vue-cli项目启动遇到的坑
利用 npm init webpack projectname 之后
切换到项目所在文件夹下,执行命令 npm install ,一直非常慢,卡在那里基本不动。
最后是利用cnpm 安装成功的。
转载网址:《vue2.0搭建脚手架》
https://segmentfault.com/a/1190000011275993?utm_source=tag-newest
介绍
Vue.js是一套构建用户界面的渐进式框架。
Vue 只关注视图层,采用自底向上增量开发的设计。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
阅读之前需要了解的知识
- htnl
- css
- javascript
- node.js环境(npm包管理工具)
- webpack打包工具
安装node.js
从node官网下载并安装node,安装步骤很简单,只要一路“next”就可以了。
安装完成后,打开命令行工具输入命令node -v,如下图,如果出现对应版本号,就说明安装成功了。

我们所需要的npm包管理器,是集成在node中的,所以,直接输入npm -v就会如下图所示,显示出npm的版本信息。

到这里node的环境已经安装完了,npm包管理工具也有了,但是由于npm的有些资源被墙,为了更快更稳定,所以我们需要切换到淘宝的npm镜像——cnpm。
安装cnpm
点击进入淘宝的cnpm网站,里面有详细的配置方法。
或者直接在命令行输入:
- $ npm install -g cnpm --registry=https://registry.npm.taobao.org
然后等待,安装完成。
输入cnpm -v,可以查看当前cnpm版本,这个和npm的版本还是不一样的。

使用cnpm的方法就是,需要用到npm的地方直接使用cnpm替换就可以了
vue安装
在用 vue.js 构建大型应用时推荐使用 npm 安装,npm 能很好地和诸如 webpack 或 browserify 模块打包器配合使用。vue.js 也提供配套工具来开发单文件组件。
- $ cnpm install vue
安装vue-cli脚手架构建工具
vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目:
- # 全局安装 vue-cli
- $ cnpm install --global vue-cli
创建一个基于 webpack 模板的新项目
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。可以使用:
- #my-project为自定义项目名
- $ vue init webpack my-project
初始化一个项目,或使用
- $ vue init webpack-simple my-project
初始化一个简单的项目


运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

需要注意的是项目的名称不能大写,不然会报错。
Project name (my-project) # 项目名称(我的项目)
Project description (A Vue.js project) # 项目描述一个Vue.js 项目
Author 作者(你的名字)
Install vue-router? (Y/n) # 是否安装Vue路由,也就是以后是spa(但页面应用需要的模块)
Use ESLint to lint your code? (Y/n) # 使用 ESLint 到你的代码? (Y [ yes ] / N [ no ])
Pick an ESLint preset (Use arrow keys) # 选择一个预置ESLint(使用箭头键)
Setup unit tests with Karma + Mocha? (Y/n) # 设置单元测Karma + Mocha? (Y/ N)
Setup e2e tests with Nightwatch? (Y/n) # 设置端到端测试,Nightwatch? (Y/ N)
当然这些都看你自己个人的情况,我这里是全选了是。
安装项目所需要的依赖
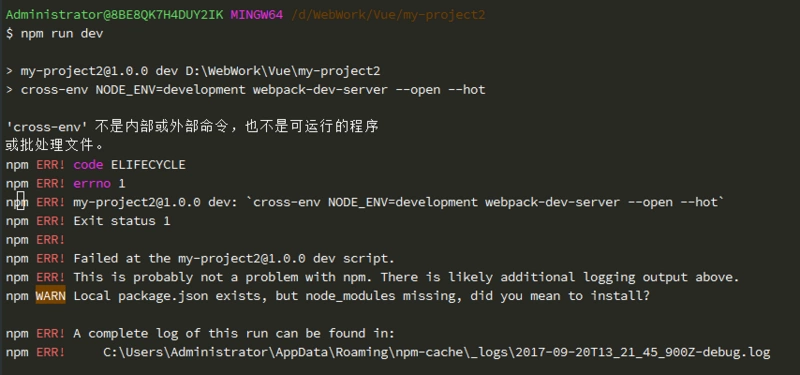
刚初始化的项目是没有依赖的,如果运行会报类似这样的错误,

