比较慢,有空再写。
Spring Boot 集成Angular程序的更多相关文章
- spring boot 集成 zookeeper 搭建微服务架构
PRC原理 RPC 远程过程调用(Remote Procedure Call) 一般用来实现部署在不同机器上的系统之间的方法调用,使得程序能够像访问本地系统资源一样,通过网络传输去访问远程系统资源,R ...
- Spring Boot集成MyBatis开发Web项目
1.Maven构建Spring Boot 创建Maven Web工程,引入spring-boot-starter-parent依赖 <project xmlns="http://mav ...
- Spring Boot集成Hazelcast实现集群与分布式内存缓存
Hazelcast是Hazelcast公司开源的一款分布式内存数据库产品,提供弹性可扩展.高性能的分布式内存计算.并通过提供诸如Map,Queue,ExecutorService,Lock和JCach ...
- Spring boot集成RabbitMQ(山东数漫江湖)
RabbitMQ简介 RabbitMQ是一个在AMQP基础上完整的,可复用的企业消息系统 MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过读写出 ...
- Spring boot 集成Dubbox(山东数漫江湖)
前言 因为工作原因,需要在项目中集成dubbo,所以去查询dubbo相关文档,发现dubbo目前已经不更新了,所以把目光投向了dubbox,dubbox是当当网基于dubbo二次开发的一个项目,dub ...
- Spring Boot集成Reactor事件处理框架的简单示例
1. Reactor简介 Reactor 是 Spring 社区发布的基于事件驱动的异步框架,不仅解耦了程序之间的强调用关系,而且有效提升了系统的多线程并发处理能力. 2. Spring Boot集成 ...
- Spring boot 集成Kafka
搭建Kafka集群,参考: https://www.cnblogs.com/jonban/p/kafka.html 源码示例如下: 1.新建 Maven 项目 kafka 2.pom.xml < ...
- 81. Spring Boot集成JSP疑问【从零开始学Spring Boot】
[原创文章,转载请注明出处] 针对文章: ()Spring Boot 添加JSP支持[从零开始学Spring Boot] 有网友提了这么一些疑问: 1.Spring Boot使用jsp时,仍旧可以打成 ...
- Kafka 入门和 Spring Boot 集成
目录 Kafka 入门和 Spring Boot 集成 标签:博客 概述 应用场景 基本概念 基本结构 和Spring Boot 集成 集成概述 集成环境 kafka 环境搭建 Spring Boot ...
随机推荐
- java sevlet Session
* 如果浏览器支持Cookie,创建Session的时候会把SessionId保存在Cookie中 * 否则必须自己编程使用URL重写的方式实现Session:response.encodeURL()
- docker监控系统
第一:docker监控系统之命令行式监控 第二:docker监控系统之cadvisor 第三:docker监控系统之 第四:docker监控系统之
- LightOj 1076 - Get the Containers (折半枚举好题)
题目链接: http://www.lightoj.com/volume_showproblem.php?problem=1076 题目描述: 给出n个数,要求分成m段,问这m段中最大的总和,最小是多少 ...
- Hibernate的一级缓存:快照区
参考来源:http://blog.sina.com.cn/s/blog_981ee5d80102w85f.html
- (027)[技术资料]业余制作Windows图标
这几天一直在纠结一件事,想给软件制作一个简单的图标,以前(2014-10-4 11:00)制作的是下面这个,多重ICO,最大尺寸256,无压缩(windows允许图标尺寸在大于256时按PNG方式进行 ...
- PHP pack和unpack函数详解
pack 压缩资料到位字符串之中. 语法: string pack(string format, mixed [args]...); 返回值: 字符串 函数种类: 资料处理 内容说明 本函数用来将资料 ...
- ios学习笔记 UITableView(纯代码) (二)
头文件 --------------------------------------------- #import <UIKit/UIKit.h> /** UITableViewDataS ...
- Day01 计算机硬件基础
1.什么是编程语言? 编程语言是程序员与计算机沟通的介质. 2.什么是编程? 程序员利用某种编程语言的语法格式将自己脑子中想要让计算机做的事写到文件中. 所以说,变成的结果就是文件,文件的内容就是一堆 ...
- IOS的水滴文件效果
@implementation ViewController - (void)viewDidLoad{ [super viewDidLoad]; NSDictionary *dict = [NSDic ...
- Struts2 前端与后台之间传值问题
老是被前端与后台之间的传值给弄糊涂了,特此写一篇blog进行总结. 一. 前端向后台传值 (1)属性驱动 属性驱动是指在Action类里,包含表单里对应的字段(字段名称一样),同时设置对应的gette ...
