JavaEE-09 Ajax与jQuery在JavaEE项目中的使用
学习要点
- JavaScript实现Ajax
- jQuery实现Ajax
- JSON
- JSON-LIB
- FastJSON
JavaScript实现Ajax
认识Ajax
- 旧版百度地图
- 百度搜索自动补全
- 百度登陆
- 百度用户注册
使用Ajax的好处
- Ajax的特点:无刷新——不刷新整个页面,只刷新局部。
- 无刷新的好处
- 只更新部分页面,有效利用带宽
- 提供连续的用户体验
- 提供类似C/S的交互效果,操作更方面
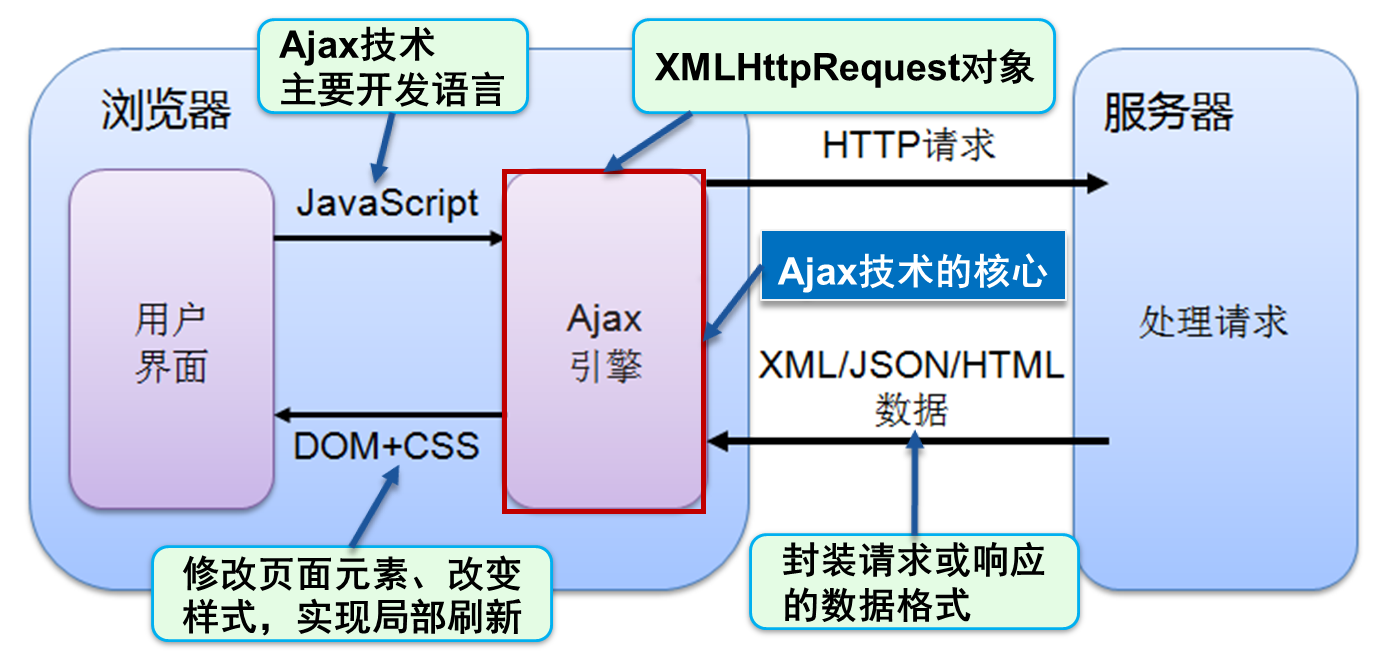
传统Web与Ajax的差异

Ajax简介
- Ajax:异步刷新技术

- Ajax工作流程

备注:XML/JSON/HTML是用来封装请求或响应数据的众多数据格式中的一部分。还有如Script、JSONP、text等其他的数据格式。
XMLHttpRequest
- XMLHttpRequest是整个Ajax技术的核心,提供异步发送请求的能力。
- 创建XMLHttpRequest对象
IE5和IE6
- xmlHttpRequest=new ActiveXObject("Microsoft.XMLHTTP");
其他浏览器
- xmlHttpRequest=new XMLHttpRequest();
- XMLHttpRequest常用属性
readystate: XMLHttpRequest的状态信息(就绪状态)

onreadystatechange:指定回调函数
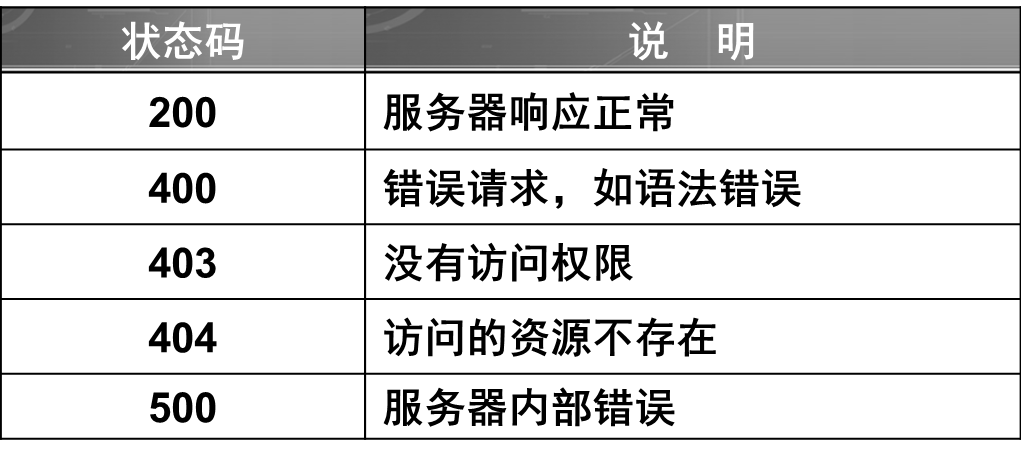
status:HTTP的状态码

注意:就绪状态是4且状态码是200,方可处理服务器数据
statusText :返回当前请求的响应状态
responseText:获得响应的文本内容
responseXML:获得响应的XML文档对象
- XMLHttpRequest常用方法
|
方 法 |
说 明 |
|
open( String method[, String url[, Boolean async[, String user[, String password]]]]) |
用于创建一个新的HTTP请求。 Method:设置请求方法,POST或者GET,对大小写不敏感。 Url:服务器地址 Async:指定请求是否是异步方式,默认true。 User:服务器需要验证,则需要填写用户名。 Password:密码。如果用户名为空,则此值被忽略。 |
|
send(String data) |
发送请求到服务器端。 Data:字符串类型。此参数值取决于open方法中的method参数,如果method为POST,则该参数需要指定;如果method为GET,则该参数为null。 |
|
abort() |
取消当前请求。 |
|
setRequestHeader( String header, String value) |
设置请求的HTTP头信息。 Header:要指定的HTTP头信息。 Value:HTTP头名称对应的值。 |
|
getResponseHeader( String header) |
从响应中获取指定的HTTP头信息。 Header:要获取的指定HTTP头。 |
|
getAllResponseHeaders() |
获取响应的所有HTTP头信息 |
实现Ajax的过程分为发送请求和处理响应两个步骤:
- 发送请求分为GET和POST方法。
- 响应有responseText和responseXML两种方式。
本次介绍处理responseText。
JavaScript实现Ajax
- 使用Ajax发送GET请求及处理响应
客户端主要脚本:
- <script src="script/jquery-1.12.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- function validate() {
- var uname = $("#uname").val();
- if (uname == null || uname == "") {
- $("#msg").html("用户名不能为空!");
- } else {
- //1.创建XMLHttpRequest对象
- xmlHttpRequest = createXmlHttpRequest();
- //2.设置回调函数
- xmlHttpRequest.onreadystatechange = callBack;
- //3.初始化XMLHttpRequest组件
- var url = "dologin.jsp?uname=" + uname;
- xmlHttpRequest.open("get", url, true);//get方式
- //4.发送请求
- xmlHttpRequest.send(null);
- }
- };
- //创建XmlHttpRequest对象
