Cant't call setState(or forceUpdate) on an unmount component. 报错的可能性原因
react 小白编程
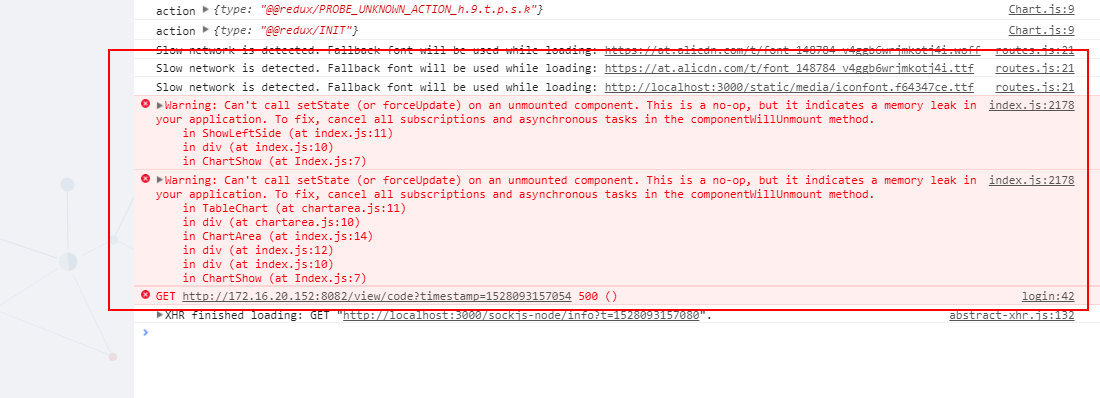
遇到了如下错误

调试了很久没找到到底为啥
后来发现,是因为多次将组件挂在到根节点的原因导致的
使用路由之后,只需要使用 ReactDOM.render()方式将最外层的路由挂在到 root 节点上即可,别的地方不要再挂在到 root 上了。
Cant't call setState(or forceUpdate) on an unmount component. 报错的可能性原因的更多相关文章
- React篇-报错信息:warning: Can't call setState (or forceUpdate) on an unmounted component.
报错信息是: Warning: Can't call setState (or forceUpdate) on an unmounted component. This is a no-op, but ...
- Can’t call setState (or forceUpdate) on an unmounted component 警告处理方法
Can’t call setState (or forceUpdate) on an unmounted component Warning: Can't call setState (or forc ...
- 在React组件unmounted之后setState的报错处理
最近在做项目的时候遇到一个问题,在 react 组件 unmounted 之后 setState 会报错.我们先来看个例子, 重现一下问题: class Welcome extends Compone ...
- react报错 TypeError: Cannot read property 'setState' of undefined
代码如下: class test extends Component { constructor(props) { super(props); this.state = { liked: false ...
- react报错this.setState is not a function
当报错这个的时候就要看函数是否在行内绑定this,或者在constructor中绑定this. 我这里犯的错误的是虽然我在constructor中绑定了this,但是语法写的不正确. 错误示范: co ...
- RN 各种小问题
问题:vs code 无法启动 双击无反应 方法:控制台 输入 netsh winsock reset 重启 vs 问题:RN Debugger Network 不显示 源网页:https://git ...
- react一些问题
一.死循环 1.问题描述 function handleClick() { this.setState({count: ++this.state.count}); console.log(" ...
- myrocks复制中断问题排查
背景 mysql可以支持多种不同的存储引擎,innodb由于其高效的读写性能,并且支持事务特性,使得它成为mysql存储引擎的代名词,使用非常广泛.随着SSD逐渐普及,硬件存储成本越来越高,面向写优化 ...
- SSM框架学习之高并发秒杀业务--笔记2-- DAO层
上节中利用Maven创建了项目,并导入了所有的依赖,这节来进行DAO层的设计与开发 第一步,创建数据库和表. 首先分析业务,这个SSM匡济整合案例是做一个商品的秒杀系统,要存储的有:1.待秒杀的商品的 ...
随机推荐
- Spring框架系列(五)--面向切面AOP
背景: 当需要为多个不具有继承关系的对象引入一个公共行为,例如日志.权限验证.事务等功能时,如果使用OOP,需要为每个对象引入这些公共 行为.会产生大量重复代码,并且不利用维护.AOP就是为了解决这个 ...
- nginx配置X-Forwarded-For 防止伪造ip
网上常见nginx配置ip请求头 proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; 风险: 用于可以通过自己设置请求头来伪造ip ...
- react antD 日期选择
<DatePicker disabledDate={disabledDate} onChange={this.onChange} /> //创建时间禁用大于当前时间 <moment( ...
- React-native SyntaxError: Unexpected token ...
更新 node.js 版本到 v6.11.1. https://github.com/facebook/react-native/issues/15040
- 自定义属性Attribute的运用
有时候需要一个枚举类,能够承载更多的信息,于是可以利用attribute这个特性. 首先编写自己业务需求类 [AttributeUsage(AttributeTargets.Field)] publi ...
- (二)Python脚本开头两行的:#!/usr/bin/python和# -*- coding: utf-8 -*-的作用
#!usr/bin/env python # -*- coding: utf-8 -*- def test(): print('hello, world') if __name__ == " ...
- vue中的跨域
proxyTable: { '/zabbix_api': { target: 'http://10.88.22.8',//设置你调用的接口域名和端口号 别忘了加http changeOrigin: t ...
- Python网络编程—socket(二)
http://www.cnblogs.com/phennry/p/5645369.html 接着上篇博客我们继续介绍socket网络编程,今天主要介绍的内容:IO多路复用.多线程.补充知识点. 一.I ...
- FZU 2109 Mountain Number
http://acm.fzu.edu.cn/problem.php?pid=2109 题意:找出区间[l,r]内满足奇数位的数字大于相邻偶数位数字的个数. 典型的数位dp了,记录一下当前位是奇数位还是 ...
- mdbtools使用
1.导入数据库到mysql(将key.mdb导入MySQL的test数据库,此时只导入表结构) mdb-schema key.mdb mysql | mysql -u root -p test 2.将 ...
