小程序:如何在wxml页面中调用JavaScript函数
早上过来遇到一个这样的bug:
在计算百分比的时候没有保留小数点后2位,从而导致一些无法整除的结果显示太长

一开始,我以为这是一个很普通的bug,既然wxml在页面{{}}内支持简单的运算,我想也应该会支持toFixed()方法
于是动手改代码,试试看
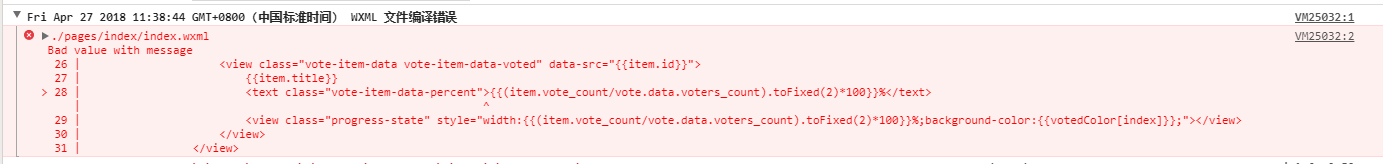
<text class="vote-item-data-percent">{{(item.vote_count/vote.data.voters_count).toFixed(2)*100}}%</text>
运行结果:不支持

换一种方法试试看
在util.js文件里面写一个公共的numberToFixed函数,然后在页面调用
const numberToFixed = n => {
n = n.toFixed(2) * 100 + '%'
return n
}
module.exports = {
numberToFixed: numberToFixed
}
页面调用
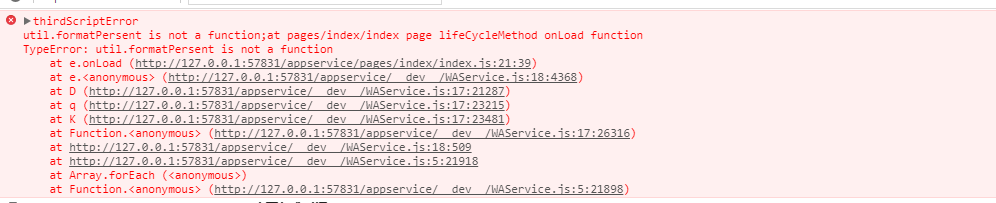
<text class="vote-item-data-percent">{{util.numberToFixed(item.vote_count/vote.data.voters_count)}}%</text>
运行结果:找不到方法,页面没有有效引入

找了一下文档,发现可以使用wxs文件解决
文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxs/
通过使用wxs文件,实现在wxml页面中调用自定义的JavaScript函数
具体思路:
使用到wxs文件,然后在wxs文件里面添加numberToFix函数;然后在需要使用numberToFix方法的wxml页面引入该wxs文件,然后就可以通过{{numberToFix(persent)}}这种方式调用了
1# 创建一个numbertofix.wxs文件,创建numberToFix函数
var filter = {
numberToFix: function (value) {
return value.toFixed(1)
}
}
module.exports = {
numberToFix: filter.numberToFix
}
2# 在需要使用numberToFix函数的页面引入numbertofix.wxs文件
<wxs module="filter" src="../../utils/numbertofix.wxs"></wxs>
3# 调用即可
<text class="vote-item-data-percent">{{filter.numberToFix(item.vote_count/vote.data.voters_count*100)}}%</text>
运行结果:正常,bug解决