- function createXmlHttpRequest() {
- if (window.XMLHttpRequest) {
- return new XMLHttpRequest();
- } else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
- return new ActiveXObject("Microsoft.XMLHTTP");
- }
- };
- //Ajax 回调函数
- function callBack() {
- //读取响应结束,并且正确返回
- if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
- var data = xmlHttpRequest.responseText;
- $("#msg").html(data);
- }
- }
- </script>
- … …
- <body>
- <form action=" ">
- <p>
- 用户名:<input type="text" name="uname" id="uname" onblur="validate();">
- <span id="msg" style="color:red;"></span>
- </p>
- </form>
- </body>
服务器端主要脚本:
- request.setCharacterEncoding("utf-8");
- String name = request.getParameter("uname");
- if (name.equals("admin")) {
- out.print("该用户名已经被占用!");
- } else {
- out.print("该用户名可以使用!");
- }
- 使用Ajax发送POST请求及处理响应
客户端主要脚本:
- <script src="script/jquery-1.12.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- function validate() {
- var uname = $("#uname").val();
- if (uname == null || uname == "") {
- $("#msg").html("用户名不能为空!");
- } else {
- //1.创建XMLHttpRequest对象
- xmlHttpRequest = createXmlHttpRequest();
- //2.设置回调函数
- xmlHttpRequest.onreadystatechange = callBack;
- //3.初始化XMLHttpRequest组件
- var url = "dologin.jsp";
- xmlHttpRequest.open("post", url, true);//post方式
- xmlHttpRequest.setRequestHeader("Content-Type",
- "application/x-www-form-urlencoded");
- //4.发送请求
- var data = "uname=" + uname;//需要发送的数据信息,name为用户名输入框获取的值
- //var data = {"uname":uname};
- xmlHttpRequest.send(data);
- }
- };
- //创建XmlHttpRequest对象
- function createXmlHttpRequest() {
- if (window.XMLHttpRequest) {
- return new XMLHttpRequest();
- } else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
- return new ActiveXObject("Microsoft.XMLHTTP");
- }
- };
- //Ajax 回调函数
- function callBack() {
- if (xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
- var data = xmlHttpRequest.responseText;
- if ($.trim(data) == "true") {
- $("#msg").html("用户名已被使用!");
- } else {
- $("#msg").html("用户名可以使用!");
- }
- }
- }
- </script>
服务器端脚本:
- request.setCharacterEncoding("utf-8");
- String name = request.getParameter("uname");
- if (name.equals("admin")) {
- out.print("true");
- } else {
