用GitHub来展示前端页面
github是一个很好的代码管理与协同开发平台,在程序界又被称为最大的“同性交友网站”。如果你不懂git,没有自己的github账户,那你就丢失了一把能够很好的展示自我,储存知识的利器。
当然知道github的人不在少数,但是大部分人可能仅知道它可以用于管理我们的项目代码,而不知道其还可以用于展示我们前端的静态页面。比如:
https://github.com/luozhihao/...
了解github的人都知道上方的地址指向的是一个github项目目录,同时你可能还会发现这样的一个地址:
https://luozhihao.github.io/demo
上方的地址就是对应demo项目的展示页面了。
步骤
其实利用github来展示前端静态页面的例子很多,比如各种插件、框架的demo演示地址都会这样做,那么下面我们就来实际操作一下,体验一把展示自己前端项目成果的乐趣。
1.安装git
如果你是mac用户,那么恭喜你mac自带git命令功能,你无须安装git。如果你是windows用户,你可以前往windows地址下载并安装。
2.建立仓库
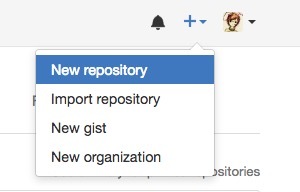
在你的github主页,我们可以点击右上角的加号按钮下的“New repository”来新建一个项目仓库,如图所示:

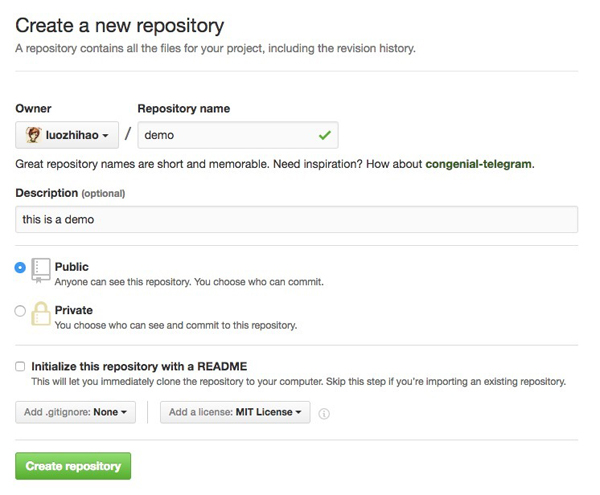
点击之后我们给仓库取一个名字并进行相应的描述和配置后点击“Create repository”就ok了。

3.上传代码
仓库建立完毕后,这时候就需要用我们之前安装的git命令来将本地的代码推送到github上了。如果你仅为了展示自己的前端页面,那么只要掌握如下命令即可(不熟悉git命令的可以参考git - 简易指南):
(1)打开你的目录
- cd demo
(2)初始化版本库,用于生成.git文件
- git init
(3)将所有文件添加到缓存区
- git add *
(4)提交当前工作空间的修改内容
- git commit -m "first commit"
(5)将仓库连接到远程服务器
- git remote add origin <server>
(6)将改动推送到所添加的服务器上
- git push -u origin master
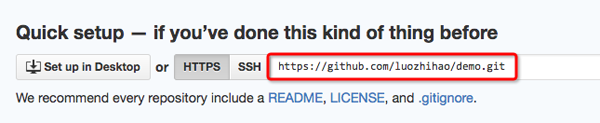
上方server中的地址在github上创建仓库后可以找到,如下:

4.创建gh-pages分支
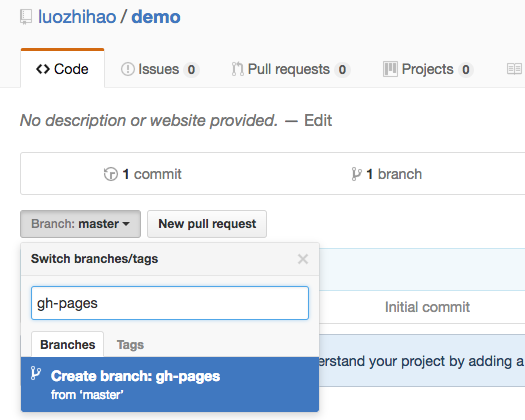
之前的工作只是将我们的代码发布到了github上demo仓库的master分支上,当然你也可以不发布,而我们的展示页面代码必须发布到名为“gh-pages”的分支上。方法很简单,我们只需要在github的demo项目页面手动创建gh-pages分支即可。如图:

输入gh-pages后创建即可,这样的方式会直接拷贝master分支的所有文件到gh-pages分支,而你也可以用命令行的形式创建并重新上传一份新的代码:
(1)新建并切换到gh-pages分支
- git checkout --orphan gh-pages
(2)之后的操作和之前一样,只是push的时候是gh-pages
- git add *
- git commit -m "update"
- git push -u origin gh-pages
如此,我们的demo项目就多了一个gh-pages分支,里面的代码文件就可以用来展示页面了。
5.访问页面
创建并上传文件至gh-pages之后,我们就可以访问如下url来查看自己的demo了:
- http://(user_name|org_name).github.io/repo_name
这里我们的demo地址为:https://luozhihao.github.io/d...最终页面如图:

