HTML5 <template>标签元素简介
一、HTML5 template元素初面
<template>元素,基本上可以确定是2013年才出现的。干嘛用的呢,顾名思意,就是用来声明是“模板元素”。
目前,我们在HTML中嵌入模板HTML,往往是类似这样的写法:
- <script type="text/template">
- // ...
- </script>
实际上,并不存在type="text/template"这样的标准写法,<template>元素的出现旨在让HTML模板HTML变得更加标准与规范。
以前,我们可能还使用过<textarea>或者<xmp>(废止但依然可用)嵌套非转义的HTML标签代码,实现一些特定的前端功能,但,同样的,跟上面的流行用法一样,都是不规范的。从未来趋势来讲,显然<template>标签才是王道。但是,兼容性是个不可忽略的问题,因此,就算扯得很多很少,实际价值有有限,因此,这里仅仅简单介绍下。
二、HTML5 template元素复面
看下下面四种嵌套图片HTML,同时图片内容不显示,不会有请求的写法:
- <script type="text/template">
- <img src="mm1.jpg">
- </script>
- <textarea style="display: none;">
- <img src="mm1.jpg">
- </textarea>
- <xmp style="display: none;">
- <img src="mm1.jpg">
- </xmp>
- <template>
- <img src="mm1.jpg">
- </template>
1. 标签内容隐藏性
<script>本身的特定,让内部的HTML标签是按照字符串处理的,因此,天生内容不显示。但是,在DreamWeaver中,这种写法有个很大的问题,就是在script中书写模板HTML时候,标签自动闭合的永远是</script>这个很讨厌的。<textarea>为文本域,里面嵌套的HTML片段会被当做文本域的值。但,文本域本身是可见的,因此需要额外的设置display: none;<xmp>是个很老很特殊的属性,语义为example,示例。据说后来被<pre>标签取代而废止,实际上,目前,所有的浏览器都是支持的。但是,其跟<pre>标签不能划等号。<pre>里面有个<img>标签,显示的则是一张图片,而<xmp>呈现的就是一段HTML代码。不过,与<textarea>一样,内容不显示的话,还需要额外的设置display: none;- 上面这个
<template>标签上没有设置display: none;,注意到了没有。为何?这只是发挥了<template>标签元素的原本特性,天生display:none,同时模板元素内部内容是死活不会呈现的。因此,无需设置隐藏。这就是HTML5 <template>标签元素特征之一:标签内容隐藏性.
2. 标签位置任意性
除了上面<template>子元素天然隐藏外,<template>标签还有一个特性,就是位置任意性,这非常类似<script>或者<style>标签,可以在<head>中,也可以在<body>或者<frameset>中。
3. childNodes无效性
虽然,肉眼看上去是<template>标签里面还有很多子标签,这种惯性思维在这里是不受用的。假设变量template是我们获得的一个<template>标签DOM(里面一大堆HTML代码),你会发现:template.childNodes是个空大屁。我们可以使用template.innerHTML获取完整的HTML片段。如果你非得获取“伪子元素”。也是有办法的,OK,睁大眼睛,要使用content属性。
template.content会返回一个文档片段,你可以理解为另外一个document,然后,使用document下的一些查询API就可以获得<template>标签里面的“伪子元素”了。例如,获得第一张图片元素则是:
- var image_first = template.content.querySelector("img");
三、HTML5 template元素终面
您可以狠狠地点击这里:HTML5 template模板元素体验demo
模板元素与CSS
如果浏览器有眼不识泰山,认为<template>就是个普通的自定义元素,则显示的就会使下面这个样子,内部的标签按照一般的标签渲染了,例如IE11:
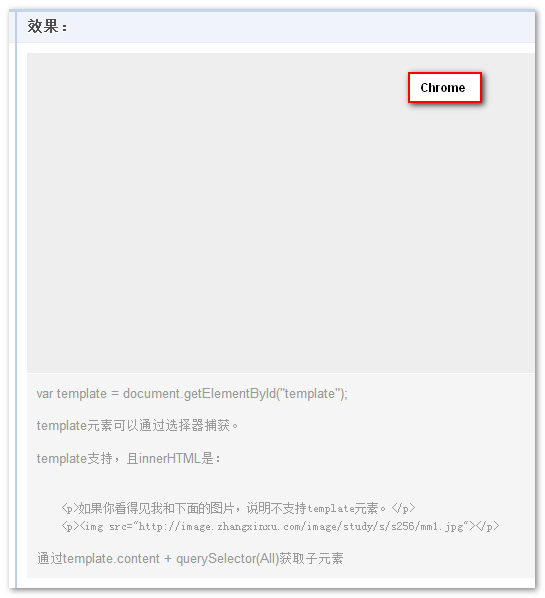
如果浏览器与时俱进,则显示会是下面这样,自身CSS渲染,内部标签直接异空间不渲染,例如Chrome:
也就是说,虽然从CSS的角度看,<template>就是个跟CSS打得火热的普通元素,但是,从HTML角度看,其犹如带土的写轮眼,可以让内部标签转移到异空间,血迹界限般稀有。
默认情况下,<template>是隐藏的,实际是默认其display属性为none. 使用下面的代码一测便知:
- window.getComputedStyle(template).display; // 结果是"none"

因此,demo中才设置了如下的CSS声明:
- template { display: block; ... }
模板的克隆
如果你是在HTML字符串上处理,类似于现在流行的MVC框架或模板技术,则template.innerHTML足矣。然,<template>比<script>强大之处在于,<script>内部内容只能当做字符串来获取,而<template>虽然存在于异空间,但是,依然可以节点获取(上面有展示),以及完整克隆,语法类似下面:
- var clone = document.importNode(template.content, true);
然后,你就可以用append节点(appendChild)的方式,加载模板内容了,而不是(没得选择)append字符串加载模板内容。标题是“简介”,因此,不展开,也不放具体的实例了(若有兴趣,可参考文末的参考文章),大家知道有这么回事就好。
四、HTML5 template面试小结
至此,<template>元素的行为、表现以及一些方法基本上有了大致的认识,如果这是场面试的话,则我对<template>的评价还是挺高的,特殊场景使用的特殊利器,一些类似“异空间”的设计也是让人大开眼界,这个元素要比<hgroup>之类的HTML5元素更受欢迎更受关注也更有潜力。
参考文章
HTML5 <template>标签元素简介的更多相关文章
- HTML语义化:HTML5新标签——template
一.前言 当我们使用String-base的模板引擎(如Handlebars.js等)时,要么就通过外部文件存放模板文本,需要时再通过XHR或script标签加载进来:要么通过<script t ...
