jQuery展开收缩2
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<style type="text/css">
*{margin:0;padding:0;}
body{max-width: 640px; margin: 0 auto; font-family: 'Microsoft Yahei'}
/*展开收缩*/
.result_list{ overflow: hidden; padding:0 5px 5px; }
.current_sh .public_result_content{ display: block; }
.current_sh .public_result_title:after{
-moz-transition:ease-out 0.5s;
-o-transition:ease-out 0.5s;
-webkit-transition:ease-out 0.5s;
transition:ease-out 0.5s;
transform:rotate(90deg);
-ms-transform:rotate(90deg); /* IE 9 */
-moz-transform:rotate(90deg); /* Firefox */
-webkit-transform:rotate(90deg); /* Safari 和 Chrome */
-o-transform:rotate(90deg);
}
/*公共标题与内容样式*/
.public_result_title{ background: red; height: 42px; line-height: 42px; padding-left: 20px; color: #fffcef; margin-top: 10px; position: relative; }
.public_result_title:after{ content: ">"; position: absolute; right: 15px; font-size: 18px; font-family:'宋体'}
.public_result_content { line-height: 25px; background-color: #fff6e5; padding:5px; display: none; } </style>
</head>
<body>
<div style="height: 350px; line-height: 350px; text-align: center;font-size: 60px; background-color: #fff6e5">撑高度</div>
<div class="box" id="showList">
<div class=" J_showHide current_sh">
<div class="public_result_title J_listTit">买书是最划算的投资<span></span></div>
<div class="public_result_content J_listCon">
<p>古人云:“书中自有黄金屋,书中自有颜如玉。”这说明先贤们早认识到,买书是最划算的投资。</p>
<p>我刚出道时,拿着非常微薄的工资。有一次向主管抱怨道:“现在的书真贵啊,这点工资连饭都吃不起,更别说买书了!”主管对我说:“不要吝惜买书的钱,宁可忍着不吃饭,也不要忍着不买书,因为买书是回报率最高的投资。”</p>
<p>主管的话让我非常震动。后来,我看到喜欢的书时,再也没有手软过。通过不断学习,我的开发能力不断提高,工资水平也大幅提高。一年后,我一个月工资的涨幅,就足够买两年的书了。你说,还有比这更划算的投资吗?</p>
<p>一本书,哪怕只有一页纸是有用的,它所将产生的潜在价值,也会远远超过书本身的价格。当然,书不在多,踏踏实实消化掉一本好书,比泛泛而读10本普通书,要有价值得多。</p>
</div>
</div>
<div class="J_showHide">
<div class="public_result_title J_listTit">只学习与工作相关的东西<span></span></div>
<div class="public_result_content J_listCon">
<p>我曾发现不少程序员在学习方面找不到方向,一会儿学学C#,一会儿学学Java,看了最新的编程语言排行榜,又觉得该学C++。这样左抓抓,右挠挠,只会让你觉得更痒。</p>
<p>学习最忌三心二意。俗话说:“伤其十指不如断其一指”,每门都学一点,还不如专心学好一个方向。这个道理谁都懂,可是又该学哪个方向呢?难道只能跟着感觉走吗?不!最实际的方向,应该跟着工作走,工作需要什么,我们就学什么,把工作需要的技能熟练掌握,有很多好处。</p>
<p>首先,可以集中精力,在某一方面钻研得更加深入。所谓“百招会不如一招绝”,有了绝招,你还怕不能在“武林”立足吗?《天龙八部》中的慕容复武功博学无比,最后还不是被只会一招六脉神剑的段誉打得落花流水?</p>
<p>其次,可以学得更快、更深入,因为学习更具有针对性,而且可以立即在工作中运用,可以马上检验出学习的效果。对存在的问题进行深入研究,掌握的知识也会更加牢固。</p>
</div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
//展开收缩
var showList=$('#showList');
showList.find('.J_listTit').on('click',function(){
var thisPa=$(this).parent('.J_showHide');
if(!thisPa.hasClass('current_sh')){
showList.find('.J_listTit').parent('.J_showHide').removeClass('current_sh');
showList.find('.J_listCon').hide();
thisPa.addClass('current_sh');
$("html,body").animate({"scrollTop":250},800)//滚动回到距离顶部250px
$(this).siblings('.J_listCon').show();
}else{
thisPa.removeClass('current_sh');
$(this).siblings('.J_listCon').hide();
}
});
}); </script>
</body>
</html>
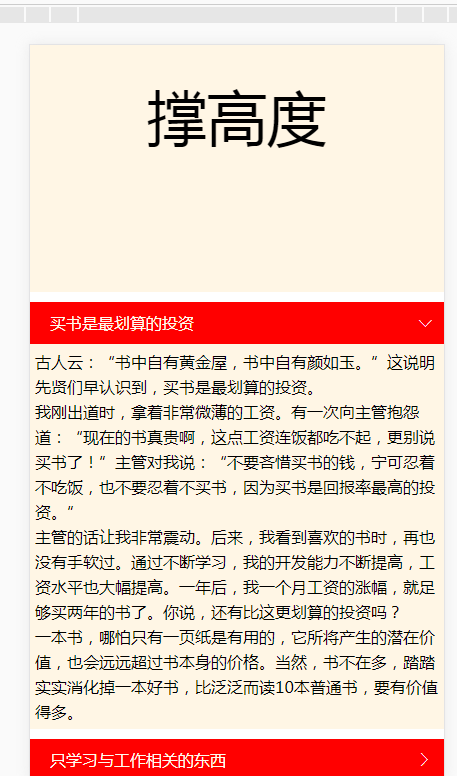
效果图:

jQuery展开收缩2的更多相关文章
- jquery展开收缩列表
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- jQuery弹性展开收缩菜单插件gooey.js
分享一款基于jQuery弹性展开收缩菜单插件gooey.js.这是一款基于gooey.js插件实现的弹性菜单特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <hea ...
