GrideView(三)---编辑功能实现
GrideView(三)---编辑
法一、(优势:操作数据更加灵活;劣势: 书写较多代码,开发效率低)
通过编辑列---添加超链接(HyperlinkField)字段 ,来跳转页面实现编辑操作;
步骤: 1 、通过编辑列---添加超链接(HyperlinkField)字段 ;
2、更改设置:外观- Text “编辑”;数据-DataNavigateUrlFields:主键值;
数据-DataNavigateUrlFormatString:edit.aspx?id={0} 跳转到操作页面 ; 并把 主键值传递过去;
3、添加edit.aspx 页面;
在页面中添加编辑代码:
private MYDataContext _context = new MYDataContext();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack) // 此处重点 判断是否是第一次加载页面,是的话进入,否则执行更新代码;
{
string s = Request["id"];// 获取主键值
FIllcar(s);//加载数据
} } private void FIllcar(string s)
{
var minmi = _context.Car.Where(p => p.Code == s);
if (minmi.Count() > )
{
//加载数据
Car data = minmi.First();
TextBox1.Text = data.Code;
TextBox2.Text = data.Name;
TextBox3.Text = data.Brand;
TextBox4.Text = data.Oil.ToString();
TextBox5.Text = data.Price.ToString();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
// 编辑数据后更改数据库并传送至页面显示
string code = Request["id"];
var mimi = _context.Car.Where(p=>p.Code==code);
Car data = mimi.First();
data.Name = TextBox2.Text;
data.Brand = TextBox3.Text;
data.Oil = Convert.ToDecimal(TextBox4.Text);
data.Price = Convert.ToDecimal(TextBox5.Text);
_context.SubmitChanges();
Response.Redirect("Default.aspx"); }
protected void Button2_Click(object sender, EventArgs e)
{
// 点击取消按钮后跳转到显示页面
Response.Redirect("Default.aspx");
}
法二、通过GrideView 控件自带的编辑功能实现;(优势:开发效率高;劣势:对于数据的操作不灵活,不显示在页面上的数据(或者隐藏的数据)不能显示)
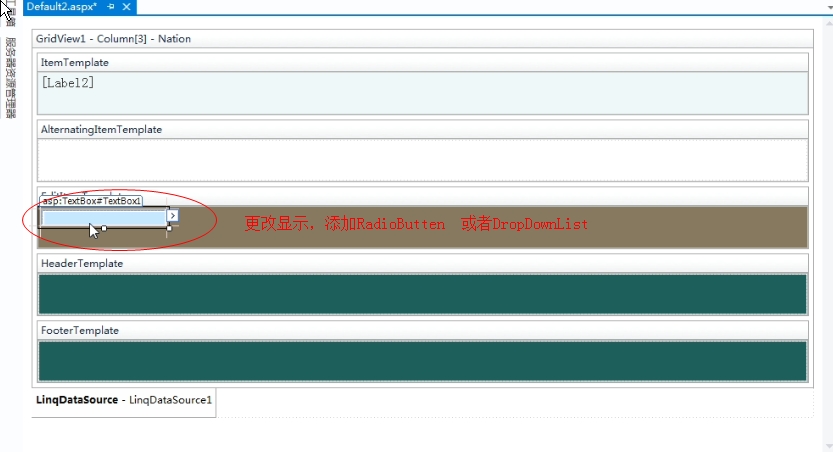
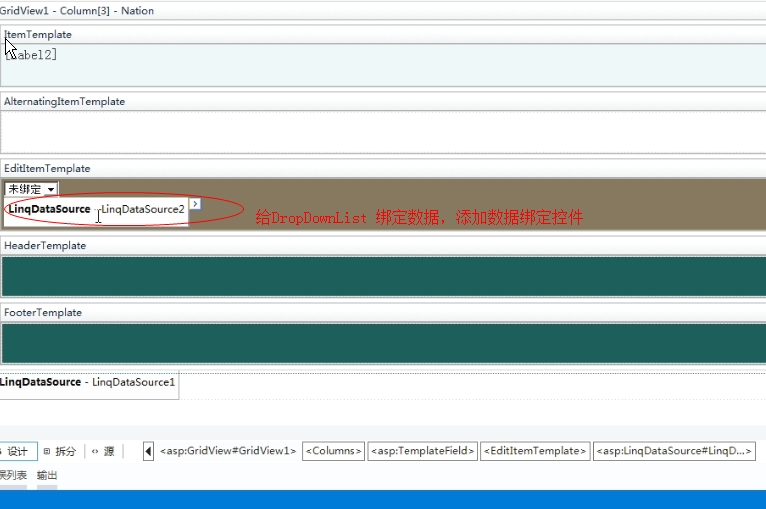
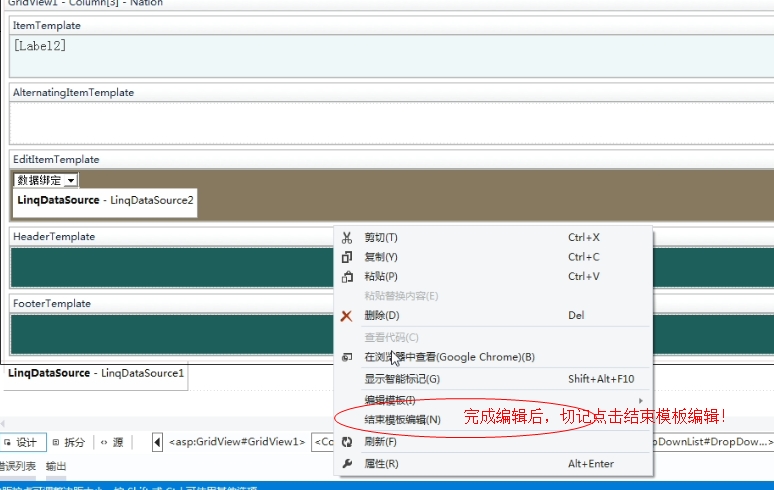
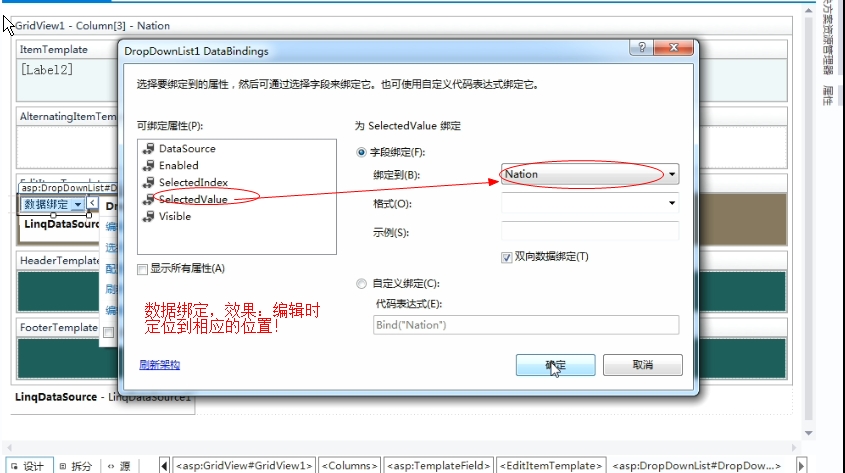
<%#Eval()%> 只能输出数据 <%#Bind()%>//输出数据并接受返回数据《详细解释 见播客 <% 看这里! %>》