- out.print("false");
- }
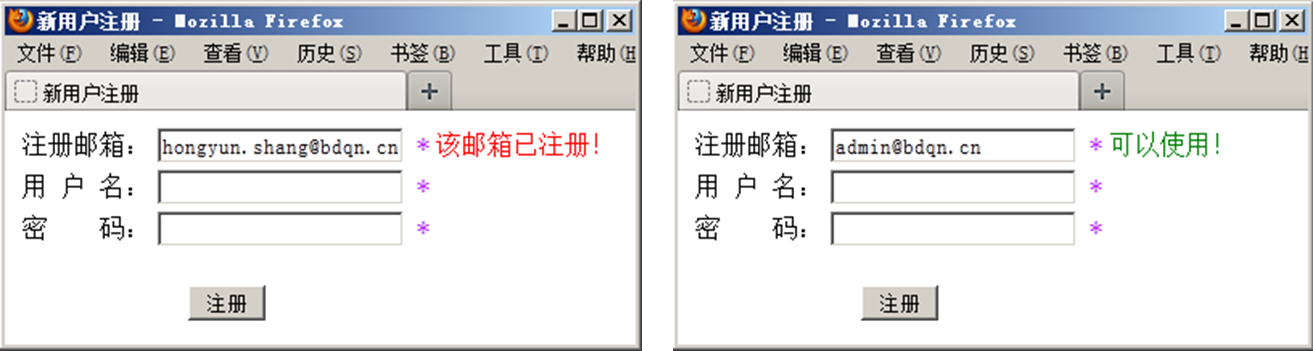
上机练习1:实现无刷新邮箱验证
需求说明:实现无刷新验证注册邮箱
在用户注册页面,当E-mail文本框失去焦点时,判断用户是否存在。

jQuery实现Ajax
使用javascript实现ajax有很多缺点…方法、属性、常用值较多不好记忆,步骤繁琐,浏览器兼容问题。
jQuery提供了一些常用的ajax方法:$.ajax()、$.get() 、$.post()、$.getJSON()、load()。相比js实现,更加简洁和方便。
$.ajax()方法
- 作用:通过 HTTP 请求加载远程数据。
jQuery中实现ajax最底层方法,参数多,灵活性高。
- 语法格式:
$.ajax( [ settings ] );
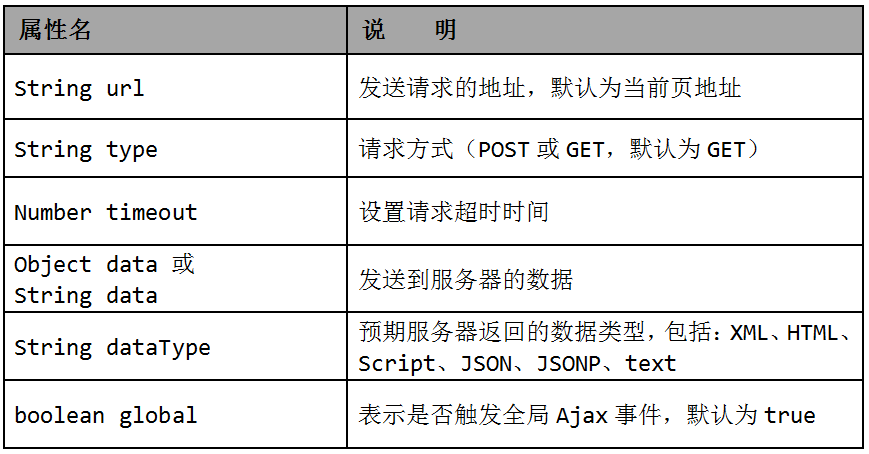
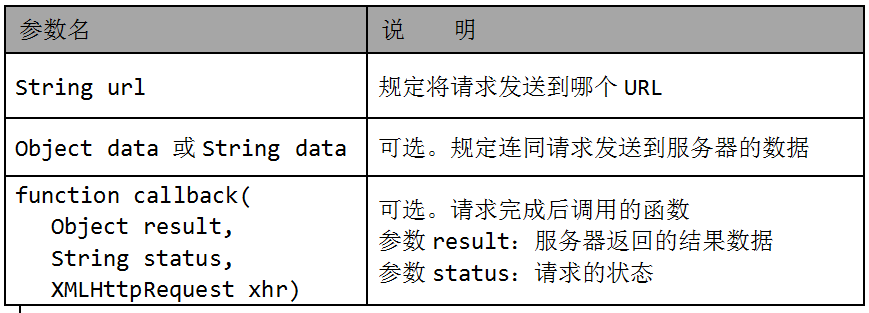
- 常用属性参数:

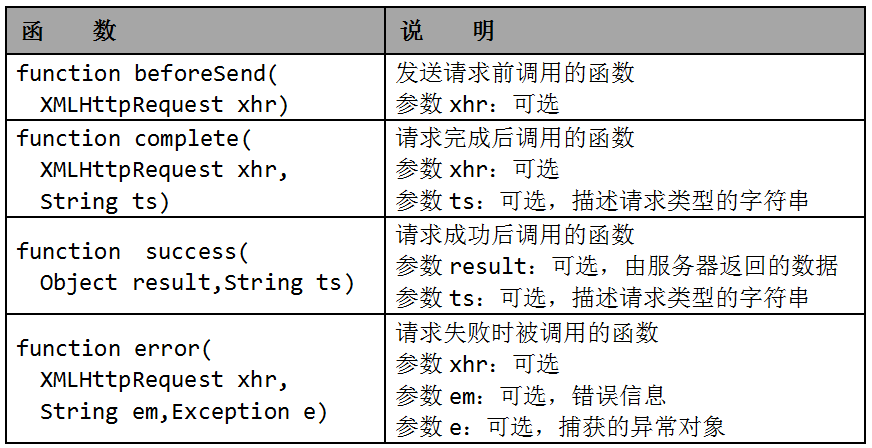
- 常用函数参数

- $.ajax()实现Ajax示例代码
- <script src="script/jquery-1.12.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- function validate() {
- var uname = $("#uname").val();
- if (uname == null || uname == "") {
- $("#msg").html("用户名不能为空!");
- } else {
- $.ajax({
- url : "dologin.jsp",
- type : "get",
- data:{"uname":uname},
- dataType : "text",
- success : function(result) {
- if ($.trim(result) == "true") {
- $("#msg").html("用户名已被使用!");
- } else {
- $("#msg").html("用户名可以使用!");
- }
- },
- error : function() {
- alert("用户名验证拾出现错误,请联系管理员!");
- }
- });
- }
- };
- </script>
上机练习2:使用$.ajax()方法实现异步检查注册邮箱是否已经存在。
需求说明:使用$.ajax()方法重新实现上机练习1。
注:使用jQuery提供的$.trim(String str)方法可以将传入的字符串前后空格去除。
$.get()
- 语法格式:
$.get(url ,data,success(resp,status,xhr), dataType);
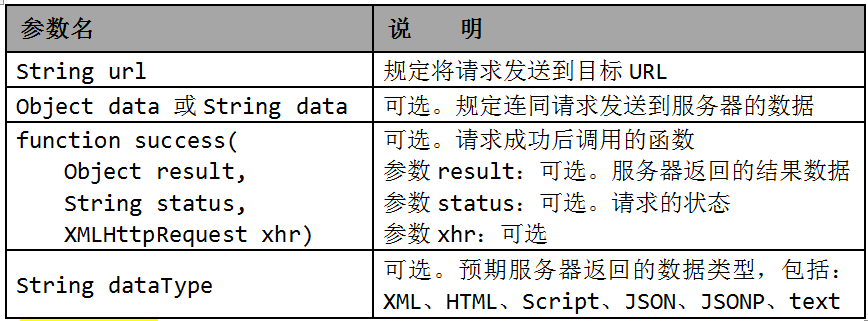
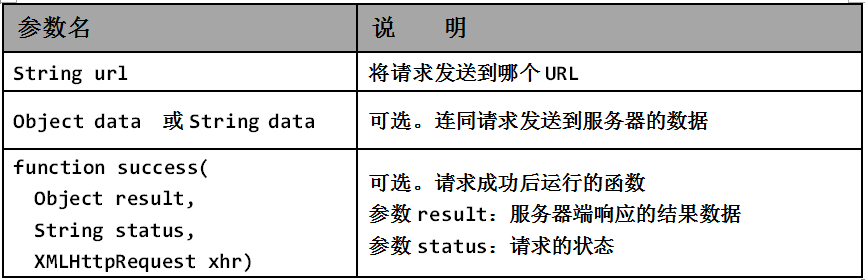
- 常用参数

- 示例代码
- <script src="script/jquery-1.12.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- function validate(){
- var uname = $("#uname").val();
- if(uname==null || uname==""){
- $("#unameDiv").html("用户名不能为空!");
- }else{
- $.get('dologin.jsp','uname='+uname,function(result){
- if($.trim(result) == "true"){
- $("#unameDiv").html("用户名已被使用!");
- }else{
- $("#unameDiv").html("用户名可以使用!");
- }
- }
- );
- }
- }
- </script>
- <body>
- <form action="" id="form1">
- <table>
- <tr>
- <td>用 户 名:</td>
- <td><input type="text" name="uname" id="uname" onblur="validate();" /> <font
- color="#c00fff">*</font></td>
- <td>
- <div id="unameDiv" style="display: inline"></div>
- </td>
- </tr>
- </table>
- </form>
- </body>
$.post()
- 语法格式
$.post(url,data,success(resp,status,xhr), dataType);
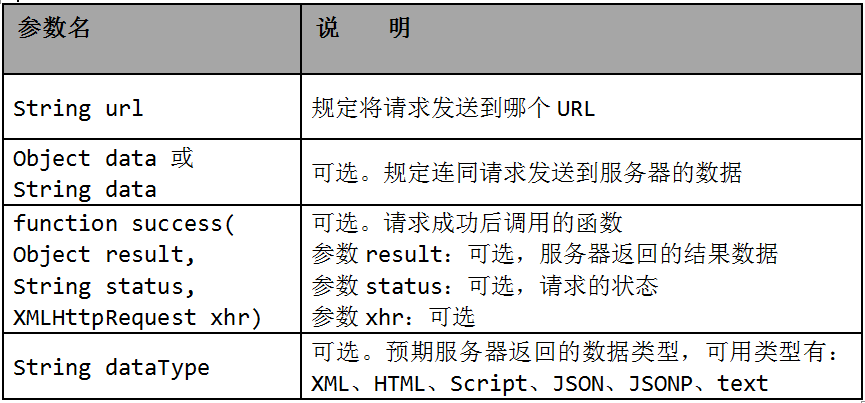