所以在这之前需要解决项目的依赖问题,使用下面的命令安装项目的依赖。
- $ cnpm install
如果出现如下图情况,说明依赖解决成功。

运行项目
- $ cnpm run dev

如果看到这个界面,说明配置成功
vue-cli项目启动遇到的坑的更多相关文章
- 改造@vue/cli项目为服务端渲染-ServerSideRender
VUE SEO方案二 - SSR服务端渲染 在上一章中,我们分享了预渲染的方案来解决SEO问题,个人还是很中意此方案的,既简单又能解决大部分问题.但是也有着一定的缺陷,所以我们继续来看下一个方案--服 ...
- vue cli 项目的提交
前提: 配置git.以及git的ssh key信息 假设已经都安装好了,此处我用vue项目为例,因为vue-cli已经默认为我生成了ignore文件 在项目目录 初始化本地仓库,会创建一个.git目录 ...
- vue环境项目启动后因为eslint语法限制报错
报错太多,截取了一部分. 解决方法找到项目根目录的build 找到webpack.base.conf.js 打开js文件找到下图的位置 再重新启动项目就好了
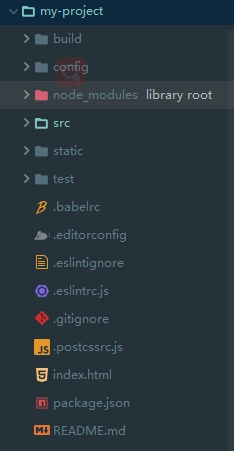
- vue.cli项目中src目录每个文件夹和文件的用法
assets文件夹是放静态资源:components是放组件:router是定义路由相关的配置:view视图:app.vue是一个应用主组件:main.js是入口文件:
- Vuex内容解析和vue cli项目中使用状态管理模式Vuex
中文文档:vuex官方中文网站 一.vuex里面都有些什么内容? const store = new Vuex.Store({ state: { name: 'weish', age: }, gett ...
- Vue cli项目开启Gzip
目录 安装 compression-webpack-plugin 更改配置文件 服务器开启gzip功能 安装 compression-webpack-plugin 建议安装v1.1.11版本,最新版本 ...
- vue/cli项目添加外部js文件的一个方法
有一个util.js文件,内容如下 function Util () { ... } export default new Util() 可以在main.js里面通过import引入js import ...
- vue cli 项目中设置背景图
https://blog.csdn.net/MoLvSHan/article/details/78204972 不能直接写成相对路径,像下面这这种就会报错 backgroundImage: " ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
随机推荐
- 设计模式(java)--简单工厂模式之女娲造人.水果农场
女娲抟土造人 话说:“天地开辟,未有人民,女娲抟土为人.”女娲需要用土造出一个个的人,但在女娲造出人之前,人的概念只存在于女娲的思想里面. 女娲造人,这就是简单工厂模式的应用. 首先,在这个造人的思 ...
- paperfree
主题:免费的论文查重网站 正文:给大家推荐一个免费的论文查重网站PaperFree:http://www.paperfree.cn
- bootstrap-海棠
12 缩略图和警告框 <p class='alert alert-info'>这个是警告组<button class='close' data-dismiss='alert'> ...
- CodeForces 427B Prison Transfer (滑动窗口)
题意:给定 n, t, c 和 n 个数,问你在这 n 个数中有多少连续的 c 个数,并且这个 c 个数不大于 t. 析:很简单么,是滑动窗口,从第一个开始遍历,如果找到 c 个数,那么让区间前端点加 ...
- gitlab 安装提速
因为城墙的问题必须该用国内的taobao源 # 更换源地址gem sources --remove https://rubygems.org/ gem sources -a http://ruby.t ...
- java IO其他流
1.内存操作流,ByteArrayInputStream和 ByteArrayOutputStream 案例:将小写转化为大写 /* * 内存操作流,将大写字母转化为小写字母(ByteArrayInp ...
- ContextCapture Smart3D
原来叫Smart3D,现在改名叫ContextCapture了. ContextCapture Smart3D 使用问题汇总:https://blog.csdn.net/qq_34719188/art ...
- 编写高质量代码改善C#程序的157个建议——建议134:有条件地使用前缀
建议134:有条件地使用前缀 在.NET的设计规范中,不建议使用前缀.但是,即便是微软自己依然广泛的使用这前缀. 最典型的前缀是m_,这种命名一方面是考虑到历史沿革中的习惯问题,另一方面也许我们确实有 ...
- 编写高质量代码改善C#程序的157个建议——建议105:使用私有构造函数强化单例
建议105:使用私有构造函数强化单例 单例指一个类型只生成一个实例对象.单例的一个简单实现如下所示: static void Main(string[] args) { Singleton.Insta ...
- 命令行执行 mvn package 和常见mvn命令
cmd 打开命令提示符, 然后打开代码所在目录,例如 d: cd d:/code 执行 mvn package Maven常用命令: 1. 创建Maven的普通java项目: mvn arc ...
