JS编写自己的富文本编辑器
富文本编辑器,网上有很多功能齐全种类丰富的如百度的Ueditor,简单适用型的如WangEditor等等。在经过一番挑选后,我发现都不适用现在的项目,然后决定自己造轮子玩玩。富文本编辑器中主要涉及到Jascript中一个原生的方法:execCommand。execCommand方法是一个对当前文档、当前选择或给出范围的命令。简单来讲,我们可以利用execCommand方法对输入的文本内容进行编辑,处理html数据(即给文本内容(图片)附加响应的html标签及样式)。
execCommand方法常用到的格式是:document.execCommand(参数1,参数2,参数3)。
参数1:指令参数(详见后面的说明)
参数2:交互方式,为布尔值(当设为true时,将显示对话框;当为false时,不显示对话框)
参数3:动态参数,一般为可用值或属性值
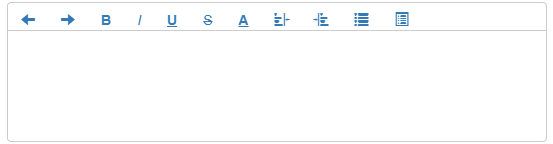
在项目中我构建富文本编辑器的控件效果如下:

上图中的富文本编辑器包括是11个常用功能,依次分别是:回退、前进、加粗、斜体、下划线、删除线、颜色、左缩进、右缩进、无序列表、有序列表。因为代码是在backbone框架下建构的,富文本编辑器做成控件需要设置成可配置的,以满足复杂程度不同的需求。控件中做了15个功能
html代码如下:
<ul>
<%if(editorModels.indexOf("undo")>-1){%>
<li>
<a class='btn' data-role='undo' href='#' title="回退">
<i class='glyphicon glyphicon-arrow-left'></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("redo")>-1){%>
<li>
<a class='btn' data-role='redo' href='#'>
<i class='glyphicon glyphicon-arrow-right' title="前进"></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("bold")>-1){%>
<li>
<a class='btn' data-role='bold' href='#' title="加粗文字">
<b>B</b>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("italic")>-1){%>
<li>
<a class='btn' data-role='italic' href='#' title="斜体文字">
<em>I</em>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("underline")>-1){%>
<li>
<a class='btn' data-role='underline' href='#' title="下划线文字">
<u>
<b>U</b>
</u>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("strikeThrough")>-1){%>
<li>
<a class='btn' data-role='strikeThrough' href='#' title="删除线文字">
<strike>S</strike>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("colors")>-1){%>
<li style="position:relative;">
<a class='btn' id="colorControl" href='#' title="文字颜色">
<u>
<strong>A</strong>
</u>
</a>
<div id="colorSelect">
<ul>
<li>
<a href="#" style="background:#e33737" data-type='0'></a>
</li>
<li>
<a href="#" style="background:#e28b41" data-type='1'></a>
</li>
<li>
<a href="#" style="background:#c8a732" data-type='2'></a>
</li>
<li>
<a href="#" style="background:#209361" data-type='3'></a>
</li>
<li>
<a href="#" style="background:#418caf" data-type='4'></a>
</li>
<li>
<a href="#" style="background:#aa8773" data-type='5'></a>
</li>
<li>
<a href="#" style="background:#999" data-type='6'></a>
</li>
<li>
<a href="#" style="background:#333" data-type='7'></a>
</li>
</ul>
</div>
</li>
<%}%>
<%if(editorModels.indexOf("indent")>-1){%>
<li>
<a class='btn' data-role='indent' href='#' title="向左缩进">
<i class='glyphicon glyphicon-indent-right'></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("outdent")>-1){%>
<li>
<a class='btn' data-role='outdent' href='#' title="向右缩进">
<i class='glyphicon glyphicon-indent-left'></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("insertUnorderedList")>-1){%>
<li>
<a class='btn' data-role='insertUnorderedList' title="无序列表" href='#'>
<i class='glyphicon glyphicon-list'></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("insertOrderedList")>-1){%>
<li>
<a class='btn' data-role='insertOrderedList' title="有序列表" href='#'>
<i class='glyphicon glyphicon-list-alt'></i>
</a>
</li>
<%}%>
<%if(editorModels.indexOf("justifyLeft")>-1){%>
<li>
<a class='btn' data-role='justifyLeft' href='#' title="左对齐"><i class='glyphicon glyphicon-align-left'></i></a>
</li>
<%}%>
<%if(editorModels.indexOf("justifyCenter")>-1){%>
<li>
<a class='btn' data-role='justifyCenter' href='#' title="居中"><i class='glyphicon glyphicon-align-center'></i></a>
</li>
<%}%>
<%if(editorModels.indexOf("justifyRight")>-1){%>
<li>
<a class='btn' data-role='justifyRight' href='#' title="右对齐"><i class='glyphicon glyphicon-align-right'></i></a>