- 常用参数

load()
- 语法格式
$(selector).load(url ,data,function(result, status, xhr));
- 常用参数

- 主要代码示范
- <script type="text/javascript">
- function validate(){
- var uname = $("#uname").val();
- if(uname==null || uname==""){
- $("#unameDiv").html("用户名不能为空!");
- }else{
- $("#unameDiv").load('lgoin.jsp','uname='+uname);
- }
- }
- </script>
- <body>
- <form action="" id="form1" >
- <table>
- <tr>
- <td>用 户 名:</td>
- <td>
- <input type="text" name="uname" id="uname" onblur="validate();" /> <font color="#c00fff">*</font>
- </td>
- <td>
- <div id="unameDiv" style="display: inline"></div>
- </td>
- </tr>
- </table>
- </form>
- </body>
上机练习3:使用$.get()、$.post()、load()方法实现异步检查注册邮箱是否已经存在。重新实现上机练习1。
JSON
JSON简介
- JSON(JavaScript Object Notation)
一种轻量级的数据交换格式。
Javascript和Java都能操作的共同类型的数据。
通常用于在客户端和服务器之间传递数据。
例如:
{"id":4,"name":"梅西","pwd":"6666","role":"访客"}
- JSON优点
JSON出现之前的数据交互方式: XML。XML难于解析,体积比较大,读写不够灵活。
JSON优点:轻量级交互语言,结构简单易于解析。
JSON定义
- JSON对象
语法格式:var jsonObject={key:value,key:value,…}
示例:var andy={“name”:”张三”,”age”:30,”gender”:”男”}
- JSON数组
语法格式:var jsonArr={value1,value2,…}
示例:
var employees=[
{“name”:”张三”,”age”:30,”gender”:”男”},
{“name”:”李四”,”age”:20,”gender”:”男”},
{“name”:”小郭”,”age”:31,”gender”:”男”}]
示例
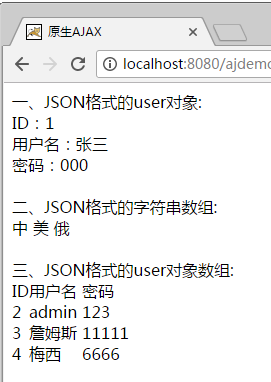
问题:定义JSON格式数据并在页面输出

问题分析:
- 定义JSON格式的user对象,并在id为objectDiv的DIV元素中输出
- 定义JSON格式的字符串数组,并在id为arrayDiv的DIV元素中输出
- 定义JSON格式的user对象数组,并在id为objectArrayDiv的DIV元素中使用<table>输出
示例代码:
- <script src="script/jquery-1.12.4.js" type="text/javascript"></script>
- <script type="text/javascript">
- $(document).ready(function() {
- //1、定义JSON格式的user对象,并在id为objectDiv的div中输出
- var user = {"id":1,"name":"张三","pwd":"000" };
- $("#objectDiv").append("ID:"+user.id+"<br>")
- .append("用户名:"+user.name+"<br>")
- .append("密码:"+user.pwd+"<br>");
- //2、定义JSON格式的字符串数组,并在id为arrayDiv的div中输出
- var ary = ["中","美","俄"];
- for(var i=0;i<ary.length;i++) {
- $("#arrayDiv").append(ary[i]+" ");
- }
- //3、定义JSON格式的user对象数组,并在id为objectArrayDiv的div中使用<table>输出
- var userArray = [
- {"id":2,"name":"admin","pwd":"123"},
- {"id":3,"name":"詹姆斯","pwd":"11111"},
- {"id":4,"name":"梅西","pwd":"6666"}
- ];
- $("#objectArrayDiv").append("<table>")
- .append("<tr>")
