Three.js基础探寻六——文字形状与自定义形状
1.文字形状
说起3d文字想起了早年word里的一些艺术字:
 时间真快。
时间真快。
那么TextGeometry可以用来创建三维的文字形状。
使用文字形状需要下载和引用额外的字体库。这里,我们以 helvetiker字体为例。引用:
<script type="text/javascript" src="你的路径/helvetiker_regular.typeface.json"></script>
TextGeometry的构造函数是:
THREE.TextGeometry(text, parameters)
text是文字字符串;
parameters是以下参数组成的对象:
· size:字号大小,一般为大写字母的高度
· height:文字的厚度
· curveSegments:弧线分段数,使得文字的曲线更加光滑
· font:字体,默认是'helvetiker',需对应引用的字体文件
· weight:值为'normal'或'bold',表示是否加粗
· style:值为'normal'或'italics',表示是否斜体
· bevelEnabled:布尔值,是否使用倒角,意为在边缘处斜切
· bevelThickness:倒角厚度
· bevelSize:倒角宽度
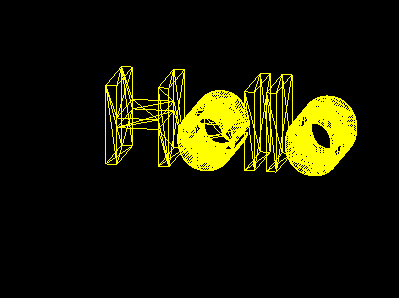
创建一个三维文字:new THREE.TextGeometry('Hello', {size: 1, height: 1}),其效果为:

可以适当调整材质和光照以达到期望效果:
//金属发亮物体
var material = new THREE.MeshPhongMaterial({
color: 0xffff00,
specular:0xffff00,
//指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
shininess:0
//指定高光部分的亮度,默认值为30
}); //方向光
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(-5, 10, 5);
scene.add(light);

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试六</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.min.js"></script>
<!-- Find more information at https://github.com/mrdoob/three.js/tree/master/examples/fonts --> <script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene(); // camera
var camera = new THREE.OrthographicCamera(-2.5, 2.5, 1.875, -1.875, 0.1, 100);
camera.position.set(5, 5, 20);
camera.lookAt(new THREE.Vector3(1, 0, 0));
scene.add(camera); // var material = new THREE.MeshBasicMaterial({
// color: 0xffff00,
// wireframe: true
// });
//金属发亮物体
var material = new THREE.MeshPhongMaterial({
color: 0xffff00,
specular:0xffff00,
//指定该材质的光亮程度及其高光部分的颜色,如果设置成和color属性相同的颜色,则会得到另一个更加类似金属的材质,如果设置成grey灰色,则看起来像塑料
shininess:0
//指定高光部分的亮度,默认值为30
}); //方向光
var light = new THREE.DirectionalLight(0xffffff);
light.position.set(-5, 10, 5);
scene.add(light); // load font
var loader = new THREE.FontLoader();
loader.load('./helvetiker_regular.typeface.json', function(font) {
var mesh = new THREE.Mesh(new THREE.TextGeometry('Hello', {
font: font,
size: 1,
height: 1
}), material);
scene.add(mesh); // render
renderer.render(scene, camera);
});
} </script>
</html>
2.自定义形状
对于Three.js没有提供的形状,可以提供自定义形状来创建。
由于自定义形状需要手动指定每个顶点位置,以及顶点连接情况,如果该形状非常复杂,程序员的计算量就会比较大。在这种情况下,建议在3ds Max之类的建模软件中创建模型,然后使用Three.js导入到场景中,这样会更高效方便。
自定义形状使用的是Geometry类,它是其他如CubeGeometry、SphereGeometry等几何形状的父类,其构造函数是:
THREE.Geometry()
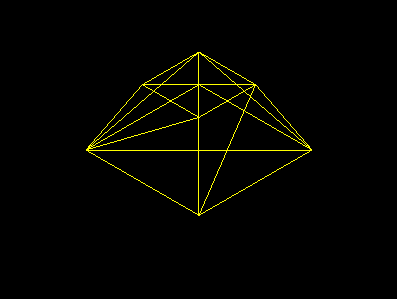
初始化一个几何形状,然后设置顶点位置以及顶点连接情况:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.js测试六-二</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="400px" height="300px" ></canvas>
</body>
<script type="text/javascript" src="js/three.js"></script>