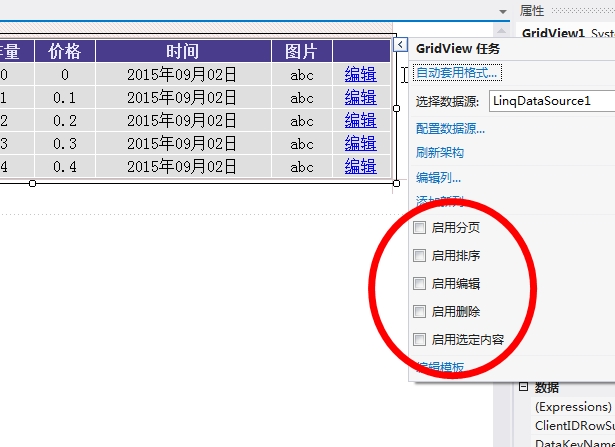
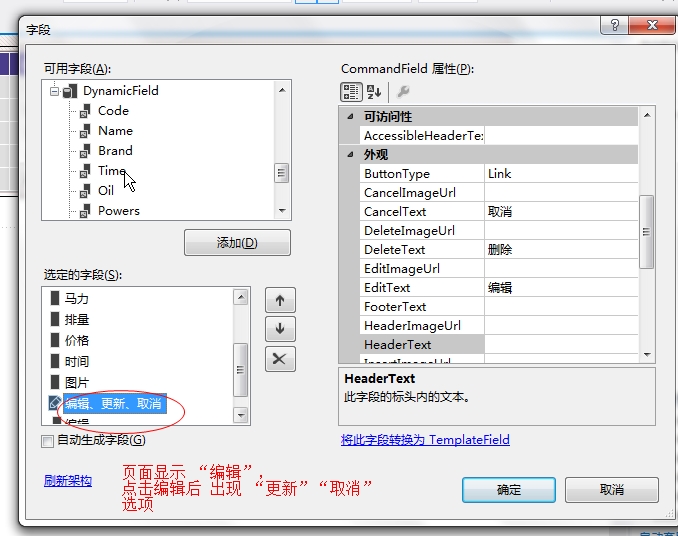
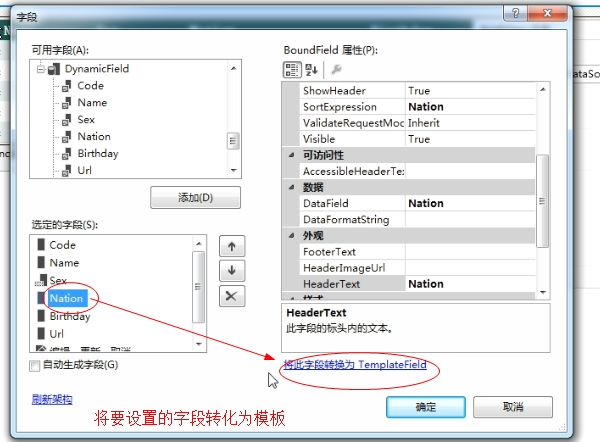
操作要点:基本上均为可视化操作:见图;
1 视图启用删除功能

2 GrideView 启用删除功能










GrideView(三)---编辑功能实现的更多相关文章
- c# 框架学习(nop )总结-------编辑功能
一.在js中配置列: <script> $(document).ready(function () { $("#enterprise-grid").kendoGrid( ...
- JAVAEE——BOS物流项目09:业务受理需求分析、创建表、实现自动分单、数据表格编辑功能使用方法和工作单快速录入
1 学习计划 1.业务受理需求分析 n 业务通知单 n 工单 n 工作单 2.创建业务受理环节的数据表 n 业务通知单 n 工单 n 工作单 3.实现业务受理自动分单 n 在CRM服务端扩展方法根据手 ...
- 第三篇 功能实现(1) (Android学习笔记)
第三篇 功能实现(1) 第8章 Android应用程序组成 ●Android的一些中.底层基础知识 ※ Android Framework 启动过程 Android手机系统本质上是一个基于Linux的 ...
- 使用springmvc,jsp,结合网页文本编辑器kindEditor实现基本博客编辑功能
kindEditor官网:http://kindeditor.net/demo.php 个人实践: 为了在自己的项目中引入一个类似用户写博客的功能,在网上找到了kindeditor,真心又好又易用. ...
