CSS3径向渐变实现优惠券波浪造型
效果看下图:

左右的波浪边框用CSS搞定这个效果。利用CSS radial-gradient() 函数
CSS 语法:
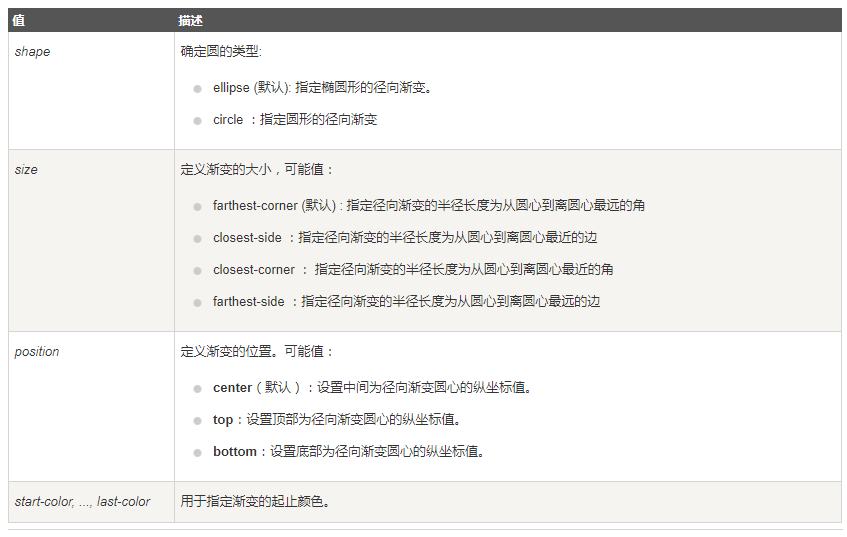
background: radial-gradient(shape size at position, start-color, ..., last-color);

直接上代码如下:
<div class="coupon"></div>
css部分:
.coupon {
position: relative;
width: 400px;
height: 160px;
margin: 100px auto;
text-align: -webkit-auto;
background-image: radial-gradient(
circle at 1px 8px,
transparent 6px,
#ff9e6d 6px,
#ff9e6d 0px
),
radial-gradient(
circle at 199px 8px,
transparent 6px,
#ff9e6d 6px,
#ff9e6d 0px
);
background-size: 200px 18px;
background-position: 0 0, 200px 0;
background-repeat-x: no-repeat;
font-size: 60px;
color: #fff;
font-weight: bold;
line-height: 160px;
padding-left: 60px;
box-sizing: border-box;
cursor: pointer;
}
.coupon::before {
position: absolute;
content: "";
left: 240px;
top:;
bottom:;
width:;
border-left: 1px dashed #fff;
}
.coupon::after {
position: absolute;
content: "立即领取";
font-size: 26px;
width: 70px;
top: 50%;
right: 2%;
transform: translate(-50%, -50%);
line-height: 40px;
letter-spacing: 5px;
}
CSS3径向渐变实现优惠券波浪造型的更多相关文章
- CSS3技巧:利用css3径向渐变做一张优惠券(转)
在很多购物网站上都能看到优惠券,代金券,什么什么的券,但基本都是图片直接放上去,那么你有没有想过css来做一个呢,反正我是这样想过.那么你怎么做呢,切图做背景平铺边缘,嗯,有这样想过,如今css3技术 ...
- css3径向渐变详解-遁地龙卷风
(-1)写在前面 我用的是chrome49,如果你用的不是.可以尝试换下浏览器前缀.IE在这方面的实现又特例独行了.不想提及-,这篇是为后续做准备. (0)快速使用 background-image: ...
- CSS3径向渐变----大鱼吃小鱼之孤单的大鱼
最近迷恋上了钓鱼,可是总钓不到大鱼,所以就画条大鱼来安慰一下我这柔弱的心灵. 先上图: 上面这个就是今晚上我要跟大家分享的小DEMO,我给他起名字就“大鱼吃小鱼之孤单的大鱼”. 转入正题,这条大鱼分为 ...
- CSS3径向渐变linear-gradient
语法: 选择器{ background:linear-gradien(线性渐变的方向,起点颜色,终点颜色): } 第一个参数:[可选参数,默认从上到下] 线性渐变的方向:top,bottom,left ...
- css3径向渐变
#grad2 { height: 440px; width: 440px; border-radius: %; background: -webkit-radial-gradient(closest- ...
- Css3渐变(Gradients)-径向渐变
CSS3径向渐变-radial-gradient()/repeating-radial-gradient() 径向渐变由它的中心定义. 创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色.同时,你 ...
- CSS3渐变——径向渐变
上节在<再说CSS3渐变——线性渐变>和大家一起学习了CSS3 Gradient中径向渐变最新语法(称得上是W3C的标准语法)相关知识以及其基本使用.今天我们在这一篇中主要和大家一起来了解 ...
- CSS3之径向渐变
设置最终形状参数: ellipse circle 设置长半轴和短半轴 设置椭圆对称中心 设置色标 输出代码: radial-gradient(circle closest-side at ce ...
- CSS3 Gradient 渐变
转载自:http://www.w3cplus.com/content/css3-gradient CSS3发布很久了,现在在国外的一些页面上常能看到他的身影,这让我羡慕已久,只可惜在国内为了兼容IE, ...
随机推荐
- Android table布局开发的一个简单的计算器
结果如图: XML文件如下: <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
- 在TWaver的Tree节点上画线
论坛上有同学提出如何在tree上画引导线,之前我们Flex已经实现此功能,现在最新版的HTML5也将添加此功能.先看看效果:详细的使用方法可以参考我们开发手册中可视化视图组件#Tree引导线一章,下面 ...
- 17Aspectij
17Aspectij-2018/07/31 1.Aspectj基于xml 前置通知 method : 通知,及方法名 pointcut :切入点表达式,此表达式只能当前通知使用. pointcut-r ...
- UVA - 1611 Crane (思路题)
题目: 输入一个1~n(1≤n≤300)的排列,用不超过96次操作把它变成升序.每次操作都可以选一个长度为偶数的连续区间,交换前一半和后一半.输出每次操作选择的区间的第一个和最后一个元素. 思路: 注 ...
- PHP 锁机制
应用环境 解决高并发,库存为负数的情况 阻塞模式 如果其他进程已经加锁文件,当前进程会一直等其他进程解锁文件后继续执行 flock($fp, LOCK_EX) // 文件锁 非阻塞模式 如果其他进程已 ...
- 洛谷 2449 [SDOI2005]矩形
[题解] 因为这道题中n比较小,n^2效率是可以接受的. 枚举两个矩形,如果它们有重叠部分,就用并查集合并一下即可. #include<cstdio> #include<algori ...
- Problem 2669
Romantic Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total S ...
- - > 并查集模板
思路:在博客园里,有对并查集思路的详解,模板神马的只是饭后甜点: 这儿有只野生模板君飘过,请各位OIer尽快捕捉 #include<iostream> #include<cstdio ...
- spring-cloud-starter-hystrix(断路器)服务不通或者调用失败后的错误处理和回调
雪崩效应 在微服务架构中通常会有多个服务层调用,大量的微服务通过网络进行通信,从而支撑起整个系统.各个微服务之间也难免存在大量的依赖关系.然而任何服务都不是100%可用的,网络往往也是脆弱的,所以难免 ...
- Install nginx-clojure on CentOS 7
Install nginx-clojure on CentOS 7 1. install open-jdk-7 sudo yum install java-1.7.0-openjdk-devel 2. ...
