【转】ASP.NET MVC 4 RC的JS/CSS打包压缩功能
原文链接:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS文件案中空白、批注及修改JavaScript内部函数、变量名称的压缩手法,能有效缩小文件案体积,提高传输效率,提供使用者更流畅的浏览体验。
在ASP.NET MVC 4中可以使用BundleTable捆绑多个css文件和js文件,以提高网络加载速度和页面解析速度。更为重要的是通过捆绑可以解决IE浏览器的31个CSS文件连接的限制。在做ASP.Net项目时很多时候会使用一些开源的javascript控件。无形中增加了css和javascript文件的引用。如果手工将这些css文件合并将给将来版本升级造成很大的麻烦。于是,我们只好小心翼翼的处理这些css文件在页面中的引用。ASP.NET捆绑是ASP.NET 4.5的新功能,是System.Web.Optimization命名空间下。他提供了一些ASP.NET运行性能方面的优化,比如,一个页面可能有很多CSS/JS/图片,通过灵活的应用BundleTable类,他可以帮你将文件合并压缩代码优化成一个最理想的文件,然后输出到客户端,从而提高了浏览器下载速度。
现在我们终于有一个以相对比较完美的解决方案来解决css文件和javascirpt文件给我们带来的麻烦,BundleTable捆绑技术很好的解决了这个问题。
在ASP.NET MVC 4 Beta时代便已内建打包压缩功能,做法是在global.asax.cs的Application_Start加入
BundleTable.Bundles.EnableDefaultBundles();
如此,便可使用以下写法一口气将整个Scripts目录下的JS及Contents目录下所有CSS打包并压缩成单一文件案,改善网页载入效率: (参考)
<script src="@Url.Content("~/Scripts/js")" type="text/javascript"></script>
<script src="@Url.Content("~/Content/CSS")" type="text/javascript"></script>
最近在看ASP.NET MVC 4 RC,发现RC版在打包压缩做法上又有所革新,变得更加弹性有条理。
原本打包规则被藏在global.asax.cs Application_Start中,RC版起则多了一个新目录App_Start,其中包含RouteConfig.cs、FilterConfig.cs、BundleConfig.cs三个类,做法上改为通过WebActivator启动。新的系统配置将路由规则、过滤器及打包规则等注册逻辑由Application_Start中拆出来,各自放在独立文件案中,管理及修改起来一目了然,架构上更漂亮。
BundleConfig.cs的预设内容如下:
using System.Web;
using System.Web.Optimization;
namespace MyMvcApplicaiton
{
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-1.*"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui*"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
}
}
跟Beta时代很大的差异是将JS与CSS加以群组化,分别定义出jquery, jqueryui, jqueryval, modernizr, css及themes/base/css等群组,让网页可以视需要只加载必要的JS及CSS文件群组,不像先前每次得打包整个目录,对于JS文件的加载顺序及相依性也能做较精准的调控。
而在.cshtml中,则使用Styles.Render及Scripts.Render载入BundleConfig.cs所定义的JS及CSS群组,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/themes/base/css", "~/Content/css")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/bundles/jquery", "~/bundles/jqueryui",
"~/bundles/jqueryval")
@RenderSection("scripts", required: false)
</head>
<body>
@RenderBody()
</body>
</html>
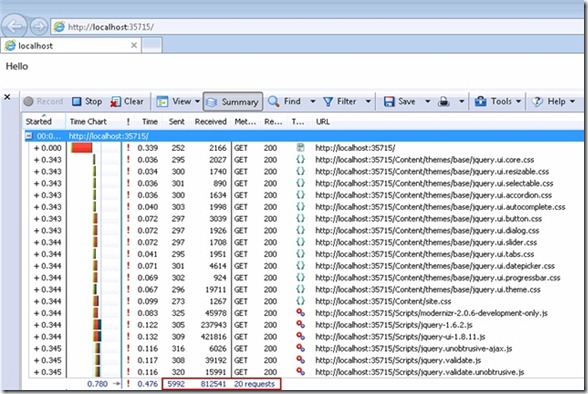
接着来实测一下,做一个简单的Index.cshtml,中间只有<div>Hello</div>一行,配合上述的_Layout.cshtml,进行测试,没想到呈现的源代码如下,一个个CSS及JS文件都是分开的,没打包也没压缩?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title></title>
