7-80 HTML5新增的JS选择器
7-80 HTML5新增的JS选择器
学习要点
- HTML5新增的JS选择器
在传统的 JavaScript 开发中,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id 等方式来查找,这显然是远远不够的,如果想要进行更为精确的选择不得不使用看起来非常繁琐的正则表达式,或者使用某个库。
querySelector 和 querySelectorAll 方法是 W3C Selectors API 规范中定义的。他们的作用是根据 CSS 选择器规范,便捷定位文档中指定元素。
现在所有的浏览器厂商都提供了 querySelector 和 querySelectorAll 这两个方法的支持,使用它们,你可以像使用 CSS 选择器一样快速地查找到你需要的节点。
HTML5新增的JS选择器
querySelector 和 querySelectorAll 方法是 W3C Selectors API 规范中定义的。他们的作用是根据 CSS 选择器规范,便捷定位文档中指定元素。功能类似于jQuery的选择器。这使得在编写原生JavaScript代码时方便了许多。
- document.querySelector('selectors');
该方法返回满足条件的单个元素。按照深度优先和先序遍历的原则使用参数提供的CSS选择器在DOM进行查找,返回第一个满足条件的元素
- document.querySelectorAll('selectors');
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。
- 注意事项
参数selectors 可以包含多个CSS选择器,用逗号隔开:element = document.querySelector('selector1,selector2,...');br>elementList = document.querySelectorAll('selector1,selector2,...');
这种方法查找元素是非实时的,即不支持有动态添加元素情况下的查找
- document.getElementsByClassName("selector");返回文档中所有指定类名的元素集合,作为 NodeList 对象。
IE8以下的浏览器中,无法通过Class标签getElementsByClassName函数获取元素。ie9以上及主流浏览器均支持通过Class获取元素,ie8及以下的解决办法:
可以用jQuery代替 引用jQuery后,使用$(".ClassName")等方法获取元素。
自己写getElementsByClassName函数方法

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-79 课堂演示</title>
<style type="text/css">
</style>
</head>
<body>
<h3> 标题2</h3>
<h2> 标题1</h2> <div class="content">
<ul id="u1">
<li>列表项1</li>
<li class="ll">列表项2</li>
<li class="ll">列表项3</li>
<li class="ll">列表项4
<p>u1里的段落</p>
</li>
<li>列表项5</li>
</ul>
<ul id="u2">
<li>列表项11</li>
<li class="bb">列表项12</li>
<li class="bb">列表项13</li>
<li class="bb">列表项14</li>
<li>列表项15</li>
</ul>
</div>
<script>
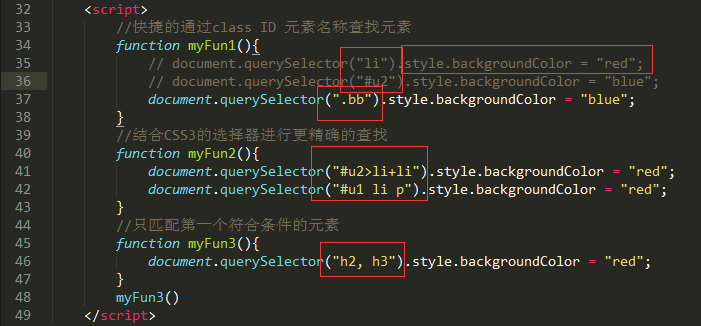
//快捷的通过class ID 元素名称查找元素
function myFun1(){
// document.querySelector("li").style.backgroundColor = "red";
// document.querySelector("#u2").style.backgroundColor = "blue";
document.querySelector(".bb").style.backgroundColor = "blue";
}
//结合CSS3的选择器进行更精确的查找
function myFun2(){
document.querySelector("#u2>li+li").style.backgroundColor = "red";
document.querySelector("#u1 li p").style.backgroundColor = "red";
}
//只匹配第一个符合条件的元素
function myFun3(){
document.querySelector("h2, h3").style.backgroundColor = "red";
}
myFun3()
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<title>7-80 课堂演示</title>
<style type="text/css">
</style>
</head>
<body>
<h3> 标题2</h3>
<h2> 标题1</h2> <div class="content">
<ul id="u1">
<li>列表项1</li>
<li class="ll">列表项2</li>
<li class="bb">列表项3</li>
<li class="ll">列表项4
<p>u1里的段落</p>
</li>
