angularjs自动化测试系列之karma
angularjs自动化测试系列之karma
karma test with jasmine
更好的利用工具是为了让生活更美好。
需要安装的东西:
npm install karma -g
mkdir karma-test
cd karma-test
npm init
npm install -g jasmine --save-dev
npm install -g jasmine-core --save-dev
npm install -g karma-jasmine --save-dev
karma init
//生成器向导,一路Enter
代码结构
D:.
│ karma.conf.js
│ package.json
│
├─js
│ │ home.js
│ │
│ └─plugin
│ angular-mocks.js
│ angular.js
│
└─tests
home.tests.js
代码
D:\GitHub\karma_test\package.json
// Karma configuration
// Generated on Mon Nov 07 2016 12:51:05 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
"js/plugin/angular.js",
"js/plugin//angular-mocks.js",
"js/*.js",
"tests/*.tests.js"
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false,
// Concurrency level
// how many browser should be started simultaneous
concurrency: Infinity
})
}
D:\GitHub\karma_test\js\home.js
'use strict';
var app = angular.module('netsos.cnblogs.com',[]);
app.controller('Hevily',['$scope',function($scope){
$scope.text = 'hello';
}]);
D:\GitHub\karma_test\tests\home.tests.js
'use strict';
describe('Hevily',function(){
var scope;
//module都是angular.mock.module的缩写
beforeEach(module('netsos.cnblogs.com'));
//inject都是angular.mock.inject的缩写
beforeEach(inject(function($rootScope,$controller){
scope = $rootScope.$new();
$controller('Hevily',{$scope:scope});
}));
it('text = hello',function(){
expect(scope.text).toBe('hello');
});
});
运行测试
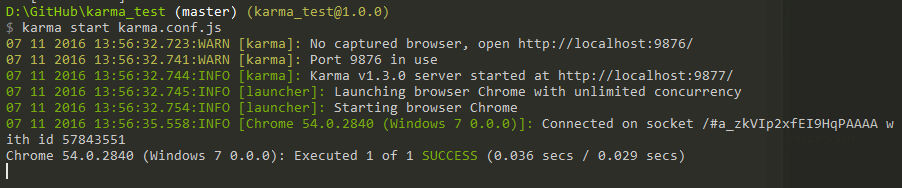
karma start karma.conf.js
结果


github
Demo 代码下载 https://github.com/wancy86/karma_test
Reference
http://www.tuicool.com/articles/aemI7b6
http://www.cnblogs.com/NetSos/p/4371075.html
angularjs自动化测试系列之karma的更多相关文章
- angularjs自动化测试系列之jasmine
angularjs自动化测试系列之jasmine jasmine参考 html <!DOCTYPE html> <html lang="en"> <h ...
- RF+Appium框架自动化测试系列一之(Mac下Appium环境搭建)万事开头难
消失了3个月,有一段时间没来园子更新博客了,各位看官见谅哈哈,消失是因为刚换了工作环境没外网,好多笔记没能及时的记录分享,以后有时间慢慢补上吧,这段时间主要接触了移动端app的自动化测试,公司为了快速 ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
- AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router约束路由参数● UI-Router的Resolve属性● UI-Router给路由附加数据● UI- ...
- AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router的$state服务● UI-Router的路由事件● UI-Router获取路由参数 Angular ...
- AngularJS路由系列(3)-- UI-Router初体验
本系列探寻AngularJS的路由机制,在WebStorm下开发. AngularJS路由系列包括: 1.AngularJS路由系列(1)--基本路由配置2.AngularJS路由系列(2)--刷新. ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
- AngularJS路由系列(1)--基本路由配置
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 路由的Big Picture ● $routeProvider配置路由 ● 使用template属性 ● 使用temp ...
- Cypress自动化测试系列之三
本文技术难度★★★,如果前编内容顺利执行,请继续. 如果Selenium尚无法灵活运用的读者,本文可能难度较大. “理论联系实惠,密切联系领导,表扬和自我表扬”——我就是老司机,曾经写文章教各位怎么打 ...
随机推荐
- 一个神奇的POS -扫描 现场销售 开单打印票据 安卓物联网POS机 手持开单终端机 省时省力 高效准确!!
5寸高清彩屏,高端大气上档次,小巧轻便,独特的包胶防护,坚固耐用,外形精细,美观!与软件灵活对接,解决企业手工盘点,手工输单,库存管理等困难,提高准确率,提高工作效率!! 应用领域:适用于仓库.超市. ...
- PHP unset()函数销毁变量 但没有实现释放内存
<?PHP $a = "hello";$b = &$a;unset( $b );echo $a; // 输出 helloecho $b; // 报错$b = &quo ...
- su root认证失败的解决方法
sudo passwd 输入安装密码. 输入新密码. 输入 su 即获得root权限.
- @WebServlet用注解来实现servlet和url的映射
package com.servlet; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.Se ...
- 使用 Redis 实现排行榜功能
排行榜功能是一个很普遍的需求.使用 Redis 中有序集合的特性来实现排行榜是又好又快的选择. 一般排行榜都是有实效性的,比如“用户积分榜”.如果没有实效性一直按照总榜来排,可能榜首总是几个老用户,对 ...
- spark 问题
问题描述1 使用spark-shell ,sc.textFile("hdfs://test02.com:8020/tmp/w").count 出现如下异常: java.lang.R ...
- bzoj1026数位dp
基础的数位dp 但是ce了一发,(abs难道不是cmath里的吗?改成bits/stdc++.h就过了) #include <bits/stdc++.h> using namespace ...
- struts2 框架处理流程
struts2 框架处理流程 流程图如下: 注意:StrutsPrepareAndExecuteFilter替代了2.1.3以前的FilterDispatcher过滤器,使得在执行Action之前可以 ...
- shell命令获取最新文件的名称
最近有一个需求,在部署游戏战场服时,从程序包到部署需要做一些本地化的操作,手工操作费时费力,故写一个shell脚本,一键部署. 遇到的问题是每次要部署最新的程序包,因此需要shell命令获取最新的文件 ...
- fft练习
数学相关一直都好弱啊>_< 窝这个月要补一补数学啦, 先从基础的fft补起吧! 现在做了 道. 窝的fft 模板 (bzoj 2179) #include <iostream> ...
