vue 画二维码
首先安装一下相关的插件 qrcode2
npm install --save qrcodejs2
然后在需要画二维码的页面引入一下
import QRCode from 'qrcode2'
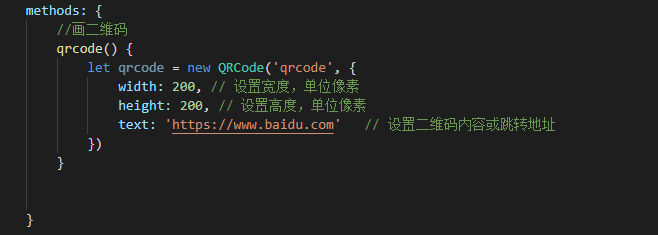
最后在methos里面定义一个方法去调用一下就行了

在对应的vue文件里定义一个二维码的容器
<div id="qrcode" ref="qrcode"></div>
这样就大功告成了。
效果图如下

vue 画二维码的更多相关文章
- vue.js 二维码生成组件
安装 通过NPM安装 npm install vue-qart --save 插件应用 将vue-qart引入你的应用 import VueQArt from 'vue-qart' new Vue({ ...
- VUE 生成二维码(qrcodejs)
1. 概述 1.1 引入二维码生成模块 npm install qrcodejs2 --save 注意:此处安装qrcodejs2,安装依赖后可在main方法中进行全局引用设置,也可单独某个页面中进行 ...
- vue生成二维码插件qrcodejs2
1.页面 <div id="qrCode" ref="qrCodeDiv"></div> 2.导入插件 import QRCode fr ...
- js通过codeURL画二维码
一.函数封装 //生成微信二维码 function xyqrcode(options) { var settings = { dom:'', render: 'canvas', //生成二维码的格式还 ...
- VUE 生成二维码插件
原文:https://www.jianshu.com/p/496fd1cbee8d npm install qrcodejs2 --save 页面中引入 dom 结构 JS 方法编写 export d ...
- vue条形码+二维码
<template> <section style="height: 100vh;" class="bg"> <div class ...
- vue 生成 二维码 qrCode 插件 使用 方法
首先安装方法:(--save 参数会改变package.json 推荐使用 下次直接install就行了) npm install --save qrcode 然后项目使用: import QRCod ...
- vue 生成二维码+截图
链接生成二维码 1.npm安装 npm install --save qrcodejs2 2.引入 import QRCode from 'qrcodejs2' 3.生成二维码 new QRCode( ...
- vue 微信二维码扫码登录,附加 自定义样式
大概流程: 先安装 微信 的登录, 然后 局部引入,局部注册,方法调用,存 token,跳转路由 npm 安装 npm install vue-wxlogin --save-dev 微信安装 微信 ...
随机推荐
- 使用slot分发内容 作用域插槽
除非子组件模板包含至少一个<slot>插口,否则父组件的内容将会别丢弃.当子组件模板只有一个没有属性的slot时,父组件整个内容片断将插入到slot所在的DOM位置,并替换掉slot标签本 ...
- iOS 应用打包 设备兼容性问题(Build Active Architecture Only)
在把应用打包安装到iPod Touch上面时,设备提示不兼容,所以就有几种猜想: 1.CPU架构问题,因为我手里这个iPod Touch的CPU是A5,是32位的: 2.TARGETS里面相关的设置对 ...
- JavaScript--DOM浏览器窗口可视区域大小
浏览器窗口可视区域大小 获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法: 一.对于IE9+.Chrome.Firefox.Opera 以及 Safari: • window.inn ...
- IE6 position:fixed bug hack方式
/* IE6浏览器的特有方法 */ /* 修正IE6振动bug */ * html,* html body{background-image:url(about:blank);background-a ...
- bzoj2581 [USACO 2012 Jan Gold] Cow Run【And-Or Tree】
传送门1:http://www.usaco.org/index.php?page=viewproblem2&cpid=110 传送门2:http://www.lydsy.com/JudgeOn ...
- Tree CodeForces -932D
错误记录:如下注释语句 #include<cstdio> #include<algorithm> using namespace std; typedef long long ...
- 加密解密(3)Bob到CA申请证书过程
网络安全中最知名的人物大概就是Bob和Alice了,因为很多安全原理阐述中都用这两个虚拟人物来进行实例说明. 我们来看看Bob是怎么从CA中心获得一个数字证书的: 1.Bob首先创建他自己的密钥对(k ...
- java实现九九乘法表
public class Demo { public static void main(String[] args) { for (int i = 1; i < 10; i++) { ...
- java数组实现买彩票(通过标识符进行判断的思想)
package com.wh.shuzu; import java.util.Random; import java.util.Scanner; /** * 买彩票 * @author 王拥江同学 * ...
- TRUNCATE TABLE 与 DELETE (转)
TRUNCATE TABLE 删除表中的所有行,而不记录单个行删除操作.TRUNCATE TABLE 与没有 WHERE 子句的 DELETE 语句类似:但是,TRUNCATE TABLE 速度更快, ...
