JS基础之BOM对象
BOM 对象
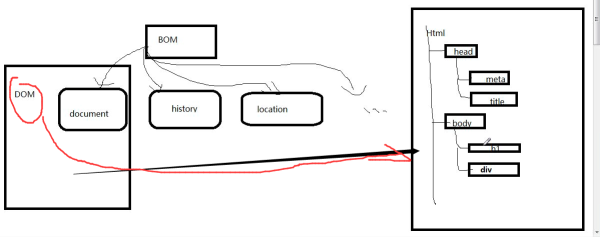
JavaScript分为 ECMAScript,DOM,BOM。
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
使 JavaScript 有能力与浏览器“对话”。
DOM (Document Object Model)是指文档对象模型,并非一个对象。
window、document都是一个实例对象,他们都属于Object,表示浏览器中打开的窗口。
1. window对象
window 对象表示一个浏览器窗口。
在客户端 JavaScript 中,Window 对象是全局对象,所有的表达式都在当前的环境中计算。也就是说,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来使用。
例如,可以只写 document,而不必写 window.document
同样,可以把当前窗口对象的方法当作函数来使用,如只写 alert(),而不必写 Window.alert()。
====================================
window对象:
1. 所有浏览器都支持 window 对象。
2. 概念上讲:一个html文档对应一个window对象.
3. 功能上讲: 控制浏览器窗口的.
4. 使用上讲: window对象不需要创建对象,直接使用即可.
====================================

window对象方法:
- alert() 显示带有一段消息和一个确认按钮的警告框。
- setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
- clearInterval() 取消由 setInterval() 设置的 timeout。
- setTimeout() 在指定的毫秒数后调用函数或计算表达式。
- clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
- scrollTo() 把内容滚动到指定的坐标。
- confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
- prompt() 显示可提示用户输入的对话框。
- open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
- close() 关闭浏览器窗口。
示例:
- // 每隔一段时间就执行一次相应函数
- var timer = setInterval( function(){document.write('你个大SX');}, 1000);
- // 取消setInterval设置
- clearInterval(timer);
- // 在指定时间之后执行一次相应函数
- var timer = setInterval( function(){document.write('你个大SX');}, 1000);
- // 取消setTimeout设置
- clearTimeout(timer);
-
- alert("是否离开页面?");
- >>>>>>>>>>>
- var res = prompt('提示信息', '输入信息') // 参数2: 默认值
- console.log(res); //返回值是:输入的信息
- >>>>>>>>>>>>
- open方法 打开和一个新的窗口 并 进入指定网址.
- 参数1 : 网址. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数.
- open("http://www.baidu.com");
- open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口

示例:猜大小
- var num = Math.round(Math.random()*100);
- function acceptInput(){
- //2.让用户输入(prompt) 并接受 用户输入结果
- var userNum = prompt("请输入一个0~100之间的数字!","0");
- //3.将用户输入的值与 随机数进行比较
- if(isNaN(+userNum)){
- //用户输入的无效(重复2,3步骤)
- alert("请输入有效数字!");
- acceptInput();
- }
- else if(userNum > num){
- //大了==> 提示用户大了,让用户重新输入(重复2,3步骤)
- alert("您输入的大了!");
- acceptInput();
- }else if(userNum < num){
- //小了==> 提示用户小了,让用户重新输入(重复2,3步骤)
- alert("您输入的小了!");
- acceptInput();
- }else{
- //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm).
- var result = confirm("恭喜您!答对了,是否继续游戏?");
- if(result){
- //是 ==> 重复123步骤.
- num = Math.round(Math.random()*100);
- acceptInput();
- }else{
- //否==> 关闭窗口(close方法).
- close();
- }
- }
- }
- acceptInput();
2. window 子对象
1、 navigator 对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
- navigator.appName // Web浏览器全称
- navigator.appVersion // Web浏览器厂商和版本的详细字符串
- navigator.userAgent // 客户端绝大部分信息
- navagator.plat // 浏览器运行所在的操作系统
2、 screen 对象
屏幕对象,不常用.
3、 history 对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面
- history.forward() // 前进一页
- history.back() // 后退一页
- history.go(n) // 前进n页
4、 location 对象
- location.href 获取URL
- location.href="URL" // 跳转到指定页面
- location.reload() 重新加载(刷新)页面
--
- location.assign(URL) # 跳转指定URL<br>location.href='/classes/' # 要跳转的页面
- location.replace(newURL) //注意与assign的区别,新的url页面替换当前url页面
JS基础之BOM对象的更多相关文章
- 【2017-03-28】JS基础、windows对象、history对象、location对象
一.JS基础 JS - javaScript 1.js功能: 1).进行数据的运算.2).控制浏览器的一些功能.3).控制元素(属性.内容.样式) js引用位置: 可以放在html页的任意位置. 推荐 ...
