html5--6-16 CSS3中的文字与字体
html5--6-16 CSS3中的文字与字体


中文字体包很大,少量字体的话可以有其它方法。
有字库-首页-全球第一中文web font(在线字体)服务平台、web font、webfont、在线字体、网络字体
https://www.youziku.com/
学习要点
- 掌握文字与字体的设置
颜色值查询方法:
- 百度查询,很多网站有提供
- 下载相关手册等需要时查表
- 运用绘图工具中的拾色器
CSS中常用的字体属性设置
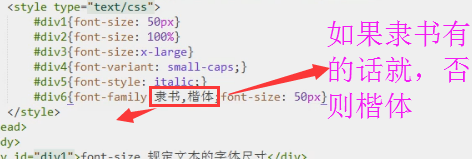
- font-size 规定文本的字体尺寸
- 通常使用px,百分比,em来设置字体的大小
- em是css中的相对单位,是相对于当前对象内的字体尺寸,若没有制定文字大小尺寸,则为浏览器默认字体大小
- xx-small、x-small、small、medium、large、x-large、xx-large把字体的尺寸设置为不同的尺寸,默认值:medium。
- smaller 把 font-size 设置为比父元素更小的尺寸。
- arger 把 font-size 设置为比父元素更大的尺寸。
- font-variant:规定是否以小型大写字母的字体显示文本。
- normal 默认值。浏览器会显示一个标准的字体。
- small-caps 浏览器会显示小型大写字母的字体。
- font-style:规定文本的字体样式。
- normal 默认值。浏览器会显示一个标准的字体。
- italic 浏览器会显示一个斜体的字体样式。
- oblique 浏览器会显示一个倾斜的字体样式。暂时不作讲解,了解即可
- font-weight:规定字体的粗细。
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。lighter 定义更细的字符。
- 100-900;定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。
- font-family:规定文本的字体系列。
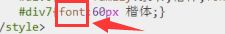
- font:在一个声明中设置所有字体属性。
- 这个简写属性用于一次设置元素字体的两个或更多方面。
- 至少要指定字体大小和字体系列
- 可以按顺序设置如下属性:font-style/font-variant/font-weight/font-size/font-family

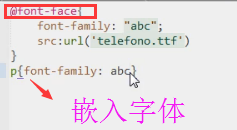
- @font-face:嵌入字体
- 注:字体的设置还有其他几个很少的用到的属性,比如font-size-adjust为元素规定 aspect 值;font-stretch 收缩或拉伸当前的字体系列。都很少用到或者多数浏览器不支持,就不作讲解
html5--6-16 CSS3中的文字与字体的更多相关文章
- html5--6-23 CSS3中的文字与字体
html5--6-23 CSS3中的文字与字体 text-overflow 设置是否使用一个省略标记(...)标示对象内文本的溢出 clip: 默认值当对象内文本溢出时不显示省略标记(...),而是将 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- CSS3中与文字相关的样式
1.给文字添加阴影:text-shadow属性(特别指出IE浏览器要IE10+的版本才支持) 语法如下: text-shadow:length length length color; 其中,第 ...
- CSS3基础(2)—— 文字与字体相关样式、盒子类型、背景与边框相关样式、变形处理、动画功能
一. CSS3 文字与字体相关样式 1. 给文字添加阴影 text-shadow: length length length ccolor; 属性适用于文本阴影,指定了水平阴影,垂直阴影,模糊的距离, ...
- css3中@font-face模块自定义字体
一.@font-face模块介绍 @font-face是CSS3中的一个模块,他主要是把自己定义的Web字体嵌入到你的网页中,随着@font-face模块的出现,在Web的开发中使用字体不再只能使用W ...
- [CSS3]学习笔记-文字与字体相关样式
1.给文字添加阴影 <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- 文字排版--字体(font-family)
我们可以使用css样式为网页中的文字设置字体.字号.颜色等样式属性.下面我们来看一个例子,下面代码实现:为网页中的文字设置字体为宋体. body{font-family:"宋体"; ...
- html5 css3中的一些笔记
<!DOCTYPE html> <html> <head> <meta charset="utf-8" > <title> ...
- IT兄弟连 HTML5教程 CSS3属性特效 文字描边
用CSS3实现的文字描边效果,一个CSS3文字特效实例,字体可以自己随意改,字体颜色也可以自己改.IE9以下浏览器无效果,所以提醒大家测试时候要使用Google Chrome.-webkit-text ...
随机推荐
- 【BZOJ3991】寻宝游戏(虚树,DFS序,splay)
题意:求在树中从任意点开始,经过若干个关键点回到原点的最小距离 要求支持在线将某个点设置(取消)为关键点,以及询问答案 n,m<=100000 len[i]<=10^9 思路:显然是一个虚 ...
- 降雨量 BZOJ 1067
降雨量 [问题描述] 我们常常会说这样的话:“X年是自Y年以来降雨量最多的”.它的含义是X年的降雨量不超过Y年,且对于任意Y<Z<X,Z年的降雨量严格小于X年.例如2002,2003,20 ...
- dos中定义变量与获取常见的引用变量以及四则运算、备份文件(set用法)
在dos中使用set定义变量: set a=8 (注意等号两边没有空格) 引用变量如: echo %a% 将打印a的值 (%a%是获取变量a的值) dos中 ...
- java面
常被问到的十个 Java 面试题 每周 10 道 Java 面试题 : 面向对象, 类加载器, JDBC, Spring 基础概念 Java 面试题问与答:编译时与运行时 java面试基础1 java ...
- Android Service服务-(转)
Service是Android系统中提供的四大组件之一.它是运行在后台的一种服务,一般声明周期较长,不直接与用户进行交互. 服务不能自己运行,需要通过调用Context.startService( ...
- GridView动态添加View
activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout ...
- (12)centos之stmp服务器
yum remove sendmail #卸载sendmail
- Java Socket应用
Java Socket(套接字)通常也称作"套接字",用于描述IP地址和端口,是一个通信链的句柄.应用程序通常通过"套接字"向网络发出请求或者应答网络请求.
- mysql索引底层的数据结构和算法
1. 为什么要用索引 索引在MySQL中也叫做“键”,是存储引擎用于快速找到记录的一种数据结构.索引对于良好的性能非常关键,尤其是当表中的数据量越来越大时,索引对于性能的影响愈发重要. 索 ...
- Java 一个?格式的解决
用Java 出现了这样的一个问题?好几天都没解决掉 然后最近一直找资料 截个图: 本来格式中时没有这个?号的,代码里面用GBK和utf-8都不能解决. 即使我加了 Str.trim(Str)去除 字符 ...