- .append("<td>ID</td>")
- .append("<td>用户名</td>")
- .append("<td>密码</td>")
- .append("</tr>");
- for(var i=0;i<userArray.length;i++) {
- $("#objectArrayDiv").append("<tr>")
- .append("<td>"+userArray[i].id+" </td>")
- .append("<td>"+userArray[i].name+" </td>")
- .append("<td>"+userArray[i].pwd+"</td>")
- .append("</tr>");
- }
- $("#objectArrayDiv").append("</table>");
- });
- </script>
- <body>
- 一、JSON格式的user对象:
- <div id="objectDiv"></div>
- <br>
- 二、JSON格式的字符串数组:
- <div id="arrayDiv"></div>
- <br>
- 三、JSON格式的user对象数组:
- <div id="objectArrayDiv"></div>
- </body>
使用jQuery处理JSON数据
- $.getJSON()函数
异步发送请求到服务器端,并以JSON格式封装客户端与服务器间传递数据。即发送JSON到服务器,也接受从服务器传递过来的JSON。
- 语法格式
$.getJSON(url,data,success(result,status, xhr))
- 常用参数

- 示例:使用$.getJSON实现用户名验证
客户端代码示例:
- <script type="text/javascript">
- function validate(){
- var uname = $("#uname").val();
- if(uname==null || uname==""){
- $("#unameDiv").html("用户名不能为空!");
- }else{
- $.getJSON('dologin.jsp',{uname:uname},function(data){
- $("#unameDiv").html(data.msg);
- });
- }
- }
- </script>
- </head>
- <body>
- <form action="" id="form1">
- <table>
- <tr>
- <td>用 户 名:</td>
- <td><input type="text" name="uname" id="uname" onblur="validate();" /> <font
- color="#c00fff">*</font></td>
- <td>
- <div id="unameDiv" style="display: inline"></div>
- </td>
- </tr>
- </table>
- </form>
- </body>
服务器端示例代码:
- String uname = request.getParameter("uname");
- if ("admin".equals(uname)) {
- out.print("{\"flag\":true,\"msg\":\"<font color='red'>用户名已被使用!</font>\"}");
- } else {
- out.print("{\"flag\":false,\"msg\":\"<font color='green'>用户名可以使用!</font>\"}");
- }
上机练习4:使用$.getJSON()方法实现异步检查注册邮箱是否已经存在,验证结果返回一段JSON格式字符串,在客户端的回调方法中将返回的JSON对象信息显示到页面。重新实现上机练习1。
在服务器端构建(序列化)和解析(反序列化)JSON数据繁琐和困难,有众多开源JSON格式数据处理框架,以下介绍常用的JSON-LIB和FastJSON在项目中快速进行JavaBean和JSON格式数据间的快速转换。
JSON-LIB
简介
Json-lib可以将Java对象转成json格式的字符串,也可以将Java对象转换成xml格式的文档,同样可以将json字符串转换成Java对象或是将xml字符串转换成Java对象。
jar包
目前最新的是2.4的版本,本示例中使用的是v2.3;json-lib还需要以下依赖包:
commons-lang 2.4
commons-beanutils 1.8.0
commons-collections 3.1
commons-logging 1.1.3
ezmorph 1.0.6

JSON格式数据转Java对象常用方法
1.JSON格式字符串转Java对象,使用JSONObject.toBean()方法,示例代码
其中User为已定义实体类