<li>列表项5</li>
</ul>
<ul id="u2">
<li>列表项11</li>
<li class="bb">列表项12</li>
<li class="bb">列表项13</li>
<li class="bb">列表项14</li>
<li>列表项15</li>
</ul>
</div>
<script>
//快捷的通过class ID 元素名称查找元素
function myFun1(){
// document.querySelector("li").style.backgroundColor = "red";
// document.querySelector("#u2").style.backgroundColor = "blue";
document.querySelector(".bb").style.backgroundColor = "blue";
}
//结合CSS3的选择器进行更精确的查找
function myFun2(){
document.querySelector("#u2>li+li").style.backgroundColor = "red";
document.querySelector("#u1 li p").style.backgroundColor = "red";
}
//只匹配第一个符合条件的元素
function myFun3(){
document.querySelector("h2, h3").style.backgroundColor = "red";
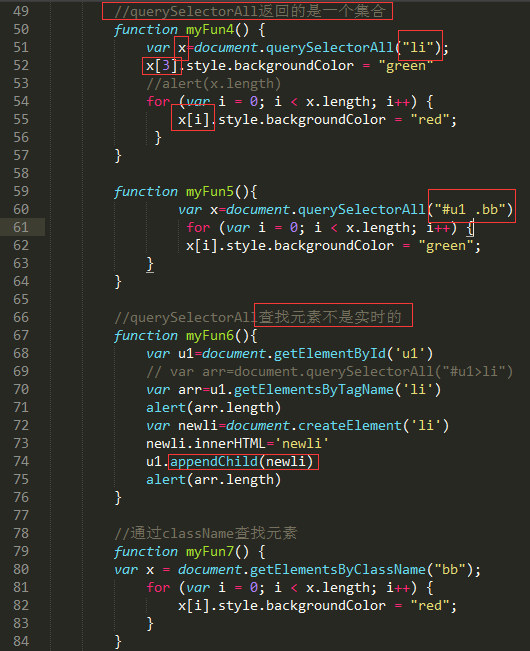
} //querySelectorAll返回的是一个集合
function myFun4() {
var x=document.querySelectorAll("li");
x[3].style.backgroundColor = "green"
//alert(x.length)
for (var i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "red";
}
} function myFun5(){
var x=document.querySelectorAll("#u1 .bb")
for (var i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "green";
}
} //querySelectorAll查找元素不是实时的
function myFun6(){
var u1=document.getElementById('u1')
// var arr=document.querySelectorAll("#u1>li")
var arr=u1.getElementsByTagName('li')
alert(arr.length)
var newli=document.createElement('li')
newli.innerHTML='newli'
u1.appendChild(newli)
alert(arr.length)
} //通过className查找元素
function myFun7() {
var x = document.getElementsByClassName("bb");
for (var i = 0; i < x.length; i++) {
x[i].style.backgroundColor = "red";
}
}
myFun7()
</script>
</body>
</html>
浏览器兼容性
- 版本较低的浏览器有会存在兼容性问题。
- 很多框架中封装了解决浏览器兼容性的问题的方法,比如JQ;使用合适的框架不但可以解决兼容性还可以节省很多时间,效率更高
- 在不用框架的情况下可以自己编写一个解决兼容性的函数,或者直接引用一个解决兼容问题的函数
- 相信随着浏览器的更新和语言的规范这些目前的兼容性问题未来很可能就不存在了
理解全局对象Global
- 全局属性和函数可用于所有内建的 JavaScript 对象。全局对象是所有全局方法的拥有者,用来同意管理全局方法,全局方法也就是全局函数。
- parseInt() 函数可解析一个字符串,并返回一个整数。
- parseFloat() 解析一个字符串并返回一个浮点数。
注意:可以将数字开头的字符串转换成数值,但是不可以转换非数字开头的字符串
- isNaN(x)函数用于检查其参数是否是非数字值。
可用于判断其参数是否是 NaN,该值表示一个非法的数字(比如被 0 除后得到的结果)。
如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false。
isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
- ......
变量的作用范围
- 作用域是指有效范围,JS变量的作用域有全局和局部之分
- "全局变量":申明在函数之外的变量
- "局部变量":申明在函数体中的变量,并且只能在当前函数体内访问
- 如果函数内部有定义变量,即使在定义之前输出但会先执行后面定义语句,然后判断输出结果
全局变量的优点:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
全局变量缺点:使函数的代码可读性降低。由于多个函数都可能使用全局变量,函数执行时全局变量的值可能随时发生变化,对于程序的查错和调试都非常不利。
结束语
- 在本套课程中详细讲解了JavaScript的基础知识,还有如下内容没有讲解道:
- 函数的高级复杂部分
- cookie对象与存储
- Ajax应用
- JS面向对象
- JQ框架的使用
- ......
