Ubuntu 使用Compiz配置炫酷3D桌面
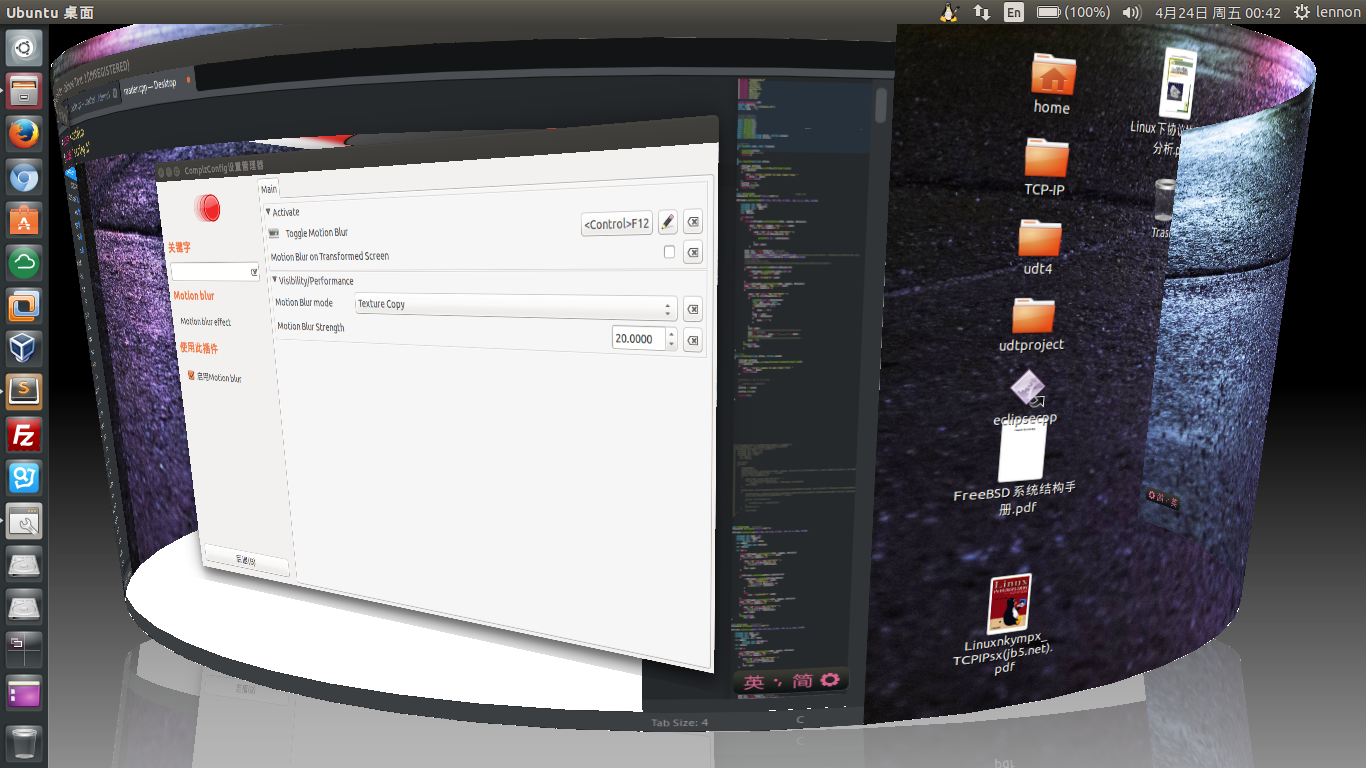
先看一下效果

要实现这种3D 的效果其实很简单.
Step 1:安装N卡驱动工具
sudo apt-get install nvidia-
这个东西其实没有太大的作用.
Step 2:安装Compiz
sudo apt-get install compiz-plugins
sudo apt-get install compizconfig-settings-manager
这样就完成了安装,打开compiz config-settings-manager(CCSM),就可以开始折腾了.
这里有个注意的地方,折腾是有风险的,一不小心就可能进不了桌面了.一般会给你一个警告,如果出现警告就说明有冲突,这样的选项最好不要轻易勾选,否则很容易出现问题.不过不要担心,重启ctrl+alt+f1,登录自己的账户.
然后删除compiz的配置目录就可以:
sudo rm -rf .config/compiz* .gconf/apps/compiz* compiz*
killall gnome-session