2018/05/10更新: 该小程序已上线,欢迎大家使用

小程序:如何在wxml页面中调用JavaScript函数的更多相关文章
- 如何在C语言中调用Swift函数
在Apple官方的<Using Swift with Cocoa and Objectgive-C>一书中详细地介绍了如何在Objective-C中使用Swift的类以及如何在Swift中 ...
- 微信小程序wxml文件中调用自定义函数
想在微信小程序的wxml文件里自如的像vue那样调用自定义的方法,发现并不成功,得利用WXS脚本语言. WXS脚本语言是 WeiXin Script 脚本语言的简称,是JavaScript.JSON. ...
- 在COM组件中调用JavaScript函数
转载自: http://blog.csdn.net/cheungmine/article/details/1451489 要求是很简单的,即有COM组件A在IE中运行,使用JavaScript(JS) ...
- 微信小程序——页面中调用组件方法
我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法. 我们如何在调用组件的页面中调用组件里面的方法呢? 在调用组件的页面写如下代码 ...
- 微信小程序:其中wxml和wxss的样式说明
微信小程序:其中wxml和wxss的样式说明 一.简介 对于css不熟悉的Android程序员来说,开发微信小程序面临的一个比较困难的问题就是界面的排版了.微信小程序的排版就跟wxml和wxss有关了 ...
- 一步一步学Silverlight 2系列(21):如何在Silverlight中调用JavaScript
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 小程序webview跳转页面后没有返回按钮完美解决方案
随着小程序越来越火爆,使一个产品如果只有公众号H5页面和APP显得不怎么完美,总感觉不搭上小程序这趟流量车,就会少了点什么,心里别扭地很.在此驱动下,我所在公司也决定赶紧上车. 但是,如果要按照小程序 ...
- 小程序swiper实现订单页面
小程序swiper实现订单页面 myOrder.wxml <!--pages/myorder/myorder.wxml--> <view class="swiper-tab ...
随机推荐
- Git Hook 同步服务器代码
参考并转载自: http://www.embbnux.com/2014/09/05/git_server_let_code_auto_deploy/ http://www.chenyudong.com ...
- 网络编程基础之Socket套接字简单应用
一.Socket套接字实现通信循环 所谓通信循环,简单理解就是客户端可以给服务端循环发送信息并获得反馈的过程. 1.基础版 通信循环的程序分为两部分,即两个python模块,分别为客户端.py和服务端 ...
- 论immutable不可变性
什么叫immutable和mutable?简单来讲,一个immutable的对象一旦被创建好,它的状态将不会改变.反过来,如果一个类的实例是immutable的,那么我们把这个类也称作immutabl ...
- C#根据url生成唯一的key
根据url生成唯一的idkey,记录并分享: public class UrlToUniqueKey { ); , ] { { 0L, 0L }, { -4611686018427387904L, - ...
- css readonly和disabled的区别
一.前言 要说readonly和disabled的区别,就需要先说说两者的联系: 两个属性都可以作用于input等表单元素上,都使得元素成为“不可用”的状态: 两者的字面意义先介绍一下: readon ...
- 第十一条理解objc_masgSend的作用
Objetive-C最基本的的东西就是它的消息机制.Objective-C运行时的最基本的东西就是 objc_msgSend, 它就是负责发送一个消息给对象的C函数. 当你写下面这样的代码时: ...
- python解析pcap文件中的http数据包
使用scapy.scapy_http就可以方便的对pcap包中的http数据包进行解析 scapy_http可以在https://github.com/invernizzi/scapy-http下载, ...
- 关于select Count()的使用和性能问题
比如Count(*) FROM E_Table WHERE [date] > '2008-1-1' AND istrue = 0 由于操作的数据比较大(400万以上),所以使用了两个数据库,一个 ...
- [模板]割点(tarjan)
洛谷P3388 注意:记得tarjan的打法 注意割点的判断条件:子节点个数>2并且为根节点 当它不为根节点时并且low[to]>dfn[u] 判断时是在子节点未被记录的时候 #incl ...
- Python爬虫实战三之实现山东大学无线网络掉线自动重连
综述 最近山大软件园校区QLSC_STU无线网掉线掉的厉害,连上之后平均十分钟左右掉线一次,很是让人心烦,还能不能愉快地上自习了?能忍吗?反正我是不能忍了,嗯,自己动手,丰衣足食!写个程序解决掉它! ...
