用CSS绘制三角形
其实用HTML CSS绘制三角行 是非常简单的 ,我在网上看了不少人写的博客,里面写的好复杂样子,反正我是看的云里雾里的,说实话是挺简单的。
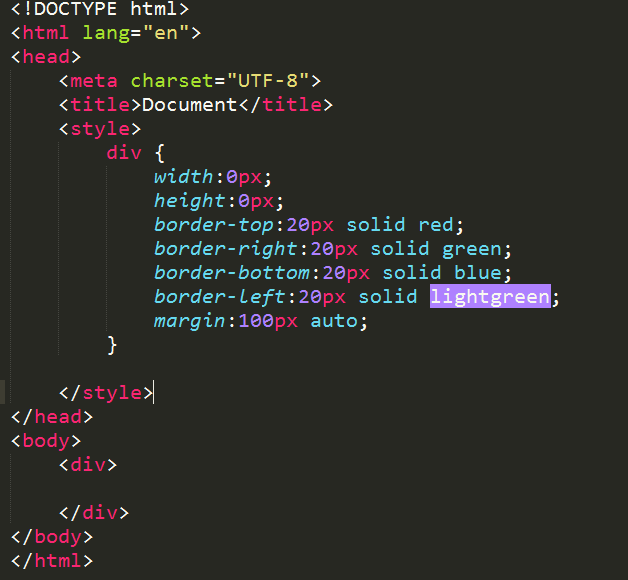
首先提出一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width:100px;
height:100px;
border-top:20px solid red;
border-right:20px solid green;
border-bottom:20px solid blue;
border-left:20px solid lightgreen;
margin:100px auto;
} </style>
</head>
<body>
<div> </div>
</body>
</html>

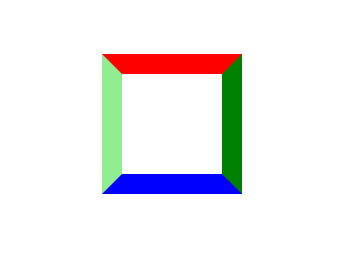
显示的效果是这样的:

说明一个问题:
一个div盒子如果有width 和 height的 时候
div盒子的每个边是个梯形的形状 ,这个时候可以想象一下,如果把div的宽和高逐渐缩小 缩小到0 代码入下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width:0px;
height:0px;
border-top:20px solid red;
border-right:20px solid green;
border-bottom:20px solid blue;
border-left:20px solid lightgreen;
margin:100px auto;
} </style>
</head>
<body>
<div> </div>
</body>

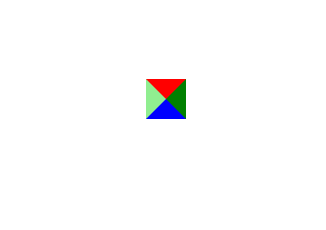
显示的是这样的:

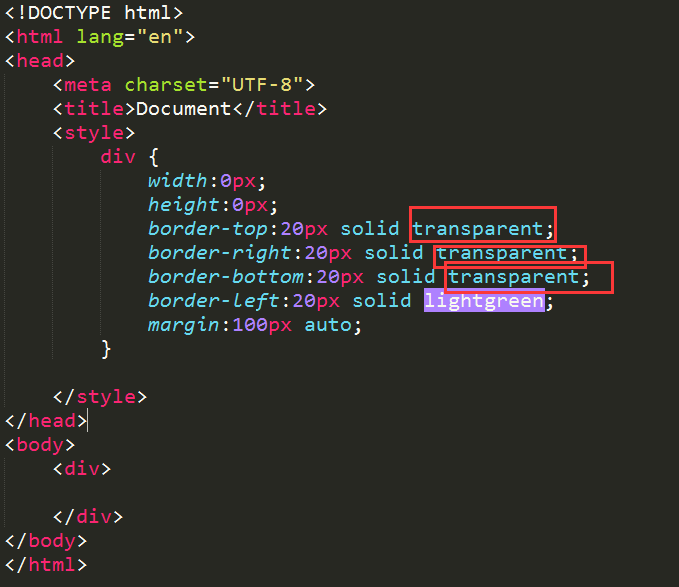
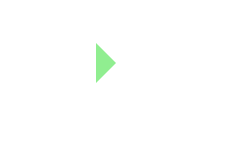
那么我们可以断想一下 ,如果把其他的边变成透明的颜色又会是什么样子的呢? 现在我们把上边 右边 下边的 都变成透明的 就得到了 向右的三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width:0px;
height:0px;
border-top:20px solid transparent;
border-right:20px solid transparent;
border-bottom:20px solid transparent;
border-left:20px solid lightgreen;
margin:100px auto;
} </style>
</head>
<body>
<div> </div>
</body>
</html>