- String json = "{'username':'李四','password':'123456','email':'lisi@xxx.com','address':'厦门海沧区'}";
- JSONObject jsonObject = JSONObject.fromObject(json);
- User user = (User) JSONObject.toBean(jsonObject, User.class);
- System.out.println("用户名:" + user.getUsername());
- System.out.println("密码:" + user.getPassword());
- System.out.println("邮件:" + user.getEmail());
- System.out.println("地址:" + user.getAddress());
2.JSON数组格式字符串转Java集合,使用 JSONArray.toCollection()方法,示例代码
- String jsonUsers = "[{'address':'厦门思明区','email':'zhangsan@xxx.com','id':1,'username':'张三'},{'address':'北京市朝阳区','email':'lisi@xxx.com','id':2,'username':'李四'}]";
- JSONArray json = JSONArray.fromObject(jsonUsers);
- // Object[] users = (Object[]) JSONArray.toArray(json, User.class);
- List users = (List) JSONArray.toCollection(json, User.class);
- for (Object o : users) {
- User user = (User) o;
- System.out.println("用户名:" + user.getUsername());
- System.out.println("密码:" + user.getPassword());
- System.out.println("邮件:" + user.getEmail());
- System.out.println("地址:" + user.getAddress());
- System.out.println("==========================");
- }
Java对象转JSON格式数据常用方法
1.Java对象转JSON
模拟在Servlet中从数据库查询一个User对象,然后使用json-lib转换为json对象,通过out内置对象响应给客户端$.getJSON()进行异步处理
- // 输出JSON格式的数据到客户端
- response.setContentType("text/html; charset=UTF-8");
- PrintWriter out = response.getWriter();
- // 获取请求中的用户id
- String strId = request.getParameter("id");
- Integer id = Integer.valueOf(strId);
- // 模拟根据id查找的用户结果
- User user = new User();
- user.setId(id);
- user.setAddress("厦门思明区");
- user.setEmail("zhangsan@xxx.com");
- user.setUsername("张三");
- // 通过JSONObject将Java对象转化为JSON格式
- JSONObject json = JSONObject.fromObject(user);
- System.out.println(json);
- out.print(json);
- out.flush();
- out.close();
2.List集合转JSON
- response.setContentType("text/html; charset=UTF-8");
- PrintWriter out = response.getWriter();
- List<User> users = new ArrayList<User>();
- // 模拟查找的用户结果
- users.add(new User(1, "张三", null, "zhangsan@xxx.com", "厦门思明区"));
- users.add(new User(2, "李四", null, "lisi@xxx.com", "厦门湖里区"));
- // 通过JSONArray将List对象转化为JSON对象数组
- JSONArray json = JSONArray.fromObject(users);
- System.out.println(json);
- // 输出JSON数据到客户端