- js 中 的 BOM对象
BOM对象(浏览器对象模型 Browser Object Model) 01.页面的前进和后退 02.移动,调整和关闭浏览器窗口 03.创建新的浏览器窗口 01.window对象 ***** 核心对象 ...
- Js基础之常用对象
今天来总结一下js中的常用对象: 1.string对象 常用方法: charAt():返回在指定位置的字符. charCodeAt():返回在指定的位置的字符的 Unicode 编码. concat( ...
- JavaScript (JS)基础:BOM 浅析 (含window对象相关基本方法、属性解析)
① window对象(Math方法也属于window对象): window对象是JavaScript中的顶级对象,所有定义在全局作用域中的变量.函数都会变成window对象的属性和方法,window对 ...
- js基础知识--BOM
之前说过,在js的 运行环境为浏览器时,js就主要有三部分组成: ECMAScript核心语法.BOM.DOM.今天就和大家详细说一下BOM的一些基础知识. BOM BOM通常被称为浏览器对象模型,主 ...
- JS基础如何理解对象
这几天跟几个同事聊天发现他们对javascript什么时候该用new都不是很了解. 1.javascript的function什么时候该new什么时候不该new?我觉得主要的问题还是集中在javasc ...
- js中的BOM对象
浏览器对象模型(BOM)以 window 对象为依托,表示浏览器窗口以及页面可见区域.同时, window对象还是 ECMAScript 中的 Global 对象,因而所有全局变量和函数都是它的属性, ...
- JS基础-内置对象【字符串+Date+Math】
JS内置对象[字符串] // charAt() 返回字符 // charCodeAt() 返回字符的unicode编码 var str="hello world"; console ...
- JS基础语法---Array对象的方法
Array对象的方法 Array.isArray(对象)---->判断这个对象是不是数组 instanceof关键字 判断对象是不是数组类型:两种方法: //1 instanceof var ...
随机推荐
- Web项目之Django基础
Django目录: python项目Django(web服务) python项目Django(HTTP协议) python项目Django(Django的安装与使用) python项目Django(U ...
- python基础一 day14 复习
迭代器和生成器迭代器:双下方法 : 很少直接调用的方法.一般情况下,是通过其他语法触发的可迭代的 —— 可迭代协议 含有__iter__的方法('__iter__' in dir(数据))可迭代的一定 ...
- Linux 标准 I/O 库
为什么要设计标准 I/O 库? 直接使用 API 进行文件访问时,需要考虑许多细节问题,例如:read . write 时,缓冲区的大小该如何确定,才能使效率最优 read 和 write 等底层系统 ...
- 浅谈js的sort()方法
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码(字符串Unicode码点)的顺序进行排序.要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以 ...
- 安装pycharm 2018.3 Professional Edition
1.下载pycharm 2018.3 Professional 2.下载破解补丁,Gitee仓库 或 直接下载(Direct download link) ,并放到pycharm目录下的\bin目录( ...
- CF-1110 (2019/02/08)
CF-1110 A. Parity 快速幂的思想,考虑最后一位即可 #include <bits/stdc++.h> using namespace std; typedef long l ...
- ccf_201712-2
题目 问题描述 有n个小朋友围成一圈玩游戏,小朋友从1至n编号,2号小朋友坐在1号小朋友的顺时针方向,3号小朋友坐在2号小朋友的顺时针方向,……,1号小朋友坐在n号小朋友的顺时针方向. 游戏开始,从1 ...
- ZJOI2018游记Round1
广告 ZJOI2018Round2游记 All Falls Down 非常感谢学弟学妹们捧场游记虽然这是一篇假游记 ZJOI Round1今天正式落下帷幕.在这过去的三天里遇到了很多朋友,见识了很多有 ...
- Java学习经验
随着Java学习的深入,越来越感觉记笔记的重要性,一方面可以使自己更加善于总结,提高对项目和自己的认知,另一方面可以让知识条例更加鲜明,并且加深对知识点的记忆.Java是一门很早开始兴起的语言,用途非 ...
- css3的border-radius属性使用方法
1.border-radius可以包含两个参数值,第一个水平圆角半径,第二个为垂直半径,并且两个参数值用“/”分开. 2.border-radius:设置一个值为四个角都相同,两个值为左上和右下相同, ...