<link href="/Content/themes/base/jquery.ui.core.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.resizable.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.selectable.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.accordion.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.autocomplete.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.button.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.dialog.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.slider.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.tabs.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.datepicker.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.progressbar.css" rel="stylesheet" type="text/css" />
<link href="/Content/themes/base/jquery.ui.theme.css" rel="stylesheet" type="text/css" />
<link href="/Content/site.css" rel="stylesheet" type="text/css" />
<script src="/Scripts/modernizr-2.0.6-development-only.js" type="text/javascript"></script>
<script src="/Scripts/jquery-1.6.2.js" type="text/javascript"></script>
<script src="/Scripts/jquery-ui-1.8.11.js" type="text/javascript"></script>
<script src="/Scripts/jquery.unobtrusive-ajax.js" type="text/javascript"></script>
<script src="/Scripts/jquery.validate.js" type="text/javascript"></script>
<script src="/Scripts/jquery.validate.unobtrusive.js" type="text/javascript"></script>
</head>
<body>
<div>Hello</div>
</body>
</html>
原来,这也是ScriptBundle及StyleBundle的贴心之处,在调试模式下,会展现CSS及JS原貌,方便开发人员检查源代码找问题与除错。要见识它的打包压缩效果,记得要设定<compilation debug="false" targetFramework="4.0" />。
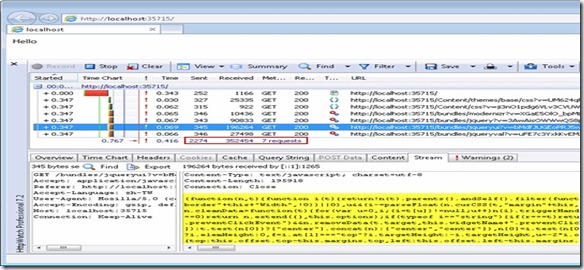
关闭调试模式后,网页的源代码就变成以下的样子,一个群组只有一个<link>或<script>,而href及src会指向/Content/css?v=ji3nXsakWko…(包含哈希码参数,以确保文件案变动时只会载入新版)格式的连结,传回多个文件案打包及压缩后的内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title></title>
<link href="/Content/themes/base/css?v=UM62...略" rel="stylesheet" type="text/css" />
<link href="/Content/css?v=ji3n...略" rel="stylesheet" type="text/css" />
<script src="/bundles/modernizr?v=XGaE...略" type="text/javascript"></script>
<script src="/bundles/jquery?v=3AwA...略" type="text/javascript"></script>
<script src="/bundles/jqueryui?v=bMdf...略" type="text/javascript"></script>
<script src="/bundles/jqueryval?v=uFE7...略" type="text/javascript"></script>
</head>
<body>
<div>Hello</div>
</body>
</html>
最后,实际测量二者的性能差别:

在未打包压缩前,加载网页需要发出20个请求,总共传输5,992+812,541=818,533 Bytes的资料。

打包压缩后,请求数下降到7个,数据传输量也减少为2,274+352,454=354,728 Bytes,数据传输量只有原本的43.33%!