- VS Code 列编辑功能说明
新版本v1.13.1或者附近的版本中的列编辑功能已经调整. 一.多光标插入功能 Alt+鼠标左键,添加多光标输入 二.自由多行选择 Alt键+鼠标左键拖动选择各行的部分内容 三.列选择 Shift+A ...
- 如何发挥Visual Studio 2019强大的编辑功能轻松编辑Keil项目
本文地址:https://www.cnblogs.com/jqdy/p/12565161.html 习惯了VS的强大编辑功能,对Keil 5越来越深恶痛绝.查阅网络文章后按图索骥初步实现了VS编辑Ke ...
- ABBYY FineReader 15 PDF文档编辑功能详解
ABBYY FineReader 15(Windows系统)OCR文字识别软件作为一款通用 PDF 工具,能轻松有效地对各种 PDF文档和纸质文档,进行数字化.检索.编辑.转换.包含.分享和合作,而其 ...
- Editable DataGrid 实现列表新增编辑功能
今天在开发一个功能时候,需要直接在列表实现新增.编辑等功能.于是查看easyui 相关文档,找到相关解决办法. easyui的datagrid支持可编辑功能.它使用户能够向数据网格中添加一个新行.用户 ...
- 【socket】Socket的三个功能类TCPClient、TCPListener 和 UDPClient
Socket的三个功能类TCPClient.TCPListener 和 UDPClient (转) 应用程序可以通过 TCPClient.TCPListener 和 UDPClient 类使用传输控制 ...
随机推荐
- 在html借助元素特性存储信息
背景:比如存在学生选择的CheckBox,希望在CheckBox中同时存储学生的姓名及其所在的城市,比如选择Lily所对应的CheckBox以后,可以获得Lily所在的城市“NewYork”. htm ...
- 什么是slug URL 中的 slug
How would you reference this object with a URL, with a meaningful name? You could use Article.id so ...
- C#窗体学生成绩管理系统
c#学生成绩管理系统 实现用户登录.注册 所有成绩查询.个人成绩查询 管理员审核.添加.删除用户 项目源码GIT:https://github.com/soulsjie/StuScoreMa.git
- Codeforces396A - On Number of Decompositions into Multipliers
Portal Description 给出\(n(n\leq500)\)个\([1,10^9]\)的数,令\(m=\prod_{i=1}^n a_i\).求有多少个有序排列\(\{a_n\}\),使得 ...
- BZOJ1693: [Usaco2007 Demo]Asteroids
n<=500 *n的格子,给m<=10000个格子有人,一炮可以清掉一行或一列的人(莫名的爽!)求最少几炮干掉所有人. 经典二分图模型!行成点,列成点,一个点就连接一行一列,表示这一行或这 ...
- POJ3177,/3352.求最少添加多少边使无向图边双连通
俩个题一样.tarjan算法应用,开始求桥,WA,同一个边双连通分量中low值未必都相同,不能用此来缩点.后来用并查集来判断,若不是桥,则在一个双连通分量中,并之,后边再查,将同一个双连通分量中的点通 ...
- Swift 了解
本篇仅于个人小记,记录个人不熟悉的知识点儿.如若要了解更全,请前往如下网址:http://www.runoob.com/swift/swift-arrays.html 1.Swift 标记 分号:Sw ...
- nagios+logstash实时监控java日志(一)
https://blog.csdn.net/yanggd1987/article/details/64121459
- django学习之- modelForm
ModelForm(耦合很强) 可以实现 1:数据库操作 2:数据验证 使用地方:1:小型项目,2:自定制jdango admin 功能: 1:可以生成html标签:class Meta... 2:m ...
- webstorm js版本设置被重置
在下列路径下搜索ECMAScript,将版本号全部改为6 C:\Users\admin\.WebStorm2016.1\config\options\statistics.application.us ...