- out.print(json);
- out.flush();
- out.close();
3.Map集合转JSON
- Map<String, User> users = new HashMap<String, User>();
- users.put("zs", new User(1, "张三", null, "zhangsan@xxx.com", "厦门思明区"));
- users.put("ls", new User(2, "李四", null, "lisi@xxx.com", "厦门湖里区"));
- JSONObject json = JSONObject.fromObject(users);
- System.out.println(json);
FastJSON
FastJSON是一个Java语言编写的高性能,功能完善,完全支持http://json.org的标准的JSON库。
序列化API
- package com.alibaba.fastjson;
- public abstract class JSON {
- // 将Java对象序列化为JSON字符串,支持各种各种Java基本类型和JavaBean
- public static String toJSONString(Object object, SerializerFeature... features);
- // 将Java对象序列化为JSON字符串,返回JSON字符串的utf-8 bytes
- public static byte[] toJSONBytes(Object object, SerializerFeature... features);
- // 将Java对象序列化为JSON字符串,写入到Writer中
- public static void writeJSONString(Writer writer,
- Object object,
- SerializerFeature... features);
- // 将Java对象序列化为JSON字符串,按UTF-8编码写入到OutputStream中
- public static final int writeJSONString(OutputStream os, //
- Object object, //
- SerializerFeature... features);
- }
反序列化API
- package com.alibaba.fastjson;
- public abstract class JSON {
- // 将JSON字符串反序列化为JavaBean
- public static <T> T parseObject(String jsonStr,
- Class<T> clazz,
- Feature... features);
- // 将JSON字符串反序列化为JavaBean
- public static <T> T parseObject(byte[] jsonBytes, // UTF-8格式的JSON字符串
- Class<T> clazz,
- Feature... features);
- // 将JSON字符串反序列化为泛型类型的JavaBean
- public static <T> T parseObject(String text,
- TypeReference<T> type,
- Feature... features);
- // 将JSON字符串反序列为JSONObject
- public static JSONObject parseObject(String text);
- }
详细API参考官网api或者w3cschool
示例代码:
FastJSON的最大特点是不需要依赖包,直接到Maven中央仓库下载fastjson,本例使用的版本是fastjson-1.2.46.jar
本例模拟在Servlet中获取了Topic对象的集合,然后转为JSON格式数组
- List<Topic> topicList=new TopicServiceImpl().listAllTopic();//获取全部主题集合
- //使用FastJson把topicList转换为JSON格式字符串
- String jsonString=JSONArray.toJSONString(topicList);//直接将集合、map、javabean转为json格式
- //System.out.println(jsonString);
- out.println(jsonString);//向客户端输出JSON格式字符串
FastJSON的其他用法参考官方文档。
JavaEE-09 Ajax与jQuery在JavaEE项目中的使用的更多相关文章
- Angular项目中引入jQuery
npm install --save jquery npm install @types/jquery --save 在对应的组件中引入 import * as $ from "jquery ...