<script type="text/javascript">
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene(); // camera
var camera = new THREE.OrthographicCamera(-5, 5, 3.75, -3.75, 0.1, 100);
camera.position.set(25, 25, 25);
camera.lookAt(new THREE.Vector3(0, 0, 0));
scene.add(camera); var material = new THREE.MeshBasicMaterial({
color: 0xffff00,
wireframe: true
}); // 初始化几何形状
var geometry = new THREE.Geometry(); // 设置顶点位置
// 顶部4顶点
geometry.vertices.push(new THREE.Vector3(-1, 2, -1));
geometry.vertices.push(new THREE.Vector3(1, 2, -1));
geometry.vertices.push(new THREE.Vector3(1, 2, 1));
geometry.vertices.push(new THREE.Vector3(-1, 2, 1));
// 底部4顶点
geometry.vertices.push(new THREE.Vector3(-2, 0, -2));
geometry.vertices.push(new THREE.Vector3(2, 0, -2));
geometry.vertices.push(new THREE.Vector3(2, 0, 2));
geometry.vertices.push(new THREE.Vector3(-2, 0, 2)); // 设置顶点连接情况
// 顶面
geometry.faces.push(new THREE.Face3(0, 1, 3));
geometry.faces.push(new THREE.Face3(1, 2, 3));
// geometry.faces.push(new THREE.Face4(0, 1, 2, 3));
// 底面
geometry.faces.push(new THREE.Face3(4, 5, 6));
geometry.faces.push(new THREE.Face3(5, 6, 7));
// geometry.faces.push(new THREE.Face4(4, 5, 6, 7));
// 侧面
geometry.faces.push(new THREE.Face3(1, 5, 6));
geometry.faces.push(new THREE.Face3(6, 2, 1));
geometry.faces.push(new THREE.Face3(2, 6, 7));
geometry.faces.push(new THREE.Face3(7, 3, 2));
geometry.faces.push(new THREE.Face3(3, 7, 0));
geometry.faces.push(new THREE.Face3(7, 4, 0));
geometry.faces.push(new THREE.Face3(0, 4, 5));
geometry.faces.push(new THREE.Face3(0, 5, 1));
// // 四个顶点组成的面
// geometry.faces.push(new THREE.Face4(0, 1, 5, 4));
// geometry.faces.push(new THREE.Face4(1, 2, 6, 5));
// geometry.faces.push(new THREE.Face4(2, 3, 7, 6));
// geometry.faces.push(new THREE.Face4(3, 0, 4, 7)); var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh); // render
renderer.render(scene, camera);
}
</script>
</html>
需要注意的是,new THREE.Vector3(-1, 2, -1)创建一个矢量,作为顶点位置追加到geometry.vertices数组中。
而由new THREE.Face3(0, 1, 2)创建一个三个顶点组成的面,追加到geometry.faces数组中。三个参数分别是三个顶点在geometry.vertices中的序号。如果需要设置由四个顶点组成的面片,可以类似地使用THREE.Face4。
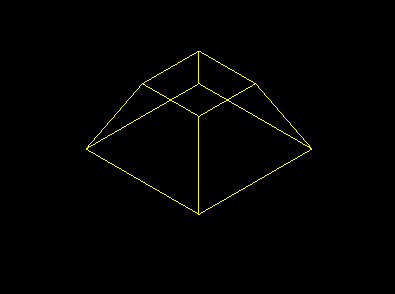
//顶面
geometry.faces.push(new THREE.Face4(0, 1, 2, 3));
//底面
geometry.faces.push(new THREE.Face4(4, 5, 6, 7));
//四个侧面
geometry.faces.push(new THREE.Face4(0, 1, 5, 4));
geometry.faces.push(new THREE.Face4(1, 2, 6, 5));
geometry.faces.push(new THREE.Face4(2, 3, 7, 6));
geometry.faces.push(new THREE.Face4(3, 0, 4, 7));

整理自张雯莉《Three.js入门指南》
其他参考:THREE.JS中常用的3种材质
上一篇:其他几何形状
Three.js基础探寻六——文字形状与自定义形状的更多相关文章
- Three.js基础探寻二——正交投影照相机
本篇主要介绍照相机中的正交投影照相机. 第一篇传送门:Three.js基础探寻一 1.照相机 图形学中的照相机定义了三维空间到二维屏幕的投影方式. 针对投影方式照相机分为正交投影照相机和透视投影照相机 ...