- HTML5中<template>标签的详细介绍
HTML5中<template>标签的详细介绍(图文) 这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考 一.HTML5 templa ...
- 还在拼字符串?试试HTML5的template标签
HTML5中<template>标签的详细介绍(图文) 这篇文章主要介绍了HTML5中的template标签,是HTML5入门中的重要知识,需要的朋友可以参考 一.HTML5 templa ...
- HTML5 template元素
前言 转自http://www.zhangxinxu.com/wordpress/2014/07/hello-html5-template-tag/ 在单页面应用,我们对页面的无刷新有了更高的要求,H ...
- WebVTT 及 HTML5 <track> 元素简介
https://dev.opera.com/articles/zh-cn/an-introduction-to-webvtt-and-track/ 简介 网络视频文本轨道,简称为 WebVTT, 是一 ...
- 常用HTML标签元素结合及简介
常用HTML标签元素结合及简介 <html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息< ...
- HTML5系列二(标签元素、FileReader、拖放)
nav元素的使用场合 页面中可以包含多个nav元素,通常情况下头部和尾部都会包含导航,这样提高了可访问性,访客能够清晰的将其辨认出来.nav元素是一个可以用来作为页面导航的链接组:其中的导航元素链接到 ...
- html5有哪些新特性、移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分 HTML 和 HTML5?
* HTML5 现在已经不是 SGML(标准通用标记语言,是一种定义电子文档结构和描述其内容的国际标准语言) 的子集,主要是关于图像,位置,存储,多任务等功能的增加. * 拖拽释放(Drag an ...
- HTML5 标签元素的一些注意事项
不运行写结束标记的元素(但标签元素): area.base.br.col.command.embed.hr.img.input.keygen.link.meta.param.source.track. ...
随机推荐
- 路由器wan口ip地址显示0.0.0.0怎么办
http://m.xuexila.com/luyouqi/671049.html 这个网络时代里面我们最常用来连接网络的设备就是路由器了,现在的社会不管是工作还是生活几乎都离不开网络了,同时我们也要学 ...
- python爬虫---从零开始(四)BeautifulSoup库
BeautifulSoup是什么? BeautifulSoup是一个网页解析库,相比urllib.Requests要更加灵活和方便,处理高校,支持多种解析器. 利用它不用编写正则表达式即可方便地实现网 ...
- executeFind(XXX) is undefined for the type hibernateTemplate(大概是这个错误吧)
两句话,jar包版本不一样,类中包含的方法可能有改变. 出错时用的是spring5.x版本,但是没有找到我的api.(不记得放在那里了),所以换了spring的版本(换成了spring3.x).问题解 ...
- Tunnelier使用说明
Tunnelier与MyEnTunnel类似,但是功能更加强大.MyEnTunnel小巧易用,如何使用MyEnTunnel可以参考 MyEnTunnel使用说明 这里列下Tunnelier的优点: 1 ...
- mysql系列安装
Mysql的5种安装方法:1.yum/rpm安装(适合要求不高,并发不大,公司内部,企业内部一些应用场景)2.编译安装(在线高并发业务)3.二进制安装(编译安装后,使用自带工具打包,然后拷贝到相同平台 ...
- SV学习之interface
普通的模块使用法:注意我们这里只实现了部分功能....不是完全的读写模块.... module mem_core( input logic wen, input logic ren, ...
- Python之 七级字典查询
# -*- coding:utf- -*- # 作业要求: # 打印直辖市,省,市,县,区,街道五级菜单: # 可以一层一层地进入到所有层 # 可以退出到上一层 # 可随时退出程序 mapChina ...
- 【HIHOCODER 1575】 两个机器人(BFS)
描述 一个N × M的2D迷宫中有两个机器人.机器人A在迷宫左上角,只能向右或向下移动:机器人B在迷宫右下角,只能向左或向上移动.机器人不能移动到迷宫外.此外,由于奇怪的同步机制,这两个机器人只能同时 ...
- 有上下界的网络流 loj115 loj116 loj 117
参考文章 无源汇有上下界的可行流 有源汇有上下界的最大流 有源汇有上下界的最小流 无源汇有上下界可行流 以 loj115 为例. 剥离出必要边与自由边. #include <iostream&g ...
- Run-time Settings--General--Run Logic
LR单用户,重复操作日志 案例:假如你想在一个脚本中,实现登录执行1次,查询执行2次,插入执行3次,怎么办?录3个脚本?每个事务分别在脚本中复制N次? 当然不用,LR早就想到了你的需求,下面让我们隆重 ...