- vue-cli项目中引入第三方插件
前言 最近有小伙伴问道如何在vue-cli项目中引入第三方插件或者库,例如如果想在项目中使用jQuery中的Ajax请求数据呢?或者我想使用Bootstrap框架呢?等等这些问题,本篇博客将带你学习如 ...
- [转载]JavaEE学习篇之——JQuery技术详解
原文链接:http://blog.csdn.net/jiangwei0910410003/article/details/32102187 1.简介2.工具3.jQuery对象 1.DOM对象转化成j ...
- JavaEE的ajax入门
JavaEE的ajax入门 代码下载 链接:https://pan.baidu.com/s/1pb_sdSmV9Ncs6UIz3q2ztg 提取码:fgx6 复制这段内容后打开百度网盘手机App,操作 ...
- Ajax在jQuery中的应用---ajax()方法
在jQuery中,$.ajax()方法是最底层的方法,也是功能最强的方法.其调用的语法格式为: $.ajax([options]) 其中,可选项参数[options]为$.ajax()方法中的请求设置 ...
- Django框架09 /ajax、crsf、settings导入
Django框架09 /ajax.crsf.settings导入 目录 Django框架09 /ajax.crsf.settings导入 1. ajax概述 2. ajax应用 3. ajax上传文件 ...
- 转 mvc项目中,解决引用jquery文件后智能提示失效的办法
mvc项目中,解决用Url.Content方法引用jquery文件后智能提示失效的办法 这个标题不知道要怎么写才好, 但是希望文章的内容对大家有帮助. 场景如下: 我们在用开发开发程序的时候,经常 ...
- 项目中关于ajax jsonp的使用
项目中关于ajax jsonp的使用,出现了问题:可以成功获得请求结果,但没有执行success方法总算搞定了,记录一下 function TestAjax() { $.ajax({ ...
- JavaScript、Ajax与jQuery的关系
简单总结: 1.JS是一门前端语言. 2.Ajax是一门技术,它提供了异步更新的机制,使用客户端与服务器间交换数据而非整个页面文档,实现页面的局部更新. 3.jQuery是一个框架,它对JS进行了封装 ...
随机推荐
- 任务50:Identity MVC:DbContextSeed初始化
任务50:Identity MVC:DbContextSeed初始化 首先添加seed 每次应用程序启动,监测一下,是否是第一次启动.如果是第一次执行,我们需要在数据库内添加一个记录 比如说我们的用户 ...
- 洛谷 - P1115 - 最大子段和 - 简单dp
https://www.luogu.org/problemnew/show/P1115 简单到不想说……dp[i]表示以i为结尾的最大连续和的值. 那么答案肯定就是最大值了.求一次max就可以了. 仔 ...
- HDU5110:Alexandra and COS(分块+容斥)
传送门 题意 给出\(n*m\)的矩阵,'X'代表treasure.\(q\)个询问,每次询问(x,y)且频率为d的潜艇能探索到多少财富.探索范围要求abs(x1-x)>=abs(y1-y),也 ...
- Event Handling Guide for iOS--事件驱动指南
事件是发送给应用程序来通知它用户动作的对象.在iOS中,事件可以有多种形式:多触摸事件,motion(,移动,手 势)事件---例如,设备的加速计(accelerometer)--和控制多媒体的事件. ...
- LuoguP3121 [USACO15FEB]审查(黄金)Censoring (Gold)【Hash做法】By cellur925
题目传送门 其实这题正解是AC自动机的,字符串哈希吸氧才能过的,但是我太菜了不会...只能先用哈希苟了. 在扫描单词的时候首先把各个单词的哈希值和长度存起来.然后按照长度从小到大将各单词排序.而那个长 ...
- Ubuntu还是windows呢
本来想把才换不久的电脑也换成Ubuntu,犹豫再三,还是把这个老电脑作为Ubuntu的主力机把,毕竟大屏幕看着也得劲 新电脑还是win10吧,毕竟现在速度还是刷刷的,等过几年速度降下来了,就换成Ubu ...
- 合作网络(Corporative Network )并查集+路径压缩
#include <iostream> #include <algorithm> #include <string> using namespace std; + ...
- hdu 5409 CRB and Graph(边双联通分量)
题意: 给一个图一些边,保证图连通 问对于每条边,如果去除该边后使得图中一些点不连通.设这些点(u,v),要求使u尽量小,v尽量大,输出这样的(u,v).否则输出0 0. #include <b ...
- 449B
B. Chtholly's request time limit per test 2 seconds memory limit per test 256 megabytes input standa ...
- AtCoder Grand Contest 017 B
B - Moderate Differences Time limit : 2sec / Memory limit : 256MB Score : 400 points Problem Stateme ...