</li>
<%}%>
<%if(editorModels.indexOf("justifyFull")>-1){%>
<li>
<a class='btn' data-role='justifyFull' href='#' title="两端对齐"><i class='glyphicon glyphicon-align-justify'></i></a>
</li>
<%}%>
</ul>
js代码如下:
Commoncontrols: function (e) {
document.execCommand($(e.currentTarget).data('role'), false, null);
},
ColorControls: function (e) {
var me = this;
$(me.el).find("#colorSelect").show();
$(document).click(function (e) {
e.stopPropagation();
var colorType = $(e.target).attr('data-type')
switch (colorType) {
case '0': document.execCommand("ForeColor", false, '#e33737'); break;
case '1': document.execCommand("ForeColor", false, '#e28b41'); break;
case '2': document.execCommand("ForeColor", false, '#c8a732'); break;
case '3': document.execCommand("ForeColor", false, '#209361'); break;
case '4': document.execCommand("ForeColor", false, '#418caf'); break;
case '5': document.execCommand("ForeColor", false, '#aa8773'); break;
case '6': document.execCommand("ForeColor", false, '#999'); break;
case '7': document.execCommand("ForeColor", false, '#333'); break;
}
$(me.el).find("#colorSelect").hide();
});
e.stopPropagation();
}
引用Editor控件如下:
var EditorComponents = new EditorComponent();
EditorComponents.setElement(me.$el.find("#editorMenu")).render(
{
editorModels: ['undo', 'redo', 'bold', 'italic', 'underline', 'strikeThrough', 'colors', 'indent', 'outdent', 'insertUnorderedList', 'insertOrderedList']
}
);
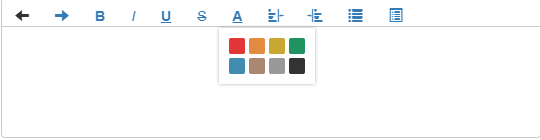
editorModels--属性,用来配置编辑器的选项。选项由指令参数构成。针对不同的指令参数需要做特殊的处理,例如上图控件中的颜色,可选颜色有8种,效果如下:

如果需要配置更多的颜色,可以在上述的html文件中进行补充修改,当然别忘了样式。
/*********************************我是分割线********************************************************/
指令集如下:
2D-Position 允许通过拖曳移动绝对定位的对象。
AbsolutePosition 设定元素的 position 属性为“absolute”(绝对)。
BackColor 设置或获取当前选中区的背景颜色。
Bold 切换当前选中区的粗体显示与否。
Copy 将当前选中区复制到剪贴板。
CreateBookmark 创建一个书签锚或获取当前选中区或插入点的书签锚的名称。
CreateLink 在当前选中区上插入超级链接,或显示一个对话框允许用户指定要为当前选中区插入的超级链接的 URL。
Cut 将当前选中区复制到剪贴板并删除之。
Delete 删除当前选中区。
FontName 设置或获取当前选中区的字体。
FontSize 设置或获取当前选中区的字体大小。
ForeColor 设置或获取当前选中区的前景(文本)颜色。
FormatBlock 设置当前块格式化标签。
Indent 增加选中文本的缩进。
InsertButton 用按钮控件覆盖当前选中区。
InsertFieldset 用方框覆盖当前选中区。
InsertHorizontalRule 用水平线覆盖当前选中区。
InsertIFrame 用内嵌框架覆盖当前选中区。
InsertImage 用图像覆盖当前选中区。
InsertInputButton 用按钮控件覆盖当前选中区。
InsertInputCheckbox 用复选框控件覆盖当前选中区。
InsertInputFileUpload 用文件上载控件覆盖当前选中区。
InsertInputHidden 插入隐藏控件覆盖当前选中区。
InsertInputImage 用图像控件覆盖当前选中区。
InsertInputPassword 用密码控件覆盖当前选中区。
InsertInputRadio 用单选钮控件覆盖当前选中区。
InsertInputReset 用重置控件覆盖当前选中区。
InsertInputSubmit 用提交控件覆盖当前选中区。
InsertInputText 用文本控件覆盖当前选中区。
InsertMarquee 用空字幕覆盖当前选中区。
InsertOrderedList 切换当前选中区是编号列表还是常规格式化块。
InsertParagraph 用换行覆盖当前选中区。
InsertSelectDropdown 用下拉框控件覆盖当前选中区。
InsertSelectListbox 用列表框控件覆盖当前选中区。
InsertTextArea 用多行文本输入控件覆盖当前选中区。
InsertUnorderedList 切换当前选中区是项目符号列表还是常规格式化块。
Italic 切换当前选中区斜体显示与否。
JustifyCenter 将当前选中区在所在格式化块置中。
JustifyFull 将当前选中区在所在格式化块两端对齐。
JustifyLeft 将当前选中区所在格式化块左对齐。
JustifyRight 将当前选中区所在格式化块右对齐。
LiveResize 迫使 MSHTML 编辑器在缩放或移动过程中持续更新元素外观,而不是只在移动或缩放完成后更新。
MultipleSelection 允许当用户按住 Shift 或 Ctrl 键时一次选中多于一个站点可选元素。
Outdent 减少选中区所在格式化块的缩进。
OverWrite 切换文本状态的插入和覆盖。
Paste 用剪贴板内容覆盖当前选中区。
Print 打开打印对话框以便用户可以打印当前页。
Redo 重复操作。
Refresh 刷新当前文档。
RemoveFormat 从当前选中区中删除格式化标签。
SaveAs 将当前 Web 页面保存为文件。
SelectAll 选中整个文档。
StrikeThrough 添加删除线。
UnBookmark 从当前选中区中删除全部书签。
Underline 切换当前选中区的下划线显示与否。
Undo 回退操作。
Unlink 从当前选中区中删除全部超级链接。
Unselect 清除当前选中区的选中状态。
JS编写自己的富文本编辑器的更多相关文章
- Vue.js中使用wangEditor富文本编辑器
1.前端代码 前端HTML <script src="https://cdn.bootcss.com/wangEditor/10.0.13/wangEditor.js"> ...