在您学习到这节课的时候,我想我们的第二套课程《HTML5进阶课程第一季---JavaScript入门到精通》《HTML5进阶课程第二季---CSS3实战技巧案例专题》也已经快要与大家见面了,在进阶课程中我们会进一步的为大家详解JS的其他知识。
7-80 HTML5新增的JS选择器的更多相关文章
- 使用HTML5的JS选择器操作页面中的元素
文件命名为:querySelector.html,可在Chrome浏览器中预览效果. 1 <!DOCTYPE html> 2 <html lang="en"> ...
- 深入理解javascript选择器API系列第三篇——HTML5新增的3种selector方法
前面的话 尽管DOM作为API已经非常完善了,但是为了实现更多的功能,DOM仍然进行了扩展,其中一个重要的扩展就是对选择器API的扩展.人们对jQuery的称赞,很多是由于jQuery方便的元素选择器 ...
- HTML5新增属性data-*和js/jquery之间的交互
HTML5新增属性data- data-自定义属性,这种方式的自定义属性解决属性混乱无状态管理的现状 书写实例 <div data-role="page" data-last ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- HTML5新增标签与属性
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- html5新增及删除标签
一.新增标签 有一种划分为,功能性标签[html5新增,如canvas,旧浏览器没有]和语义性标签[如header等只是增强语义,没有新功能].下面按照分几个小类来说. 1.结构标签 新增的结构标签, ...
- HTML5学习总结——HTML5新增属性与表单元素
一HTML5新增属性 1.1contcxtmcnu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> < ...
- HTML5新增的一些属性和功能之一
大致可以分为10个方面: HTML5表单元素和属性 表单2.0 视音频处理 canvas绘图 SVG绘图 地理定位 拖放技术 web work web storage web socket 一.新的i ...
随机推荐
- sphinx配置
配置文件 ## 数据源src1 source src1 { ## 说明数据源的类型.数据源的类型可以是:mysql,pgsql,mssql,xmlpipe,odbc,python ## 有人会奇怪,p ...
- 当执行计划中出现BITMAP CONVERSION TO ROWIDS关键字时,需要注意了。
前言 前些天优化了一些耗费buffers较多的SQL,但系统CPU降低的效果不明显,于是又拉了awr报告,查看了SQL ordered by Gets排名前列的SQL. 分析 SQL代码: selec ...
- Go:错误处理
在默认情况下,当程序发生错误(panic)后,程序就会退出(崩溃),所以我们希望,当程序发生错误后,可以捕获到错误,并进行处理,保证程序可以继续执行.比如捕获到错误后,打入日志或给管理员一个提示(邮件 ...
- 【Mysql数据库】学习笔记
一.数据库的创建 create database database_name DEFAULT CHARACTER SET utf8; //创建一个数据库 drop database database ...
- Wireshark does not show SSL/TLS
why it doesn't show as "TLS/SSL"? Because it's not on the standard port for SSL/TLS. You c ...
- Android Studio + Genymotion模拟器安装与配置
一.Android studio 下载与安装 https://developer.android.google.cn/studio/index.html 进入谷歌官方链接下载Android studi ...
- UVa 10129 单词 (欧拉通路)
题意: 输入n(n≤100000)个单词,是否可以把所有这些单词排成一个序列,使得每个单词的第一个字母和上一个单词的最后一个字母相同(例如acm.malform.mouse).每个单词最 多包含100 ...
- BNUOJ 3226 Godfather
Godfather Time Limit: 2000ms Memory Limit: 65536KB This problem will be judged on PKU. Original ID: ...
- C#高级编程第9版 第一章 .NET体系结构 读后笔记
.NET的CLR把源代码编译为IL,然后又把IL编译为平台专用代码. IL总是即时编译的,这一点的理解上虽然明白.当用户操作C#开发的软件时,应该是操作已经编译好的程序.那么此时安装在客户机上的程序是 ...
- spring 邮件服务
https://www.cnblogs.com/ityouknow/p/6823356.html https://www.cnblogs.com/nfcm/p/7843935.html