- Three.js基础探寻一
1.webGL 一种网络标准,定义了一些较底层的图形接口. 2.Three.js 一个3Djs库,webGL开源框架中比较优秀的一个.除了webGL以外,Three.js还提供了基于Canvas.SV ...
- Three.js基础探寻五——正二十面体、圆环面等
除了立方体.平面.球体,Three.js还提供了很多其他几何形状. 1.圆形 CircleGeometry可以创建圆形或者扇形: THREE.CircleGeometry(radius, segmen ...
- Three.js基础探寻九——网格
在学习了几何形状和材质之后,我们就能使用他们来创建物体了.最常用的一种物体就是网格(Mesh),网格是由顶点.边.面等组成的物体:其他物体包括线段(Line).骨骼(Bone).粒子系统(Partic ...
- Three.js基础探寻四——立方体、平面与球体
前面简单介绍了webGL和Three.js的背景以及照相机的设定,接下来介绍一些Three.js中的几何形状. 1.立方体 虽然这一形状的名字叫立方体(CubeGeometry),但它其实是长方体,也 ...
- Three.js基础探寻八——法向材质与材质的纹理贴图
4.法向材质 法向材质可以将材质的颜色设置为其法向量的方向,有时候对于调试很有帮助. 法向材质的设定很简单,甚至不用设置任何参数: new THREE.MeshNormalMaterial() 材质的 ...
- Three.js基础探寻十——动画
本篇将介绍如果使用Three.js进行动态画面的渲染.此外,将会介绍一个Three.js作者写的另外一个库stat.js,用来观测每秒帧数(FPS). 1.实现动画效果 1.1 动画原理 对于Thre ...
- [妙味JS基础]第六课:作用域、JS预解析机制
知识点总结 浏览器的解析方法 script 全局变量,全局函数 自上而下 函数 由里到外 "JS的解析器": 1)“找一些东西”:var function 参数 var a=未定义 ...
- Three.js基础探寻三——透视投影照相机
本篇主要介绍Three.js照相机中的透视投影照相机. 上一篇:正交投影照相机 5.透视投影照相机构造函数 透视投影照相机(Perspective Camera)的构造函数是: THREE.Persp ...
随机推荐
- UESTC--1727
原题链接:http://acm.uestc.edu.cn/problem.php?pid=1727 分析:用 l[i] 记录第 i 层楼有多少物品需要往上继续搬运,如果某层楼没有物品,但是更上面还有, ...
- 手脱FSG 2.0 -> bart/xt
声明: 只为纪录自己的脱壳历程,高手勿喷 1.在入口的第二行ESP定律下硬件断点然后F9运行8次(因为第9次就跑飞了) 0040955C > pushad 0040955D EB jmp //E ...
- AJAX流程
创建一个XHR对象 var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari ...
- Redis实战(六)管道
https://www.cnblogs.com/huangxincheng/p/6212406.html
- ArrayList既然继承自AbstractList抽象类,而AbstractList已经实现了List接口,那么ArrayList类为何还要再实现List接口呢?
https://www.cnblogs.com/bluejavababy/p/4320545.html
- jQuery插件ASP.NET应用之AjaxUpload
本次使用AJAXUPLOAD做为上传客户端无刷上传插件,其最新版本为3.9,官方地址:http://valums.com/ajax-upload/ 在页面中引入 jquery.min.1.4.2.js ...
- IDEA常见错误
1. inspects a maven model for resolution problems 在添加Maven依赖的时候,报了inspects a maven model for resolut ...
- Anaconda3的安装和汉化
下载页面 : https://www.anaconda.com/download 直接下载(Windows) : Anaconda3-5.0.0-Windows-x86_64.exe | Anacon ...
- Attention-over-Attention Neural Networks for Reading Comprehension论文总结
Attention-over-Attention Neural Networks for Reading Comprehension 论文地址:https://arxiv.org/pdf/1607.0 ...
- 常见的bug
常见bug 一. Android系统功能测试设计的测试用例: a.对所测APP划分模块 b.详细列出每个模块的功能点(使用Xmind绘制功能图) c.使用等价类划分.边界值.场景法等对各功能点编写测试 ...