用CSS绘制三角形的更多相关文章
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- CSS学习笔记(8)--纯CSS绘制三角形(各种角度)
纯CSS绘制三角形(各种角度) CSS三角形绘制方法,学会了这个,其它的也就简单. 我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多 ...
- CSS绘制三角形和箭头,不用再用图片了
前言 还在用图片制作箭头,三角形,那就太lou了.css可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题. 先来看看这段代码: /**css*/.d1{ width: 0; he ...
- CSS绘制三角形和箭头
<html> <head> <meta charset="utf-8"> <title>CSS绘制三角形和箭头</title& ...
- 纯Css绘制三角形箭头三种方法
在制作网页的过程中少不了绘制类似图片的三角形箭头效果,虽然工程量不大,但是确实麻烦.在学习的过程中,总结了以下三种方法,以及相关的例子. 一.三种绘制三角形箭头方法 1.方法一:利用overflow: ...
- CSS绘制三角形的原理剖析
今天学习Bootstrap时候,看到按钮的向下三角形源码: .caret { display: inline-block; ; ; margin-left: 2px; vertical-align: ...
- 纯CSS绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- 纯CSS绘制三角形(各种角度)类似于使用字符画法,根据位移不同,也可以使用两个元素画出三角边框
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
随机推荐
- TinyXML:TiXmlNode
TiXmlNode: 对应于DOM结构中的节点,是TinyXML中很重要的一个类,它继承自TiXmlBase TiXmlNode的友元类: friend class TiXmlDocument; fr ...
- 光流(optical flow)和openCV中实现
转载请注明出处! ! ! http://blog.csdn.net/zhonghuan1992 光流(optical flow)和openCV中实现 光流的概念: 是Gibson在195 ...
- hiho1079 线段树区间改动离散化
题目链接: hihocoder1079 代码: #include<iostream> #include<cstdio> #include<cstring> #inc ...
- Mono 和 .NET Core比翼双飞
大家好,今天给大家分享.NET 蓝图之下的Mono和.NET Core 话题,微软在Build 2019 大会上给.NET 做了一个五年规划,所以分享的主题就是<Mono和.NET Core 比 ...
- java File文件操作共用方法整理
package org.jelly.util; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io ...
- HDU 6096 String 排序 + 线段树 + 扫描线
String Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 524288/524288 K (Java/Others) Problem De ...
- Java Management Extensions (JMX) Flume
Lesson: Overview of the JMX Technology (The Java™ Tutorials > Java Management Extensions (JMX)) h ...
- spring cloud - config 属性自动刷新
启动config-server,启动成功后就不需要在管了; 在config-client做些修改: 在使用的controller或service的类上加上一个注解@RefreshScope 在pom中 ...
- JavaScript数组遍历:for、foreach、for in、for of、$.each、$().each的区别
一.for Javascript中的for循环,它用来遍历数组 var arr = [1,2,3,4] for(var i = 0 ; i< arr.length ; i++){ console ...
- html5--6-53 阶段练习4-画廊
html5--6-53 阶段练习4-画廊 学习要点 运用所学过的知识完成一个简单的小练习,理解对过渡动画的应用. @charset "utf-8"; /* CSS Document ...