- ASP.NET MVC实现layui富文本编辑器应用
先看看视图层 在视图层,使用的是视图助手--HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型.通过视图助手,为我们生成id和name属性相同的textarea标签. 备注: ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
- 富文本编辑器上传图片需要配置js,后台代码
富文本编辑器上传图片需要配置js,后台代码
- 一款纯HTML+CSS+JS富文本编辑器-handyeditor
官网:http://he.catfish-cms.com/ 修改版本(修改一些BUG和图片上传服务器 点击下载: handyeditor富文本编辑器.zip): 图片上传接口上传类型: Content ...
- 原生JS实现简单富文本编辑器2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 原生JS实现简单富文本编辑器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- draft.js开发富文本编辑器
写在前头的话 在react中去寻找一个好用的富文本编辑器网上很少有推荐的,搜到的也只有一些个人不成熟的作品,慢慢发现网上比较推荐的一个东东叫做draft.js. 这个东西在网上可以找到的教程也是手指头 ...
- 浅析富文本编辑器框架Slate.js
浅析富文本编辑器框架Slate.js 本文不是关于Slate.js使用入门的文章,如果还不了解该框架,建议先阅读下官方的文档:Slate官网文档 关于Slate的一些特性 不同于其他编辑器类的库,Sl ...
随机推荐
- react native 知识点总结(一)
一.关于react native 版本的升级 参照文档:http://reactnative.cn/docs/0.45/upgrading.html react-native -v 查看当前版本 ...
- html5--6-19 CSS3中的文字与字体
html5--6-19 CSS3中的文字与字体 学习要点 掌握文字与字体的设置 颜色值查询方法: 百度查询,很多网站有提供 下载相关手册等需要时查表 运用绘图工具中的拾色器 CSS中常用的字体属性设置 ...
- OpenCV——PS滤镜算法之 Ellipsoid (凸出)
// define head function #ifndef PS_ALGORITHM_H_INCLUDED #define PS_ALGORITHM_H_INCLUDED #include < ...
- codevs 等差数列
1006 等差数列 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题解 题目描述 Description 给定n(1<=n<=100) ...
- WebDev.WebServer40.EXE命令使用
"C:\Program Files (x86)\Common Files\microsoft shared\DevServer\10.0\WebDev.WebServer40.EXE&quo ...
- 收集几个Android CalendarView非常用属性
android:dateTextAppearance 设置日历View在日历表格中的字体皮肤;android:firstDayOfWeek 指定日历第一个星期的第一天,在日历中横向所在位置,从右边向左 ...
- IOS 的调试模式
iOS调试模式分为: 断点单步调试: 全局断点调试: 僵尸调试: 暴力调试: 这里主要说一下什么是僵尸调试模式? .为什么会使用NSZombieEnabled? 应用调试可能会收到类似 Thread ...
- 009--test命令和grep作业及Sed作业awk作业和循环结构
一.test命令 -d :目录 test -d /boot -s :文件长度 > 0.非空 test - ...
- ubuntu下安装vmtool
这是我遇到这个问题的解决办法-------无法通过vmware的设置安装vmtoll 1.关闭虚拟机2.编辑虚拟机,将CD/DVD选项改成自动检测(而不是之前指向的ubuntuxxx.iso)3.重启 ...
- NC文件的处理【netcdf】
NC是气象领域数据的标准格式之一. 能够更好的存储格点数据. 下面为测试NC文件的读写. git:https://git.oschina.net/ipnunu/nctest pom.xml <p ...