- SlickGrid example 5:带子项的展开收缩
带子项的展开收缩. 代码: <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Ty ...
- WordPress文章页添加展开/收缩功能
很多时候我们在WordPress上发布一些文章的时候里面都包含了很多的代码,我一般又不喜欢把代码压缩起来而喜欢让代码格式化显示,但是格式化显示通常会让文章内容看起来很多,不便于访问者浏览,所以今天就介 ...
- max-height实现任意高度元素的展开收缩动画
http://dobinspark.com.cn/ 前言: 在说到实现元素的展开收缩,通常的想法是通过控制display的元素属性和none之间的切换,虽然说功能可以实现,但是这种展开是没有任何动画的 ...
- jquery 展开折叠菜单
jquery 展开折叠菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- 点击UITableView的cell展开收缩
在项目中有个需求,点击表视图的单元格展开,再点击另外一个单元格或者本身又收缩,经过一段时间尝试,实现了该功能,现在记录分享总结下. 首先要理解UITableView代理方法调用的先后顺序. 当 ...
- HTML5每日一练之details展开收缩标签的应用
details标签的出现,为我们带来了更好的用户体验,不必为这种收缩展开的效果再编写JS来实现.注:目前仅Chrome支持此标签. details有一个新增加的子标签——summary,当鼠标点击su ...
- 展开/收缩 ul
了一个展开收缩的东东,留着以后万一用到 后台递归生成的函数(这里是一个反射参数展示,支持多层级展开显示,后台反射如何多层级解析的方法有时间再补上吧) /// <summary> /// 递 ...
随机推荐
- 前端开发之HTML篇一
主要内容: 一.HTML简介 二.HTML标签 三.HTML文档结构和注释 四.head标签及相关内容 五.body标签及相关内容 1️⃣ HTM ...
- resultset 记录数
JDBC中的ResultSet API没有直接获取记录条数的方法,现介绍几个: 方法一:利用ResultSet的getRow方法来获得ResultSet的总行数 Java代码 ResultSet rs ...
- 蓝桥杯算法训练 java算法 表达式求值
问题描述 输入一个只包含加减乖除和括号的合法表达式,求表达式的值.其中除表示整除. 输入格式 输入一行,包含一个表达式. 输出格式 输出这个表达式的值. 样例输入 1-2+3*(4-5) 样例输出 - ...
- 数字图像处理:基于MATLAB的车牌识别项目 标签: 图像处理matlab算法 2017-06-24 09:17 98人阅读 评论(0)
学过了数字图像处理,就进行一个综合性强的小项目来巩固一下知识吧.前阵子编写调试了一套基于MATLAB的车牌识别的项目的代码.今天又重新改进了一下代码,识别的效果好一点了,也精简了一些代码.这里没有使用 ...
- Idea2017常用功能
1,添加java工程 2,导出可执行jar 3,本地代码提交svn新分支 4,乱码问题解决 一次解决所有问题,只需做配置文件的修改即可 解决方案: 在 IntelliJ IDEA 201 ...
- 03 Complementing a Strand of DNA
Problem In DNA strings, symbols 'A' and 'T' are complements of each other, as are 'C' and 'G'. The r ...
- Pandas -- Merge,join and concatenate
Merge, join, and concatenate pandas provides various facilities for easily combining together Series ...
- R语言笔记完整版
[R笔记]R语言函数总结 R语言与数据挖掘:公式:数据:方法 R语言特征 对大小写敏感 通常,数字,字母,. 和 _都是允许的(在一些国家还包括重音字母).不过,一个命名必须以 . 或者字母开头, ...
- mysql 事物ACID和隔离级别
⑴ 原子性(Atomicity) 原子性是指事务包含的所有操作要么全部成功,要么全部失败回滚,这和前面两篇博客介绍事务的功能是一样的概念,因此事务的操作如果成功就必须要完全应用到数据库,如果操作失败则 ...
- SQL高性能分页
分页的场景就不多说了,无处不在. 方法一:利用row_number() with C as ( select ROW_NUMBER() over(order by orderdate,orderid) ...