这样我们便实现了利用github来展示前端静态页面的目标。
用GitHub来展示前端页面的更多相关文章
- 用github展示前端页面
今天尝试了一下使用github展示前端页面,还是比较简单的,平时做一些小的demo时,可以用这个方法展示自己的页面,在此记录下方法. 首先打开自己的github项目仓库,比如 https://gi ...
- 如何用github展示前端页面
如何在github上展示你的前端页面 参考:https://luozhihao.github.io/demo/ 感谢作者 1.New reposipory 2.进入你本机目录 我是在d:vuedemo ...
- 使用Github做服务器展示前端页面
1)在github上创建自己一个项目,项目名称必须是你的github账号名.github.io 譬如 fk123456.github.io 因为我已经创建了,所以显示名字重复. 2)使用命令行的方式 ...
- 用github来展示你的前端页面吧
前言 经常会有人问我如何才能将自己做的静态页面放到网上供他人欣赏,是不是需要自己有一个服务器,是不是还要搞个域名才能访问?对于以上问题我都会回答:用github来展示你的前端页面吧. 工欲善其事,必先 ...
- git常用命令总结以及用github来展示你的前端页面
命令小结 命令 功能 git init 把当前文件夹初始化为默认的git库 git add 文件名 向git库中添加一个文件 git rm 文件名 从git库中删除一个文件 git status 查 ...
- 在前端页面展示Markdown文件
常我们都会在GitHub上浏览很多的readme文件,这些都是Markdown语法写成的Markdown文件,HTML中并没有用于展示Markdown文件的元素,那么为什么可以在前端展示呢? 有别于G ...
- base64编码后的pdf文件前端页面展示--pdf.js的应用
最近在整理项目中用到的插件或者使用心得,感觉还是写成博客,能加深新一层的理解. 我先说一下我的需求:由于java后台编译的文件流在手机端加载速度太慢,所以想着可以在前端解析,放在页面展示给用户. 所以 ...
- Python Django CMDB项目实战之-3创建form表单,并在前端页面上展示
基于之前的项目代码 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页.index页.文章页面 Python Django CMDB项目实战之-2创建APP. ...
- Python Django CMDB项目实战之-2创建APP、建模(models.py)、数据库同步、高级URL、前端页面展示数据库中数据
基于之前的项目代码来编写 Python Django CMDB项目实战之-1如何开启一个Django-并设置base页index页文章页面 现在我们修改一个文章列表是从数据库中获取数据, 下面我们就需 ...
随机推荐
- hdu 5195 DZY Loves Topological Sorting BestCoder Round #35 1002 [ 拓扑排序 + 优先队列 || 线段树 ]
传送门 DZY Loves Topological Sorting Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 131072/131 ...
- Arduino学习笔记0---开发板的了解
Arduino的入门文档https://wenku.baidu.com/view/4040861d58fafab069dc02d4.html?from=search,共61页的文档,看完就差不多可以入 ...
- vagrant的学习 之 ThinkPHP3.2
vagrant的学习 之 ThinkPHP3.2 (1)在web目录下新建tp32目录: cd /home/www/ mkdir tp32 (2)下载框架 我从ThinkPHP官网下载了ThinkPH ...
- nagios+logstash实时监控java日志(一)
https://blog.csdn.net/yanggd1987/article/details/64121459
- HDU 4193 Non-negative Partial Sums【单调队列】
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=4193 题意: 给定序列,可以把后面的连续的部分移到最前面来,问多少种移法使得最终得到的序列的前i项和 ...
- 洛谷——P1038 神经网络
P1038 神经网络 题目背景 人工神经网络(Artificial Neural Network)是一种新兴的具有自我学习能力的计算系统,在模式识别.函数逼近及贷款风险评估等诸多领域有广泛的应用.对神 ...
- SpringMVC get请求中文乱码
针对GET请求的编码问题,则需要改tomcat的server.xml配置文件,如下: 原 <Connector connectionTimeout="20000" port= ...
- 聊聊高并发(四十)解析java.util.concurrent各个组件(十六) ThreadPoolExecutor源代码分析
ThreadPoolExecutor是Executor运行框架最重要的一个实现类.提供了线程池管理和任务管理是两个最主要的能力.这篇通过分析ThreadPoolExecutor的源代码来看看怎样设计和 ...
- android KE or NE分析
使用arm-eabi-addr2line工具跟踪Android调用堆栈 在通常的C/C++代码中,可以通过响应对内存操作不当引起的Segmentation Fault错误即信号SIGSEGV(11)做 ...
- 快看Sample代码,速学Swift语言(2)-基础介绍 快看Sample代码,速学Swift语言(1)-语法速览
快看Sample代码,速学Swift语言(2)-基础介绍 Swift语言是一个新的编程语言,用于iOS, macOS, watchOS, 和 tvOS的开发,不过Swift很多部分内容,我们可以从C或 ...
