Vue如何在data中正常引入图片路径
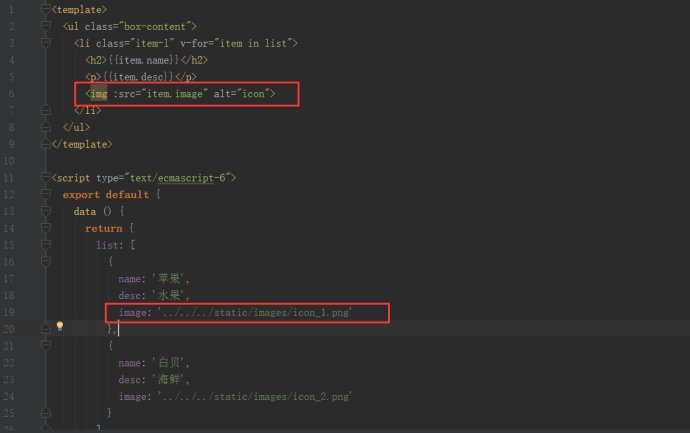
在Vue项目中通过data设置图片路径,然后在template中引入后页面无法显示图片,浏览器控制台报错:
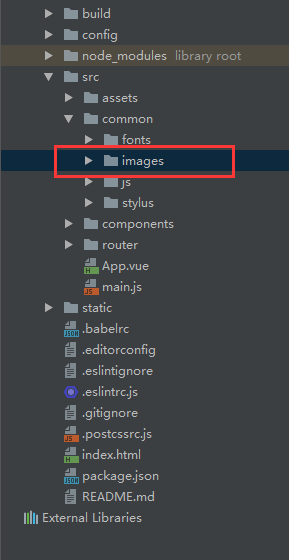
刚开始以为是路径出问题了,于是绝对路径、相对路径各种办法试了一遍,发现还是报错,后来才发现这是因为在Vue里动态生成的路径无法被url-loader解析到,此时有两种解决方法:


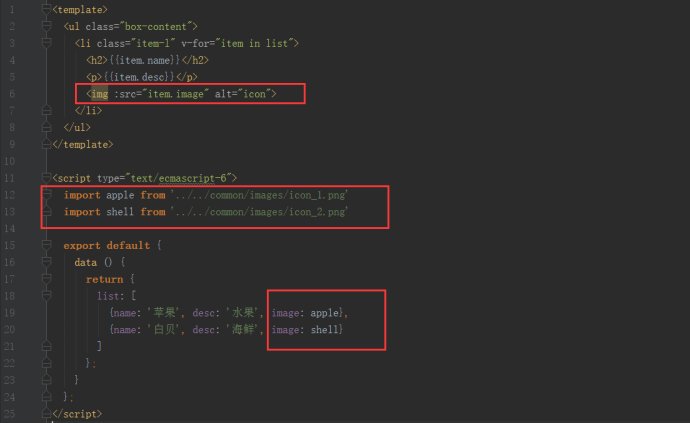
方法二.通过import的方法将图片源路径引入,如下图所示:


需要注意的是:在Vue里图片是通过v-bind绑定src属性的,所以template模板上的img标签并不是src="",而是v-bind:src=""或简写为:src="",如果这里写错了,那无论如何都无法正常引入图片。
Vue如何在data中正常引入图片路径的更多相关文章
- 如何在html中把一个图片或者表格覆盖在一张已有图片上的任意位置
如何在html中把一个图片或者表格覆盖在一张已有图片上的任意位置 <div style="position:relative;"> <img src=&quo ...
- vue build打包后css里的图片路径404不正确的问题
vue build打包后css里的图片路径404 在vue-cli项目中build/utils.js中找到如下代码块,添加 publicPath:’../../’ if (options.extrac ...
- vue中动态引入图片为什么要是require, 你不知道的那些事
相信用过vue的小伙伴,肯定被面试官问过这样一个问题:在vue中动态的引入图片为什么要使用require 有些小伙伴,可能会轻蔑一笑:呵,就这,因为动态添加src被当做静态资源处理了,没有进行编译,所 ...
- Vue-cli构建项目, 组件中js代码引入图片路径问题
问题描述 .vue的组件分成三个部分, template结构部分, script路径代码, style页面样式 首先, 我们可以在template可以正确引入, 无论是dev, 还是build都没有问 ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- vue --- cli build 后的项目,图片路径出错
今天在插入背景图片过程中,遇到了路径错误的问题,通过网上查询,找到了解决的办法,但是大部分都没有讲造成这种问题的原因,故我简单地总结了一下,并加入了一些自己的理解,欢迎共同探讨~ 当用vue-cli自 ...
- css中background-image背景图片路径设置
web项目中经常会用到background-image:url(),很多小伙伴不知道该怎么写需要的图片路径. 在此之前先要知道几个重要的东东: / 项目根目录 这个不用多说,就是程序 ...
- vue 打包后,页面空白及图片路径的问题
打包之后打开dist的页面显示空白: 1.记得改一下config下面的index.js中bulid模块导出的路径. 这里需要将 assetsPublicPath: '/'改为assetsPublicP ...
- 通过java获取html中所有的图片路径
/** * 获取网页上所有的图片路径 * @param htmlCode * @return */ public static List<String> getImageSrc(Strin ...
随机推荐
- 使用python计算softmax函数
softmax计算公式: Softmax是机器学习中一个非常重要的工具,他可以兼容 logistics 算法.可以独立作为机器学习的模型进行建模训练.还可 ...
- bind: Invalid argument
出现此问题在于,listen函数在socket函数和bind函数之间. 例: /*客户端程序开始建立sockfd描述符*/ listenfd = socket(AF_INET,SOCK_STREAM, ...
- ajax异步请求后台数据处理
$.ajax({ type: "POST", url: "./rule/list/device/list", data: JSON.stringify(obj) ...
- jquery中document.ready在两类浏览器中的区别[转]
DOMready的构建方法不再重复,现代浏览器通过DOMContentLoaded来实现,IE通过readystatechange+doScroll来模拟该方法. 类似jquery中的document ...
- Linux下UDP简介及程序设计
一.UDP简介 UDP(User Datagram Protocol),用户数据报协议,是OSI参考模型中一种无连接的传输层协议,提供面向事务的简单不可靠信息传送服务.UDP提供了无连接通信,且不对传 ...
- F - Function
Bryce1010模板 先找到数组A中的循环节,再找到数组B中的循环节,如果B中的循环节是A中循环节的循环因子,说明可以配对,结果累积起来. #include<bits/stdc++.h> ...
- 动态链接库(DLL) 分类: c/c++ 2015-01-04 23:30 423人阅读 评论(0) 收藏
动态链接库:我们经常把常用的代码制作成一个可执行模块供其他可执行文件调用,这样的模块称为链接库,分为动态链接库和静态链接库. 对于静态链接库,LIB包含具体实现代码且会被包含进EXE中,导致文件过大, ...
- [转]探索 Windows Azure Storage
本文转自:https://msdn.microsoft.com/zh-tw/jj573842 概觀 儲存服務 (Storage services) 在 Windows Azure 運算模擬器中提供了可 ...
- 启动Windows PowerShell ISE
Windows Server 2008 R2 环境下,启动PoserShell ISE方法: 方法1:在cmd.exe控制台或运行框中,输入 powershell_ise.exe 执行即可. 方法2: ...
- 纯CSS写的对勾样式
& .cicle{ position: relative; float: right; margin-right: -1rem; ...