sudo reboot
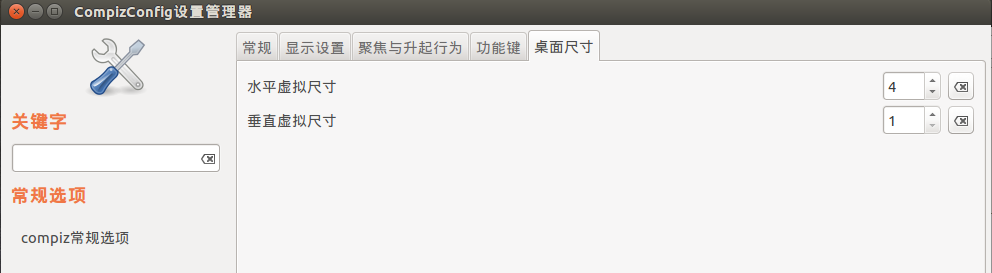
接下来就是配置了:


Desktop Wall记得不要勾选,会和很多东西冲突,这里我们也可以发现Ubuntu目前所使用的Unity桌面其实也是一个Compiz插件.简单配置一下就可以,你可以按章自己的喜好去配置.
使用的快捷键直接点进去就能看到.
下面附上一些效果图:
ctrl+alt+拖动

Shift Switcher 默认的快捷键冲突的,需要自己手动设置快捷键,我设置的shift+tab

super+shift+左键 ====>绘制
super+shift+c =====>清除

super+alt+左键===>写字
super+alt+右键===>擦除
super+alt+k ===>清除
super+shift+左键==>画背景

super+w烟火

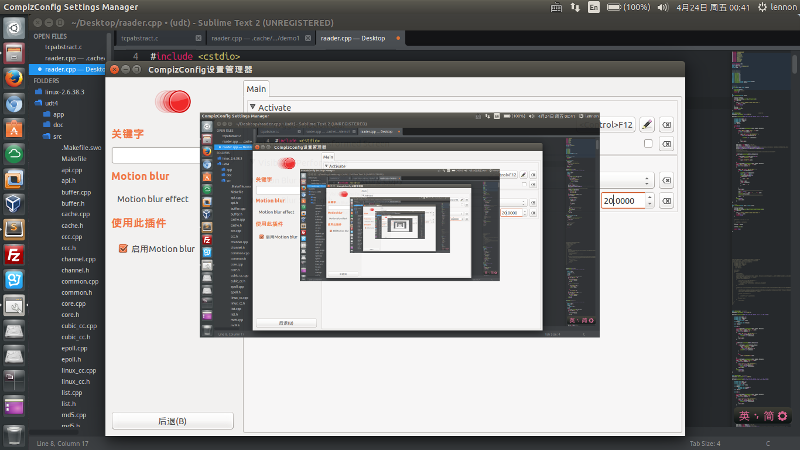
这个比较奇葩,我暂且叫他画中画,ctrl+12

屏幕放大缩小自定义快捷键super+button4(滚轮上)===>放大, super+button5(滚轮下)===>缩小:


这里还推荐一个反色的功能,对长期盯着电脑屏幕的人来说(例如阅读电子书或看文档的时候)可以降低对眼睛的损害,ctr+n

还有很多其他的效果,自己可以动手折腾一下!
这里推荐一个不错的帖子,http://forum.ubuntu.org.cn/viewtopic.php?t=140531 里面的东西很全,感兴趣就点进去看看,我就不重复发明轮子了.
Ubuntu 使用Compiz配置炫酷3D桌面的更多相关文章
- [转载]Ubuntu 使用Compiz配置炫酷3D桌面
原文地址 个人引言: 这个Compiz使用与我的这篇Blog:打摆不顺利?是你没看这篇!相互有联系.这个Compiz是打摆工具之一,可以把打摆窗口调成透明,这样机房监控拍下来的屏幕会是打摆窗口下面的某 ...
- js和CSS3炫酷3D相册展示
<!doctype html> <html> <head> <meta charset="UTF"> <title>js ...
- 一款基于jQuery和CSS3炫酷3D旋转画廊特效插件
这是一款效果炫酷的jQuery和CSS3 3D旋转画廊特效插件.该3D画廊插件可以通过前后导航按钮来切换图片,效果就像旋转木马一样.它还带有点击放大图片,显示图片标题和用键盘操作等功能. 在线预览 ...
- GJM :JS + CSS3 打造炫酷3D相册 [转载]
感谢您的阅读.喜欢的.有用的就请大哥大嫂们高抬贵手"推荐一下"吧!你的精神支持是博主强大的写作动力以及转载收藏动力.欢迎转载! 版权声明:本文原创发表于 [请点击连接前往] ,未经 ...
- Ubuntu 16.04配置VNC进行远程桌面连接
1.安装 $sudo apt-get install xfce4 $sudo apt-get install vnc4server $sudo apt-get install xrdp 2.启动vnc ...
- 纯CSS炫酷3D旋转立方体进度条特效
在网站制作中,提高用户体验度是一项非常重要的任务.一个创意设计不但能吸引用户的眼球,还能大大的提高用户的体验.在这篇文章中,我们将大胆的将前面所学的3D立方体和进度条结合起来,制作一款纯CSS3的3D ...
- 使用Three.js实现炫酷的赛博朋克风格3D数字地球大屏 🌐
声明:本文涉及图文和模型素材仅用于个人学习.研究和欣赏,请勿二次修改.非法传播.转载.出版.商用.及进行其他获利行为. 背景 近期工作有涉及到数字大屏的需求,于是利用业余时间,结合 Three.js ...
- 程序猿必备的10款超炫酷HTML5 Canvas插件
1.超炫酷HTML5 Canvas 3D旋转地球动画 这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球.另外我 ...
- 基于jQuery和CSS3炫酷图片3D旋转幻灯片特效
在线预览 源码下载 iPresenter是一款效果非常炫酷的jQuery和CSS3 3D旋转幻灯片特效插件.你可以使用它来制作产品展示.图片画廊或者各种幻灯片和轮播图特效.这款幻灯片插件的特点有: ...
随机推荐
- 【第二章】MySQL数据库基于Centos7.3-部署
一.MySQL数据库的官方网址: https://www.mysql.com/ https://www.oracle.com/ http://dev.mysql.com/doc/refman/5.7/ ...
- SQL中NULL的妙用
商品表Products 库房表WarehouseDistrict 库存表WarehouseStock 一般写法 ;WITH stock AS ( SELECT DistrictId, ProductI ...
- Machine Learning方法总结
Kmeans——不断松弛(?我的理解)模拟,将点集分成几堆的算法(堆数需要自己定). 局部加权回归(LWR)——非参数学习算法,不用担心自变量幂次选择.(因此当二次欠拟合, 三次过拟合的时候不妨尝试这 ...
- 华为笔试——C++转换字符串问题
题目:转换字符串 题目介绍: 将输入字符串中下标为偶数的字符连成一个新的字符串输出,需要注意两点: 1. 如果输入字符串的长度超过20,则转换失败,返回“ERROR!”字符串: 2. 输入字符串只能由 ...
- Immutable 常用API简介
本文主要整理了Immutable.js常用API的使用. Immutable 是什么? 关于Immutable的定义,官方文档是这样说的: Immutable data encourages pure ...
- HDU 5672 String
题目链接: hdu:http://acm.hdu.edu.cn/showproblem.php?pid=5672 bc(中文):http://bestcoder.hdu.edu.cn/contests ...
- lintcode-501-迷你推特
501-迷你推特 实现一个迷你的推特,支持下列几种方法 postTweet(user_id, tweet_text). 发布一条推特. getTimeline(user_id). 获得给定用户最新发布 ...
- Mac10.11.2 Apache 服务配置
系统默认是隐藏apache安装目录的,但我们可以通过“命令行”或者“文件夹前往”的方式找到它.它是安装在系统的私有目录下,也就是/private/etc下面,因为它是隐藏的,所以我们无法通过界面找到它 ...
- [2017BUAA软工]第一次博客作业
一.一些疑问 看书看得比较慢,暂时只思考了以下几个问题,有些自问自答,不知道符合不符合要求…… [1] 第一章中书上提到了这样一个例子: “如果一架民用飞机上有需求,用户使用它的概率是百万分之一,你还 ...
- 理解promise 02
1:promise是什么? 就是(链式)包装的回调函数. 2:语法 new Promise( function(resolve, reject) {...} /* executor */ ); exe ...