在开发ASP.NET MVC 4项目时,不要忘记这个有用的机制。
最后介绍一个System.Web.Optimization的扩展库 http://bundletransformer.codeplex.com/,推荐在ASP.NET MVC 4项目中使用。
http://www.codeproject.com/Articles/395143/JavascriptHelper-Managing-JS-files-for-ASP-NET-MVC
【转】ASP.NET MVC 4 RC的JS/CSS打包压缩功能的更多相关文章
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 (转载)
ASP.NET MVC 4 RC的JS/CSS打包压缩功能 打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 Scripts.Render和Styles.Render
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- (转)ASP.NET MVC 4 RC的JS/CSS打包压缩功能
转自:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是将多 ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- ASP.NET MVC 4 的JS/CSS打包压缩功能-------过滤文件
今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfi ...
- ASP.NET MVC 4 Optimization的JS/CSS文件动态合并及压缩
JS/CSS文件的打包合并(Bundling)及压缩(Minification)是指将多个JS或CSS文件打包合并成一个文件,并在网站发布之后进行压缩,从而减少HTTP请求次数,提高网络加载速度和页面 ...
- 【转】在ASP.NET MVC中,使用Bundle来打包压缩js和css
在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和css进行压缩(多个文件可以打包成一个文件),并且可以区分调试和非调试,在调试时不进行压缩,以原 ...
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css(转)
转自:http://www.cnblogs.com/xwgli/p/3296809.html 在ASP.NET MVC4中(在WebForm中应该也有),有一个叫做Bundle的东西,它用来将js和c ...
- 在ASP.NET MVC中,使用Bundle来打包压缩js和css
该总结参考博文地址:http://www.cnblogs.com/xwgli/p/3296809.html 1.首先了解Bundle的作用:Bundles用于打包CSS和javascript脚本文件, ...
随机推荐
- python优缺点分析及python种类
Python的缺点: 相较于其它类型的语言可能运行速度上会略差.C语言的运行性能速度上最好,因为C最接近计算机底层. Python的优点: 大数据处理,有专门的功能模块,比较方便. Linux自带Py ...
- ACM_送气球(规律题)
送气球 Time Limit: 2000/1000ms (Java/Others) Problem Description: 为了奖励近段时间辛苦刷题的ACMer,会长决定给正在机房刷题的他们送气球. ...
- js中判断数据类型的方法 typeof
<input type="text" onblur="demo(this)"/><br/> <input type="n ...
- 转-用Eclipse 开发Dynamic Web Project应用程序
简介:本文仅简单介绍基于Eclipse开发Dynamic Web Project应用下的JSP,Servlet及TOMCAT数据源的配置和开发. 软件环境: Eclipse Java EE IDE f ...
- D. Leaving Auction 一题很好的思维题
http://codeforces.com/contest/749/problem/D 现在发现做题要把样例抄下来,然后画一画,这样才容易发现新大陆.嗯,以后做题就这样. 如果排除了被删除了的人,那么 ...
- AJPFX关于IO流的简单总结
IO流的分类:1.根据流的数据对象来分:高端流:所有的内存中的流都是高端流,比如:InputStreamReader 低端流:所有的外界设备中的流都是低端流,比如InputStream,Output ...
- 客户端负载均衡 - Ribbon
Ribbon是Netflix公司开源的一个负载均衡的项目(https://github.com/Netflix/ribbon),它是一个基于HTTP.TCP的客户端负载均衡器. 服务端负载均衡 负载均 ...
- ie浏览器和火狐浏览器对对容器宽度定义的差异
首先我们说说firefox和IE对CSS的宽度显示有什么不同: 其实CSS ’width’ 指的是标准CSS中所指的width的宽度,在firefox中的宽度就是这个宽度.它只包含容器中内容的宽度.而 ...
- Android GetTimeAgo(时间戳转换几天前,几分钟前,刚刚等)
package com.studychen.seenews.util; import android.content.Context; /** * Created by tomchen on 2/26 ...
- redis 在windows 集群
前言:为什么自己要花时间写一篇redis集群文章,网上众多的文章大都是思路正确,但是细节不足,这里写一篇文章记录自己部署时候遇到的问题,当下次再部署的时候避免跳入重复的坑. 上篇文章(http://w ...
